
Sexta-feira é o fim do dia. As más notícias sempre chegam na sexta-feira no final do dia.
Você está prestes a sair do escritório ", dzin", uma nova carta sobre a próxima reorganização acaba de chegar pelo correio.
Obrigado xxxx, aaaa a partir de hoje você reportará ao zzzz
...
E a equipe de Hugh tornará nossos produtos acessíveis a pessoas com deficiência.
Oh não! Por que eu mereço isso? Eles querem que eu vá embora? Sintonize-se com um trabalho ingrato e tente consertar os erros de outras pessoas. Provavelmente é um fracasso ...
Isso foi acessibilidade há alguns anos atrás. Algumas pessoas pobres conseguiram "limpar" a interface do usuário para tentar torná-la acessível a pessoas com deficiência.
O que isso realmente significava era bastante vago - provavelmente se você pudesse ver o indicador de foco e se mover pelos campos usando guias, ter algum texto alternativo e algumas descrições para os campos, seria considerado que seu aplicativo está disponível ...
Mas de repente, os "bugs" começaram a se multiplicar à velocidade de uma avalanche.
Diferentes leitores de tela e navegadores se comportaram de maneira completamente diferente.
Os usuários reclamaram que o aplicativo não é adequado para uso.
Assim que o erro foi corrigido em um lugar, outro apareceu em outro.
E apenas alterar e corrigir erros na interface do usuário exigia um esforço titânico.
Eu estava lá Eu sobrevivi, mas não "obtivemos sucesso" - tecnicamente, limpamos bastante, adicionamos muitas descrições aos campos, papéis e atingimos algum nível de conformidade, mas ninguém ficou feliz. Os usuários ainda reclamaram que não podiam navegar no aplicativo. O gerente ainda reclamava de um fluxo constante de erros. Os engenheiros reclamaram da formulação incorreta do problema, sem uma solução "correta" claramente definida que funcionasse em todos os casos.
No meu caminho para entender a acessibilidade, surgiram alguns momentos francamente francos.
Talvez o primeiro tenha sido o entendimento de que era difícil adicionar funcionalidade de acessibilidade ao produto final. E é ainda mais difícil convencer os gerentes de que é incrivelmente difícil! Não, não é apenas "adicionado algumas tags" e a interface do usuário funcionará bem. Não, é impossível terminar em três semanas, nem três meses serão suficientes.
Meu próximo momento de verdade veio quando vi em primeira mão como os usuários cegos realmente usam nosso aplicativo. Isso é tão diferente da exibição de mensagens de erro.
Voltarei a isso várias vezes, mas quase todas as nossas "suposições" sobre como as pessoas usaram nosso aplicativo foram errôneas.
Navegar por uma interface de usuário complexa usando as teclas
Tab/Shift+Tab é uma merda! Precisa de algo melhor. Atalhos de teclado, cabeçalhos.
Perda de foco ao alterar a interface do usuário, isso não é um grande problema? Pense novamente - isso é insanamente confuso.
Continuei, trabalhei em vários projetos por algum tempo e, em seguida, iniciamos um novo projeto, com uma interface de usuário complexa e uma instalação clara, para finalmente obter a acessibilidade correta dessa vez.
Então, demos um passo atrás e vimos como podemos implementá-lo de maneira diferente e ter sucesso, e para que o processo de trabalho em si não seja chato!
Muito rapidamente chegamos a algumas conclusões:
- Não queríamos que as pessoas que desenvolviam a interface do usuário mexessem nos rótulos / funções da ária e, naturalmente, na estrutura HTML dos componentes. Precisávamos fornecer a eles os componentes certos, nos quais a acessibilidade é implementada imediatamente.
- Disponibilidade == Facilidade de uso - ou seja, não é apenas uma tarefa técnica. Precisávamos alterar todo o processo de design e garantir que a acessibilidade fosse levada em consideração e discutida antes de projetar a interface do usuário. É necessário pensar inicialmente em como os usuários podem encontrar qualquer funcionalidade, como eles se moverão e como o “clique direito” do mouse funcionará no teclado. A acessibilidade deve ser parte integrante do processo de design - para alguns usuários, é algo muito mais do que apenas a aparência do aplicativo.
