Aqui está a tradução de um artigo do blog Better Programming em Medium.com. O autor,
Indrek Lasn , fala sobre as ferramentas de depuração de código fornecidas pelo JavaScript.

A depuração usual do código JavaScript é produzir os resultados usando o método
console.log . No entanto, embora esse método funcione, dificilmente pode ser chamado de ideal. Por que não tornar a depuração mais conveniente?

O objeto do
console fornece acesso ao console de depuração do navegador. Ele pode ser usado apenas se o código JavaScript for iniciado no navegador (ou seja, esse é o código da parte do cliente e não da parte do servidor). A implementação do
console pode diferir de navegador para navegador, mas, como regra, sempre há algumas funcionalidades básicas. A melhor coisa sobre os operadores de depuração é sua capacidade de trabalhar com todas as bibliotecas e estruturas (devido ao fato de que elas são costuradas no núcleo da linguagem).
O exemplo mais simples de uso do
console.log é a saída de código. Por exemplo, pegue o seguinte código:
function sayHello(name) { console.log(name) } sayHello('Indrek')
Ele imprime o nome que é passado para a função
sayHello .
 Saída do nome passado para a função
Saída do nome passado para a funçãoE se queremos saber quantas vezes a função
sayHello foi chamada? Nada complicado. Usamos
console.count() para isso.
console.count
A função
count() exibe o número de chamadas com o parâmetro de
label especificado. Se nenhum
label for especificado, o número de chamadas com o parâmetro padrão será exibido.
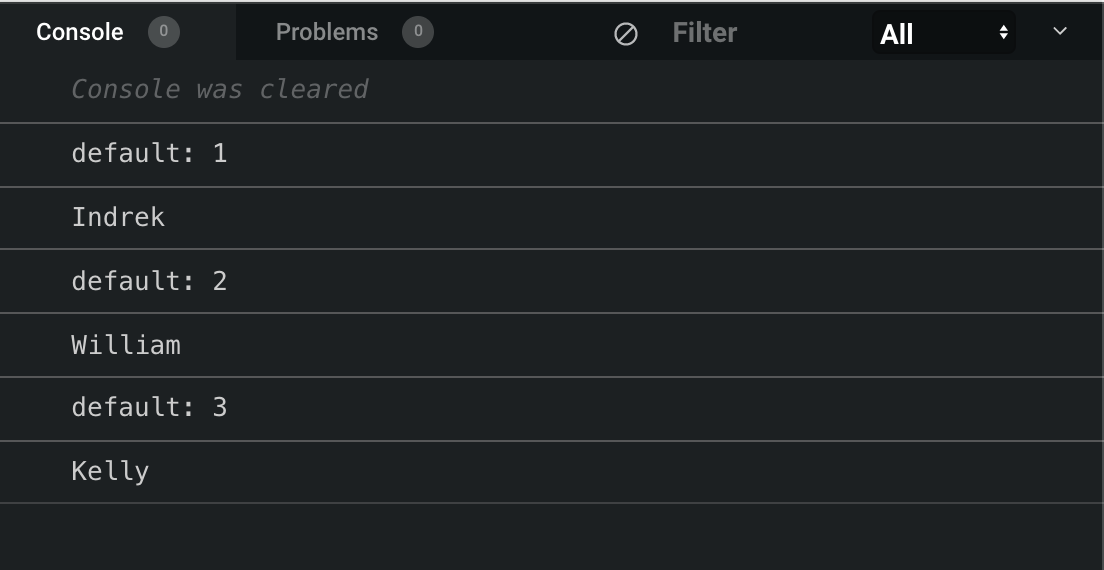
function sayHello(name) { console.count() console.log(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly")
O código acima exibe o seguinte:
 Contando chamadas de função sayHello
Contando chamadas de função sayHelloAssim, podemos descobrir o número total de chamadas de função. E se você precisar saber o número de chamadas de função com o mesmo nome? É simples - basta passar o argumento do
name para o método
count .
