
Brevemente sobre o menu
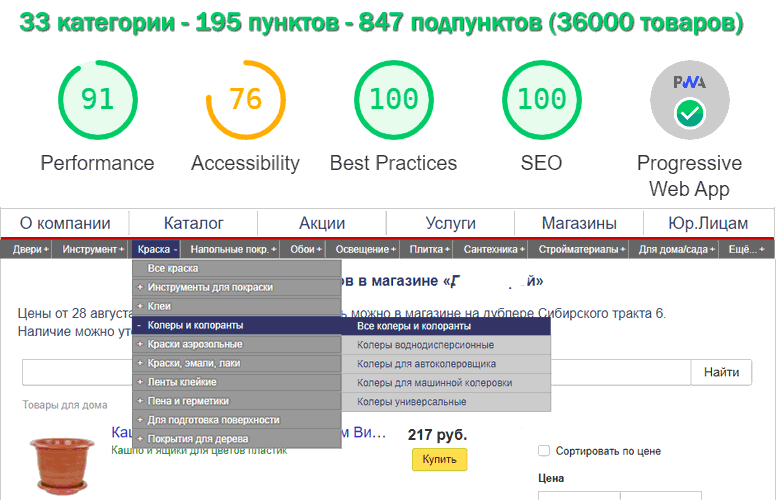
- Menu 99% HTML5 + CSS3, 1% JavaScript (fechando uma categoria aberta por clique).
- Em dispositivos móveis, o menu "horizontal" se torna o "menu acordeão".
- No estado inicial, 10 itens do menu principal de 33 são mostrados, os itens restantes aparecem quando você clica no 11º (item mais à direita) "Mais ...".
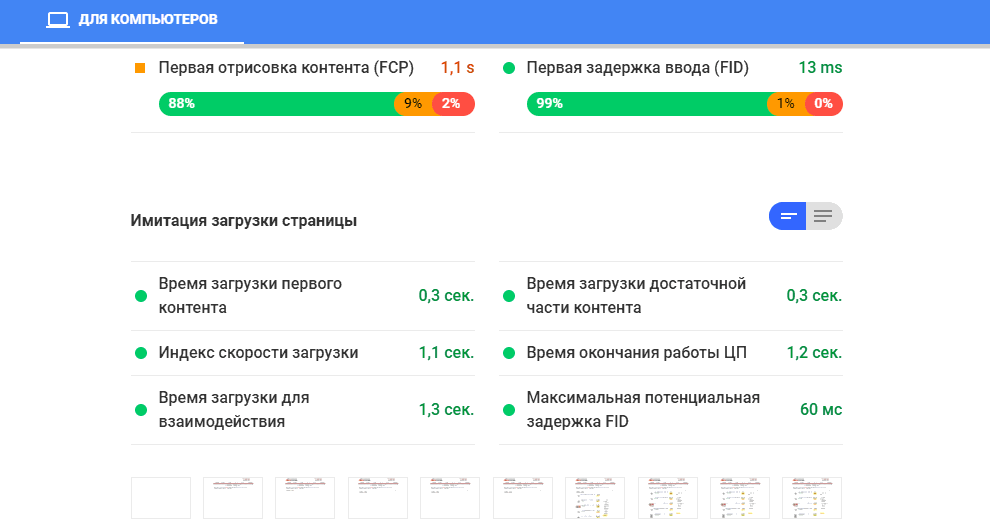
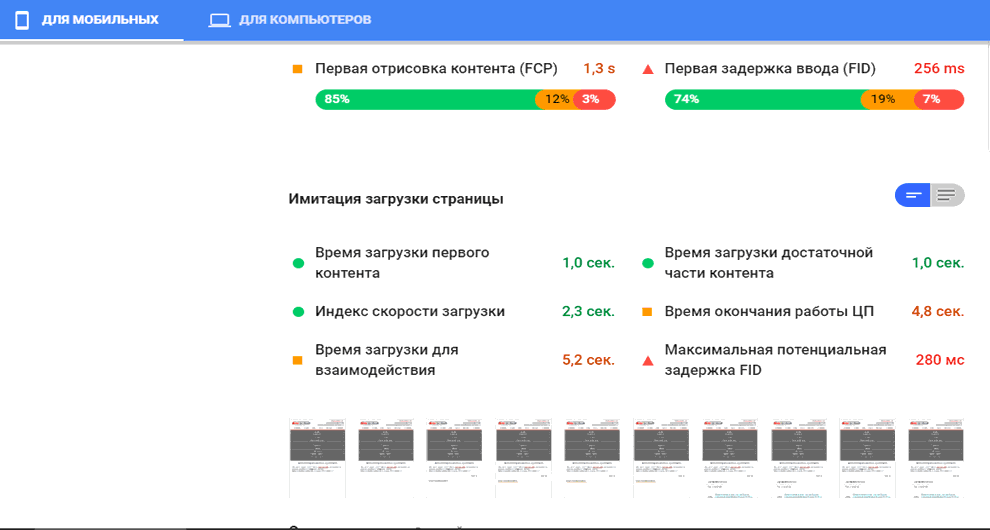
- O "tempo de carregamento para interação" de uma página de categoria com menus e produtos em um computador é de 1 segundo, no celular, em 5,2 segundos (de acordo com developers.google.com).