- Desde o início, queríamos receber feedback de cegos e outros usuários com deficiência sobre a facilidade de uso do aplicativo.
- Precisávamos de boas maneiras de obter a regressão da acessibilidade.
Bem, do ponto de vista da engenharia, a primeira parte parecia bastante divertida - o desenvolvimento da arquitetura e a implementação de uma biblioteca de componentes. E de fato era.
Dando um passo atrás, olhando para os
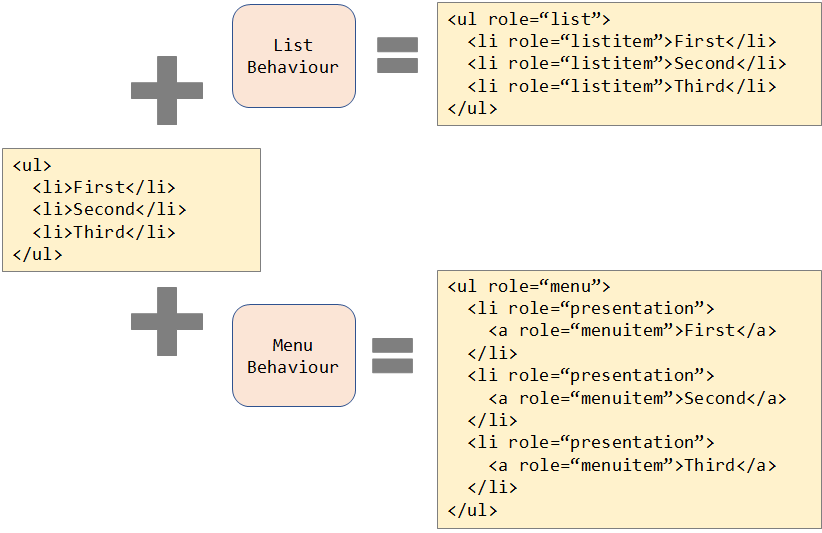
exemplos da ARIA e pensando nele como um problema de design, em vez de o problema de “adaptação”, introduzimos algumas abstrações. O componente possui uma 'Estrutura' (consiste em elementos HTML) e um 'Comportamento' (como ele interage com o usuário). Por exemplo, nos trechos abaixo, temos uma lista desordenada simples. Ao adicionar "comportamento" à lista, as funções apropriadas são adicionadas para que funcionem como uma lista. Da mesma forma, fazemos o menu.

De fato, não são adicionadas apenas funções aqui, mas também manipuladores de eventos para navegação no teclado.
Já parece mais arrumado. Se conseguirmos uma separação clara entre eles, não importa como a estrutura foi criada, poderemos aplicar comportamentos a ela e obter a acessibilidade correta.
Em ação, isso pode ser visto em
https://stardust-ui.imtqy.com/react/ - a biblioteca
React UX, projetada e implementada levando em consideração a acessibilidade desde o início.
A segunda parte - a mudança na abordagem e nos processos em torno do design me assustou inicialmente: engenheiros modestos que tentavam promover mudanças organizacionais nem sempre terminavam bem, mas essa acabou sendo uma das áreas mais interessantes em que fizemos uma contribuição significativa ao processo. Em poucas palavras, tivemos o seguinte processo: a nova funcionalidade foi desenvolvida por uma equipe, após a qual nosso grupo de gerentes analisou / iterou essa proposta e, depois da aprovação, via regra, o design foi transferido para a equipe de engenheiros. Nesse caso, a equipe de engenharia de fato "possuía" a funcionalidade de disponibilidade, pois deveria eliminar todos os problemas associados a ela.
