O resumo coleciona novos artigos sobre design de interface, bem como ferramentas, padrões, casos, tendências e histórias históricas desde 2009. Filtro cuidadosamente um grande fluxo de assinaturas para que você possa atualizar suas habilidades profissionais e resolver melhor as tarefas de trabalho. Edições anteriores:
abril de 2010 a agosto de 2019 .
Padrões e melhores práticas
Scott Jenson conversou com Raph Koster, autor de A Theory of Fun, e analisou as diferenças nas abordagens dos produtos digitais e das interfaces de jogos. Análise detalhada muito legal.

Uma coleção de exemplos de boas cartas para correspondência.

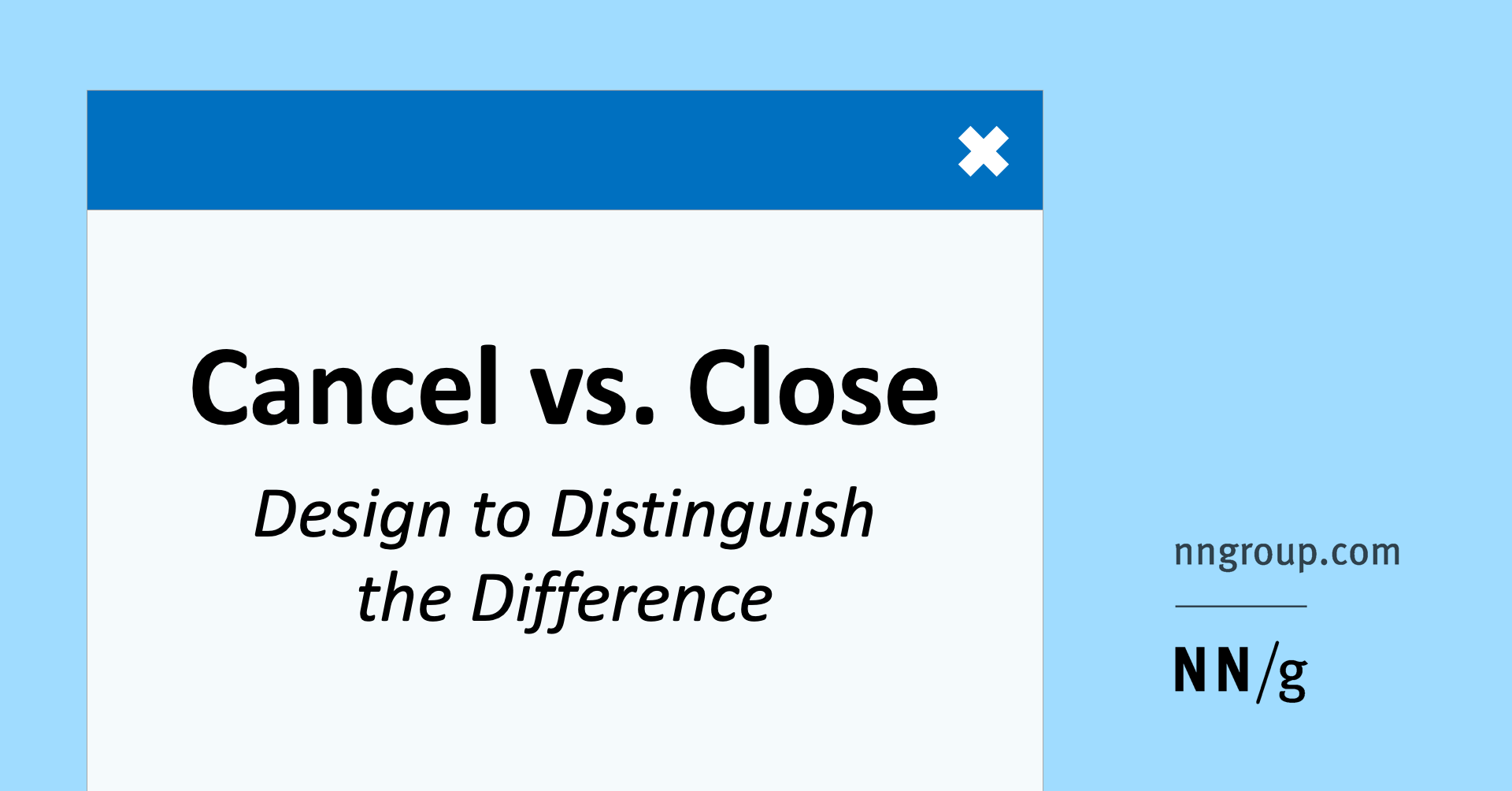
Aurora Harley, do Nielsen / Norman Group, escreve sobre como mostrar claramente ao usuário a diferença entre as ações de cancelamento e fechamento, que geralmente são representadas pelo ícone cruzado em pop-ups e aplicativos móveis. Tradução

Jeff Sauro realizou um estudo comparativo das interfaces dos sites americanos de busca de emprego.
Sistemas e diretrizes de projeto
Tyler Sticka, da Cloud Four, da Cloud Four, descreve os modelos de desenvolvimento de um sistema de design usado por várias equipes de produtos. Nem todos eles se beneficiam de uma abordagem unificada, mas de situações da vida.

