Oi Habr. Este é o artigo 2 do loop ssh-chat.
O que faremos:
- Adicione a capacidade de criar suas próprias funções de design.
- Adicionar suporte de remarcação
- Adicionar suporte a bot
- Aumentar a segurança da senha (hash e salt)
Infelizmente, não haverá envio de arquivos
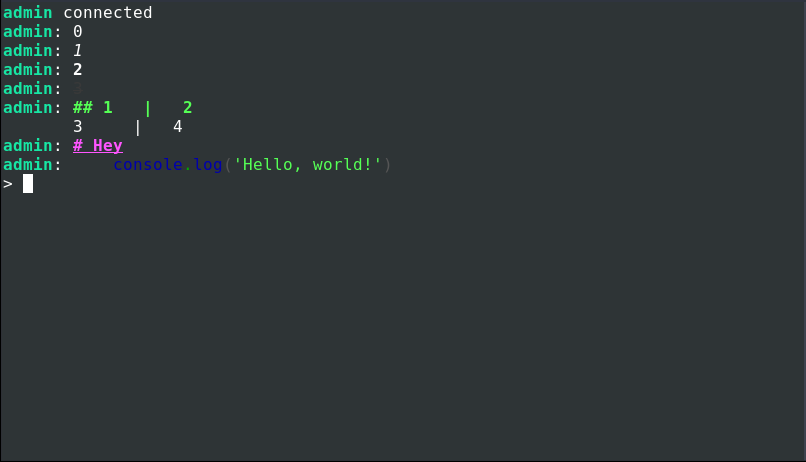
Suporte atualmente implementado para os seguintes recursos de design:
@color@bold@underline@hex@box
Mas vale a pena adicionar a capacidade de criar suas próprias funções:
Todas as funções são armazenadas em um methods
Portanto, será suficiente criar a função registerMethod :
// parserExec.js at end module.exports.registerMethod = function(name, func) { methods[name] = func }
Você também precisa retornar esse método depois de criar o servidor.
// index.js at require part const { registerMethod } = require('./parserExec') // index.js at end module.exports.registerMethod = registerMethod
Agora, ao criar um servidor, podemos registrar métodos de formatação. Um exemplo:
const chat = require('.') const { formatNick } = require('./format') chat({}) chat.registerMethod('hello', function(p, name){ return 'Hi, ' + formatNick(name) + '!' })

Suporte de remarcação
Markdown é muito conveniente, então adicione-o usando o terminal marcado
// format.js near require const marked = require('marked'); const TerminalRenderer = require('marked-terminal'); marked.setOptions({ renderer: new TerminalRenderer() }); // format.js line 23 message = marked(message)

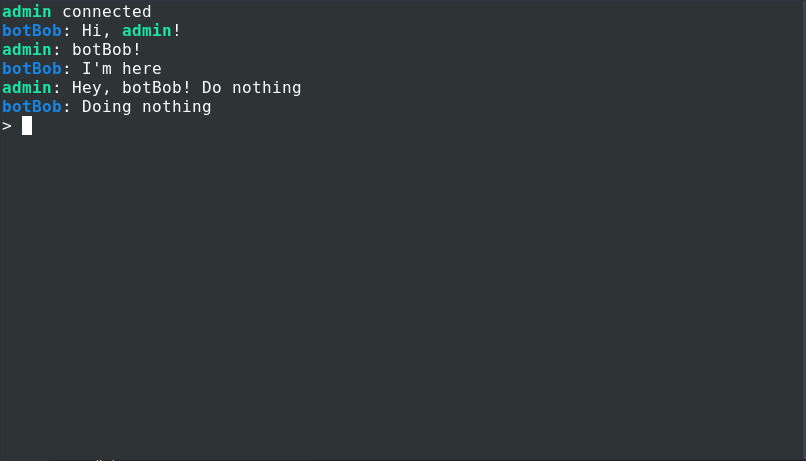
Bots
Como vai funcionar
let writeBotBob = chat.registerBot({ name: 'botBob', onConnect(nick, write){ write('@hello{' + nick + '}') }, onDisconnect(nick, write){}, onMessage(nick, message, write) { if(message == 'botBob!') write('I\'m here') }, onCommand(command, write) { write('Doing ' + command) } })
onCommand pode ser chamado usando @bot(botBob){Command}
Tudo para trabalhar com bots está descrito no arquivo:
let bots = []; // let onWrite = () => {}; function getWrite(bot) { // return msg => { onWrite(bot.name, msg); }; } module.exports.message = function message(nick, message) { // index.js bots.forEach(bot => { try { bot.onMessage(nick, message, getWrite(bot)); } catch (e) { console.error(e); } }); }; module.exports.connect = function message(nick) { // bots.forEach(bot => { try { bot.onConnect(nick, getWrite(bot)); } catch (e) { console.error(e); } }); }; module.exports.disConnect = function message(nick) { // bots.forEach(bot => { try { bot.onDisconnect(nick, message, getWrite(bot)); } catch (e) { console.error(e); } }); }; module.exports.command = function message(name, message) { // bots.forEach(bot => { if (bot.name == name) { try { bot.onCommand(message, getWrite(bot)); } catch (e) { console.error(e); } } }); }; module.exports.registerBot = function(bot) { bots.push(bot); return getWrite(bot) }; module.exports.onMessage = func => { onWrite = func; };

O que pode ser feito com bots:
- Monitor de carga
- Implantar
- Quadro de tarefas
Hash e sal
Por que não chaves ssh? Como as chaves ssh serão diferentes em dispositivos diferentes
Crie um arquivo no qual será responsável pela verificação e criação de senhas
// crypto.js const crypto = require('crypto'); function genRandomString(length) { return crypto .randomBytes(Math.ceil(length / 2)) .toString('hex') .slice(0, length); } function sha512(password, salt){ const hash = crypto.createHmac('sha512', salt); /** Hashing algorithm sha512 */ hash.update(password); const value = hash.digest('hex'); return value }; function checkPass(pass, obj){ return obj.password == sha512(pass, obj.salt) } function encodePass(pass){ const salt = genRandomString(16) return JSON.stringify({ salt, password: sha512(pass, salt) }) } module.exports.encodePass = encodePass module.exports.checkPass = checkPass
Também um script para salgar e hash uma senha
// To generate password run node ./encryptPassword password const { encodePass } =require('./crypto') console.log(encodePass(process.argv[2]))
Atualizamos em users.json e, em vez da comparação em lobby.js, usamos checkPassword
Sumário
Como resultado, temos um bate-papo ssh com opções de design e bots.
Repositório final