No início, foi um trabalho bastante difícil - explicar que a acessibilidade e a usabilidade estão intrinsecamente ligadas e que isso deve ser feito no estágio de design, caso contrário, isso levaria a grandes mudanças e redefinições de algumas funções. No entanto, com o apoio da gerência e dos principais atores, apresentamos essa idéia e a colocamos em ação para que os projetos passem no teste de acessibilidade e usabilidade antes de serem apresentados à gerência.
E essas análises foram extremamente valiosas para todos - foi fantástico, como um exercício de compartilhamento de conhecimento / transmissão de informações sobre como os usuários interagem com aplicativos da web, identificamos várias áreas problemáticas da interface do usuário antes de serem construídas, a equipe de desenvolvimento em Atualmente, existem especificações muito melhores, não apenas do visual, mas também dos aspectos comportamentais do design. Discussões reais são discussões divertidas, enérgicas e apaixonadas sobre aspectos e interações técnicas.
Poderíamos melhorar ainda mais esse trabalho se nessas reuniões (ou subseqüentes) conosco houvesse usuários cegos e usuários com deficiência - era difícil de organizar, mas agora realmente cooperamos com organizações locais de cegos e empresas que fornecem testes externos para verificar o fluxo de trabalho nos estágios iniciais do desenvolvimento - no nível do componente e no nível do fluxo de trabalho.
Os engenheiros agora têm especificações bastante detalhadas, componentes disponíveis que podem ser usados para implementação e uma maneira de verificar o fluxo de execução. Em parte, a experiência nos ensinou o que constantemente perdemos - como podemos parar a regressão. Da mesma forma, as pessoas podem usar testes de integração ou de ponta a ponta para testar a funcionalidade necessária para detectar alterações nas interações e threads - tanto visuais quanto comportamentais.
A definição de regressão visual é uma tarefa bastante definida; muito pouco pode ser adicionado a esse processo, exceto talvez verificar se o foco é visível ao navegar usando o teclado. Mais interessantes são duas tecnologias relativamente novas para trabalhar com acessibilidade.
- O Accessibility Insights é um conjunto de ferramentas que podem ser executadas no navegador e no ciclo de construção / teste para identificar problemas.
- Verificar a operação correta dos leitores de tela foi uma tarefa particularmente difícil. Com a introdução da acessibilidade ao DOM de acessibilidade , finalmente tivemos a oportunidade de tirar instantâneos do aplicativo em termos de acessibilidade, muito semelhantes à maneira como os fazemos para testes visuais e verificá-los quanto à regressão.
Então, na segunda parte da história - passamos da edição do código HTML para o trabalho em um nível mais alto de abstração, mudamos o processo de desenvolvimento do design e introduzimos testes rigorosos. Novos processos, novas tecnologias e novos níveis de abstração mudaram completamente a idéia de acessibilidade e o que significa trabalhar nessa área.
Mas isso é apenas o começo.
O próximo "entendimento" é que os usuários cegos promovem tecnologias de ponta - são eles que recebem o maior benefício não apenas das mudanças descritas anteriormente, mas também do fato de que novas abordagens e idéias são possíveis com a ajuda do ML / AI. Por exemplo, a tecnologia Immersive Reader permite que os usuários apresentem texto com mais facilidade e facilidade. Pode ser lido em voz alta, a estrutura da frase é separada gramaticalmente e até os significados das palavras são exibidos graficamente. Isso absolutamente não se encaixa no antigo entendimento de "disponibilizá-lo" - é um recurso de usabilidade que ajudará a todos.
Com o ML / AI, novas formas de interagir e trabalhar estão surgindo, e temos o prazer de fazer parte dos próximos passos nesse caminho avançado. A inovação é impulsionada por uma mudança de pensamento - a humanidade existe há milênios, carros há centenas de anos, sites há várias décadas e smartphones são ainda menores, a tecnologia deve se adaptar às pessoas e não vice-versa.
PS O artigo foi traduzido com alguns desvios do original. Como co-autor deste artigo, concordei sobre essas digressões com Hugh.