- O "primeiro tempo de carregamento do conteúdo" de uma página de categoria com menus e produtos em um computador é de 0,3 segundos, no celular 1 segundo (de acordo com developers.google.com).
- As categorias de menu são abertas e fechadas pressionando, após abrir o símbolo "+", muda para "-".
- Quando você abre outros itens de menu, os abertos anteriormente são fechados.
- As subcategorias e subcategorias dos menus do menu na área de trabalho são colocadas na janela de exibição sem uma barra de rolagem.
Requisitos do menu
- Para abrir um menu pressionando ... Sobre um menu com abertura ao passar o mouse: quando uma página é aberta, 99% das pessoas cruzam o menu com o mouse, causando uma aparência não planejada, fechando a parte visível da tela, incomodando o visitante. Você pode resolver isso ativando o atraso de foco (para que ele não abra imediatamente), mas o menu "freio" se torna.
- Um menu simples para possíveis ajustes adicionais pelos funcionários da loja após o briefing.
- O menu deve ser adaptável, a página com o menu deve passar pela validação completa do css3 html5. A velocidade de carregamento da página deve permanecer rápida.
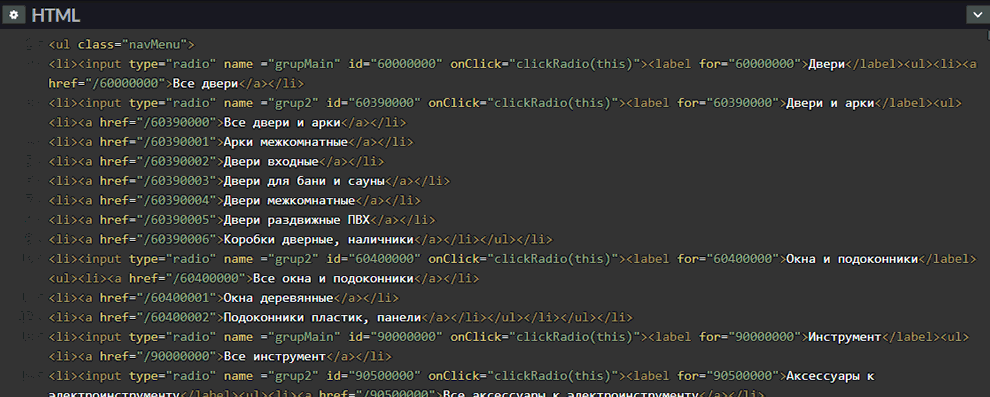
A versão completa do menu pode ser vista codepen.io/andrej-sh/pen/eYOrNEZInício do código HTML

Explicação do código JavaScript
Eu planejava ficar sem JavaScript, mas a implementação do fechamento do menu aberto ao clicar em CSS novamente não parecia ter sido implementada para a opção radio +. E o código é simples e claro, e mesmo que seja excluído acidentalmente, ele não pode fazer com que o site não funcione (ao testar o menu com jQuery, o site não funcionou por 5 minutos devido ao fato de primeiro conectar o script remotamente e o link ter http em vez de https).
<script> function clickRadio(el) { var siblings = document.querySelectorAll("input[type='radio'][name='" + el.name + "']"); for (var i = 0; i < siblings.length; i++) { if (siblings[i] != el) siblings[i].oldChecked = false; } if (el.oldChecked) el.checked = false; el.oldChecked = el.checked; }</script>
Menu semelhante usando jQuery
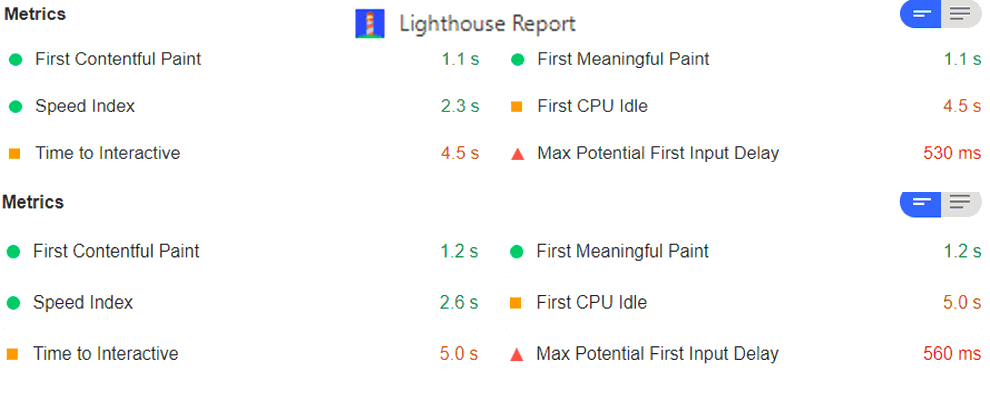
A primeira versão do menu foi no jQuery, implementada através da entrada "checkbox". Mesmo através do script, a aparência dos caracteres "+ -" foi configurada ao abrir e ocultar o menu. Em termos de funcionalidade e aparência, é absolutamente o mesmo do menu descrito anteriormente. Mas! a velocidade de download foi notavelmente pior. Por exemplo, “Atraso máximo no FID potencial” se torna 1 segundo a mais. "O tempo de download para interação" é 0,6-0,8 segundos a mais. "Tempo de download do primeiro conteúdo" em 0,3-0,4 segundos. Os scripts carregam 0,5 segundos a mais.
Imagens dos serviços de verificação de velocidade de download