Olá, sou Alexander. Eu estudo e desenvolvo ativamente a web há cerca de um ano. Tudo começou com a remoção do cliente do seu jogo favorito e a busca pelo mentor. Melhorando o desenvolvimento web, ele criou o projeto CSS Comparator. A essência do projeto é comparar as estruturas CSS em termos de tamanho e outros parâmetros populares e modernos. Ao criar um projeto, os objetivos comerciais não são atingidos. Este artigo tem como objetivo principal receber feedback de outros desenvolvedores da web.
Este já é o meu terceiro projeto no momento e, como será interessante e útil para desenvolvedores da Web iniciantes e experientes, decidi escrever um artigo sobre ele.
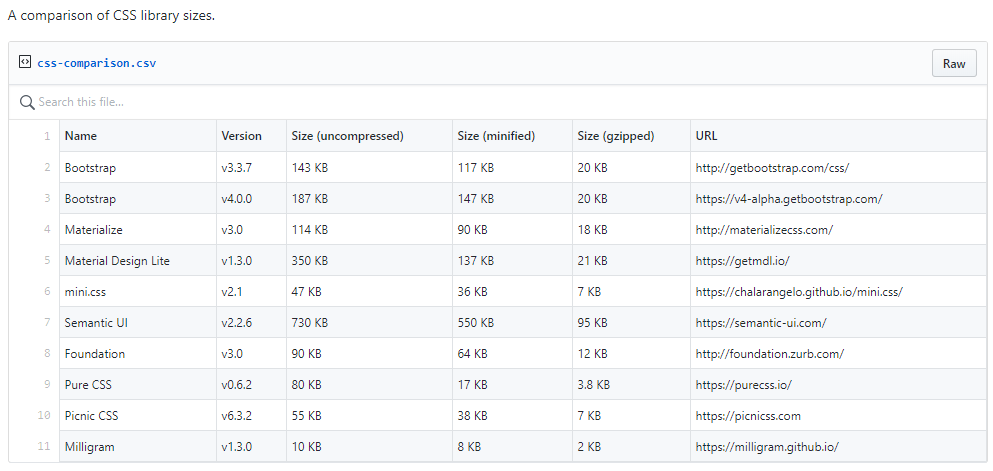
Tudo começou com o fato de meu colega estar procurando uma estrutura CSS para tamanho, e a primeira resposta que o Google oferece é:

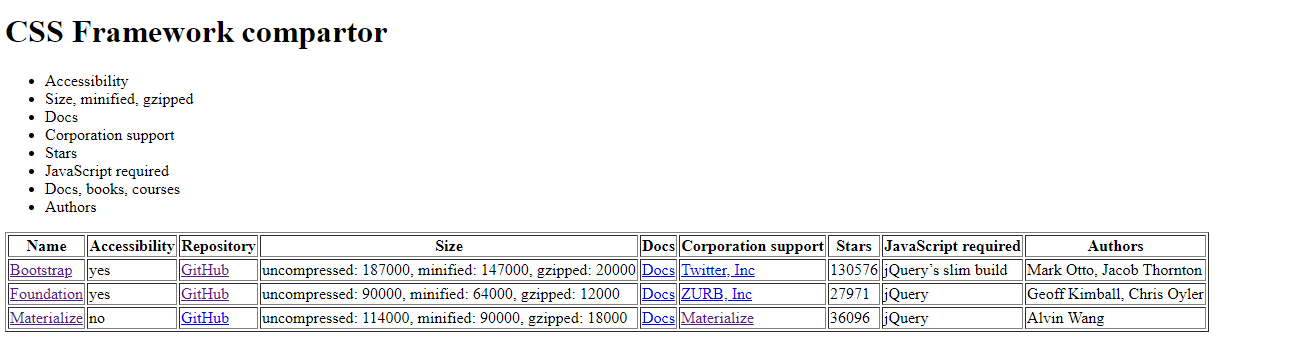
Então surgiu a idéia - a criação de um produto que comparasse estruturas CSS populares, em termos de tamanho e outros parâmetros. Existem apenas duas pessoas trabalhando no projeto - eu, como desenvolvedor web front-end, e meu colega envolvido na raspagem na Golang. O primeiro protótipo do projeto tinha uma visão bastante simplificada:

Diferentemente das alternativas populares, nosso projeto possui um filtro para acessibilidade (dependência), sem dependência (sem dependência de JavaScript, jQuery etc.), além de links para bate-papo com Gitter e Stack Overflow.
Então o projeto passou completamente para mim. No início de julho de 2019, começaram os trabalhos. O primeiro desejo era dar ao produto uma aparência mais expressiva, bem como, é claro, a adição de filtragem e classificação por tamanho. Para refletir os resultados necessários, basta especificar o tamanho necessário (em bytes) no campo de entrada correspondente:

