Em vez do prefácio
Esta postagem é uma resposta ao artigo de ontem
"Pain and Tears in Svelte 3" e apareceu como resultado de um comentário muito "gordo" sobre o artigo original, que eu decidi criar como um post. Abaixo, utilizarei a palavra
autor para me referir ao autor do artigo original e permitir-me fazer alguns esclarecimentos sobre todos os pontos. Vamos lá!

Quem é Svelte?
Quando vi o título do artigo original, fiquei muito feliz. No momento, acho que vou ler algumas críticas profundas e construtivas. E o mais importante, casos interessantes com armadilhas não são de "especialistas em sofá", mas dos caras "que poderiam". Após a leitura, o entusiasmo diminuiu, mas
muito obrigado
vds64_max pelo artigo.
Apesar de nem tudo dar certo, acho que preciso de mais artigos descrevendo problemas reais e suas soluções no Svelte. Pelo menos ele não ficou para trás de camaradas eminentes, como React ou Vue. Afinal, no final, os leitores podem sentir que Svelte é perfeito demais, e esse certamente não é o caso.
Tutorial
Não entendi o que o autor tinha em mente nessa parte. Tutorial funcionou e funciona muito bem. Suponho que o autor se familiarizou superficialmente com ele por causa dos prazos de seu projeto e não conseguiu entender o princípio do trabalho. Já houve casos em que as pessoas não entenderam imediatamente o significado do tutorial passo a passo; quando, para que o exemplo funcione, você precisa executar alguma ação.
Tente você mesmo!Estilos e kit de interface do usuário

Encontrar um kit de interface do usuário para o Svelte foi uma dor à parte para todos nós. Eu queria exclamar: "Pelo menos Material, Bootstrap ... pelo menos alguma coisa ...".
Em primeiro lugar, longe de todos os projetos, em princípio, as baleias da interface do usuário são aplicáveis. Em segundo lugar, nem todos os kits de interface do usuário para outras estruturas funcionam bem.
Os principais problemas começam quando o projeto tem um design muito confuso e personalizado, e as baleias geralmente ainda têm meios limitados de personalização. Se estivermos falando sobre o painel de administração, concordo que ter um kit de interface do usuário é útil, mas nem todos escrevem no painel de administração, e os lucros do Svelte para backoffice não serão tão perceptíveis.
O link também pode ser encontrado com outras baleias da interface do usuário para o Svelte.
Devido ao fato de o Svelte trabalhar com o DOM "de uma maneira diferente", o MaterialUI começou a divulgar todo tipo de coisas desagradáveis relacionadas à maneira como os componentes da interface do usuário que são adicionados via js ao dom são exibidos. Por exemplo, um simples controle giratório é exibido sempre:
Não entendi o significado do início da frase e como exatamente "de uma maneira diferente" Svelte trabalha com o DOM, mas, em geral, toda a tese parece, pelo menos, não seriamente. Se você tentar integrar uma biblioteca de terceiros que funcione com o DOM em qualquer uma das estruturas (React / Vue / Angular / Ember) que controlam o DOM, você obterá exatamente as mesmas perguntas. Imediatamente, há um sentimento de que o autor nunca fez isso.
Além disso, o Svelte possui um maravilhoso mecanismo chamado de
ações , através do qual a integração com qualquer DOM de terceiros é reduzida a escrever uma pequena função. Parece que o autor não leu a doca até o momento. Bem, acontece.