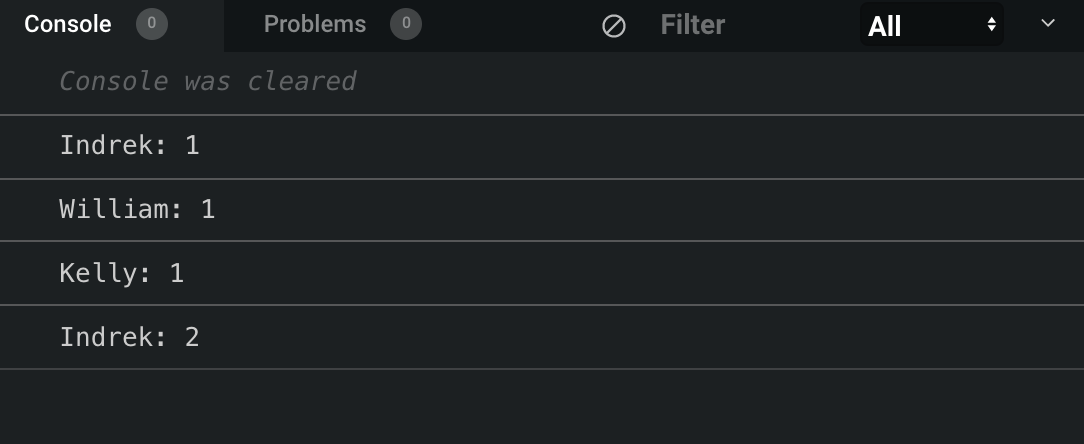
function sayHello(name) { console.count(name) } sayHello("Indrek") sayHello("William") sayHello("Kelly") sayHello("Indrek")
Voila! Esta função controla quantas vezes chamamos uma função com um nome ou outro.
 Contando o número de menções de cada nome
Contando o número de menções de cada nomeconsole.warn
Este método exibe um aviso no console - útil ao usar a API ou as ferramentas de desenvolvimento.
console.warn sempre pode mostrar que algo está errado: falta um argumento, uma versão da API está desatualizada etc.
function sayHello(name) { if(!name) { console.warn("No name given") } } sayHello()
Este código verifica se o argumento do
name foi passado para a função. Se isso não acontecer, um aviso será exibido no console.
 Um aviso de que o nome não é transferido
Um aviso de que o nome não é transferidoconsole.table
Ao trabalhar com matrizes e objetos, quando se trata de exibir dados, o método
console.table é muito útil. Graças a isso, uma linha separada é alocada para cada elemento da tabela.
Vejamos a operação desse método com um exemplo de uma matriz de frutas. Se passarmos a matriz para
console.table , veremos o seguinte:
const fruits = ["kiwi", "banana", "strawberry"] console.table(fruits)
E se olharmos para o console, veremos uma tabela descrevendo nossa matriz.
 Matriz apresentada na forma de uma tabela
