
Com todo o hype em torno das tecnologias CSS Grid e Flexbox, outro método de layout é frequentemente ignorado. Neste artigo, quero considerar um layout com várias colunas - geralmente chamado simplesmente de "Multicol" ou "CSS Columns". Você descobrirá para quais tarefas é adequado e quais nuances devem ser levadas em consideração ao usá-las.
O que são multicolunas?
A idéia principal das várias colunas é que você pode pegar um fragmento do conteúdo e colocá-lo em várias colunas, como em um jornal. Você faz isso com uma ou duas propriedades. A propriedade
column-count define o número de colunas nas quais você deseja dividir o conteúdo. A propriedade
column-width define a largura ideal, permitindo que o navegador determine quantas colunas cabem.
Não importa quais elementos estão dentro do bloco que você transforma em um contêiner de várias colunas, todos os elementos permanecem no fluxo normal, mas são divididos em colunas. Isso faz com que as colunas CSS sejam diferentes dos outros métodos de layout que temos hoje nos navegadores. Flexbox e Grid, por exemplo, pegam elementos filho do contêiner e, em seguida, esses elementos participam do layout de flex ou grid. No caso de colunas CSS, você ainda tem um fluxo regular, mas não dentro da própria coluna.
No exemplo abaixo, uso
column-width para criar colunas com pelo menos 14 cm de largura. Colunas CSS determina quantas colunas com uma largura de 14em caberão no contêiner e depois alocará o espaço restante entre elas. As colunas terão uma largura de pelo menos 14em, exceto em uma situação em que apenas uma coluna seja colocada; nesse caso, ela poderá se tornar mais estreita. Colunas CSS foi a primeira vez que encontramos um comportamento semelhante no CSS, criando colunas que respondiam por padrão. Não há necessidade de adicionar expressões de mídia e alterar o número de colunas em diferentes pontos de controle. Em vez disso, especificamos a largura ideal e o navegador funcionará com ela.
Estilo da coluna
Os blocos de colunas criados usando as propriedades CSS Columns não podem ser selecionados para o estilo. Você não pode selecioná-los usando JavaScript ou estilizar um único bloco para dar uma cor de fundo ou personalizar preenchimento ou margem. Todos os blocos de alto-falantes terão o mesmo tamanho. A única coisa que você pode fazer é adicionar uma linha divisória entre as colunas usando a propriedade
column-rule , que funciona como borda. Você também pode recuar entre colunas usando a propriedade
column-gap da
column-gap , que possui um valor padrão de 1em. No entanto, você pode alterá-lo para qualquer outra unidade de comprimento válida
Essa é a funcionalidade básica das colunas CSS. Você pode participar do conteúdo e dividi-lo em colunas. O conteúdo preencherá as colunas, criando-as em uma direção linear. Você pode controlar o espaço entre as colunas e adicionar uma linha divisória especificando os mesmos valores que a borda. Até o momento, tudo está indo bem, e todas as opções acima são muito bem suportadas nos navegadores e por um longo tempo, o que torna essa especificação muito segura para uso do ponto de vista da compatibilidade com versões anteriores.
Existem recursos da funcionalidade de colunas CSS e alguns problemas em potencial que devem ser considerados ao usar um layout de coluna na web.
Cobertura do alto-falante
Às vezes, você pode precisar dividir algum conteúdo em colunas, mas depois colocar um elemento, cobrindo blocos de colunas. Isso pode ser alcançado aplicando a propriedade
column-span ao descendente do contêiner da coluna.
No exemplo abaixo, fiz o elemento
<blockquote> abranger as colunas. Observe que, quando você faz isso, o conteúdo é dividido em um conjunto de campos acima desse elemento e, em seguida, inicia um novo conjunto de colunas abaixo dele. O conteúdo não pula sobre o elemento anexo.
