Então você fez algo novo e legal, surge o pensamento - colocar em código aberto e publicar em npm.
Apenas inserir o código no repositório público não é suficiente. Isso condenará o projeto à falta de desenvolvimento e falha. Por outro lado, recordo de vários processos chatos: versionar e publicar o pacote, configurar a integração contínua, hospedar e implantar páginas do projeto de demonstração, organizar a possibilidade de contribuir para a comunidade.
Se você deseja publicar um pacote pequeno, esse conjunto de trabalhos pode assustar bastante. Uma idéia brilhante para compartilhar algo útil entrará na longa caixa de casos complexos.
De fato, tudo isso pode levar menos de uma hora. Sem conhecimento do DevOps e totalmente gratuito.

Organizamos versionamento
Se sua biblioteca estiver pronta para o primeiro lançamento, sugiro usar a versão padrão . Este pacote será totalmente responsável pelo controle de versão: atualize a versão no package.json, gere o arquivo CHANGELOG.md e afixe as tags de versão no git.
O arquivo com o histórico de alterações é coletado automaticamente pelas confirmações convencionais . Isso traz outra vantagem: um formato de mensagem unificado para confirmações aparece na biblioteca. Será compreensível para você e para qualquer desenvolvedor que decidiu contribuir com seu projeto.
Não há dificuldades no processo de conexão, ele é descrito em detalhes na página do github . Adicione um conjunto de comandos de liberação ao nosso package.json por conveniência:
"release": "standard-version", "release:patch": "npm run release -- --release-as patch", "release:minor": "npm run release -- --release-as minor", "release:major": "npm run release -- --release-as major",
Organizar o IC
Para uma integração contínua, sugiro usar o Travis CI . Também é muito amigável:
- Efetue login no github
- Selecione seu projeto na lista e ative o Travis para ele