Kevin Wilson, do Discord, fala sobre como a empresa reformulou um tema brilhante. Dark tem sido o mais popular, mas eles queriam fazer um sólido e familiar.
Koos Looijesteijn descreve uma maneira de definir um tema escuro ou claro que um usuário precisa ativar com base em suas configurações e hora do dia. Também faz uma transição suave ao alternar.
Entrevista com Bridget Harris, do Airbnb, que criou uma nova abordagem para fotos no produto. Eles transmitem o espírito da marca e seu novo posicionamento, e o formato de sua criação é distribuído e conta com fotógrafos locais.

Garrett Miller e Zack Sultan conversam sobre o sistema de design do Slack Kit. Não é acessível a partir do exterior, mas são descritos detalhes gerais. Tradução

Lena Liseeva fala sobre os princípios de criação de pictogramas no sistema de design Rambler.
Uma pequena visão geral das ferramentas de teste de regressão visual para sistemas de design.
iOS 13
Josh Commons está tentando entender a lógica do uso do ícone de reticências . Diferentes aplicativos o utilizam para tarefas completamente diferentes.
Compreensão do usuário
Lexie Kane fala sobre uma série de estudos do Nielsen / Norman Group sobre interfaces mais antigas. O relatório em si é pago, mas o artigo contém muitos cálculos.
Novas ferramentas de design de interface
Redimensionamento automático de componentes ao alterar o conteúdo neles, exibindo projetos da versão de comando no aplicativo. Isso é esperado há anos e, de alguma forma, resolvido por meio de plugins, mas agora um dos problemas mais estúpidos das ferramentas de design está por trás. O que pode ser feito com a ajuda deles .
Plugins
Adobe xd
Planos para 2019 e uma revisão já lançada este ano. Funções básicas de design e prototipagem, colaboração, sistemas de design.
Em novembro, uma nova interface e recursos aprimorados de prototipagem (interação por condição, status do elemento), duplicação de elementos no Adobe XD será exibida.
Figma
Uma resposta rápida ao redimensionamento automático de componentes quando eles alteram o conteúdo neles no Sketch A competição faz maravilhas - esse recurso é solicitado por ferramentas há anos, mas no plano de compras, ele só aumentou quando os vizinhos o fizeram.
Como muitos de vocês pediram, pensamos que deveríamos deixar o gato fora da bolsa ... pic.twitter.com/3rHtyvtNKy
- Figma (@figmadesign) 23 de setembro de 2019
Outras atualizações importantes:
Um aplicativo Figma alternativo para Mac da Norm, um grande entusiasta das ferramentas de design. Ele resolveu uma série de inconvenientes , embora a ferramenta em si não tenha mudado.

Plugins
O canal de telegrama @figmaplugin analisa plugins. Sasha Okunev tem um memorando sobre suas capacidades e limitações .
Site de ajuda para trabalhar com a ferramenta. Artigos, vídeos, análises de plugins, atualizações de produtos.
Materiais úteis
Uma filial do editor GIMP com uma nova marca e interface.
Editor de vetores para ilustradores no iPad.
Uma ferramenta de design experimental que permite criar gráficos abstratos ajustando os reflexos da luz de uma única fonte.
A ferramenta ajuda a coletar mudboards no computador.
Outro gerador de paleta de cores. Permite exportá-los para Sketch e Figma.
Ferramentas para visualizar dados e criar gráficos 3D usando a programação visual de nós.