Atualmente, a propriedade column-span funciona por padrão em todos os navegadores, exceto o Firefox. Nele, ainda está sendo desenvolvido e escondido atrás da bandeira.Lembre-se de que, na especificação atual, o valor da propriedade
column-span da
column-span pode ser apenas
all ou
none . Você não pode cobrir apenas algumas colunas, mas pode obter esse resultado combinando o layout da coluna com outros métodos de digitação. No exemplo a seguir, eu tenho um contêiner de grade com duas colunas. A coluna esquerda tem 2fr de largura e a coluna direita tem 1fr de largura. Na coluna da esquerda, envolvi o artigo em um contêiner de coluna com duas colunas que também possuem um elemento envolvente.
À direita, está o conteúdo localizado na segunda coluna da Grade. Jogando com diferentes tipos de métodos de layout disponíveis, podemos determinar exatamente qual é o mais adequado para uma situação específica - não tenha medo de combiná-los.
Controle de transferência de conteúdo
Se o contêiner da coluna contiver cabeçalhos, você provavelmente desejará evitar situações em que eles quebram e parte do cabeçalho ou texto sob o cabeçalho é transferido para a próxima coluna. Se você tiver imagens com legendas, seria melhor que a imagem e a legenda permanecessem intactas, sem um espaço entre as colunas. Especialmente para essas situações, o CSS possui propriedades para controlar a transferência de conteúdo.
Ao dividir o conteúdo em colunas, você faz o que é chamado fragmentação. O mesmo acontece se você compartilhar seu conteúdo entre páginas, por exemplo, ao criar estilos para impressão. Conseqüentemente, as colunas estão mais próximas à Mídia paginada do que a outros métodos de marcação na web. Por esse motivo, por vários anos, a maneira de controlar os wrappers no conteúdo era usar as propriedades de
page-break- que faziam parte do CSS 2.1.
page-break-beforepage-break-afterpage-break-inside
A especificação de Fragmentação CSS posteriormente definiu propriedades que foram projetadas para qualquer contexto fragmentado; a especificação incluiu detalhes para Mídia Paginada, Colunas CSS e a especificação de Regiões adiadas; As regiões também fragmentam uma parte contínua do conteúdo. Ao tornar essas propriedades comuns, elas podem ser aplicadas a qualquer contexto fragmentado futuro, assim como as propriedades de alinhamento do Flexbox foram movidas para a especificação de Alinhamento de Caixa, para que possam ser usadas nos layouts de Grade e Bloco.
break-beforebreak-afterbreak-inside
Como exemplo, usei a propriedade
bread-inside: avoid para o elemento
<figure> para impedir que a legenda se separe da própria imagem. Um navegador que suporta essa propriedade deve manter o elemento intacto, mesmo que as colunas pareçam desiguais.
Infelizmente, o suporte para essas propriedades nas colunas CSS é bastante misto. Mas mesmo onde eles são suportados, eles devem ser considerados como uma proposta devido ao fato de que é necessário fazer tantas solicitações para controlar a transferência, que o navegador, de fato, não pode fazer a transferência em nenhum lugar. A especificação define prioridades neste caso, no entanto, para você, pode ser ainda mais útil controlar apenas as situações mais importantes.
Problema de coluna na Web
Uma das razões pelas quais não vemos o uso massivo de colunas CSS na Web é que isso levaria a uma alteração na interação do leitor com a página, forçando-o a rolar para o lado e não para cima e para baixo. Concordo, isso não é muito conveniente.
Se você fixar a altura do contêiner, por exemplo, usando a unidade de visão da área de visualização vh, e houver muito conteúdo, ocorrerá um estouro na direção da linha e obteremos uma rolagem horizontal.
Esse problema faz com que o uso de colunas CSS na Web seja algo com o qual devemos trabalhar com muito cuidado em termos da quantidade de conteúdo publicado nela.
Bloquear alto-falantes estourados
Para o nível 2 da especificação CSS Columns, estamos considerando como habilitar o método pelo qual as colunas transbordantes, que atualmente fazem com que a rolagem horizontal apareça, aumentem na direção do bloco.
