Se sua empresa produz vários produtos no mesmo estilo, um dia você terá a idéia de criar uma biblioteca com um código comum. Por exemplo, com componentes de interface do usuário, um serviço de autorização ou para trabalhar com APIs de terceiros. Você pode estar se perguntando: quem deve suportar esse código? Como comunicar alterações aos usuários? Afinal, como você os leva a usar sua biblioteca?
Desde 2015, trabalho em Tinkoff, no departamento de serviços comerciais. Durante esse período, nossa equipe cresceu de 3 para 60+ desenvolvedores, e o ecossistema Tinkoff Business cresceu de 3 para 50 aplicativos da Web. Em diferentes estágios de nosso desenvolvimento, abordamos o trabalho com código comum de diferentes maneiras, e quero falar sobre isso neste artigo.

Fundação: barato e alegre
Então, avance para 2015. Temos apenas três aplicativos da web: serviços de gerenciamento de caixa, projeto de folha de pagamento e painel de controle. E como muitos desenvolvedores.
As interfaces de aplicativo são feitas no mesmo estilo e o código geral é movido para a biblioteca Foundation em um repositório separado. A biblioteca não compila - e, estritamente falando, não há nada para compilar lá, todo o código ES5 não é publicado no npm, mas é conectado pelo nome da ramificação no package.json. Ramos de versão separados da Foundation foram criados para versões do produto para corrigir o status. Se esquecemos de confirmar a ramificação do Foundation, com o hotfix, a Fundação havia mudado e a versão do hotfix simplesmente não iria.
É assim que a conexão da Foundation no package.json era:
"dependencies": { ... "sme-foundation": "git+https://stash_url/sme-foundation.git#develop" ... },
O principal princípio da biblioteca no momento é a propriedade geral do código.
Se um recurso do produto exigisse uma revisão da Fundação, o desenvolvedor do recurso faria isso sozinho. E se eles eram incompatíveis com a versão anterior, ele também governa o uso desse código em todos os projetos. O mesmo se aplica à refatoração em larga escala: se você deseja refatorar um componente e alterar sua API - por favor, mas ao mesmo tempo, faça todos os usos.
Se você deseja reutilizar em um projeto o que já está em outro - também não é um problema, basta levá-lo à biblioteca.
Felizmente, não havia muito código. Essa abordagem funcionou muito bem para três, quatro, cinco projetos ... e tinha várias vantagens:
- O código comum estava em um só lugar e reutilizado em projetos.
- Projetos desenvolvidos mais rapidamente.
- A biblioteca estava crescendo.
- Todos tinham conhecimento do código geral e dos projetos, o que tornou a revisão e a adoção de decisões arquitetônicas mais eficientes.
- A necessidade de refinar o código geral não impediu o desenvolvimento de recursos.
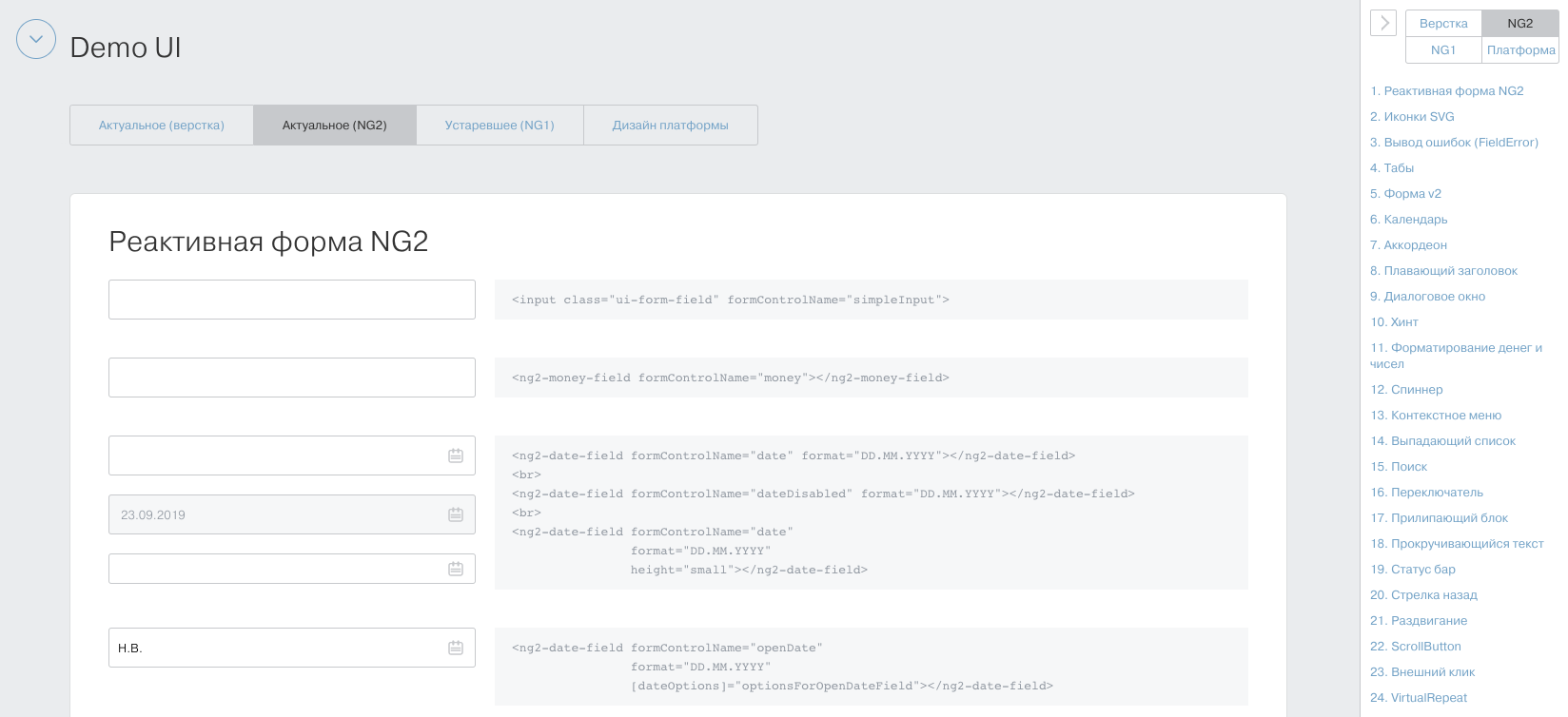
Nesse ponto, tínhamos um mínimo de documentação: alguns JSDoc e testes de unidade. Para os componentes da interface do usuário, não havia exibição de janela visual suficiente e vimos uma solução barata e rápida - a UI de demonstração. Na verdade, era uma aplicação angular, nas páginas em que os próprios componentes e a marcação correspondente foram inseridos.

Em 2019, é improvável que você faça o mesmo. Mas aqui está o que pode ser aprendido nesta história:
- Compartilhar código comum funciona muito bem para equipes pequenas.
- Mesmo se houver apenas três, não tenha preguiça de criar um código repetido, isso está disponível para equipes de qualquer tamanho.
