Minha opinião é que o WebAssembly é o futuro da Internet. Atualmente, essa tecnologia já está integrada nos navegadores mais modernos (ou melhor, em seus mecanismos) em PC e dispositivos móveis. Em navegadores como Chrome, Edge, Firefox e WebKit.
Neste artigo, descreverei como começar a desenvolver um site WebAssembly no Visual Studio. Este artigo é adequado para aqueles que desejam entender como começar a desenvolver aplicativos SPA sem usar JavaScript, conhecendo apenas o layout asp.net mvc, c #, html e css.
No momento do lançamento deste artigo, a estrutura do NetCore 3 estava no estágio RC1 e o Blazor tinha a versão 3.0.0-preview9.19457.4. O lançamento do NetCore 3 está programado para setembro de 2019. Quanto ao Blazor, seu lançamento é prometido no final de novembro de 2019, provavelmente após o lançamento do NetCore 3.1.
Sumário:
I Instalação (não se esqueça de colocar a versão atual, após o lançamento mais provável de novembro de 2019)
- Visualização do Visual Studio - visualstudio.microsoft.com/en/vs/preview
- Modelo Blazor - devblogs.microsoft.com/aspnet/asp-net-core-and-blazor-updates-in-net-core-3-0-release-candidate-1
II Criando um projeto WebAssembly a partir de um modelo
- Open VS preview 16.3 visualização 4

- Crie um novo projeto. Selecione o modelo Aplicativo Blazor e especifique o tipo de WebAssembly.
O processo de criação em imagens
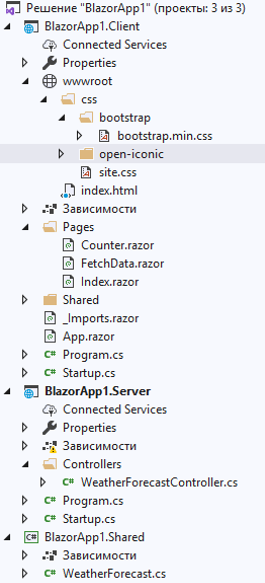
III Estrutura da decisão
Como você pode ver, a solução padrão consiste em 3 projetos:
- Este é um projeto do cliente que contém html, arquivos css, imagens etc. Tudo o que será carregado pelo cliente (front-end). O projeto do cliente também contém código para criar o pacote WebAssemly.
- O servidor neste projeto contém o código de serviços que o cliente acessa para obter informações (back-end). O exemplo implementa informações meteorológicas.
- Shared é usado para armazenar modelos de dados comuns para os dois primeiros projetos.

IV Iniciando e depurando o blazor do WebAssembly
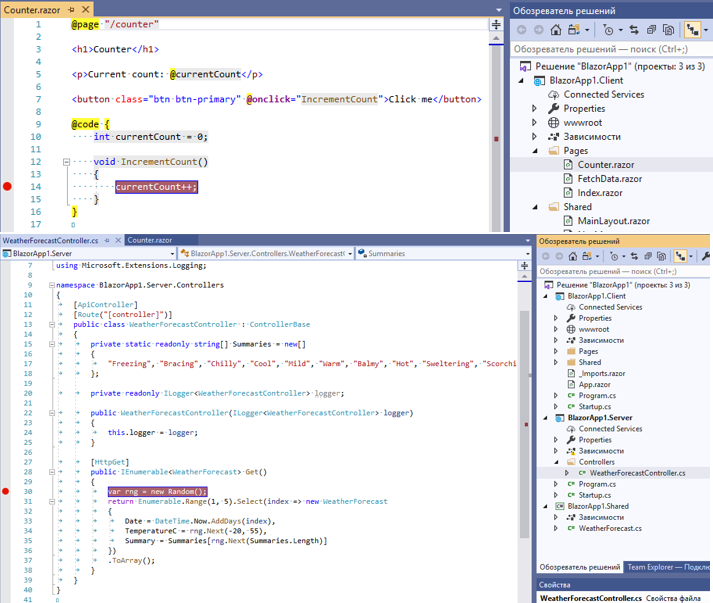
- Defina dois pontos de interrupção. Um no código do aplicativo cliente, o segundo no código do servidor do serviço. Você pode perceber imediatamente que o evento do botão onclick chama código C #, não JavaScript. Não há nada incomum no código do servidor do serviço.