- Na pasta raiz do projeto, adicione uma configuração simples que será executada no IC:
language: node_js node_js: - "10" script: - npm run lint - npm run build - npm run test:ci
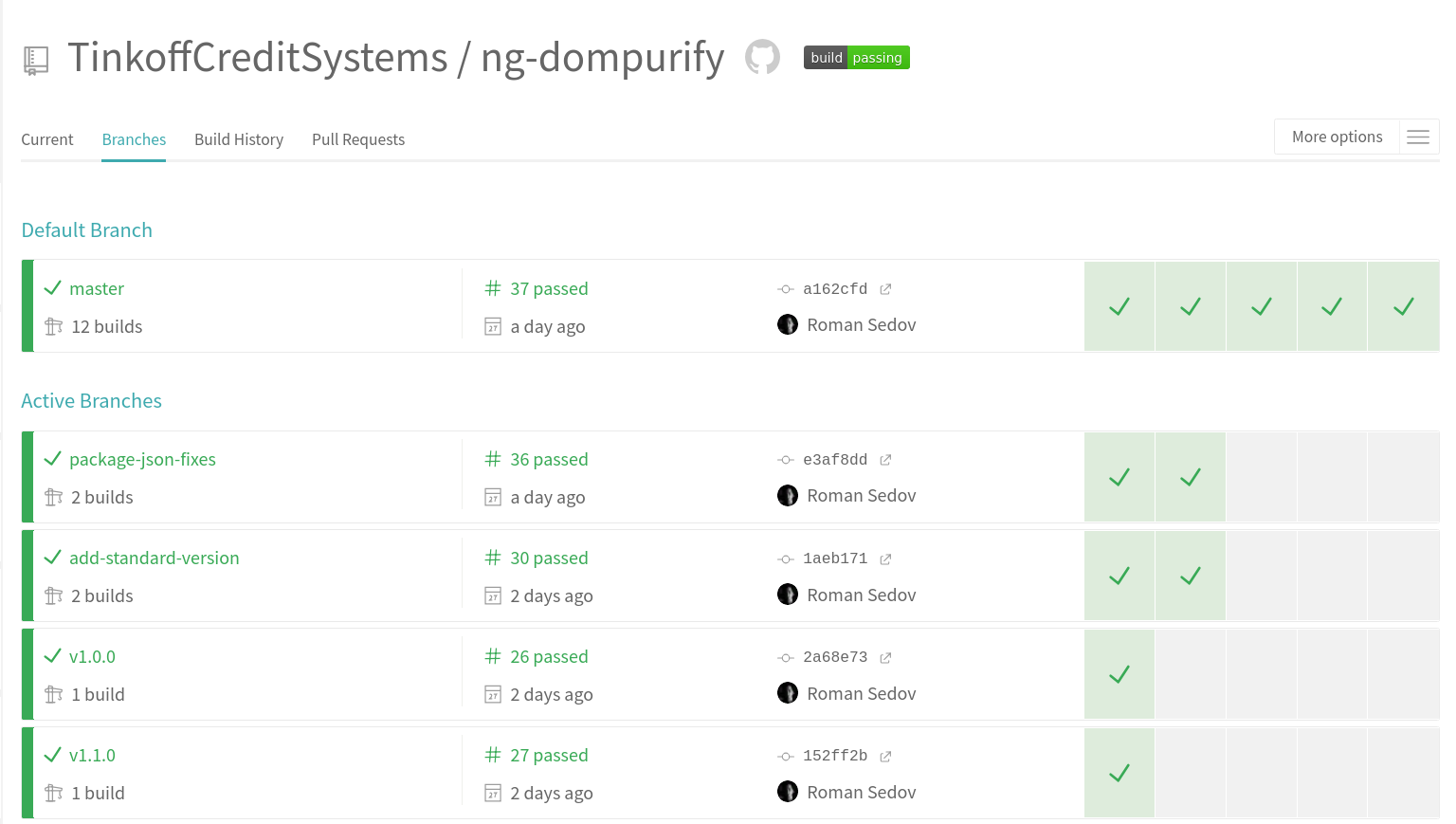
O IC mínimo está pronto. Agora, após cada atualização do seu repositório, o Travis executará linters, criará um projeto e executará testes.
Você pode observar o status das ramificações, Solicitações Pull, analisar o log de cada build em execução.

Outros desenvolvedores ficarão mais confiantes ao mudar para o seu pacote se perceberem que todo o seu código foi testado.
Sugiro mudar o controle da cobertura do código com testes para o serviço especializado de macacão . Deixe Travis passar os resultados do teste após cada compilação de IC.
Efetue login no macacão e coloque uma marca de seleção na frente do repositório desejado. Como em Travis.
Nós configuramos no lado do projeto:
- Instale o pacote coveralls na dependência de desenvolvimento do projeto
- Adicione um script para executar o macacão, adicione-o ao comando test: ci
"test:ci": "npm run test && npm run coveralls", "coveralls": "cat coverage/lcov.info | coveralls",
Observe que o comando npm run test deve incluir o --code-coverage . O Coveralls requer o arquivo lcov.info, gerado pelo seu executor de teste com esse sinalizador. Se não houver esse sinalizador, você poderá usar o pacote istanbul .
Configure ao lado do Travis:
Se o repositório já estiver aberto e sempre permanecer público, você poderá adicionar algumas linhas ao .travis.yml:
notifications: webhooks: https://coveralls.io/webhook
Em qualquer outro caso, é melhor conectá-los através de um token:
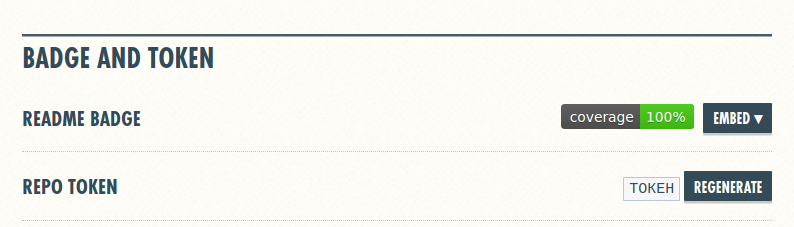
Vá para as configurações do repositório no Coveralls e gere Repo Token:

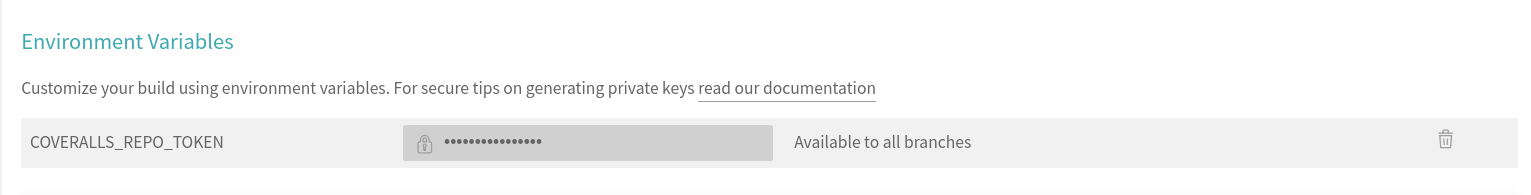
Com esse token, vá para as configurações do repositório no Travis e adicione-o à seção Variáveis de ambiente como COVERALLS_REPO_TOKEN.