- Mesmo uma página comum com uma lista de componentes pode simplificar bastante sua vida.
Com o passar do tempo, a equipe de desenvolvimento e ecossistema da Tinkoff Business cresceu. Quando havia mais de uma dúzia de projetos, essa abordagem parou de funcionar.
A troca de componentes comuns se tornou muito cara. O desenvolvedor de um projeto não estava mais familiarizado com todos os outros projetos, a busca pelo uso de componentes e a realização de alterações se tornaram mais complicadas. O tempo para implementar novos recursos que afetam a Fundação cresceu.
Novos desenvolvedores não tinham uma imagem completa do que foi feito e como foi usado.
Alterar a API do componente foi assustador, por causa disso, os componentes de Frankenstein apareceram com um grande número de parâmetros de entrada.
Às vezes, isso levou à
inconsistência no UX . Detalhes como trabalhar com o teclado, trabalhar com foco, foram implementados de maneira diferente em diferentes componentes. E em algum lugar, eles não foram implementados, porque os desenvolvedores estavam focados nos recursos de negócios.
Outros projetos Angular apareceram na empresa e sugerimos que eles também usassem nossa biblioteca. No começo, eles até concordaram ... Mas, assim que foram necessárias melhorias, nos encontramos em uma situação difícil: todos os nossos desenvolvedores estão ocupados com seus projetos e nossos colegas não têm motivação para lidar com a biblioteca de outra pessoa.
Todos eram responsáveis pela Fundação e ninguém em particular, e isso não se adequava aos colegas.
Kit de interface do usuário e uma nova abordagem para organização do trabalho
Em 2017, sobre o novo design e o novo UI Kit, começamos a desenvolver novos componentes de uma maneira diferente. Para começar, temos uma equipe dedicada.
A equipe
Selecionamos três pessoas das equipes de produto e dissemos: "Agora esses caras estão criando componentes de interface do usuário para outros projetos".
O que a equipe dedicada deu?
- Primeiro de tudo, em pouco tempo, preparamos os componentes básicos para as equipes de produtos. Duas semanas após o início do desenvolvimento, os colegas receberam o mais necessário. E então desenvolvemos a biblioteca, focando nas prioridades dos clientes.
- A equipe dedicada tinha um foco específico em componentes e UX. Nossa tarefa era criar componentes qualitativos, tanto do ponto de vista do usuário final das interfaces (recuo correto, contrastes, trabalho com o teclado - isso não era um pouco para a equipe da baleia), como do ponto de vista dos desenvolvedores das equipes de produto (API consistente, conexão conveniente, extensibilidade) .
- Uma equipe dedicada é uma responsabilidade. Se um componente for encontrado em um componente, o desenvolvedor do produto não será deixado sozinho com ele. Os erros críticos são corrigidos com alta prioridade e um hotfix é preparado, enquanto os erros menos críticos são corrigidos na ordem de prioridade. Vale a pena observar aqui que, antes da aparição da equipe destacada, defeitos que não eram críticos para as equipes de produtos (por exemplo, a cor do espaço reservado na entrada e na seleção são ligeiramente diferentes), podiam permanecer na lista de pendências por um longo tempo, dando lugar aos recursos de negócios. Mas para a equipe de baleias, a aparência dos componentes é a primeira prioridade.
Se a experiência em componentes estiver concentrada em uma equipe, como ensinar os outros a usar esses componentes? Para isso, fizemos uma excelente documentação.
A documentação
A idéia de redesenhar nosso stand de demonstração está no ar há muito tempo, e o desenvolvimento de uma nova biblioteca tornou isso possível.
Então o Storybook for Angular ainda não foi lançado, então seguimos nosso próprio caminho. É o melhor: nossa própria implementação não limitou nossa imaginação, poderíamos fazer absolutamente tudo o que queríamos.
E aqui está o que fizemos:
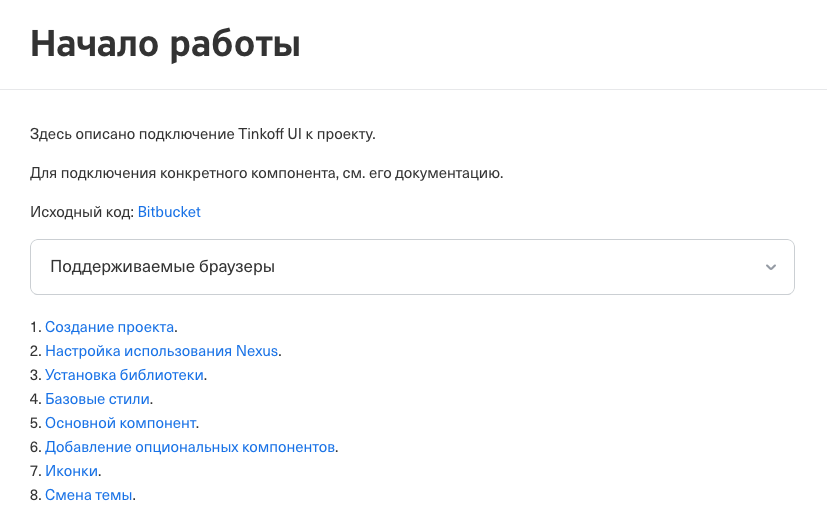
- Foram adicionadas informações sobre a biblioteca como um todo: uma descrição passo a passo de como ela se conecta e uma lista de navegadores suportados.