Webflow
Com o Lottie, você pode importar animações do AfterEffects .
Apareceu uma versão gratuita da ferramenta que está tentando se casar com design e desenvolvimento.
A ferramenta permite transformar um esboço da interface de um aplicativo móvel em um layout aproximado e depois em um protótipo interativo.
Um banner simples e editor de imagens promocionais para lojas online.
Serviço para criar vídeos promocionais simples.
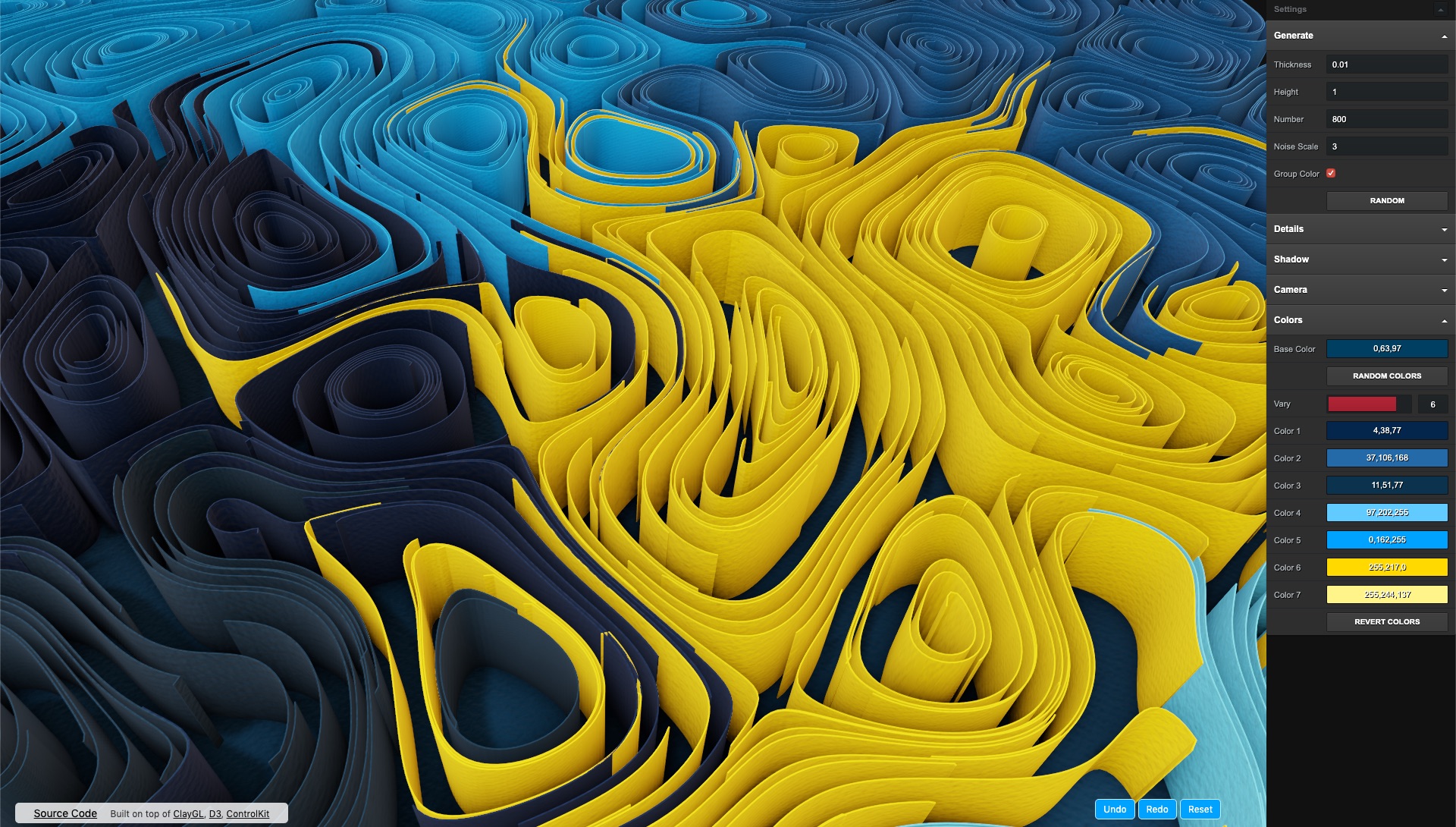
A ferramenta online gera gráficos abstratos no estilo de labirintos a partir de papel curvado.

O serviço verifica o contraste da cor do texto e do plano de fundo nos botões do site em todos os seus estados (normal, pairar e outros).
O serviço ajuda a verificar a interface quanto à segurança de pessoas com epilepsia. Eles também têm um plug-in para o Figma.
Pesquisa de usuário
O serviço promete prever o mapa de calor de rastreamento ocular com base nos dados de milhares de estudos com usuários realizados anteriormente. É verdade que ele não dará um esquema de movimento de seu olhar.
Bônus: um analisador semelhante .

Serviço muito semelhante. Eles prometem, de alguma maneira mágica, prever também a profundidade da rolagem da página.

Outro serviço para teste de usabilidade remota. Vem com ferramentas para verificar a arquitetura da informação.
E outro serviço para testes remotos de usabilidade.
Valeria Kurmak, do Sberbank, recomenda abordagens de teste de usabilidade para pessoas com deficiência. Como e quem procurar, recursos do processo.

Jeff Sauro está tentando obter confirmação de que a bicicleta antiga de “apenas 5 usuários para testes de usabilidade” permite encontrar apenas os problemas mais comuns.
UserFocus David Travis e Philip Hodgson lançaram Think Like a UX Researcher. Ajuda a passar por todo o processo de pesquisa do usuário e é direcionado não apenas aos próprios especialistas. Entrevista para o Shopify .