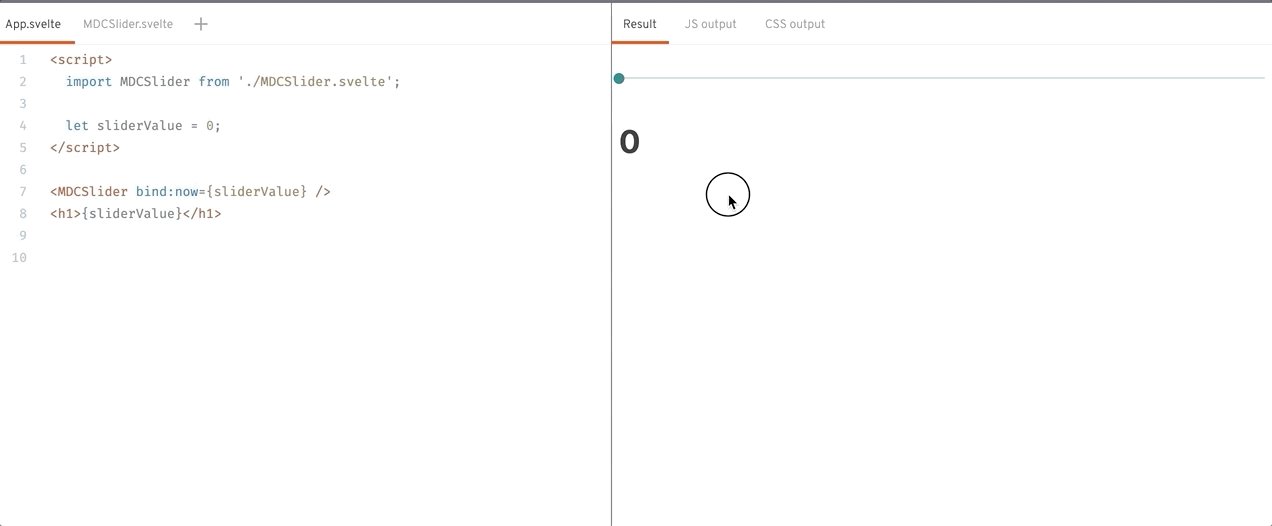
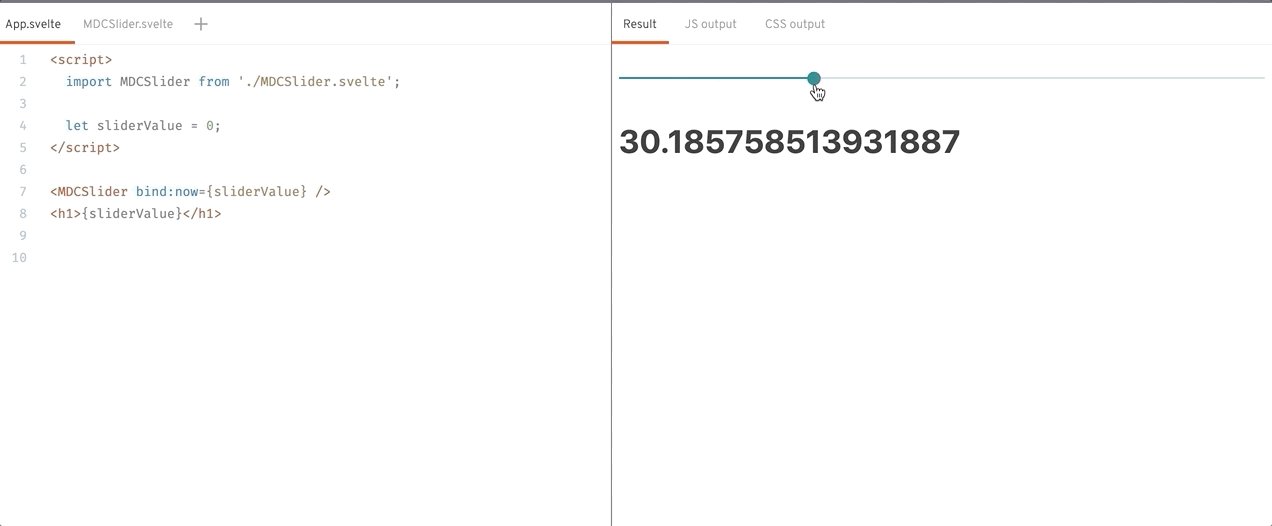
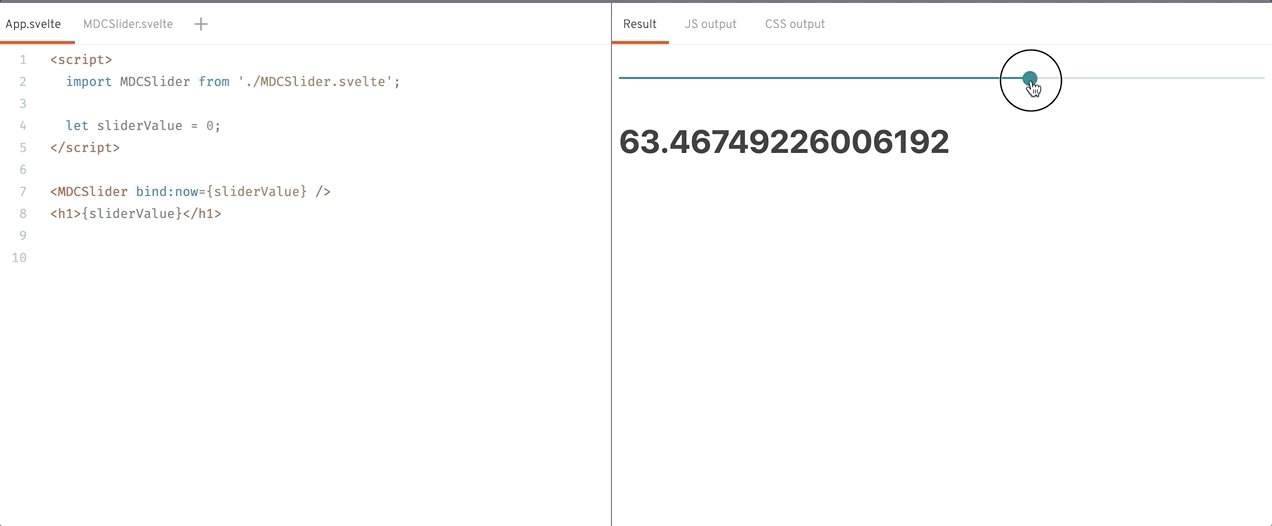