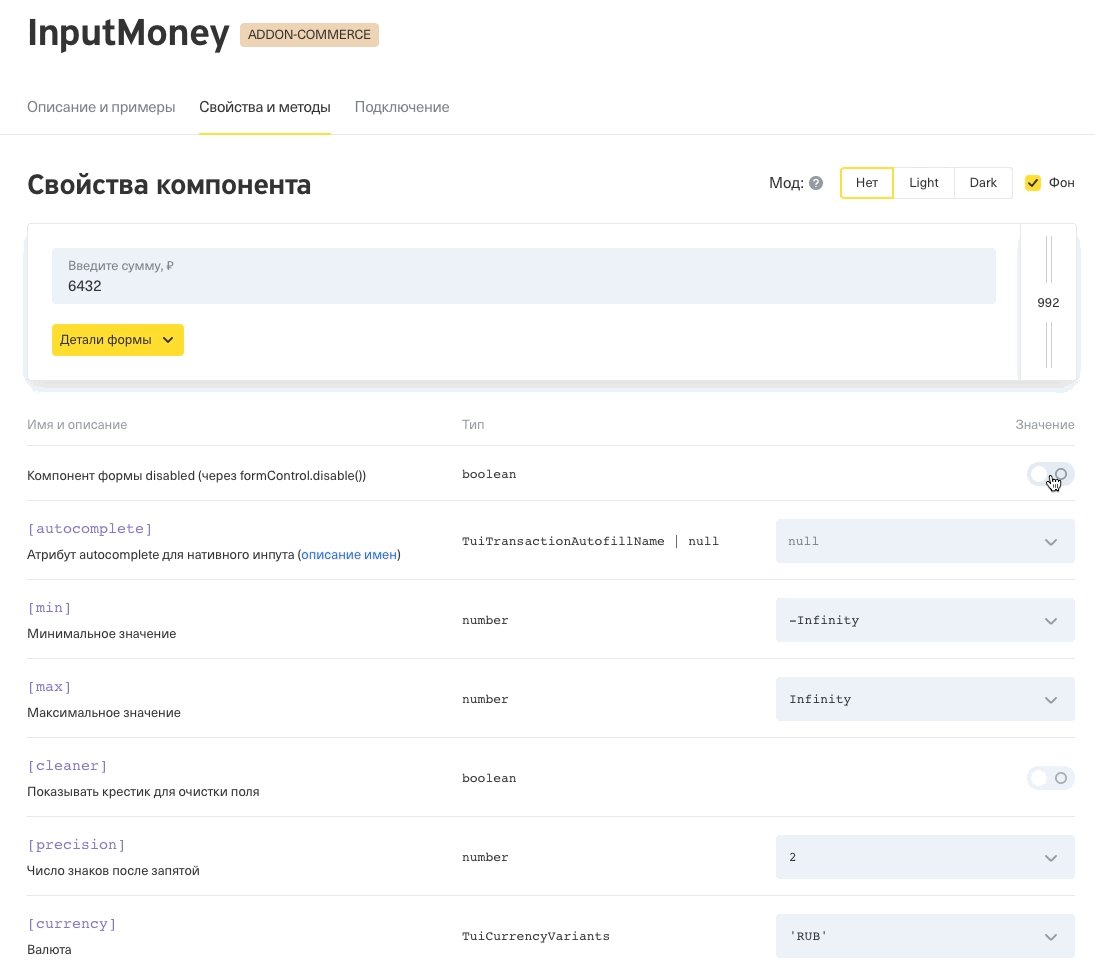
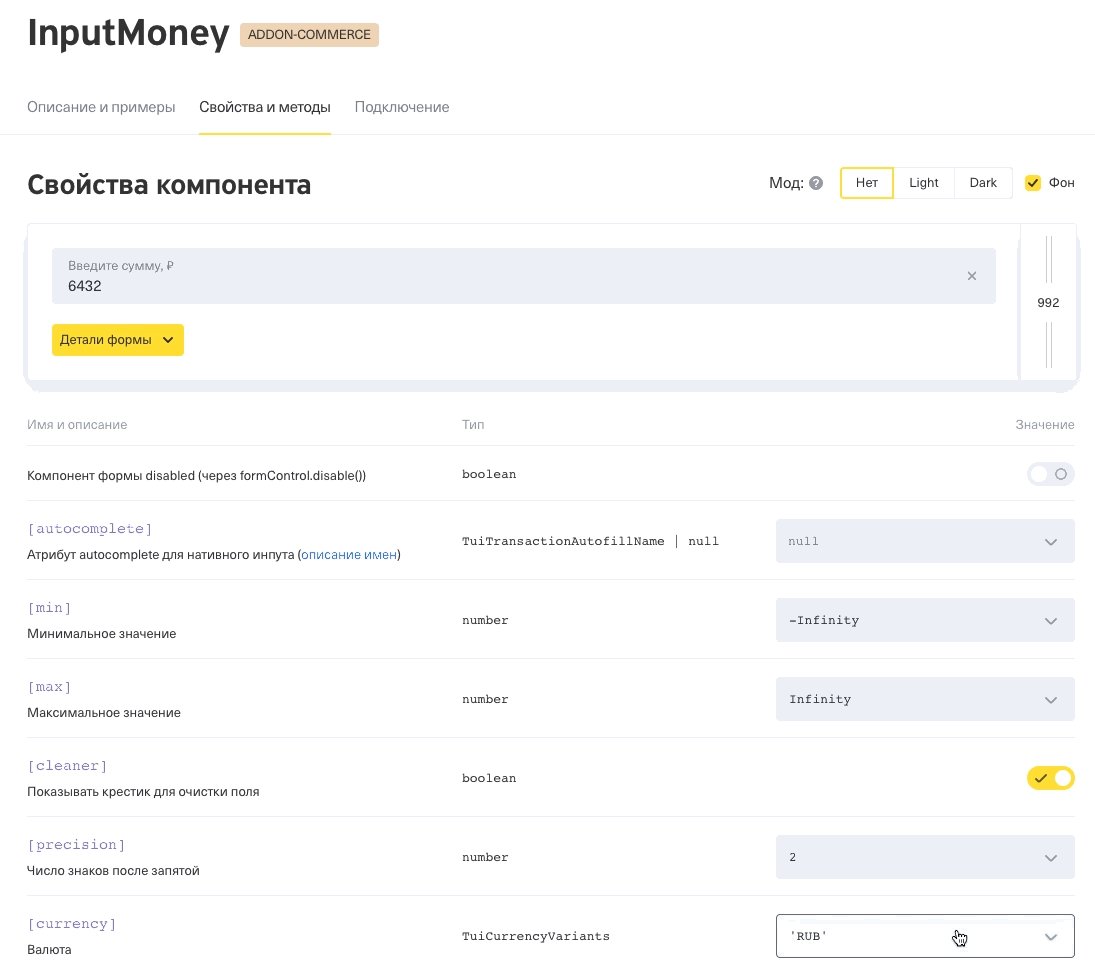
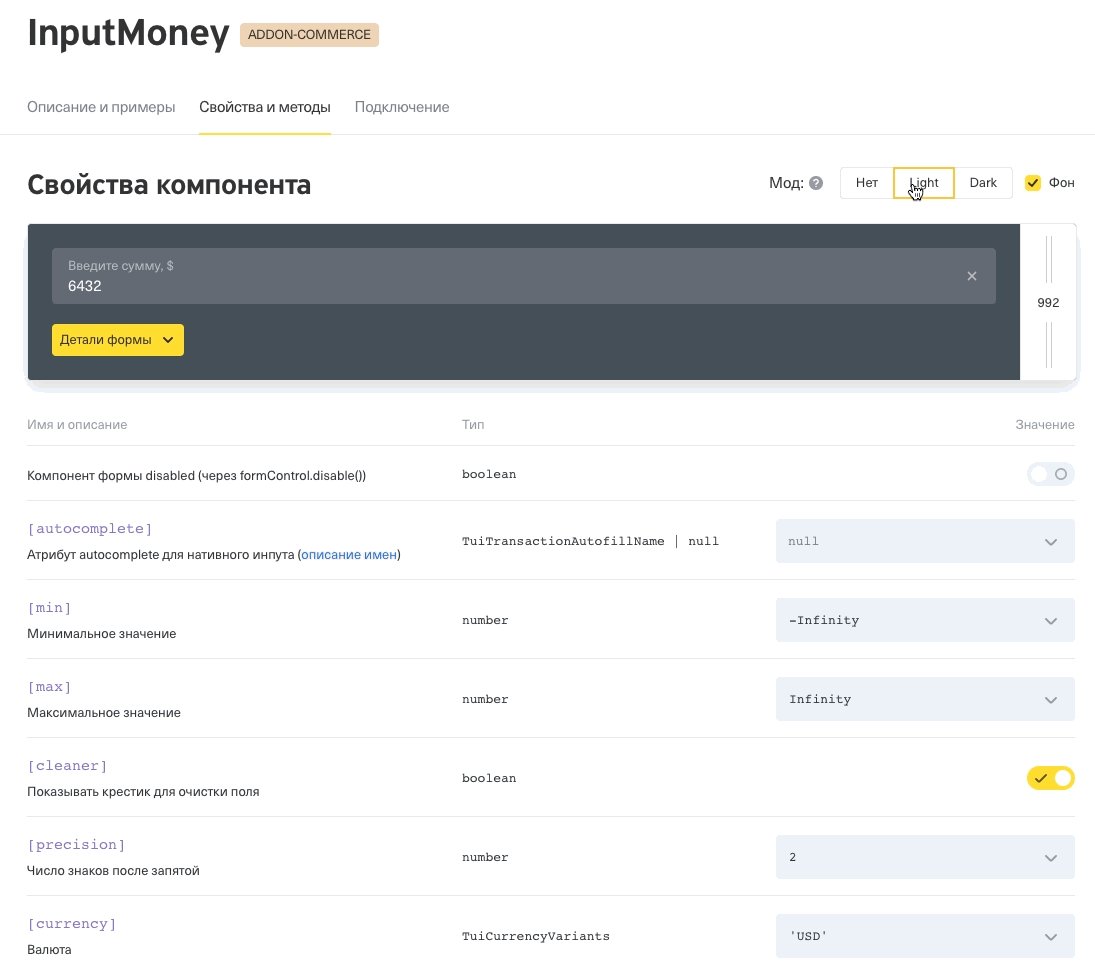
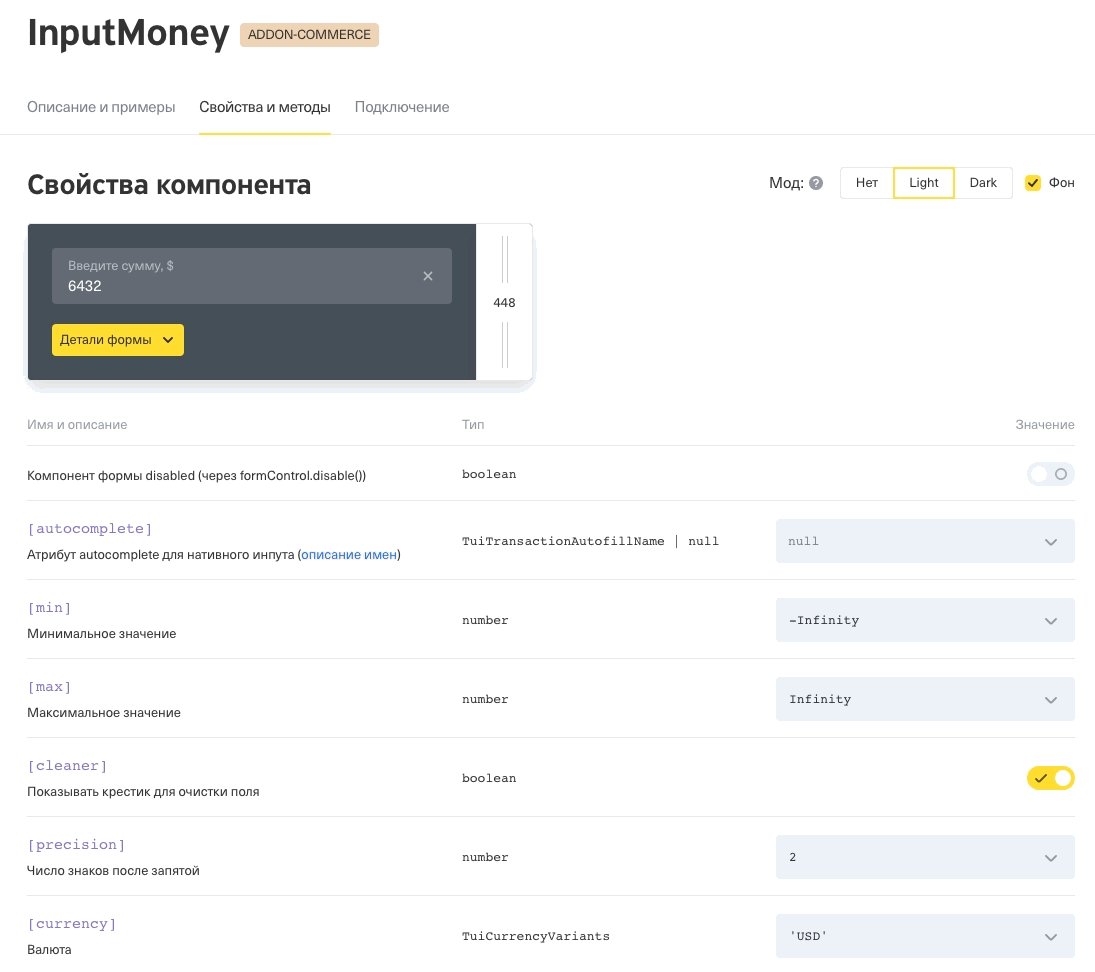
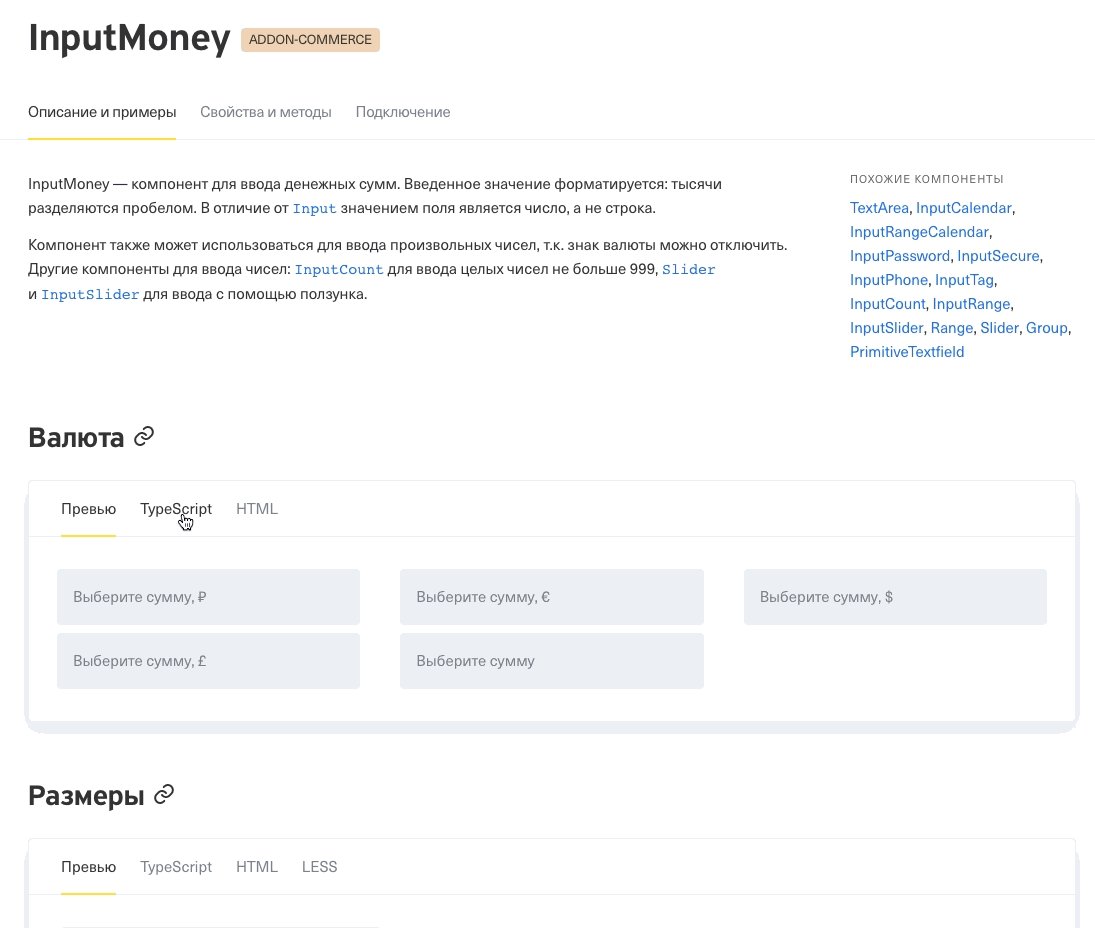
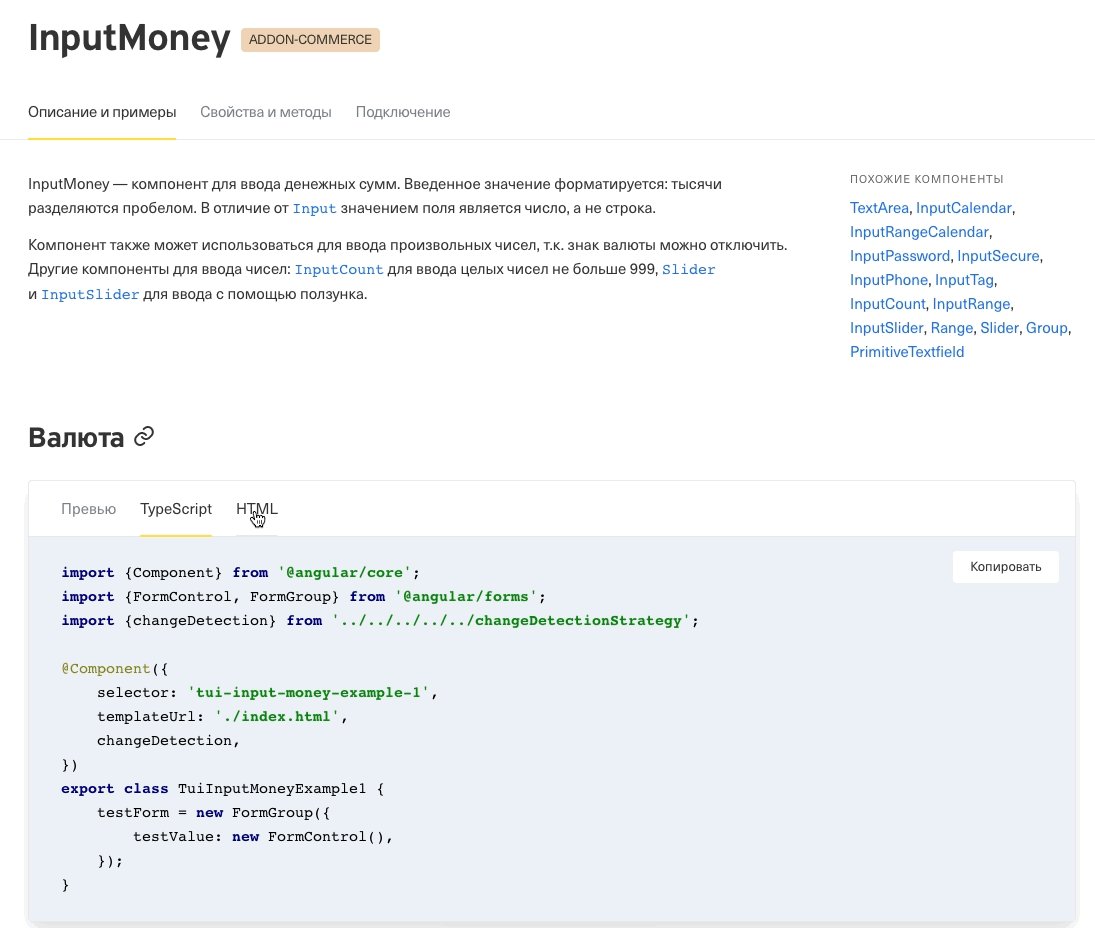
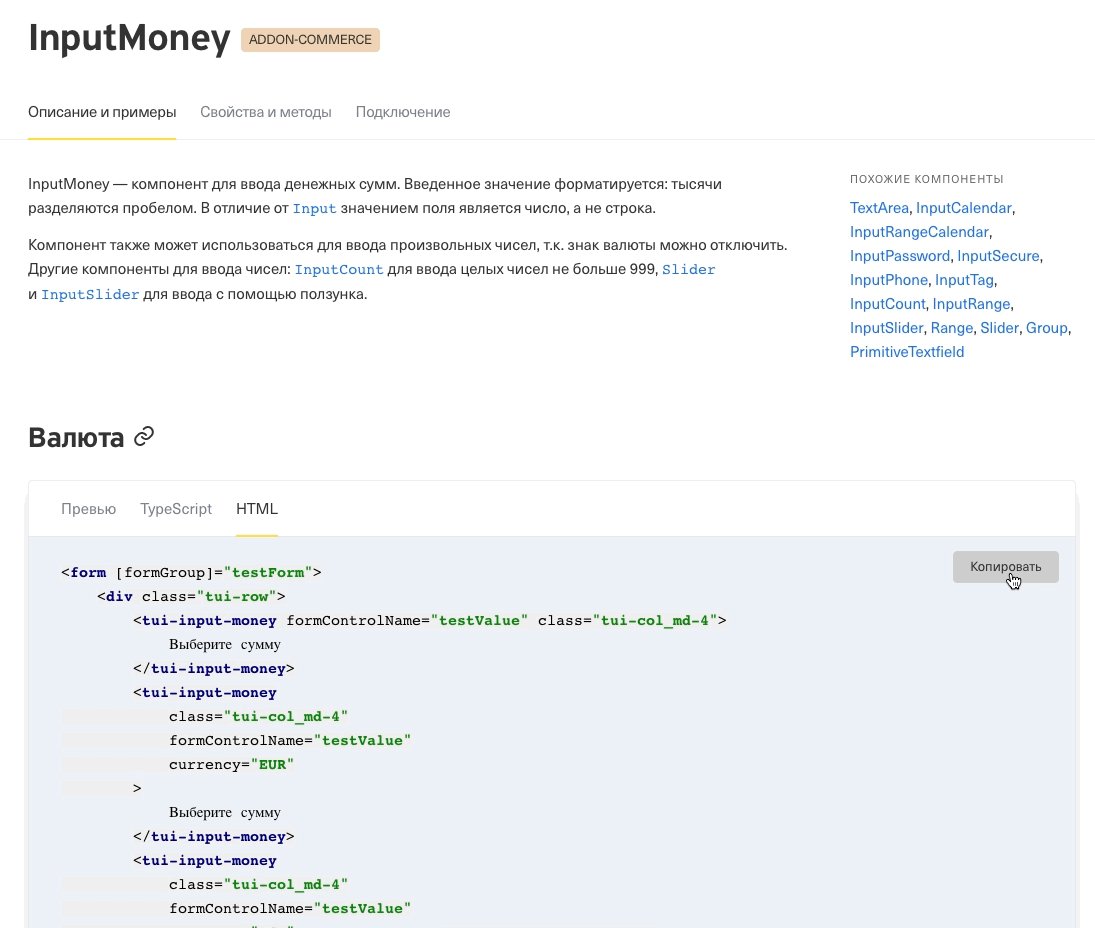
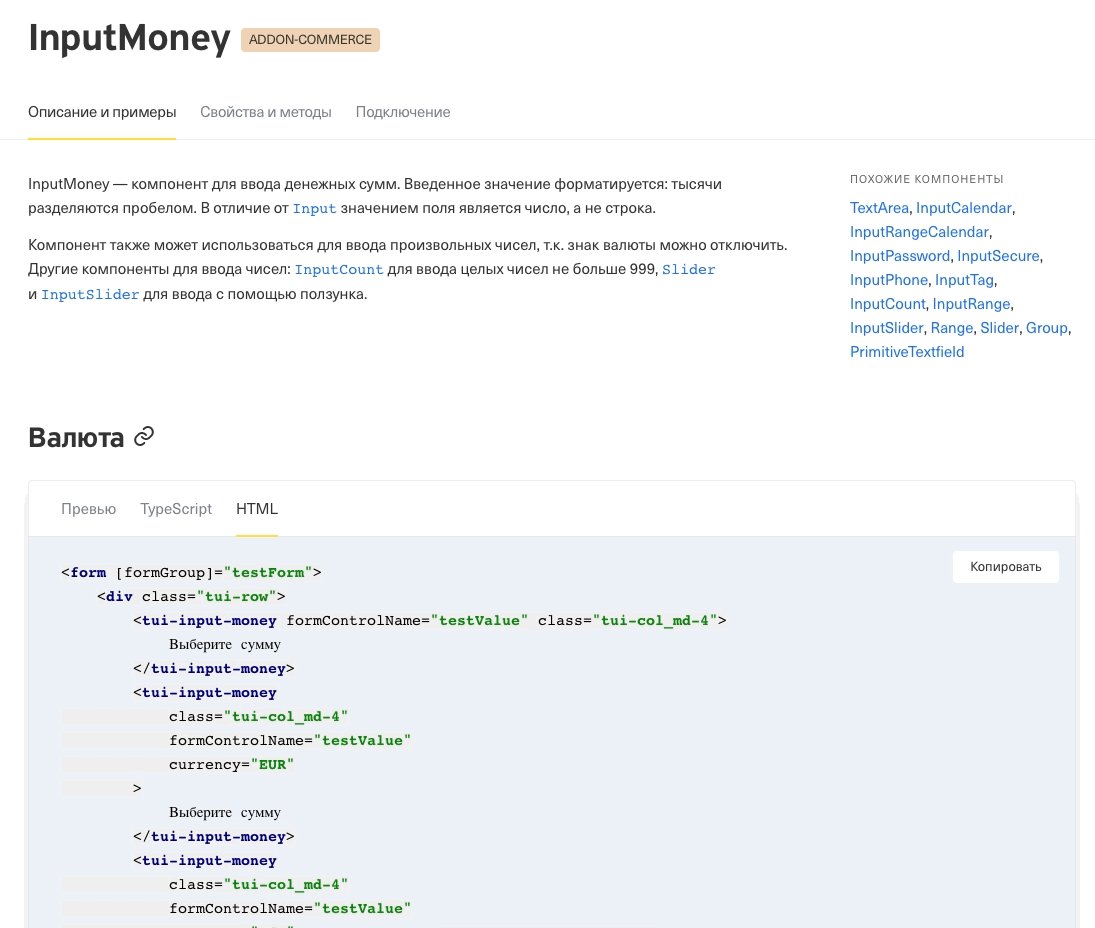