Matriz apresentada na forma de uma tabelaImagine como isso é útil se você precisar trabalhar com matrizes de centenas ou mesmo milhares de valores. Vejamos outro exemplo - agora mais valores serão incluídos em nossa matriz.
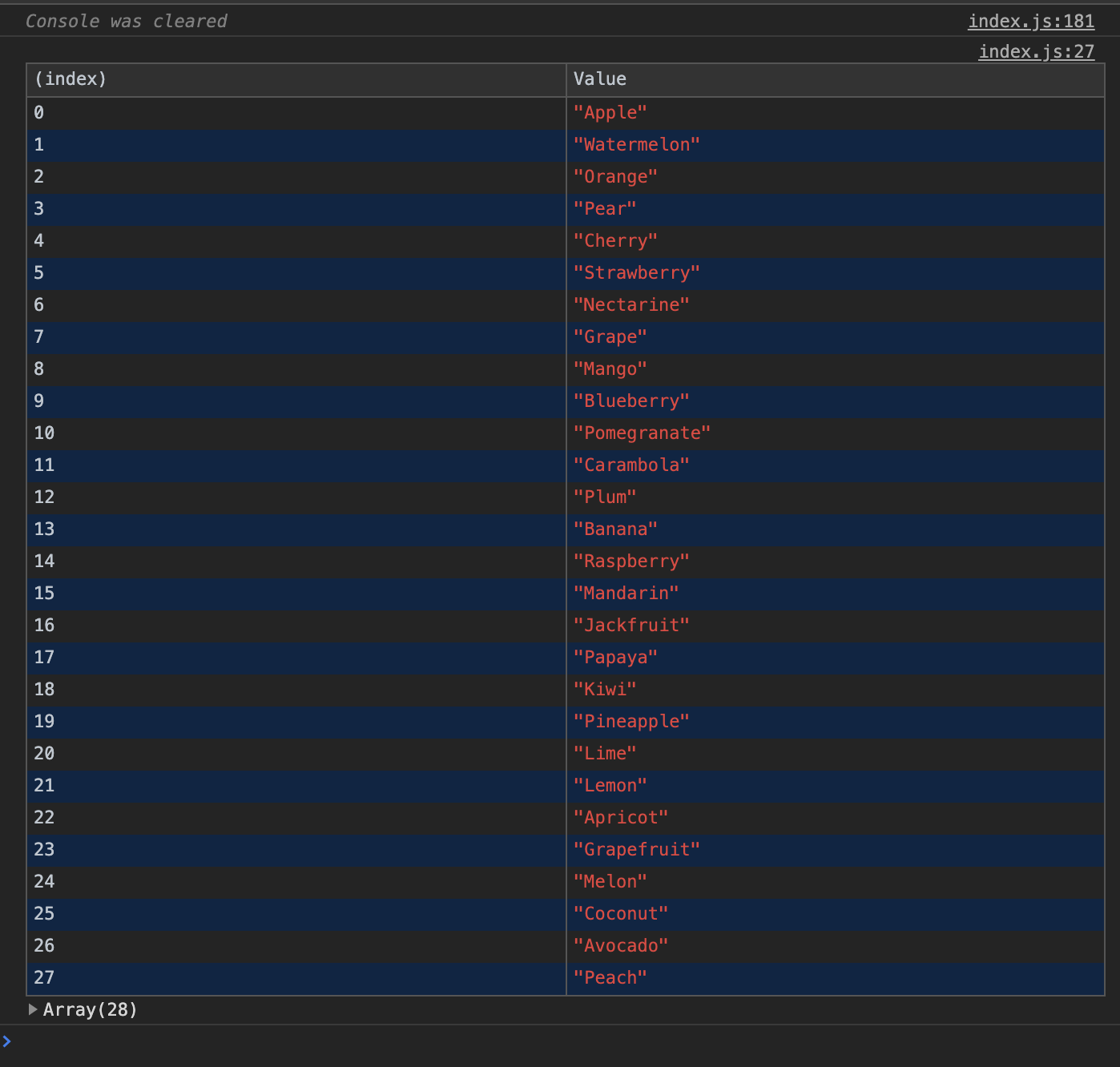
const fruits = [ "Apple", "Watermelon", "Orange", "Pear", "Cherry", "Strawberry", "Nectarine", "Grape", "Mango", "Blueberry", "Pomegranate", "Carambola", "Plum", "Banana", "Raspberry", "Mandarin", "Jackfruit", "Papaya", "Kiwi", "Pineapple", "Lime", "Lemon", "Apricot", "Grapefruit", "Melon", "Coconut", "Avocado", "Peach" ]; console.table(fruits);
Ao chamar
console.table , veremos a seguinte tabela:
 Todas as frutas são exibidas em uma tabela.
Todas as frutas são exibidas em uma tabela.Trabalhar com matrizes é fácil. Mas e se, em vez de matrizes, objetos?
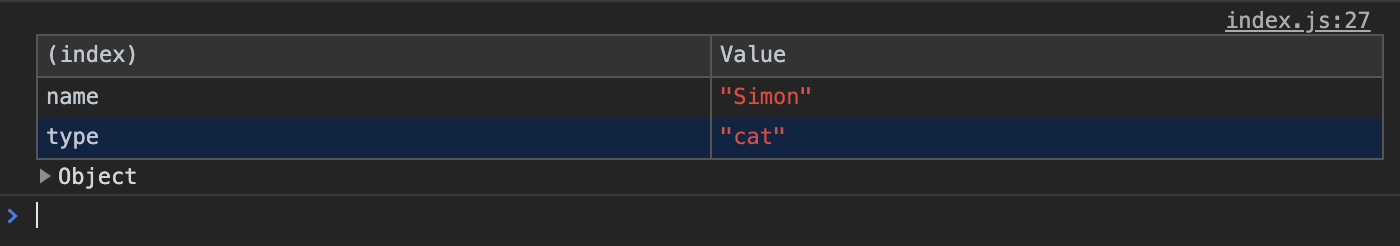
const pets = { name: "Simon", type: "cat" }; console.table(pets);
Portanto, em vez de uma matriz, agora temos um objeto que contém duas chaves:
name (nome) e
type (tipo) do animal de estimação.

Anteriormente, a tabela exibia apenas valores, mas agora contém valores e chaves. E se você pegar outro objeto e tentar adicioná-lo à mesa?
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table(pets, person);
Como esperado, dois objetos separados aparecem em duas tabelas diferentes.
 Dois objetos
Dois objetosComo precisamos combiná-los em uma tabela, colocamos os dois objetos em uma matriz.