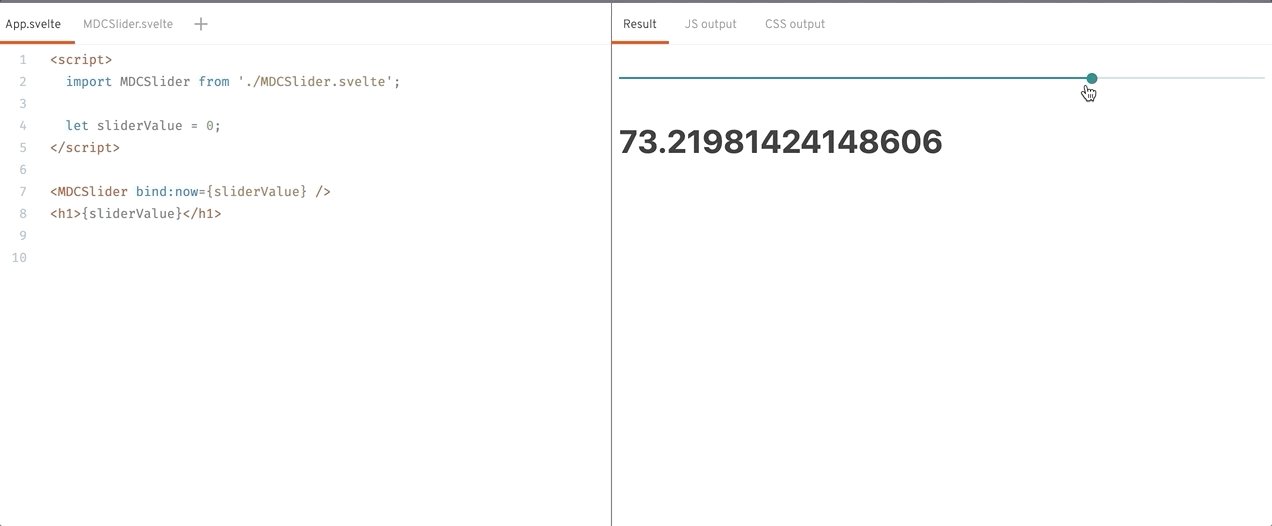
Por exemplo, uma implementação do MDCSlider em 2 minutos:
REPL
Diga-me, por favor, onde é muito mais fácil?
