Por mais de 10 anos, trabalho como designer de jogos em empresas de muito sucesso (designer sênior de jogos da Matific, designer líder de jogos da TabTale, proprietário da Lookandfeel Games) e, durante todo esse tempo, tive o privilégio e a capacidade de usar dados recebidos de centenas de milhões de usuários de todo o mundo É hora de compartilhar meu conhecimento com o mundo.
Por um longo tempo, os designers de jogos usaram dados de testes de reprodução, sessões de testes de usabilidade e relatórios para garantir a máxima usabilidade para seus jogadores e produtos. Trabalhar em grandes empresas de jogos é bom porque você tem um departamento especializado para analisar dados de jogos, relatar os prós e contras, dar conselhos e apresentar tendências.
"É uma pena decepcioná-lo, mas sua ideia não funcionou."
Desapontar? Por que diabos! Obrigado por me dar a oportunidade de repensar meu projeto para que eu não me engane em sua correção. De que outra forma eu poderia cultivar? De que outra forma conseguir o domínio? Graças à análise dos dados, boas idéias são duplicadas e aplicadas nos meus próximos projetos, e as "bolas de teste" são aprimoradas ou descartadas de acordo com ela. Aqui estão as "bíblias" das minhas recomendações com lições aprendidas em mais de 250 jogos. A evidência confirma que eles aumentam a monetização, a retenção de jogadores, a jogabilidade e o envolvimento.
Localização da interface do usuário
Se considerarmos os jogos para celular e levarmos em conta que a maioria dos jogadores é destro, dependendo da orientação do dispositivo, ele possui áreas convenientes e de difícil acesso:
Veja exemplos extraídos de vários jogos para celular:
Como você pode ver, na área mais facilmente acessível, é melhor colocar elementos interativos que levam à monetização:
 Botão Armazenar
Botão Armazenar Mais aplicativos
Mais aplicativos Publicidade
PublicidadeÉ provável que os usuários interajam com esses elementos, às vezes até por engano. Chamamos esses erros de "UX preto" (UX escuro), mas está provado que aumenta o lucro. Considere. no caso da publicidade, na parte inferior da tela, é necessário adicionar uma borda entre a publicidade e o conteúdo interativo com uma altura de pelo menos 10 pixels para atender aos requisitos de publicidade da maioria das plataformas.
Sliders
Como o espaço na tela é limitado e o conteúdo do jogo está se tornando cada vez mais, os controles deslizantes se tornam um componente muito conveniente que permite aos usuários mostrar mais opções de conteúdo adicional sem precisar sair da cena principal.
Aqui estão cinco exemplos de designs de controle deslizante, incluindo rolagem horizontal ou vertical usada na escolha de um mundo, uma loja, uma categoria de paisagem / objeto, uma categoria de retrato / objeto e a configuração de um avatar:
Como o conteúdo dos controles deslizantes se estende além da tela, precisamos ajudar os usuários a entenderem que há outro conteúdo dentro. Aqui estão as recomendações para os controles deslizantes:
- Elementos parcialmente visíveis: verifique se o conteúdo que ultrapassa os limites da tela está parcialmente visível na tela, para que os usuários possam entender que existe mais.
- No início, anime o controle deslizante do começo ao fim: pela primeira vez, mostrando o controle deslizante aos usuários (em um evento automático ou iniciado pelo usuário), role até o final do conteúdo e role automaticamente para o início do conteúdo do controle deslizante. Se o controle deslizante contiver muito conteúdo (por exemplo, do início ao fim, você precisará executar 10 etapas completas), basta começar a partir do "terceiro passo" do controle deslizante e animar o rolo para o "primeiro passo". Isso mostrará aos usuários que existe outro conteúdo fora da tela.