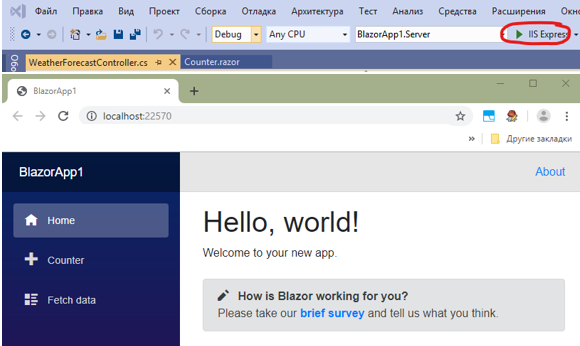
- Execute a solução no modo de compilação de depuração. Após a montagem bem-sucedida, o navegador será aberto e o site baseado na montagem da web será carregado

- Vamos tentar ir para a seção "Buscar dados". Esta seção contém o código que faz a solicitação ao back-end. Assim que tentarmos ir para esta seção, o ponto de interrupção predefinido no controlador de serviço funcionará imediatamente. O comportamento é padrão, nada de novo. Continuar a execução do código

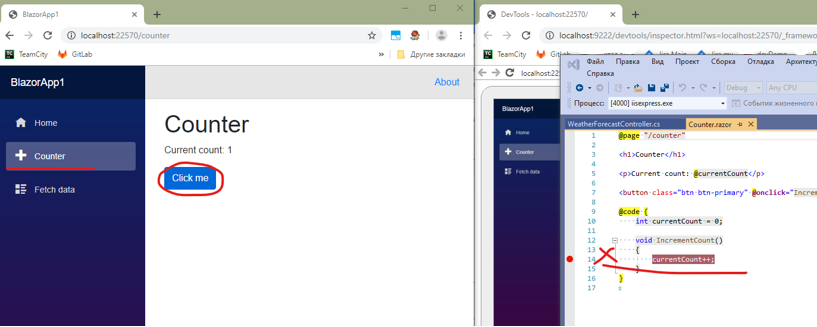
- Agora vamos para a seção "Contador". Aqui está o código implementado que é totalmente executado no cliente. Ao clicar no botão "clique em mim", obtemos um resultado inesperado. O código funcionará (adicionando à contagem atual 1), mas o ponto de interrupção definido no código não funcionará.

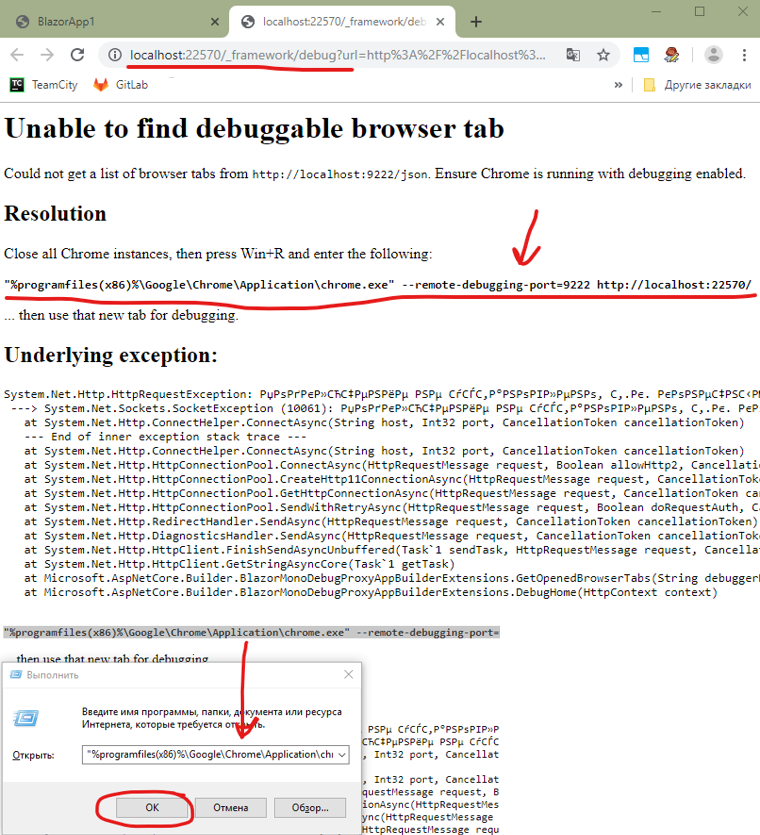
- O fato é que a depuração de um aplicativo cliente com base na montagem da web ocorre no navegador. Assim como a depuração do JavaScript. Para fazer isso, pressione Shift + Alt + D na janela com o site em execução. Mas existem várias condições.
O navegador deve ter uma conexão direta com o visual studio em execução. Para fazer isso, o Chrome deve estar em execução no modo de depuração com acesso à API do navegador por uma porta específica.
Copie a linha sugerida para iniciar o navegador. Feche todas as janelas do navegador. E execute a linha copiada anteriormente.

