O IOS 13 atualizou o controle segmentado, mas para quem não pode atualizar o Xcode, ele simplesmente não está disponível. Então, decidi escrever como fazer o mesmo controle segmentado rapidamente.
Vamos lá!
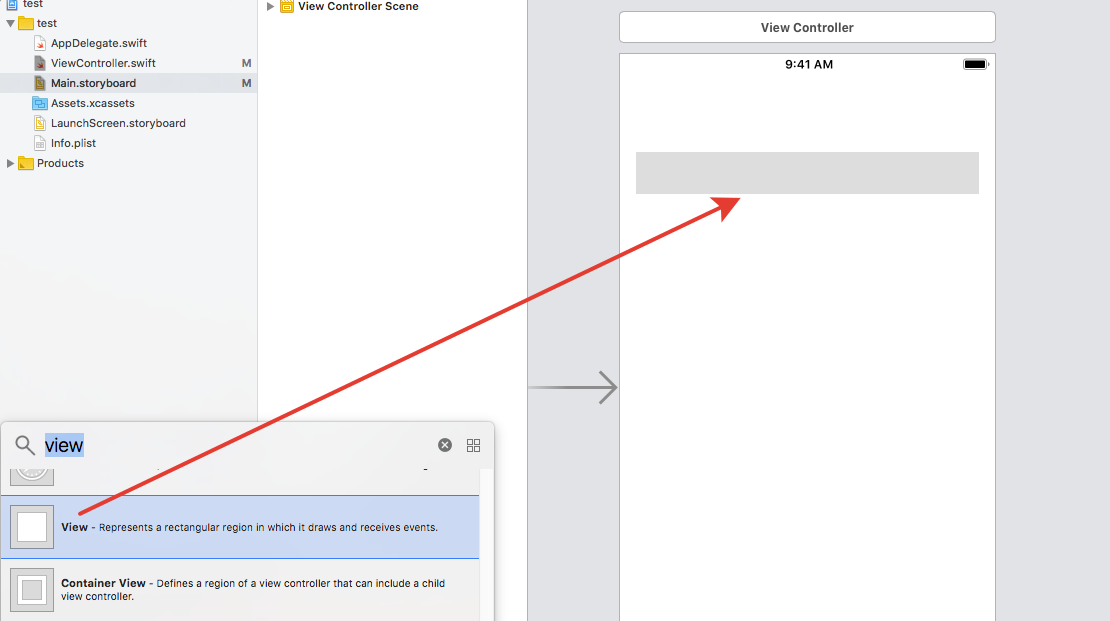
Primeiro, vá para o Storyboard. Colocamos o elemento View em nosso ViewController.

Nós o corrigimos com restrições conforme você quiser e em que lugar você precisa.
Pinte o plano de fundo e marque o clipe para a caixa de seleção Limites.

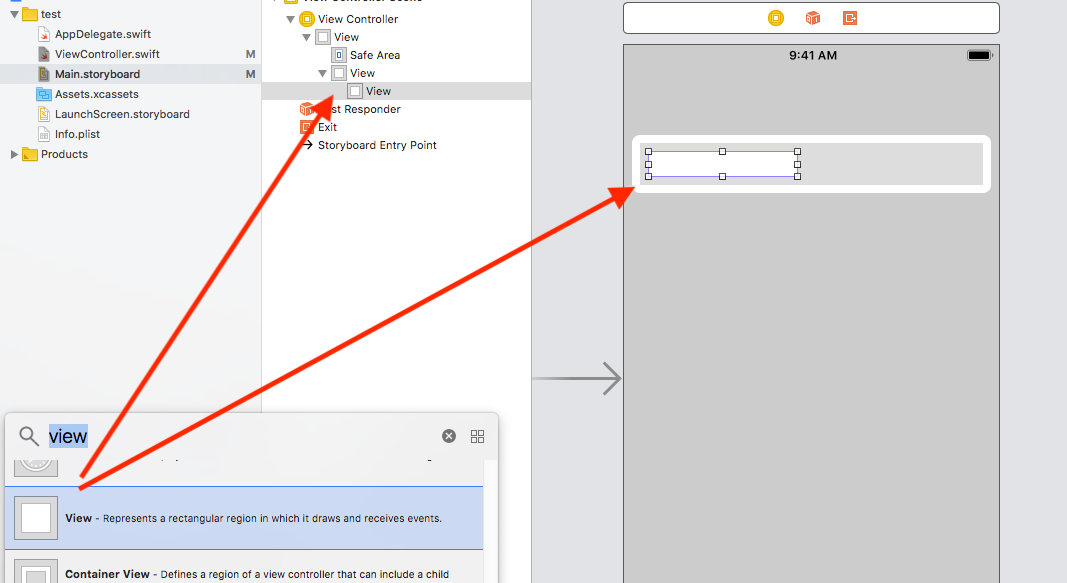
Faça outra visualização e coloque-a em nossa primeira visualização. Apenas verifique se ele estava dentro da sua primeira visualização. Deve ser colocado em uma escada.