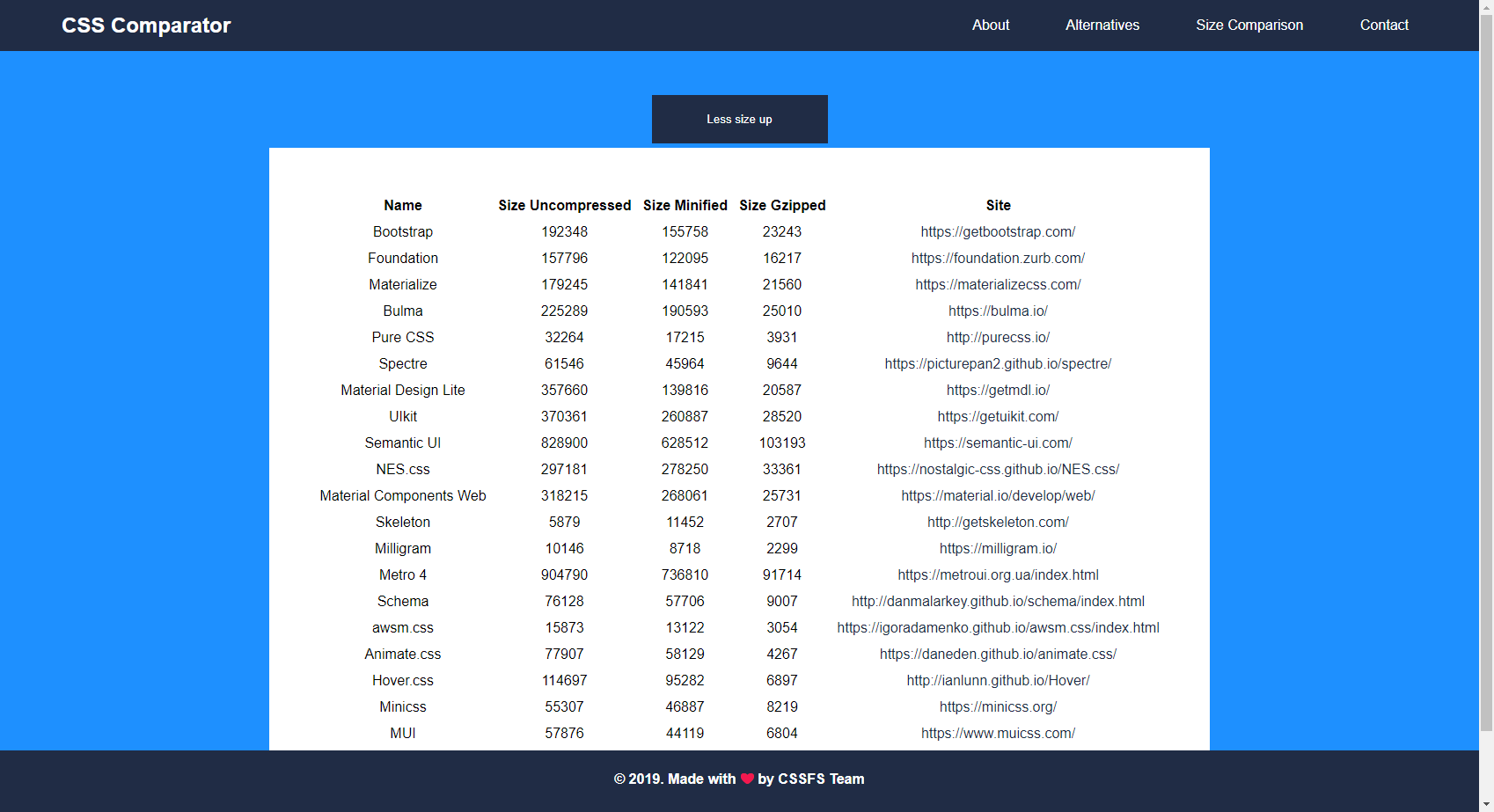
Uma tabela de tamanhos separada também está disponível:

Como filtrar por tamanho, filtrar pelo número de perguntas no Stack Overflow e pelo número de estrelas no GitHub. Afinal, sabe-se que todo desenvolvedor web gasta muito tempo em busca das informações necessárias. A esse respeito, decidi adicionar links e links relevantes ao fórum, se houver. Essas soluções ajudarão a facilitar e acelerar significativamente o desenvolvimento, porque todos os links necessários estão "à mão". E a filtragem ajudará a encontrar uma estrutura mais popular entre os usuários.
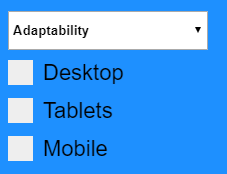
Obviamente, nos dias dos smartphones, era impossível não adicionar dados sobre a adaptabilidade dos frameworks e filtrá-los na seleção múltipla:

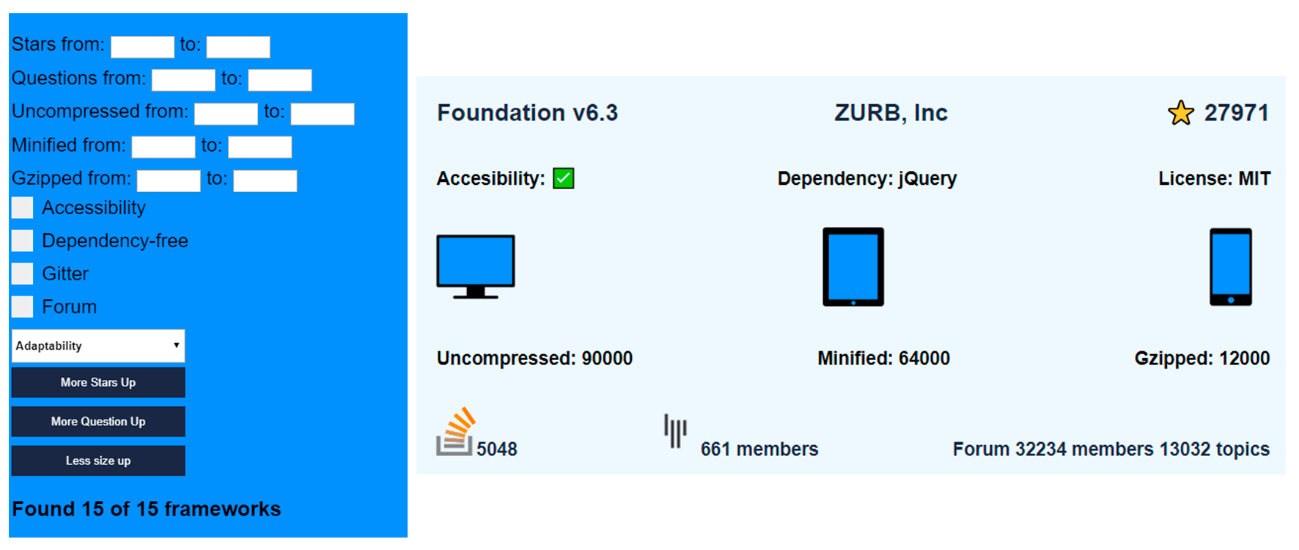
Em geral, as informações postadas no cartão da estrutura podem ser representadas esquematicamente pela seguinte lista:
- Nome da estrutura
- Desenvolvedor da empresa
- Estrelas do GitHub
- Acessibilidade à disponibilidade
- Dependência de Javascript
- Licença
- Adaptabilidade
- Dimensões
- Número de perguntas sobre estouro de pilha
- Número de usuários Gitter chat
- Fórum
E a própria unidade de filtragem e o cartão como um todo têm a seguinte forma:

No lado do cliente, são utilizados HTML5, CSS3 (layout usando Flexbox) e JavaScript puro sem o uso de bibliotecas e estruturas de terceiros. Estrelas do GitHub, e todos os tamanhos de estruturas são obtidos da API aberta, usando um raspador Golang, e os cron-jobs são atualizados semanalmente.

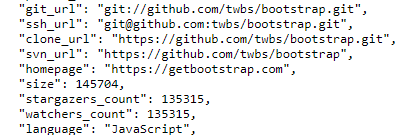
O raspador em si funciona de maneira bastante simples. Dados sobre o número de estrelas no GitHub obtidas do json acima (para cada uma de suas próprias estruturas), localizado no exemplo do Bootstrap por referência. E os tamanhos são calculados da seguinte maneira - as versões dev e prod do CSS são carregadas e, em seguida, a versão prod é arquivada no formato gzip.
Portanto, vou contar ainda o que está acontecendo no cliente.
A filtragem é realizada por caixas de seleção usando a função onChecked, que utiliza três parâmetros:
Elemento $ - a própria caixa de seleção
nome - nome do filtro
filter - o próprio filtro.
Usando a filtragem de acessibilidade como exemplo, todo o código ficará assim:
const FILTER_ACCESSIBILITY = "accessibility"; function matchAll(framework) { return true; } function matchAccessibility(framework) { return framework.accessibility; } const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll, }; function match(frameworks) { const result = frameworks .filter(matchStateMap[FILTER_ACCESSIBILITY]);
A classificação é realizada por uma função semelhante
let compare = null; const matchStateMap = { [FILTER_ACCESSIBILITY]: matchAll,
Segundo analistas, a participação média do projeto é de cerca de 10 usuários por dia. Para planos futuros, isso inclui uma lista de componentes disponíveis (barra de navegação, botão etc.), seguida de uma comparação de seus tamanhos. Além disso, criando páginas estáticas estáticas usando todas as estruturas comparadas e comparando seus tamanhos e velocidade de carregamento. E, se o projeto for popular - a adição de um raspador, atualizando o número de perguntas no Stack Overflow e o número de usuários no Gitter.