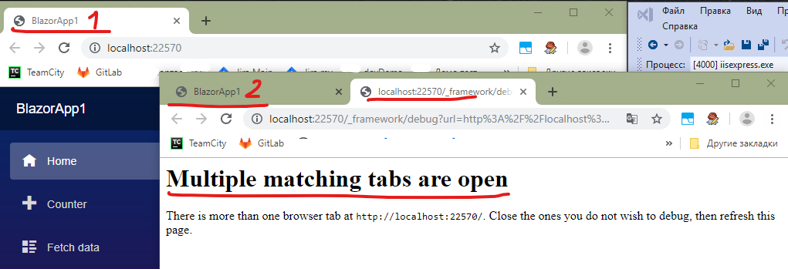
- Reinicie a depuração. Se você tentar depurar um aplicativo cliente aberto no chrome várias vezes, receberá uma mensagem de erro. Deixe apenas uma guia aberta com o site e apenas uma guia de depuração.

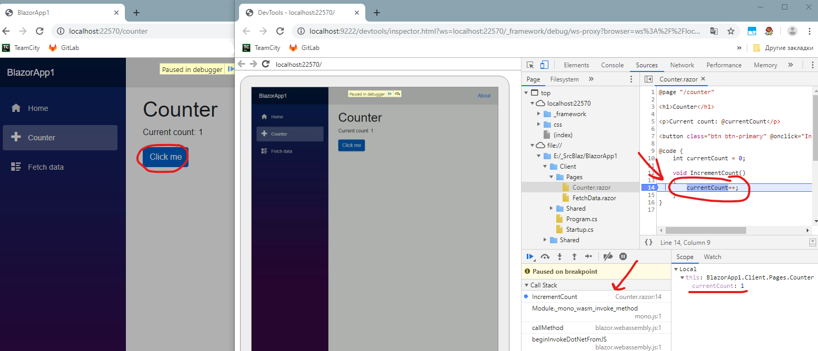
- Na guia debug, na estrutura do arquivo, você verá os arquivos localizados no seu disco. Onde o código fonte está localizado. Agora, indo para o arquivo “Counter.razor”, podemos definir um ponto de interrupção no procedimento chamado no evento onclick. Quando você clica no botão "Clique em mim", um ponto de interrupção funcionará, teremos acesso à pilha de chamadas e visualizaremos os valores das variáveis