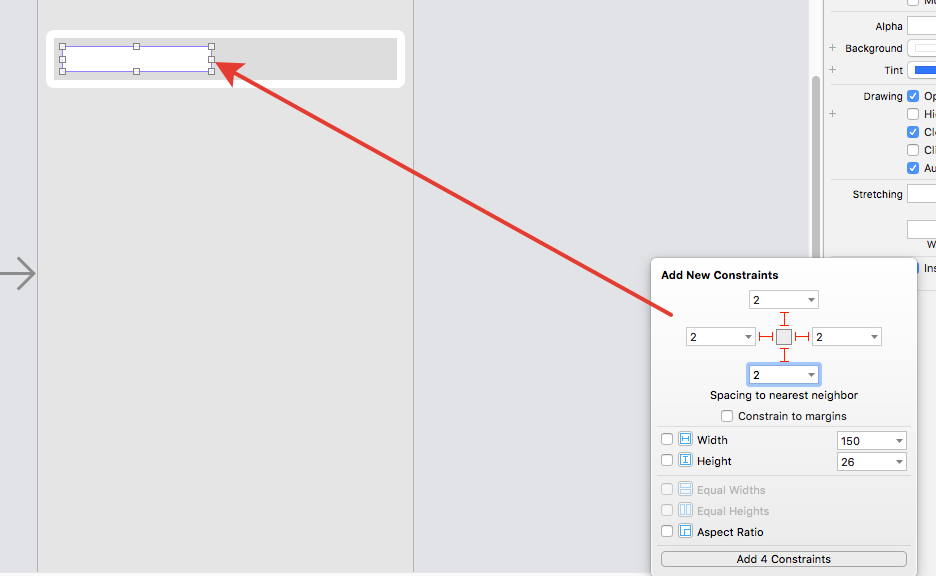
Em seguida, corrigimos isso com constantes com um recuo de 2 pix de todos os lados.

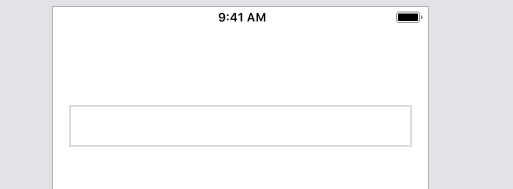
E será colocado dentro da sua primeira visualização, como na foto abaixo.

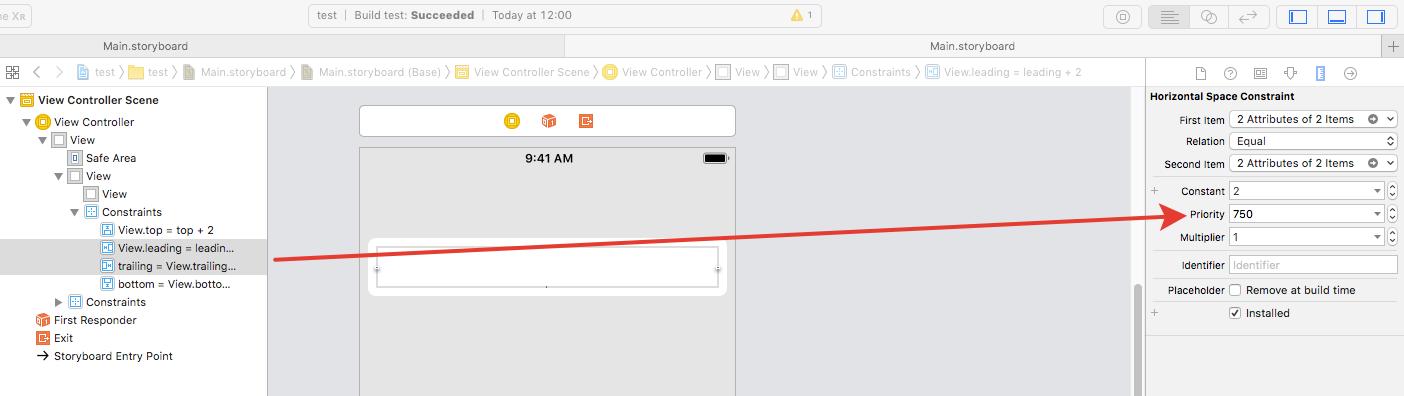
Em seguida, selecione nossa tela branca, que é interna. Selecionamos constante inicial e final e alteramos sua prioridade para 750.

Agora criamos mais duas constantes para esta vista da esquerda e da direita com o recuo 0 pix

Também editamos os dados das constantes que acabamos de criar e alteramos sua Prioridade = 900 e os corrigimos não das bordas da nossa vista cinza, mas os definimos em relação ao centro e, se você fizer tudo corretamente, sua vista branca será montada por uma linha no centro.

Agora selecione dois botões e coloque-os dentro da vista cinza, mas eles devem estar hierarquicamente na parte inferior, para que o texto não se sobreponha à nossa vista em branco quando o movermos. Fixamos nossos botões no centro em relação à metade deles.