- Preparamos uma descrição detalhada de cada componente: por que é necessário, como se conecta, quais parâmetros de entrada e saída são suportados (com a capacidade de cutucá-los, como no Storybook), exemplos de uso típico, uma lista de componentes semelhantes.


- Adicionada uma lista de projetos nos quais esse componente é usado.

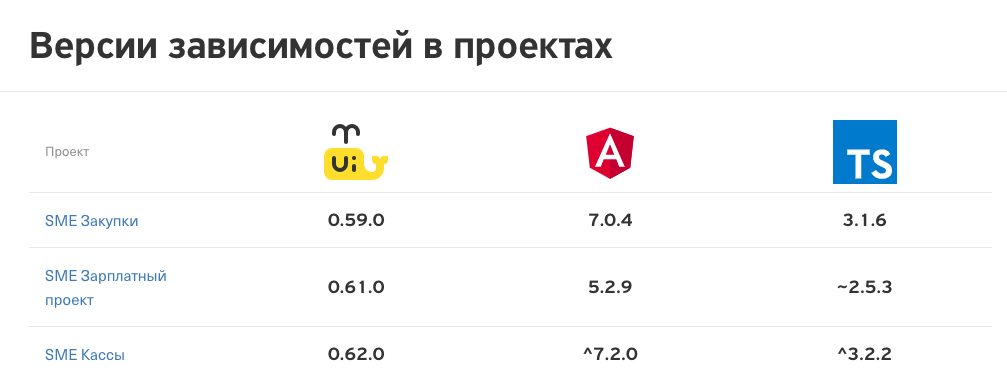
- Eles começaram a coletar estatísticas sobre o uso da baleia em diferentes projetos: quais projetos estão conectados, qual versão, quantos componentes são usados, qual versão do angular e da baleia em cada projeto - essas informações são usadas para planejar mudanças incompatíveis e se recusar a oferecer suporte a versões antigas do framework. Uma descrição da ferramenta que coleta essas estatísticas merece um artigo separado.

- Versão adicionada: visualize a documentação para cada versão lançada anteriormente do UI Kit.

Claro, tudo isso não apareceu imediatamente, mas evoluiu.