Isso significa que você pode ter um contêiner de coluna com uma altura fixa e, assim que o conteúdo criar colunas preenchendo esse contêiner, um novo conjunto de colunas será criado abaixo. Isso seria um pouco semelhante ao nosso exemplo acima com um elemento de abrangência, no entanto, em vez de expandir causando um novo bloco de colunas, seria um estouro causado por um contêiner com uma restrição de dimensão de bloco.
Essa funcionalidade tornaria as colunas muito mais úteis na web. Embora ainda estamos longe disso, você ainda pode acompanhar
esse problema no repositório do grupo de trabalho CSS . Se você tiver exemplos adicionais de uso dessa funcionalidade, escreva sobre eles, realmente ajuda quando uma nova funcionalidade está sendo desenvolvida.
Como as multicolunas são úteis hoje?
Com a especificação atual, não é recomendável dividir todo o conteúdo em colunas sem levar em conta possíveis problemas de rolagem. No entanto, existem algumas situações em que os alto-falantes são perfeitos. Há muitos exemplos que vale a pena considerar quando você procura padrões de design.
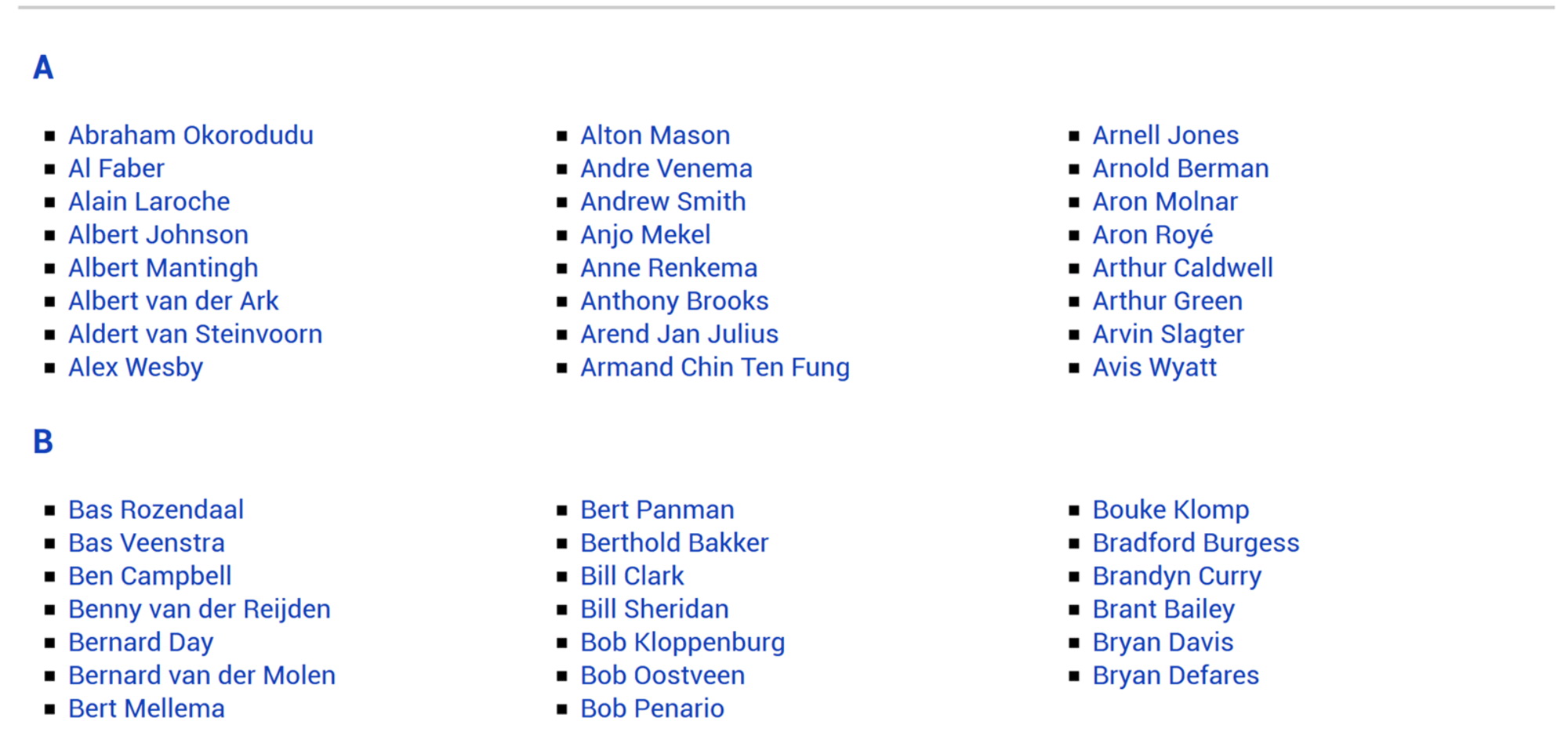
Reduza pequenos elementos de interface ou texto