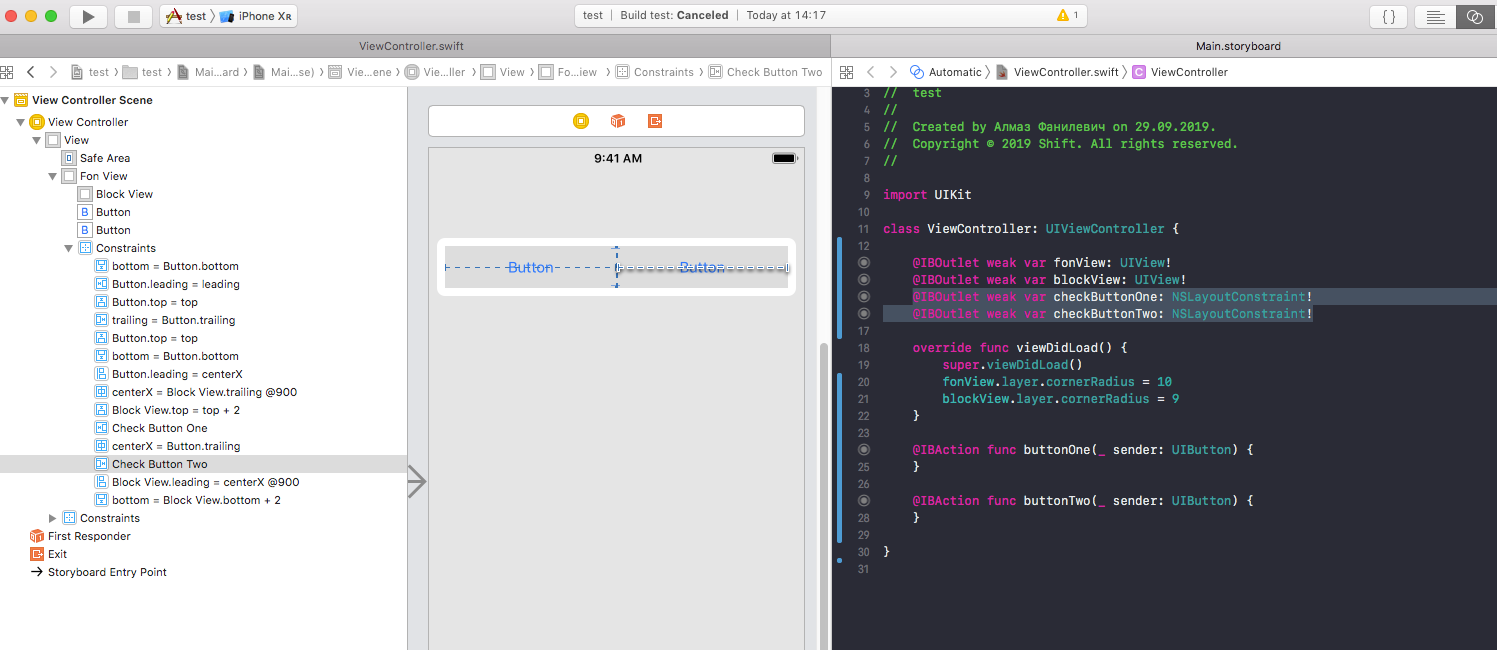
Só isso. Agora conecte nossos itens ao storyboard com o ViewController.
A View cinza que eu chamei - fonView.
Vista em branco chamada - blockView.
Além disso, dois botões buttonOne e buttonTwo criaram uma ação para eles.

Também estamos inserindo em nosso código duas constantes que criamos com a prioridade 750. Vamos nomeá-las:
@IBOutlet weak var checkButtonOne: NSLayoutConstraint! @IBOutlet weak var checkButtonTwo: NSLayoutConstraint!

Em viewDidLoad, prescrevemos apenas o arredondamento de nossa visualização e fazemos uma constante igual à prioridade 950, para que a visualização em branco não apareça no meio como uma linha, mas pareça um segmento selecionado.
override func viewDidLoad() { super.viewDidLoad() fonView.layer.cornerRadius = 10 blockView.layer.cornerRadius = 9 checkButtonOne.priority = UILayoutPriority(rawValue: 950) }
A linha de chegada. No botão de ação, escrevemos esse código. o ponto principal é que estamos mudando nossas prioridades e a visualização está aumentando pelo tamanho necessário e estamos atualizando nossas constantes animadamente.
@IBAction func buttonOne(_ sender: UIButton) { checkButtonOne.priority = UILayoutPriority(rawValue: 950) checkButtonTwo.priority = UILayoutPriority(rawValue: 750) UIView.animate(withDuration: 0.5) { self.view.layoutIfNeeded() } } @IBAction func buttonTwo(_ sender: UIButton) { checkButtonOne.priority = UILayoutPriority(rawValue: 750) checkButtonTwo.priority = UILayoutPriority(rawValue: 950) UIView.animate(withDuration: 0.5) { self.view.layoutIfNeeded() } }
Isso é tudo! Verifique!