Dentro do nosso departamento, uma equipe e documentação dedicadas seriam suficientes. Os colegas estão acostumados a usar código comum, conhecem os desenvolvedores do Kit de interface do usuário e geralmente são muito leais.
Mas o design do UI Kit foi posicionado como comum para todos os produtos da empresa, o que significa que dezenas de equipes precisavam dos mesmos componentes - desde projetos internos de RH até o WebOffice, um sistema de trabalho para dezenas de milhares de funcionários remotos. Portanto, a equipe de baleias enfrentou uma tarefa mais ampla: criar um produto interno de alta qualidade que todas as equipes da Angular usarão.
Em geral, colegas de outros departamentos eram positivos, mas ainda tinham algumas dúvidas: se os recursos de que precisavam seriam desenvolvidos com rapidez suficiente, se seriam de alta qualidade ... Alguém já havia começado a fabricar componentes sozinho.
Para resolver essas dúvidas, organizamos o trabalho da maneira mais transparente possível.
Transparência
Se você seguir apenas um pensamento deste artigo, deixe a seguinte ideia: para tornar uma biblioteca bem-sucedida, não basta criar bons componentes. Você deve ser o mais transparente e orientado para o cliente possível. Nesse caso, os clientes são desenvolvedores de produtos finais.
Você deve, por todos os meios possíveis, transmitir a seus colegas o que você está fazendo, por que e como usá-lo.
Quais ferramentas usamos?
Lançamentos e demonstrações regulares. A primeira demo aconteceu duas semanas após o início do desenvolvimento e foi realizada semanalmente - no dia do próximo lançamento. Às vezes, havia muitos novos recursos, e às vezes apenas correções de bugs. Fizemos uma demonstração, não importa o quê.
Olhando para o futuro, direi que o trabalho principal foi concluído, a API se estabilizou e a equipe mudou para versões alternadas - uma versão com recursos, outra com edições e melhorias - e a demonstração é realizada apenas em versões com novos recursos.
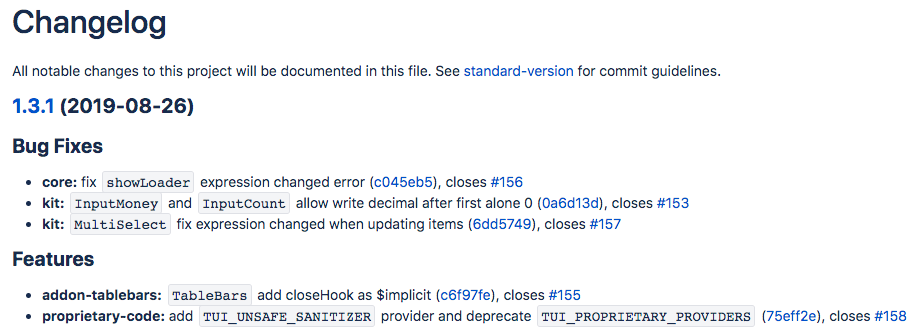
Changelog . Introduzimos commits convencionais e a geração de um changelog a partir deles, o que simplificou bastante a transição para novas versões para as equipes.
 Equipe "responsiva"
Equipe "responsiva" . Como todas as equipes, temos nosso próprio canal no Slack, isso não é novidade. De fato, temos até dois canais: um para comunicação dentro da equipe e outro para usuários - respostas a perguntas, anúncios, pesquisas, realização de demonstrações e outras atividades.
É importante que as perguntas recebidas sejam realmente resolvidas. Algumas das perguntas são complicadas no caso, outras apontam para as lacunas na documentação (ou deixe-nos saber que nem todo mundo lê). E, às vezes, os novatos no Angular escreviam sobre suas dificuldades. A equipe de baleias com a mesma prontidão ajudou a todos, não sendo preguiçosos por telefone se o problema não for resolvido no bate-papo ou até mesmo baixar o código de outra pessoa para si mesmos. Naturalmente, essas comunicações perdem tempo para os desenvolvedores, mas isso faz parte do trabalho na biblioteca.
Agora, existem mais de 200 usuários no canal de baleias, e muitas perguntas são resolvidas sem a participação dos desenvolvedores de baleias: os colegas compartilham suas experiências e respondem às perguntas uns dos outros.
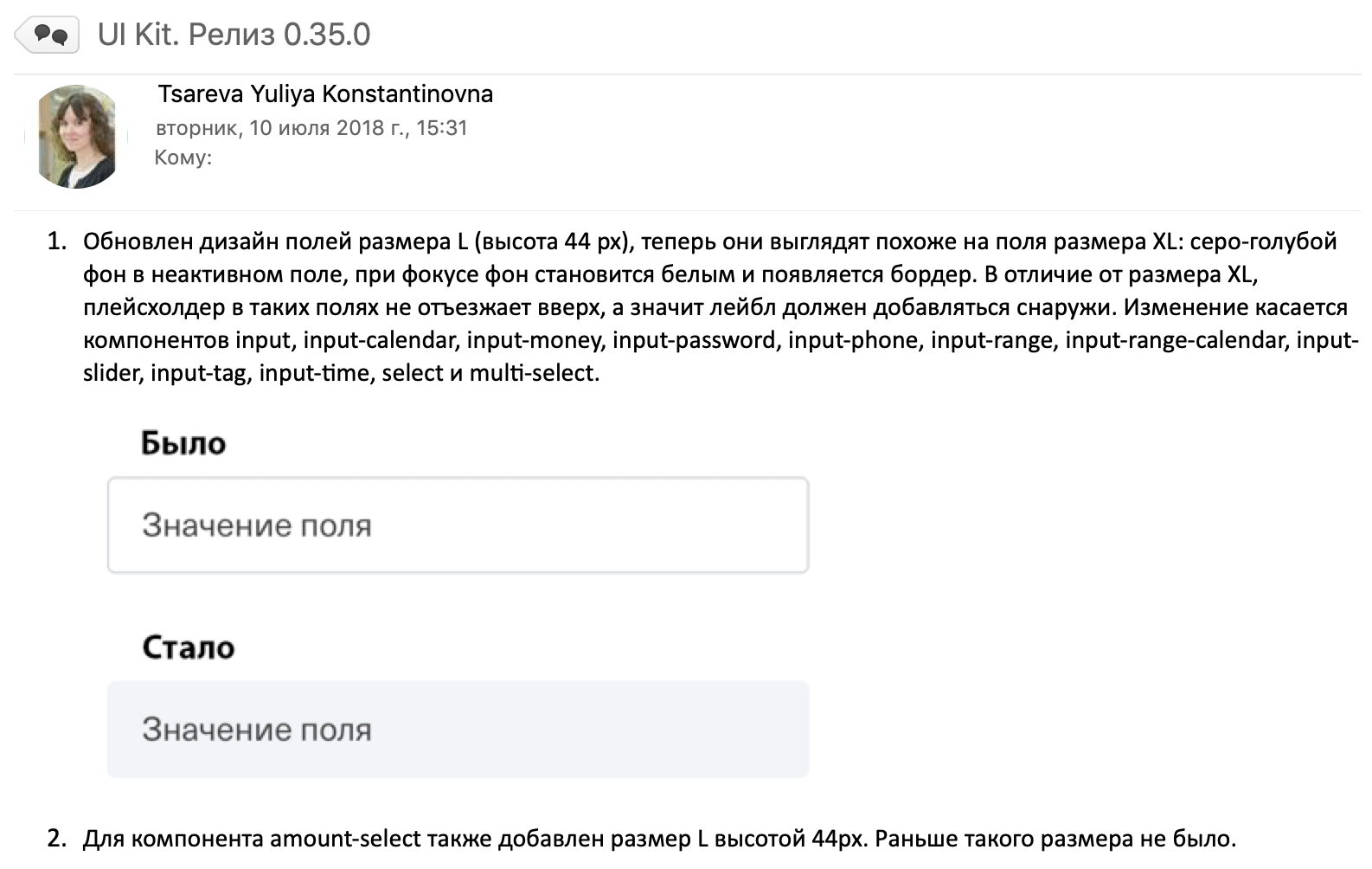
Boletins com uma lista de alterações após o lançamento. Seu público-alvo são desenvolvedores, gerentes e designers de produtos. Nos boletins, as alterações foram descritas de maneira simples e rápida - o que nem sempre é possível no Changelog - e continham fotos de "foi / tornou-se". Ainda tenho certeza de que essa é uma ótima ferramenta, mas era difícil preparar resumos claros e de alta qualidade a cada semana. Depois de algum tempo, paramos de enviá-los, mas talvez voltemos a essa prática.