Tamanhos de arquivo V e vinculador
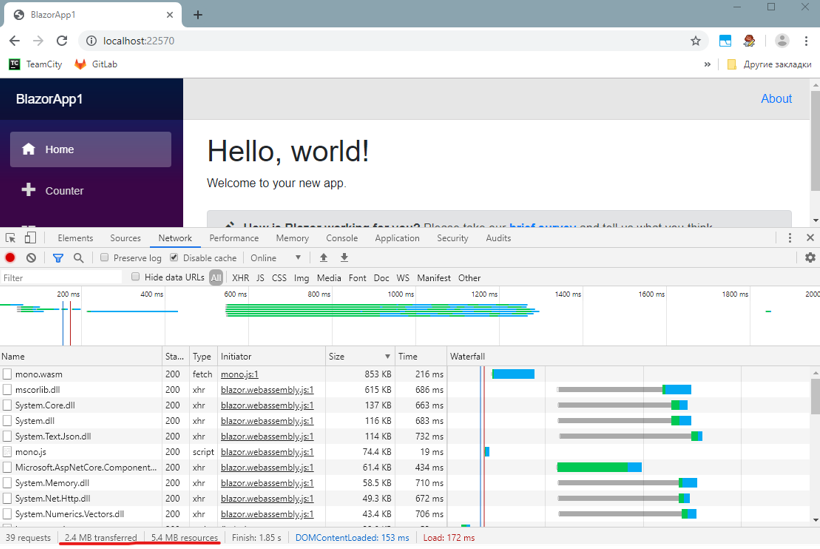
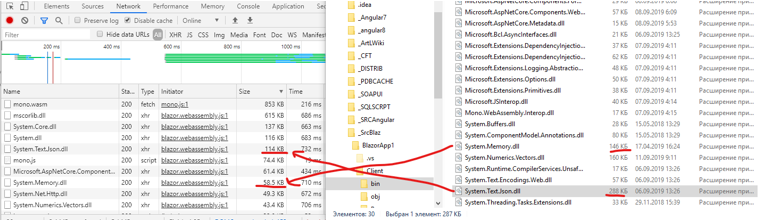
- Como vemos no exemplo, os tamanhos dos dados do site baixados são bastante pequenos em 2,4 MB (após descompactar no cliente em 5,4 MB). Quando o site é carregado pela primeira vez, as DLLs necessárias são carregadas para o site funcionar (um exemplo é como carregar bibliotecas JS), depois não são recarregadas, mas são usadas no cache do navegador.

- Você também deve prestar atenção ao fato de que o vinculador é usado. Isso permite reduzir o tamanho dos arquivos DLL resultantes, ou seja, funções de código não utilizadas são cortadas automaticamente dos arquivos.
Por exemplo, System.Text.Json.dll de 288 KB tornou-se 114 KB e System.Memory.dll de 146 KB tornou-se 58,5 KB. Isso é garantido pelo trabalho do vinculador e também pela compactação dos arquivos transferidos.
Além disso, esse processo pode ser configurado manualmente docs.microsoft.com/ru-ru/aspnet/core/host-and-deploy/blazor/configure-linker?view=aspnetcore-3.0

VI Publishing e LazyLoading, bibliotecas de elementos
- Publique um site baseado em Webassembly através dos mecanismos IIS ou ASP.NET Core. Mais detalhes aqui .
- Embora a própria tecnologia WebAssembly permita o download de arquivos wasm, conforme solicitado por developers.google.com/web/updates/2018/04/loading-wasm .
Atualmente, o blazor não tem a capacidade de carregar dlls (componentes wasm), dependendo das necessidades de uma página específica. Ou seja, todos os componentes serão baixados na primeira vez que você acessar o site.
A recomendação é uma - "Não use bibliotecas complexas para implementar uma função simples que você escreve em três linhas de código". Não herde 100 dll de MB + no aplicativo cliente para a possibilidade de uma simples implementação de log (relutância em escrever você mesmo 5 linhas de código).
A boa notícia é que eles prometem implementar o carregamento modular no núcleo 3.1 - Se você gosta de usar componentes prontos para a implementação de sites, coleções de empresas conhecidas como telerik, devexpress ou, por exemplo, o pacote gratuito www.matblazor.com já chegaram para o blazor
VII Conclusões
- No momento, a tecnologia de montagem remota já pode ser totalmente usada no desenvolvimento de sites.
- Para um trabalho confortável com o blazor em projetos da Internet, é necessário o LazyLoading. Que promessa de adicionar em um futuro próximo
- Se o projeto for intranet, o uso do blazor em novos desenvolvimentos será bem-vindo. Não vale a pena discutir dessa maneira que os PCs finais na rede interna podem ter acesso lento, isso pode ser resolvido usando o thin client RDP.
- O ASP.NET Core 3 + blazor é onde o desenvolvedor de c # deve desenvolver
- Acredito que essa tecnologia levará a uma rejeição completa do javascript no futuro, mas essa é minha opinião pessoal.