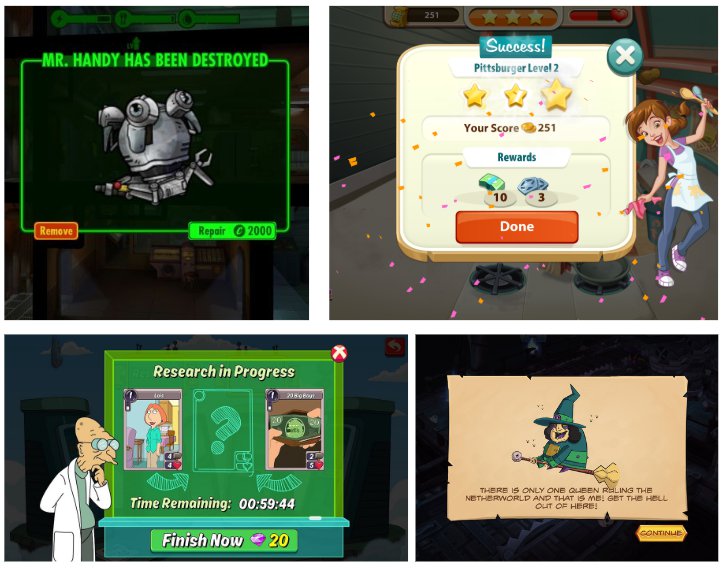
Popups
Os pop-ups são um bom componente dos jogos usados para enviar aos jogadores mensagens abstratas e informativas. Recomendações úteis para seu uso:
- Associe a interface do usuário visível à interface do usuário invisível usando animações: no momento de abrir a janela pop-up causada pelo pressionamento do usuário no elemento / botão interativo, anime o lançamento da janela a partir do botão que a chama (por exemplo, aumente a janela pop-up da loja no botão da loja e, ao fechar, minimize a janela da loja no botão ) Graças a isso, os usuários associarão melhor os pop-ups aos seus iniciadores.
- Coloque um plano de fundo translúcido e escuro nos pop-ups: como eles geralmente exigem ações do usuário e podem ocupar a maior parte da tela, isso deve ajudar os usuários a entender que a sessão do jogo está em pausa, mas você ainda pode retornar a ela. Os pop-ups devem ser colocados em cima do fundo escuro para que os usuários possam ver a parte da sessão embaixo dele (o fundo escuro deve ser animado pela aparência gradual em paralelo com a abertura da janela pop-up e pelo desaparecimento gradual em paralelo com a animação de fechamento).
- Evite o X: em muitos pop-ups, o “X” é usado como o botão Fechar. Muitos usuários percebem esse botão "X" como um padrão de "conteúdo irritante" e fecham instantaneamente a janela pop-up. Se a janela pop-up contiver um conteúdo valioso para o usuário e você desejar aumentar a probabilidade de lê-lo, crie o botão "Fechar" para que pareça uma das opções do player, e não no botão "X". Nota: não crie opções duplicadas na mesma janela pop-up com o mesmo valor (por exemplo, “X” e “Fechar”; os usuários simplesmente clicam em “X”).

Dicas:
- Tocar em um fundo escuro deve fechar a janela pop-up semelhante a pressionar o botão Fechar, a menos que seja uma janela pop-up da loja - a loja deve fechar somente quando você clicar em "X".
- As janelas pop-up com muito texto (por exemplo, com uma introdução à plotagem) devem exibir o botão “X” ou “Continuar” somente após 2 segundos. Por esse motivo, é mais provável que os usuários leiam o conteúdo importante de uma janela pop-up, em vez de fechá-la imediatamente.
Seleção de usuário (via pop-ups)
Como eu disse acima, muitos pop-ups requerem ação do usuário porque solicitam que os usuários tomem uma decisão. Aqui estão alguns exemplos de pop-ups perguntando aos usuários o que fazer a seguir - você vê o padrão?
Como você pode ver, aqui usamos uma regra comprovada:
As decisões do usuário, que são boas para o jogo, estão localizadas no lado direito da janela pop-up - como designers de jogos, queremos que os jogadores confirmem a compra, compartilhem o jogo, gastem a moeda do jogo etc.:
As decisões do usuário, que são ruins para o jogo, estão localizadas no lado esquerdo da janela pop-up - como designers de jogos, NÃO queremos que os jogadores saiam do jogo, desconectem, redefinam o progresso, etc .:
Embora você possa pensar que esse é um UX sombrio, na verdade, esse princípio ajuda muito o usuário - não queremos que ele redefina acidentalmente seu progresso? Seja como for, o principal objetivo aqui é levar os usuários à solução que você precisa, o que é bom para jogos de KPI (compras no jogo (IAP), retenção, engajamento, viralidade, postagens de usuários nas redes sociais (compartilhamento ) e assim por diante).
Dica: associe a cor do botão à sua função (negativo - vermelho, positivo - verde, neutro pode ser azul).
Vídeo de recompensa
Nos últimos anos, os vídeos promocionais de recompensa se tornaram o padrão do setor como parte do modelo de jogos para celular freemium. Eles aumentam os lucros e são vistos como uma situação em que todos saem ganhando (os usuários que concordarem em assistir a um anúncio receberão uma recompensa no jogo em troca).