As multicolunas podem ser úteis sempre que houver uma pequena lista de itens que devem ocupar menos espaço. Por exemplo, uma lista simples de caixas de seleção ou uma lista de nomes. Frequentemente, nessas situações, o visitante não lê uma coluna até o final, após o que retorna ao início da próxima, mas procura no conteúdo uma caixa de seleção para clicar ou um link para prosseguir. Mesmo se surgir uma situação com a aparência da rolagem, isso não deve ser um problema.
Você pode ver um exemplo de uso semelhante de alto-falantes no site do
DonarMuseum
Pequena quantidade pré-conhecida de conteúdo
Existem situações em que, ao desenvolver um site, sabemos com antecedência que a quantidade de determinado conteúdo será pequena e caberá na maioria das telas sem causar rolagem indesejada. Usei as colunas nas páginas de apresentação no
Notist para uma introdução.
Andy Clarke criou um ótimo exemplo para a
Equfund
Para evitar situações de rolagem em telas muito pequenas, lembre-se de que você pode usar expressões de mídia para verificar a altura da janela de exibição e a largura. A ativação de colunas apenas em pontos de controle com uma
min-height mínima mínima maior que o suficiente para o conteúdo pode salvar usuários de dispositivos muito pequenos.
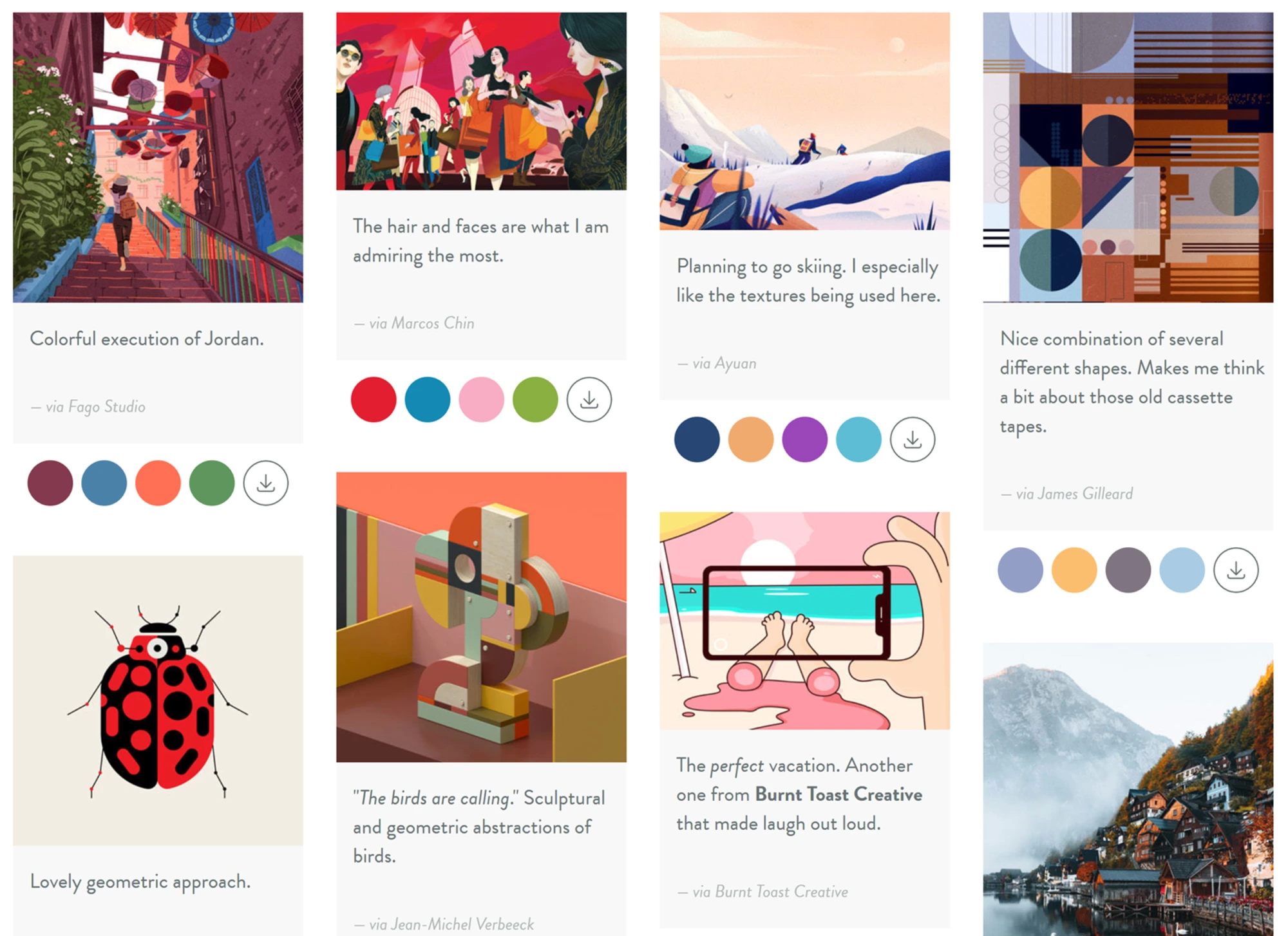
Exibição de conteúdo semelhante a alvenaria
Outro exemplo em que o layout de uma coluna funciona bem é em situações nas quais você deseja exibir o conteúdo em um estilo de Maçonaria. As colunas no momento são o único método de layout que criará esse tipo de layout com elementos de diferentes alturas. A CSS Grid não recuará ou esticará um elemento para corresponder estritamente a uma grade bidimensional.
Veerle Pieters tem um ótimo exemplo de uso de colunas para esses fins em sua página
inspiradora .

Grade e Flexbox Fallbacks
column- propriedades da
column- também
column- ser usadas como substituto para um layout de grade ou flex. Se você especificar uma das propriedades da coluna para o contêiner e transformá-lo em um layout Flex ou Grid usando
display: flex ou
display: grid qualquer comportamento da coluna será cancelado. Se você tem, por exemplo, um layout de cartão que usa CSS Grid e é legível em várias colunas, é possível usá-las como um substituto simples. Os navegadores que não suportam CSS Grid receberão uma exibição em coluna; os que suportam receberão uma Grade.
Não se esqueça das multicolunas!
Frequentemente, ao responder perguntas sobre como escolher entre Grid ou Flexbox, recomendo várias colunas. Pode não ser possível usá-los em todos os sites, mas quando você encontra uma tarefa adequada, eles podem se tornar realmente úteis. O MDN possui recursos úteis de
colunas CSS e
propriedades de fragmentação relacionadas.
Se você usa colunas no seu projeto, talvez deixe uma menção a isso nos comentários para compartilhar outras maneiras de usar essa funcionalidade