O token vinculou os dois serviços. Agora vamos voltar ao github e proteger o ramo principal do projeto com nossas novas ferramentas.
- Vá para Configurações -> Ramos
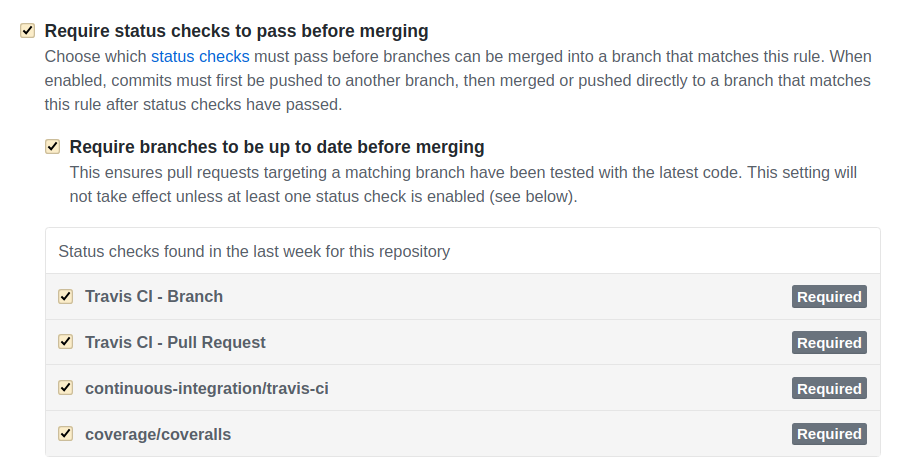
- Crie uma nova regra para todas as ramificações:
* - Colocamos as verificações necessárias sem as quais não será possível congelar a solicitação de recebimento na ramificação mestre

Nesta fase, também sugiro retornar às configurações do repositório no Coveralls. Na seção ALERTAS DE SOLICITAÇÃO DE SOLICITAÇÃO, é possível especificar em que nível de cobertura, pelos testes de solicitação de solicitação, o teste não passará. Faça isso para que seu pacote permaneça sempre bem testado.
Escove seu fluxo de trabalho
Todo o código do projeto deve ser mantido no mesmo estilo. Caso contrário, a base de código diminuirá gradualmente e será mais difícil para nós apoiar o projeto. Também vale lembrar que os desenvolvedores externos não estão muito interessados no seu estilo de código. Para deixar todo mundo feliz, cuidaremos da automação desse problema.
Por precaução, verifique se você possui um arquivo .editorconfig e se as configurações de formatação do código estão escritas nele.
Em seguida, instale mais algumas dependências de desenvolvedor: rouca e com fiapos . O primeiro pacote permite amarrar comandos ao git hooks e o segundo em conjunto com ele - executa linters apenas para arquivos adicionados ao commit.
Por exemplo, isso pode parecer uma configuração para um pacote no TypeScript e Less:
{ ... "scripts": { ... "typecheck": "tsc --noEmit --skipLibCheck", }, "husky": { "hooks": { "pre-commit": "lint-staged && npm run typecheck" } }, "lint-staged": { "*.{js,ts,html,md,less,json}": [ "prettier --write", "git add" ], "*.ts": "tslint", "*.less": "stylelint" } }
Se você ainda não configurou os linters, posso aconselhar:
- Mais bonito para formatar código
- eslint ou tslint como linters de arquivos JS / TS
- stylelint para arquivos de estilo
Existem configurações prontas para todas elas, nas quais todas as configurações básicas são fornecidas. Por exemplo, você pode usar nossa solução turnkey em tinkoff / linters . A conexão se resume à criação de três arquivos:
.stylelintrc
{ "extends": ["@tinkoff/linters/stylelint/bases/prettier.stylelint.json"] }
prettier.config.js
module.exports = { ...require('@tinkoff/linters/prettier/prettier.config'), };
tslint.json
{ "extends": ["@tinkoff/linters/tslint/bases/prettier.tslint.json"] }
Publicar no NPM
Agora é hora de publicar nosso pacote. Inclua mais um comando simples nos scripts package-json:
"publish": "npm run build && npm publish ./dist"
Nesse caso, nosso repositório contém código-fonte e arquivos para desenvolvimento, e no npm há um pacote compilado no qual não há nada supérfluo.