O ícone que representa o anúncio em vídeo da recompensa deve parecer uma claquete cinematográfica com um símbolo de reprodução (testamos muitos ícones diferentes e isso acabou sendo o melhor).

Aqui estão alguns exemplos de ofertas para assistir a vídeos de recompensa de diferentes jogos para celular:
Como designer de jogos, você deve considerar cuidadosamente qual será o prêmio, como recompensar o usuário e "por quanto tempo". Estratégias-chave:

Permanente - depois de assistir ao comercial, os usuários recebem um prêmio por tempo ilimitado (por exemplo, um item que é adicionado ao inventário e permanece lá permanentemente).

Para a sessão - depois de assistir ao comercial, os usuários recebem um prêmio e ele está disponível para uso na sessão atual. Se você sair do jogo e retornar a ele mais tarde, o prêmio será perdido. Isso pode ser útil para aumentar o tempo da sessão.

No palco - depois de assistir ao vídeo, os usuários recebem um prêmio e ele está disponível apenas no nível atual (por exemplo, pode ser um bônus ou "outra vida").
Os prêmios para o vídeo devem ser significativos, não um pouco, caso contrário, os usuários não vão querer gastar seu tempo em publicidade. Um designer de jogos deve pensar no que os usuários do seu jogo querem.
Dica: não informe aos usuários que tipo de recompensa eles receberão para torná-lo mais interessante (estimular sua curiosidade e desejar ser surpreendidos e aumentar a probabilidade de assistirem a anúncios).
Objetos arrastáveis
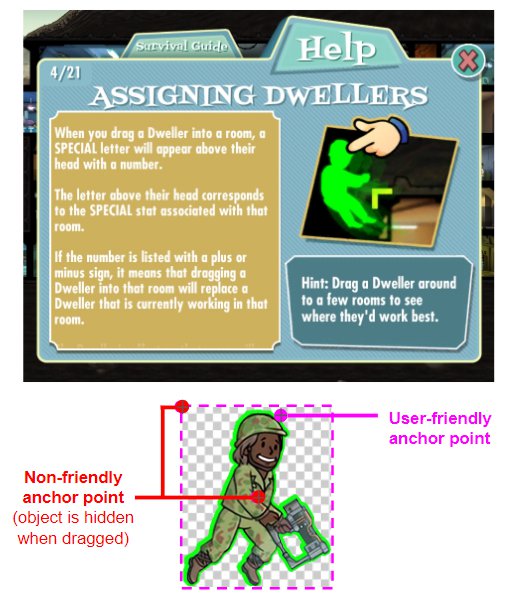
Para plataformas móveis, “arrastar o assunto” é uma mecânica de jogo intuitiva; no entanto, há casos de sua implementação incorreta que prejudicam o processo do jogo. Ao exportar recursos de jogos, como arquivos PNG, seu design pode ser muito criativo, mas "dentro" do dispositivo são todos retângulos com áreas transparentes.
Os pontos de ancoragem padrão dos retângulos são o canto superior esquerdo ou o centro da imagem. Você, como designer do jogo, deve demonstrar ao jogador como o objeto deve ser arrastado, como se tivesse sido arrastado no mundo real, e onde o ponto deve ser localizado para o qual o usuário deve arrastar o item:
As âncoras padrão geralmente estão localizadas fora do objeto arrastável (no canto superior esquerdo). Mesmo que o ponto seja movido para o centro, arrastar na maioria dos casos parecerá ilógico para o usuário.
Aqui estão algumas diretrizes importantes para trabalhar com objetos arrastáveis:
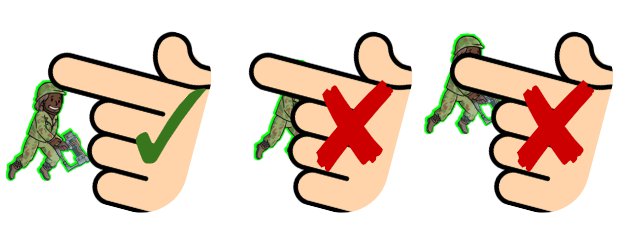
Defina os objetos arrastáveis para o seu próprio deslocamento do ponto de ancoragem para que o dedo do usuário não os oculte: na maioria das vezes, os pontos de ancoragem padrão precisam ser alterados e crie seu próprio deslocamento para que o elemento arrastado fique visível apesar do dedo do usuário.


- A área de “captura” de pequenos objetos arrastáveis deve ser maior que o tamanho da caixa delimitadora.