Estilização
Com os estilos, tudo fica muito claro, empacotamos todos os estilos como no Vue. Você escreve o estilo e está tudo bem e, em seguida, escreve um componente da interface do usuário (já que você não possui o UIKit) que deve usar parâmetros de adereços, por exemplo, largura e altura, e fazer logicamente da seguinte maneira:
...
E ... não, no estilo você não pode inserir variáveis.
Tanto quanto eu sei, no Vue, o estado também não pode ser usado dentro dos estilos de componentes e, no React, não há nenhum trabalho com estilos prontos para uso.
Embora eu possa entender o desejo de usar dinâmica em estilos, mas há várias razões pelas quais isso não deve ser feito:
- Assim que uma parte do estado do componente aparecer nos estilos, esses estilos deverão ser duplicados para TODAS as instâncias do componente. Apresente imediatamente uma lista de 1000 itens com um design complexo. Nós precisamos disso?
- Usar dinâmica em css causa muitos redesenhos desnecessários e é extremamente ineficiente.
Maneiras alternativas de usar estilos dinâmicos no Svelte:
- Alterando classes usando a diretiva class:
- Usando estilos embutidos com o atributo style
- Usando propriedades customizadas de css (variáveis)
- Usando soluções css-in-js como Emotion (este artigo )
E como o Vue foi mencionado, vamos comparar o uso de estilos inline dinâmicos:
<button v-on:click="fontSize++">Increase font size</button> <button v-on:click="fontSize--">Decrease font size</button> <p v-bind:style="{ fontSize: fontSize + 'px' }">Font size is: {{ fontSize }}</p>
<button on:click={e => fontSize++}>Increase font size</button> <button on:click={e => fontSize--}>Decrease font size</button> <p style="font-size: {fontSize + 'px'}">Font size is: {fontSize}</p>
REPLEm geral, não vejo diferenças especiais, mas, por algum motivo, o autor acredita que tudo é bom no Vue, mas não no Svelte. Isso é estranho.
A propósito, com a ajuda de declarações reativas, é bastante conveniente coletar todos os estilos dinâmicos em um só lugar:
<div {style}>....</div> <script> let fontSize = 10; let color = 'red'; let width = 50; $: style = ` font-size: ${fontSize}px; color: ${color}; width: ${width}px; `; </script>
Normalmente, isso é suficiente para 99% dos casos, e o restante é resolvido usando temas e / ou
propriedades personalizadas de css .
Roteamento e roteadores
Em geral, o Svelte é uma estrutura de interface do usuário e é independente de um roteador. Além disso, a API Svelte externa facilita a integração de qualquer roteador independente em apenas alguns minutos e linhas de código. Por exemplo,
page.js :
import page from 'page'; import App from './App.svelte'; const app = new App({ target: document.body }); page('/posts', ctx => {
<nav> <a href="/">Home</a> <a href="/posts">Posts</a> </nav> <main> {#await page} <p>Loading...</p> {:then comp} <svelte:component this={comp.default || comp} {...ctx} /> {/await} </main> <script> export let page = null, ctx = null; </script>
Isso é difícil? O autor encontrou apenas problemas com uma implementação específica, um roteador específico. O que, além disso, para dizer o mínimo, não é o melhor do que está disponível para o Svelte, pois copia o React Router com todos os seus problemas. Você pode encontrar muitos outros roteadores
aqui .
Erros
Ao contrário do React, que simplesmente não permite criar um pacote e grita fortemente sobre um erro, o Svelte coleta perfeitamente tudo com um erro. Ao mesmo tempo, se você esqueceu algo, instale o npm install ou exporte, tudo ficará bem e apenas mostrará uma tela branca (aliás, esse foi o caso nas primeiras versões do React).