Nós coletamos a montagem atual, publicamos. O trabalho está feito.
Também vamos usar o npm hooks e adicionar um script postbuild que copiará o README.md para a pasta assembly. Portanto, nunca esqueceremos de atualizar a descrição do pacote no NPM.
"build": "..", "postbuild": "node scripts/postbuild.js",
scripts / postbuild.js
const fs = require('fs'); const DIST_LIB_PATH = 'dist/'; const README_PATH = 'README.md'; const PATH_TO = DIST_LIB_PATH + README_PATH; copyReadmeIntoDistFolder(); function copyReadmeIntoDistFolder() { if (!fs.existsSync(README_PATH)) { throw new Error('README.md does not exist'); } else { fs.copyFileSync(README_PATH, PATH_TO); } }
Personalize a demonstração
A demonstração não é necessária para todos os pacotes. Se o seu pacote possui alguns métodos públicos fáceis de usar e bem documentados, você pode pular esta parte com segurança.
Em outros casos, seria melhor mostrar algo, mas lembre-se: publicamos a biblioteca, o que significa que a demonstração usual no Github Pages não será tão interessante para os desenvolvedores. Será mais conveniente para eles abrir seu projeto de demonstração imediatamente em algum IDE online: veja como o pacote se conecta, basta cutucá-lo ou verificar imediatamente algum caso que os excite.
Você pode criar uma demonstração como um repositório separado ou colocá-la em uma nova pasta ao lado do próprio projeto. Nem precisamos configurar uma implantação! IDEs online modernos permitem reunir um projeto ou sua ramificação / pasta separada diretamente do github.
Você pode experimentar qualquer um desses serviços, não levará mais de cinco minutos:
- O stackblitz.com agora permite executar projetos em Angular, React, Ionic, TypeScript, RxJs e Svelte. Você pode abrir um projeto a partir de um github simplesmente clicando no link .
- codesandbox.io também lança Angular, React e Vue. Ele também sabe como criar JavaScript simples. Ele abre da mesma maneira pelo link para o repositório, mas um pouco mais de detalhes podem ser lidos aqui
- repl.it neste serviço, você pode importar um repositório com NodeJS, Express, NextJS, GatsbyJS. JS datilografado e vanilla também estão disponíveis.
Escolha qualquer um, adicione um link para a demonstração no README e nunca mais se preocupe com isso. Todas as alterações serão selecionadas automaticamente.
Você também pode adicionar um comando ao CI, que criará um aplicativo de demonstração com a versão mais recente do pacote no NPM. Isso pode ser uma verificação adicional de que a versão atual do pacote foi iniciada com sucesso em um projeto de terceiros.
Marafet final
Adicione emblemas ao README.md. Um pouco, mas ajudará você a se orientar rapidamente para o visitante do seu pacote no github.
Por exemplo, aqui estão quatro emblemas que afirmam que tudo está bem no projeto e permitem acesso com um clique à cobertura NPM, CI ou teste.

Para gerar emblemas, sugiro usar o serviço Shields.io . Eles são simples e de alta qualidade.
Total
Esse conjunto de ferramentas será suficiente para dar ao projeto um início normal. É mais provável que um visitante de um pacote no npm ou de um repositório no github leve o seu pacote por causa do design adequado e da capacidade de testá-lo em uma demonstração.
Essa base permitirá que você aceite com segurança solicitações pull de fora, e outros desenvolvedores estarão mais dispostos a aplicá-la. Agora você pode se concentrar na implementação do próprio pacote, sem se preocupar com os processos em torno de seu desenvolvimento.