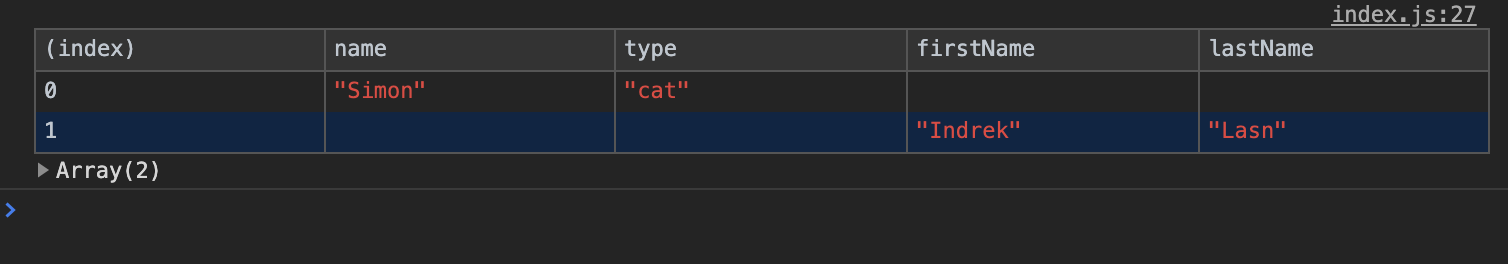
const pets = { name: "Simon", type: "cat" }; const person = { firstName: "Indrek", lastName: "Lasn" } console.table([pets, person]);
Agora agrupe os objetos dentro da tabela.
 Agrupe objetos colocando-os em uma matriz
Agrupe objetos colocando-os em uma matrizconsole.group
Ao trabalhar com conjuntos ou dados relacionados, você pode usar grupos aninhados. Isso é conveniente porque permite exibir mensagens relacionadas visualmente ao console. Para criar um novo grupo aninhado, você precisa chamar
console.group() .
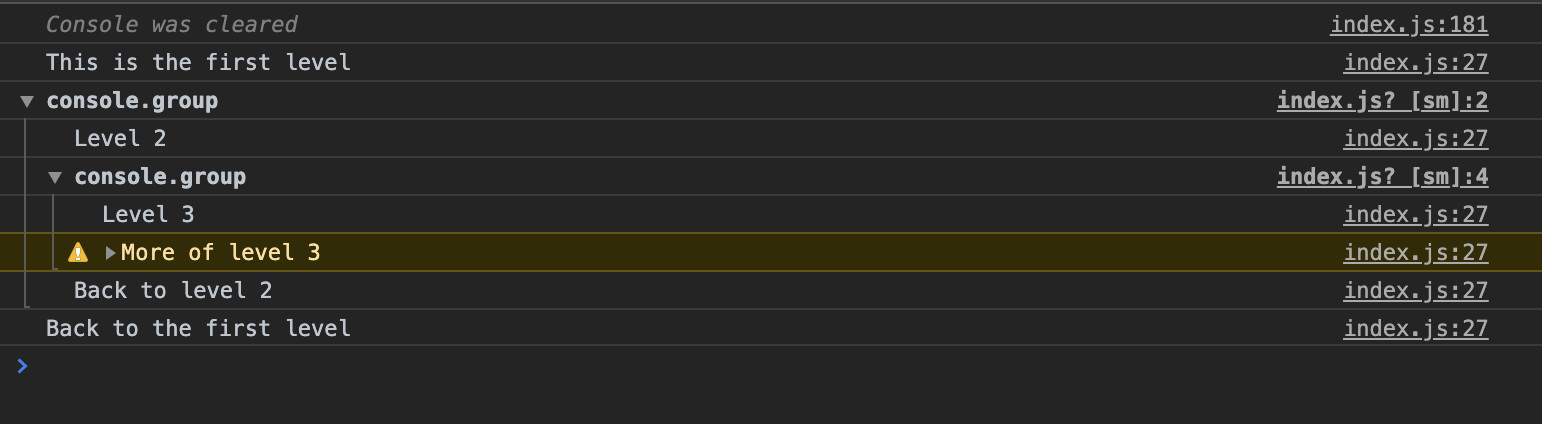
console.log("This is the first level"); console.group(); console.log("Level 2"); console.group(); console.log("Level 3"); console.warn("More of level 3"); console.groupEnd(); console.log("Back to level 2"); console.groupEnd(); console.log("Back to the first level");
Este código exibe blocos incorporados com informações no console. Isso pode ser útil ao trabalhar com dados apresentados em forma de tabela.

O método
console.groupCollapsed() funciona de maneira semelhante, mas o novo bloco é recolhido por padrão. Para lê-lo, você precisa clicar no botão de implantação.
Conclusão
Use todas as ferramentas que essa ou aquela linguagem de programação fornece. Se isso faz sentido - tente! E uma pequena observação: dediquei um artigo separado ao depurador JavaScript interno, que pode ser lido
aqui .
Se você é iniciante em JavaScript e deseja aprender esse idioma, recomendo começar lendo livros e escrevendo pequenos programas em paralelo. O tutorial
"Uma maneira mais inteligente de aprender JavaScript" será muito útil, mas
aqui está uma lista de idéias para escrever aplicativos divertidos.
Obrigado pela leitura!