O React não coleta nada para você. Colecionador coleta. Nesse caso, estou convencido de que o autor trabalhou com o Rollup e provavelmente o fez pela primeira vez. Parece-me que faz sentido estudar a ferramenta que você usará ou não. Acrescentarei de mim mesmo que o que o autor escreve não é observado no Svelte. Pelo menos alguns problemas surgem não mais frequentemente do que em outras estruturas. Provavelmente, para outras estruturas, o autor já configurou tudo e funcionou, mas aqui ele estava com preguiça de fazê-lo.
Há uma suposição de que o autor também quis dizer trabalhar com adereços, que no Svelte é realizado através de exportações do componente, mas mesmo aqui um aviso sempre será exibido se você tentar lançar adereços não definidos pelo componente:

Svelte só precisa de uma convenção de nomenclatura
Você encontrará esse problema com bastante frequência - com a ausência de uma convenção de nomenclatura.
Gostei muito dessa frase, porque, em essência, ela pode ser usada para qualquer projeto / biblioteca / linguagem de programação. A astúcia aqui é que, da mesma maneira, você encontrará isso em todos os lugares. Por exemplo, no mesmo React:
class MyComponent extends React.Component { constructor(props) { super(props); this.dialog = null; this.loading = false; this.pins = []; this.stitch = null; } render() { return <dialog ref={el=> this.dialog = el} class="mdl-dialog» />; } }
Em geral, tudo é o mesmo e você precisará "entender" o que é refk no elemento e qual é o objeto para trabalhar com o back-end ou o sinalizador de download. Parece que se você tiver uma equipe que não se encontrou ontem, todos esses problemas deverão ser resolvidos há muito tempo.
Em geral, é claro, se seu projeto e sua equipe não tiverem uma
convenção de nomenclatura, o Svelte não o ajudará. Algumas coisas que eu uso nos meus projetos:
<Modal {open}> <form on:submit|preventDefault={save}> <input bind:value={firstName} placeholder="First name"> <input bind:value={lastName} placeholder="Last name"> <input bind:value={birthDay} use:asDatepicker placeholder="Birthday"> <button bind:this={btnEl}>Save</button> </form> </Modal> <button on:click={e => open = true}>Open</button> <script> </script> <style> </style>
Além disso, geralmente meus componentes têm um "orçamento" de 200 linhas de código junto com os estilos. Se um pouco mais - não assustador. Se for muito maior, crio uma pasta para o componente e começo a mover peças para separar arquivos usando o
pré-processo svelte , começando pelos estilos. Nesse caso, o coletor está configurado para que as importações não sejam alteradas.
O que mudou onde e quem fez isso?

Como resultado, você escreve componentes rapidamente, mas pode ser muito difícil entender o que um júnior escreveu neste "Venegret" alguns dias depois, quando ele já se esqueceu (às vezes até o nome dele). Por causa disso, será impossível entender o que há dentro sem uma organização clara do código dentro do projeto ou equipe.
Uma tese engraçada, e mais importante, novamente aplicável em geral a qualquer estrutura e projeto. Além disso, a sintaxe dos ganchos no React moderno, tão amada pelo criador do Vue que ele até decidiu implementá-lo com urgência no Vue 3, terá as mesmas colisões:
import React, { useState, useCallback } from 'react'; function MyComponent() { const [ loading, setLoading ] = useState(false); const [ status, setStatus ] = useState(0); const [ pins, setPins ] = useState([]); const ReloadPins = useCallback(async () => { setLoading(true); setPins(await getAllPins()); setStatus(0); }); return (<div></div>); }
vs
<div></div> <script> let loading = false; let status = 0; let pins = []; async function ReloadPins() { loading = true; pins = await getAllPins(); status = 0; } </script>
Como você pode ver, tudo é o mesmo, apenas 2 vezes mais rabiscos.
Brincadeirinha, é claro, nada está claro. Além disso, o estado nem é claro ou é apenas uma variável auxiliar. No React, isso é decidido por estado, o que de alguma forma traz clareza.