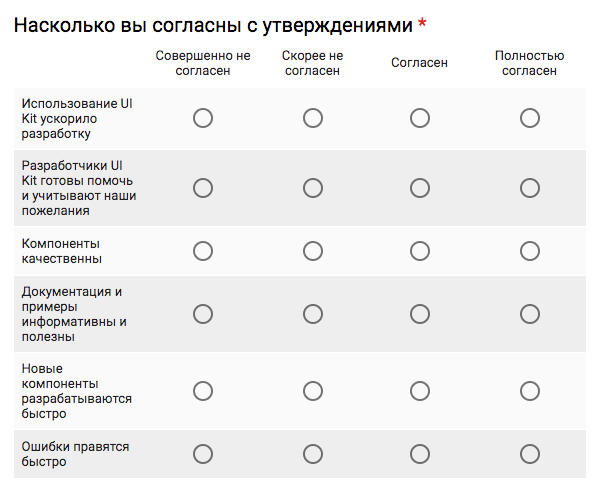
 As pesquisas com usuários
As pesquisas com usuários fornecem uma visão externa e revelam pontos fracos. Por exemplo, de acordo com os resultados da próxima pesquisa, descobrimos que a maioria dos colegas concorda plenamente que os desenvolvedores do Kit de interface do usuário estão prontos para ajudar, o que significa que estamos fazendo tudo certo nessa direção. Mas com a declaração "Novos componentes estão sendo desenvolvidos rapidamente", menos entrevistados concordaram. O que fazer com esses resultados? Por um lado, chame a atenção de todos os membros da equipe e trabalhe em pontos fracos. Por outro lado, trabalhe com usuários. Se a velocidade importa, preste mais atenção à explicação de onde esses termos vêm.

As pesquisas incluíram perguntas abertas como "O que podemos melhorar?" Devo dizer que nossos colegas nos deram algumas dicas valiosas: por exemplo, para fazer o botão Copiar para exemplos de código ou para dar aulas às datas para trabalhar com o unixtime.
Função da equipe
Acima, eu já escrevi sobre a “equipe responsiva”, que decide muito pelo sucesso da biblioteca em toda a empresa. Quero enfatizar essa idéia novamente e falar sobre duas práticas relacionadas.
Dever . Em algum momento, a comunicação com os colegas tornou-se tanta que a introdução do dever parecia inevitável. É quantas equipes de serviço em Tinkoff trabalham. Uma vez por dia, dois dias, uma semana, um dos membros da equipe está de plantão. Ele monitora o canal, responde a perguntas e assume a maioria das comunicações, enquanto seus colegas de equipe não se distraem com o suporte.
Não chegamos a esse ponto e, com o tempo, a necessidade desapareceu. No entanto, outras equipes de serviço são ajudadas.
Auditoria Ninguém conhece os componentes de uma baleia melhor do que a equipe que os desenvolve. E ao longo de dois anos de desenvolvimento, os caras também acumularam excelentes conhecimentos em Angular. Agora estamos introduzindo a prática de "auditorias da equipe de baleias". Os caras se conectam à revisão dos projetos de produtos, bem como visualizam os produtos finais e seu código. Seu objetivo é identificar o uso indevido, refinar a documentação e fazer uma lista de boas e más práticas. Falaremos sobre o que acontecerá na próxima vez.
Desafios e Compromissos
Como qualquer processo com um grande número de partes interessadas, o desenvolvimento de uma biblioteca comum nos obriga a buscar compromissos.
Não foi fácil encontrar um equilíbrio entre a qualidade do código e a estabilidade da API. Por um lado, o design mudou no início do trabalho: surgiram novos componentes ou novos estados de componentes antigos; pelo contrário, algo estava obsoleto e serrado. Por outro lado, a visão dos desenvolvedores sobre a API correta do componente estava mudando. Tudo isso inevitavelmente levou a quebrar mudanças. Mas o número de usuários de bibliotecas cresceu e nossas alterações de última hora causaram muitos transtornos.
Descobrimos um compromisso: fazer alterações sem interrupções com mais frequência do que a cada quinto lançamento, ou seja, uma vez a cada cinco semanas. Por exemplo, essas mudanças poderiam chamar nas liberações 0,50, 0,55, 0,60. Mas a transição de 0,50 para 0,51 não exigiu nenhum esforço. Isso continuou até o lançamento da versão estável 1.0.0. Agora a API está estável e todas as alterações em grande escala são adiadas para 2.0.0 em futuro indefinido.
Várias vezes, a mudança para uma nova versão exigia muito trabalho de rotina: renomear prefixos, alterar importações de ícones e similares. Para esses casos, implementamos scripts de migração.
Conclusões
Este artigo descreve nossos quatro anos de experiência trabalhando com bibliotecas de códigos compartilhadas. Que conclusões tiramos?
- Mesmo uma equipe pequena não deve tolerar duplicação de código. A remoção de código na biblioteca é uma solução acessível a todos.
- A propriedade conjunta do código comum funciona bem para equipes pequenas, até 10 projetos são usuários da biblioteca.
- Com o crescente número de projetos ou desenvolvedores envolvidos, é mais conveniente destacar uma equipe com foco no código comum.
- Uma parte importante do trabalho de uma equipe dedicada é a comunicação com os usuários: demonstração, treinamento, ajuda, documentação.
- Não tenha medo de pensar mais e investir tempo em ferramentas. No nosso caso, esta é uma vitrine conveniente com documentação e um analisador para o uso de componentes.