Todo mundo que se chama desenvolvedor da Web deve estar ciente das tendências e eventos atuais que ocorrem no setor. Nesta base, pegue uma seleção de blogs interessantes sobre o desenvolvimento de front-end. Vale ressaltar que grande parte da seleção são blogs em inglês.
Blogs em inglês
Feeds de notícias e contas temáticas

Pessoas interessantes
Uma seleção de blogs de pessoas famosas do mundo do desenvolvimento, participantes e organizadores de reuniões e conferências que contribuem muito para o desenvolvimento da Web, por exemplo, desenvolvedores de navegadores Chrome, principais programadores do Google etc.
- Mathias Bynens é o desenvolvedor do V8, o mecanismo JavaScript e WebAssembly de código aberto de alto desempenho do Google.
- Jake Archibald é um evangelista da web e representante do navegador Google Chrome, um dos melhores especialistas da empresa, autor de muitos relatórios sobre tópicos únicos.
- Phil Walton , engenheiro do Google que trabalha no navegador Chrome, desenvolve desde 1998 e tem um blog pessoal .
- Monica Dinculescu - “emojineer”, trabalha com o Google no projeto Magenta , criando música e arte através do aprendizado de máquina.
- Tim Kadlec é um consultor de produtividade técnica que torna a web mais rápida, autor de vários livros e participante de conferências.
- Léonie é especialista em acessibilidade e cofundadora do W3C Web Platform WG .
- Eric Meyer é especialista em HTML e CSS, autor de muitos artigos e livros, criador de várias ferramentas e recursos úteis. Em mais detalhes - em seu site pessoal .
- Una é um evangelista da web e diretor de design de produtos do Bustle Digital Group.
- Harry Roberts é um consultor independente de produtividade baseado na Web que trabalha com grandes corporações internacionais. Convidado especialista do Google, desenvolvedor premiado, palestrante internacional e embaixador de desempenho do SHIFT Commerce .
- Alex Russell é uma equipe de tecnologia para os padrões da equipe do Chrome, membro do grupo de arquitetura técnica do W3C e desenvolvedor do ECMA TC39 (padrão JavaScript).
- Surma é um evangelista da web do Google.
- Manuel Matuzović é desenvolvedor web profissional desde 2008 e freelancer desde 2010, especialista em HTML, acessibilidade, layout e arquitetura CSS.
- HJ Chen é um evangelista da web no Nexmo .
- Jen Simmons é designer evangelista da Mozilla , membro do grupo de trabalho CSS que sabe como o CSS Grid está mudando o design da web.
- Martin Splitt é um evangelista do OSS1 e desenvolvedor do Google.
- Maximiliano Firtman é um desenvolvedor independente de aplicativos móveis e web, um mentor e palestrante dedicado a aplicativos web inovadores, produtividade, mobilidade e plataforma web. O autor de muitos artigos técnicos e livros sobre programação.
- Rachel Andrew é desenvolvedora web, membro do grupo de trabalho CSS e editora-chefe da Smashing Magazine .
- Roma Komarov é um desenvolvedor front-end de CSS, criador do Hayaku, bemto componentes, bemto para Pug.js e assim por diante .
