Às vezes, não entendemos como funciona a expressão regular que criamos e queremos verificar. Existem muitos aplicativos interessantes incorporados em vários ambientes ou online. Eu queria adicionar mais uma a esta lista.
Neste artigo, veremos como você pode agrupar o Regex em gráficos de plataforma cruzada e obter um aplicativo simples para testar expressões regulares.

Iniciar
Para criar um projeto usando avalonia ui, você precisa instalar modelos do
GitHub .
E crie um projeto a partir do modelo mvvm.
dotnet new avalonia.mvvm -o MyApp
Design e layout
Para criar a janela principal, coloque todos os componentes dentro da grade.
<Grid> <Grid.RowDefinitions> <RowDefinition Height="5" /> <RowDefinition Height="Auto" /> <RowDefinition Height="5" /> <RowDefinition Height="*" /> <RowDefinition Height="5" /> </Grid.RowDefinitions> </Grid>
Nossa aplicação consiste em 2 partes: o análogo superior da barra de ferramentas e o espaço de trabalho.

Considere o topo
Aqui temos um campo para inserir uma expressão regular, uma caixa de seleção mostrando como analisar o texto (linha por linha ou como um fragmento inteiro) e um botão de ajuda.
O contêiner é o painel Dock. Esse controle permite encher facilmente o contêiner com elementos, pressionando-os em lados diferentes e garantindo espaço livre no interior.
<DockPanel Grid.Row="1">
E preencha-o com um campo de entrada de texto:
<TextBox Margin="5, 0, 5, 0" Watermark="Your regexp" AcceptsReturn="False" Text="{Binding RegText}"/>
Aqui vale a pena notar uma ninharia agradável para a Avalonia ui - a presença de marca d'água nos campos de texto.
Adicione uma caixa de seleção com 2 estados ao painel, como
IsThreeState = "False" diz:
<CheckBox DockPanel.Dock="Right" Content="By row" IsThreeState="False" IsChecked="{Binding IsChecked}" ToolTip.Tip="Check for each row" />
E o botão responsável por ligar para a ajuda:
<Button DockPanel.Dock="Right" Content=" ? " Margin="5, 0, 5, 0" ToolTip.Tip="Show hints" Command="{Binding ShowHelp}" />
Corpo principalA peça de trabalho será colocada na grade:
<Grid Grid.Row="3"> <Grid.ColumnDefinitions> <ColumnDefinition Width="*" /> <ColumnDefinition Width="Auto" /> <ColumnDefinition Width="0.75*" /> </Grid.ColumnDefinitions> </Grid>
O campo de entrada é representado pela caixa de texto:
<TextBox Grid.Column="0" AcceptsReturn="True" ScrollViewer.VerticalScrollBarVisibility="Auto" Text="{Binding InputText}"/>
O divisor permite que você escolha uma visualização conveniente para suas necessidades:
<GridSplitter Grid.Column="1" />
E o campo responsável por exibir o resultado da aplicação de expressões regulares é colocado na borda porque o bloco de texto não possui seu próprio quadro:
<Border BorderBrush="Gray" BorderThickness="1" Grid.Column="2"> <TextBlock ScrollViewer.VerticalScrollBarVisibility="Auto" Text="{Binding OutputText}" /> </Border>
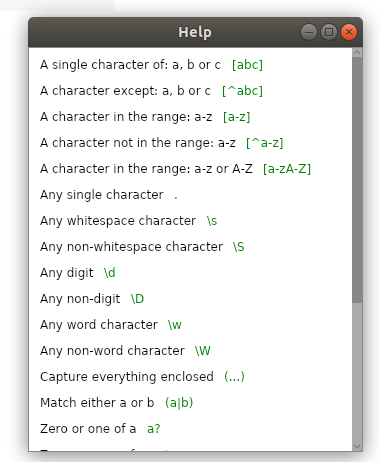
Janela de ajuda
para criar uma nova janela, vamos ao terminal
dotnet new avalonia.window -na MyApp -n MyNewWindow
Esta janela conterá apenas informações de referência e nada mais; portanto, ignorando os contêineres, torne a folha da caixa um filho dessa janela:
<ListBox ScrollViewer.VerticalScrollBarVisibility="Visible" VirtualizationMode="None"> </ListBox>
E preencha com os mesmos elementos necessários:
<ListBoxItem> <StackPanel Orientation="Horizontal"> <TextBlock Margin="5" Text="A single character of: a, b or c" /> <TextBlock Margin="5" Classes="green" Text="[abc]" /> </StackPanel> </ListBoxItem>
O layout é bastante simples: um painel de pilha com 2 campos, a única coisa que vale a pena notar aqui é o atributo
Classes , que nos permite estilizar nossas janelas como css (outro recurso interessante do Avalonia.
E, na verdade, pinte as regras em verde:
<Window.Styles> <Style Selector="TextBlock.green"> <Setter Property="Foreground" Value="Green" /> </Style> </Window.Styles>
Funcionalidade Mvvm
Primeiro, vamos cuidar dos campos para todos os elementos de marcação:
private bool _isChecked; private string _inputText; private string _regText; private string _outputText;
Crie métodos que retornarão os resultados da correspondência com o texto original:
private void SetNoRowResult() { OutputText = string.Join(Environment.NewLine,new Regex(_regText).Matches(_inputText)); }
E com o texto de origem ao longo das linhas, para o qual usamos Split
private void SetRowResult() { var r = new Regex(_regText); var s = string.Empty; foreach (var line in _inputText.Split( Environment.NewLine,StringSplitOptions.RemoveEmptyEntries)) { s += $"--{Environment.NewLine}"; s+=string.Join(Environment.NewLine,r.Matches(line)); s += $"{Environment.NewLine}--{Environment.NewLine}"; } OutputText = s; }
E adicione um método que exibe a janela de ajuda
public void ShowHelp() { new HelpWindow().Show(); }
Propriedades e ligaçõesUm recurso interessante do Avalonia é a capacidade de anexar um método diretamente a um botão:
<Button Command="{Binding ShowHelp}" />
Que vamos usar.
Para o restante dos campos, apenas ligamos às propriedades. Um recurso interessante aqui é que, na avalonia, a atualização de ligação ocorre quando o conteúdo do controle é alterado, o que foi feito no vpf:
UpdateSourceTrigger = PropertyChanged na avalonia funciona por padrão.
E como o modelo Avalonia mvvm está associado à interface do usuário reativa, as propriedades são criadas usando esta biblioteca:
public string RegText { get => _regText; set { this.RaiseAndSetIfChanged(ref _regText, value); if(_isChecked) SetRowResult(); else SetNoRowResult(); } }
Em conclusãoEspero que este artigo seja de interesse não apenas para quem deseja usar meu material e / ou melhorá-lo de alguma forma, mas também para todos os que estão familiarizados com o Avalonia ou estão procurando maneiras de criar aplicativos de plataforma cruzada em c #.
Código fonte (
tyk ).
Gostaria de dizer obrigado a
ForNeVer kekekeks worldbeaterE observe que o suporte ao c # pode ser encontrado
aqui e ao Avalonia
aqui .