De fato, não há sentido em “entender” qual variável de estado do componente é usada no modelo e qual é necessária apenas para o script funcionar. No Svelte, não existe essa separação, as variáveis geralmente vivem JS vivem lá - elas existem em seus próprios escopos, algumas têm um escopo de componente inteiro, outras vivem na mesma função ou em outro bloco de código. Nada de novo ou inesperado. É importante entender apenas uma coisa - o DOM é recalculado apenas quando a parte associada do estado é alterada.
Por exemplo, no mesmo React, se você fizer:
this.setState({ foo: 1 })
e embora
foo NÃO
seja usado no modelo, o mecanismo VDOM não será capaz de entender isso de forma alguma e produzirá nova renderização / reconciliação. Você sabia disso? Portanto, provavelmente é importante no React entender o que é usado nos modelos e o que não é. Na Svelte, estamos livres de tanta agitação.
Como resultado, aqui só posso ecoar para o autor - se seu projeto e sua equipe não tiverem uma organização clara, você terá problemas com qualquer ferramenta, em qualquer projeto. Na verdade, um exemplo do projeto do autor é uma prova direta disso.
Bind Stitch
Claro, isso é devido ao colecionador. O autor não deve ser tão frívolo sobre a nova ferramenta. Por padrão, o Svelte vem com o Rollup, que prontamente suporta muito menos recursos do que o Webpack, mas coleta pacotes otimizados e nativos. Qualquer funcionalidade adicional pode ser personalizada usando plugins. Se você não quiser tomar banho, pode
usar o
modelo oficial do Webpack ou
qualquer outro da comunidade , pois existem muitos.
Por que você precisa do Svelte?
Neste parágrafo, serei mais breve - para quaisquer novos projetos para os quais React ou Vue seja suficiente. Não faz sentido comparar com Angular ou Ember, porque essas são estruturas de uma escala diferente.
Com base no último, eu realmente não entendo por que os mantenedores do Svelte farão o suporte ao TypeScript? Adoramos o Svelte apenas por “atirar nas pernas” e, na minha opinião, o TypeScript é como as pistas todo-o-terreno do carro esportivo Svelte. E você sabe, depois de trabalhar com o Svelte, percebi o quanto o JS mudou nos últimos anos e que não é mais o JS.
O Svelte oferece a oportunidade de trabalhar no mesmo JS antigo e de lâmpada, sem PropTypes, Flow e TypeScript.
Não posso discordar desta afirmação. De fato, o TS não é realmente necessário no Svelte. Embora exista suporte parcial para ele
com a ajuda de pré-processadores (sem modelos taypechek), mas em geral é mais um apêndice do que sem o qual você não pode escrever bons componentes.
Por que não vale a pena usar o Svelte?
- Se o seu projeto já estiver escrito em outra estrutura e funcionar razoavelmente bem. Não há necessidade de executar e reescrevê-lo.
- Mesmo no ponto 1, há uma janela de oportunidade - você pode reescrever alguns dos componentes "pesados" no Svelte. O projeto ficará mais fácil e os componentes funcionarão mais rapidamente. Você não precisa reescrever tudo.
- Se você está escrevendo uma empresa, Angular ou Ember é provavelmente a melhor escolha. Svelte, assim como React e Vue, nem sempre é uma boa escolha para isso.
- Se você precisar de suporte ao Typecript de primeira classe .
- Se você desenvolver soluções exclusivamente padrão e estiver acostumado a montar projetos a partir de componentes prontos para uso.
- Afinação ainda mais fraca do que os camaradas mais experientes. Se isso for crítico, vale a pena esperar ou junte-se à nossa comunidade e desenvolva o ajuste juntos.)))
***
Em geral, infelizmente, a maioria das conclusões do artigo original é baseada em suposições falsas e em leitores enganosos. Como não vi o autor na comunidade Svelte de língua russa no Telegram
@sveltejs (participantes de mais de 1
mil ), concluo que o autor e sua equipe não se esforçaram o suficiente para dominar uma ferramenta nova e desconhecida. Eu acho que se os caras adicionassem à sala de bate-papo, a maioria dos problemas poderia ter sido evitada. No momento, parece que os caras tiraram conclusões bastante precipitadas, mas esse é um assunto pessoal.