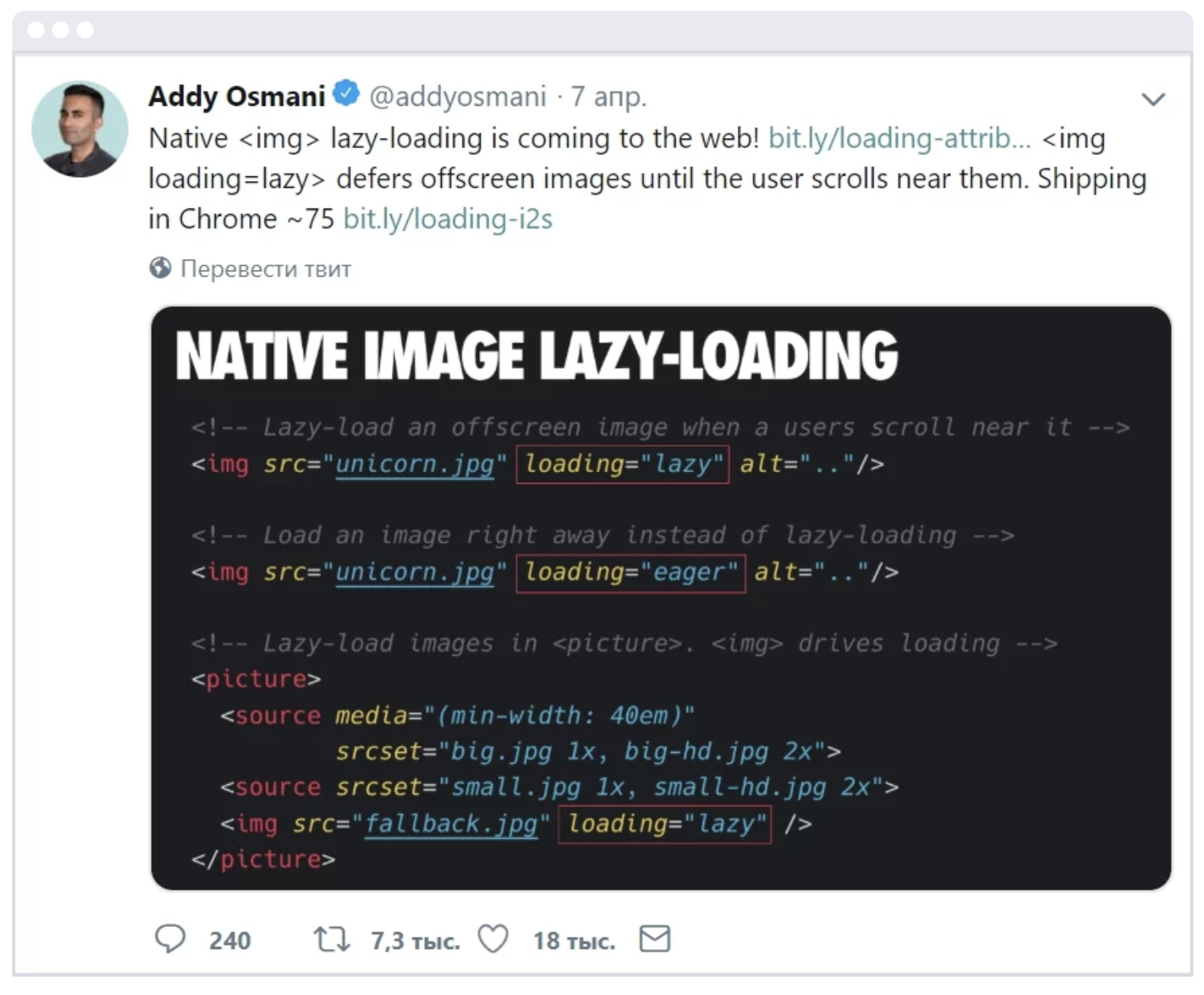
- Addy Osmani é o líder da Speed Team no Google Chrome, o que torna a web mais rápida. Addy também trabalha em vários projetos de código aberto - com mais detalhes em um site pessoal .

Contas oficiais de navegadores, editores
- Chrome DevTools - Notícias, atualizações mais recentes e extensões úteis para desenvolvedores do Chrome .
- Chrome Developers - Notícias para desenvolvedores da equipe de Relações com desenvolvedores do Chrome
- O WebKit é o blog oficial do mecanismo de exibição de páginas da Web.
- Mozilla Hacks é a conta oficial do navegador Mozilla Firefox para desenvolvedores.
- O Samsung Internet Dev é uma plataforma para oferecer suporte a desenvolvedores de celulares e VR da Samsung.
- O Intent To Ship é um blog que cria automaticamente um tweet quando os navegadores anunciam a remoção, modificação ou aparência dos recursos em seus mecanismos.
- O Visual Studio Code é a conta oficial de um dos editores de código populares.
- Atom Editor - conta do editor de código Atom.
- Sublime HQ - Notícias e atualizações exclusivas do editor de texto.
- O JetBrains WebStorm é um blog de desenvolvimento on-line para frontend e JavaScript do servidor.
Blogs interessantes em russo
- " Web Standards " - notícias e eventos diários do front-end da comunidade de desenvolvedores da web.
- Para Web - utilitário front-end do desenvolvedor da Sibéria Andrei Romanov.
- Yoksel é um blog sobre layout e CSS.
- css-live.ru é uma comunidade que fala HTML, CSS e JS.
- devSchacht - conta da comunidade Devshahta : podcast, notícias de front-end, traduções de artigos de desenvolvimento da web.