- Ao mover, o objeto arrastado deve estar em cima de outros objetos (em termos do índice Z). Em casos especiais (por exemplo, ao inserir um objeto em outro objeto), isso deve ser configurado manualmente.
- Use cintilação ou contorno pontilhado para indicar as áreas em que você pode arrastar objetos. Não espere que o usuário entenda imediatamente onde o item arrastado deve estar. É melhor criar uma "zona de descarga" intuitiva (por exemplo, um objeto-alimento precisa ser arrastado para dentro da boca) - nesse caso, você não precisa realçar a boca, basta animar sua abertura ao arrastar alimentos. Os usuários entenderão o que precisa ser feito.
Dica: puxar é geralmente mais fácil do que empurrar (ou seja, arrastar e soltar com a mão direita da esquerda para a direita é mais fácil do que da direita para a esquerda). Se o jogo é voltado para crianças, é melhor fazer o usuário puxar do que empurrar.
Caixas de diálogo Rate App
Muitos designers de jogos usam a caixa de diálogo Classifique-nos muito cedo, instando os usuários a avaliar a experiência do jogo antes mesmo de opinar sobre isso. Quando implementada corretamente, a janela “Avalie o jogo” ajuda a obter boas classificações nas lojas e promove a promoção orgânica. Como implementá-lo corretamente? Os usuários devem ver esta janela nas seguintes situações:
- Após dar um passo sério ou após um momento importante (por exemplo, após derrotar um chefe, passar de nível, vencer uma partida importante, etc.).
- Depois de executar vários pequenos passos (por exemplo, depois de ganhar 10 medalhas).
Para maximizar a probabilidade de os usuários avaliarem o jogo, a caixa de diálogo "Classificar o jogo" deve ter o seguinte design:
- Deve ser adequado à situação do herói, olhando para o jogador.
- O botão Taxa deve ter uma cor positiva (por exemplo, verde) e ser mais visível que o botão Mais tarde. Além disso, se você estudou cuidadosamente as recomendações da seção "Seleção de jogador", deve saber que precisa posicioná-lo à direita.
Dica: nunca use a frase "5 estrelas" - isso viola as regras da Apple.
Caixa de diálogo Armazenar
O design da caixa de diálogo é essencial para as vendas. Muitas vezes, na caixa de diálogo da loja, junto com outras opções de compra no jogo, há um item "Versão completa". Aqui estão alguns exemplos:
Para maximizar o número de compras da versão completa, você pode usar as seguintes recomendações:
- Certifique-se de que o botão "Versão completa" tenha um herói do jogo com olhos claramente visíveis (é preferível que ele olhe para o usuário).
- O botão "Versão completa" deve ser mais brilhante, maior e mais atraente do que outras ofertas de compras no jogo.
- Adicione a animação “respirar” ao botão da versão completa (aumente a escala para 104%, depois retorne a 100%, repita duas vezes e faça uma pausa por 6 segundos, após o que a animação se repete).
- O título do botão da versão completa deve ser maior que o conteúdo interno.
- Adicione uma faixa visível "Desconto" ou "Melhor oferta" ao botão da versão completa.
Dica: se você vender conteúdo como níveis adicionais, mundos etc., permita que os usuários acessem a tela de conteúdo bloqueada e só então abra a caixa de diálogo da loja com um fundo escuro embaixo (e não abra a janela da loja "fora" quando clicar em para bloquear o conteúdo na tela de seleção de nível).
Conclusão
Fico feliz por ter tido a oportunidade de compartilhar conhecimento com a comunidade e espero que essas informações sejam valiosas para muitos designers de jogos, desenvolvedores de jogos e proprietários de produtos. Essa "bíblia" de recomendações para o design de jogos UX foi formada com base em big data (e eles são realmente GRANDES - apenas um TabTale teve mais de 2 bilhões de downloads, e a própria empresa esteve entre as 10 maiores editoras do mundo por vários anos seguidos). Também observei como essas dicas funcionaram na vida real para mais de 500 usuários (Matific tem a oportunidade de assistir como mais de 500 usuários jogam meus jogos em grandes eventos do Ministério da Educação de Israel, onde crianças de todo o país competem Olimpíadas matemáticas anuais). Eu quero que você se lembre - não se trata de algum tipo de “regra”, mas de conselhos reais desenvolvidos a partir da experiência. Eu recomendo que você os domine para usar como base, mas não espere que eles transformem magicamente seu jogo no próximo grande sucesso.