Maria Rosala, do Nielsen / Norman Group, descreve métodos para análise temática de dados de pesquisa de usuários. Como analisar uma grande quantidade de dados não estruturados.
Uma visão geral das ferramentas de teste de usabilidade remotas não moderadas de Kathryn Whitenton, do Nielsen / Norman Group.
Programação visual e design no navegador
O serviço mostra suporte para HTML e CSS por clientes de email populares.
Os usuários podem definir o modo Salvar dados no dispositivo, o que economiza tráfego. Tim Kadlec dá conselhos sobre como otimizar o conteúdo que não irá degradar o básico do serviço.
Novos scripts
Métricas e ROI
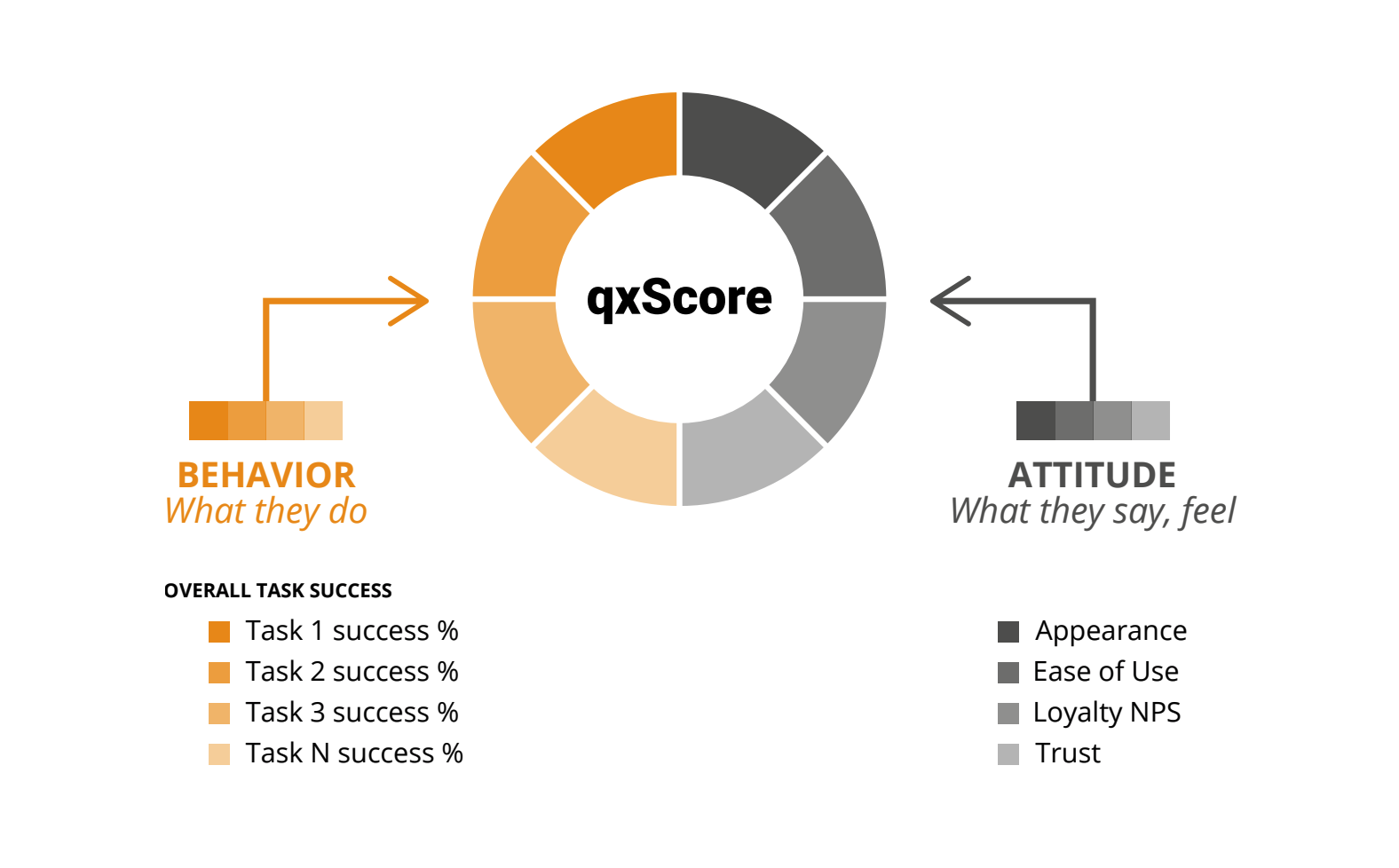
Memorando de Christopher Ratcliff e Kuldeep Kelkar, do UserZoom, sobre algumas métricas de comportamento e produtos de front-end. Eles também falam sobre o qxScore combinado , que permite avaliar diferentes facetas do produto e acompanhar as melhorias.

Gerenciamento de Design e DesignOps
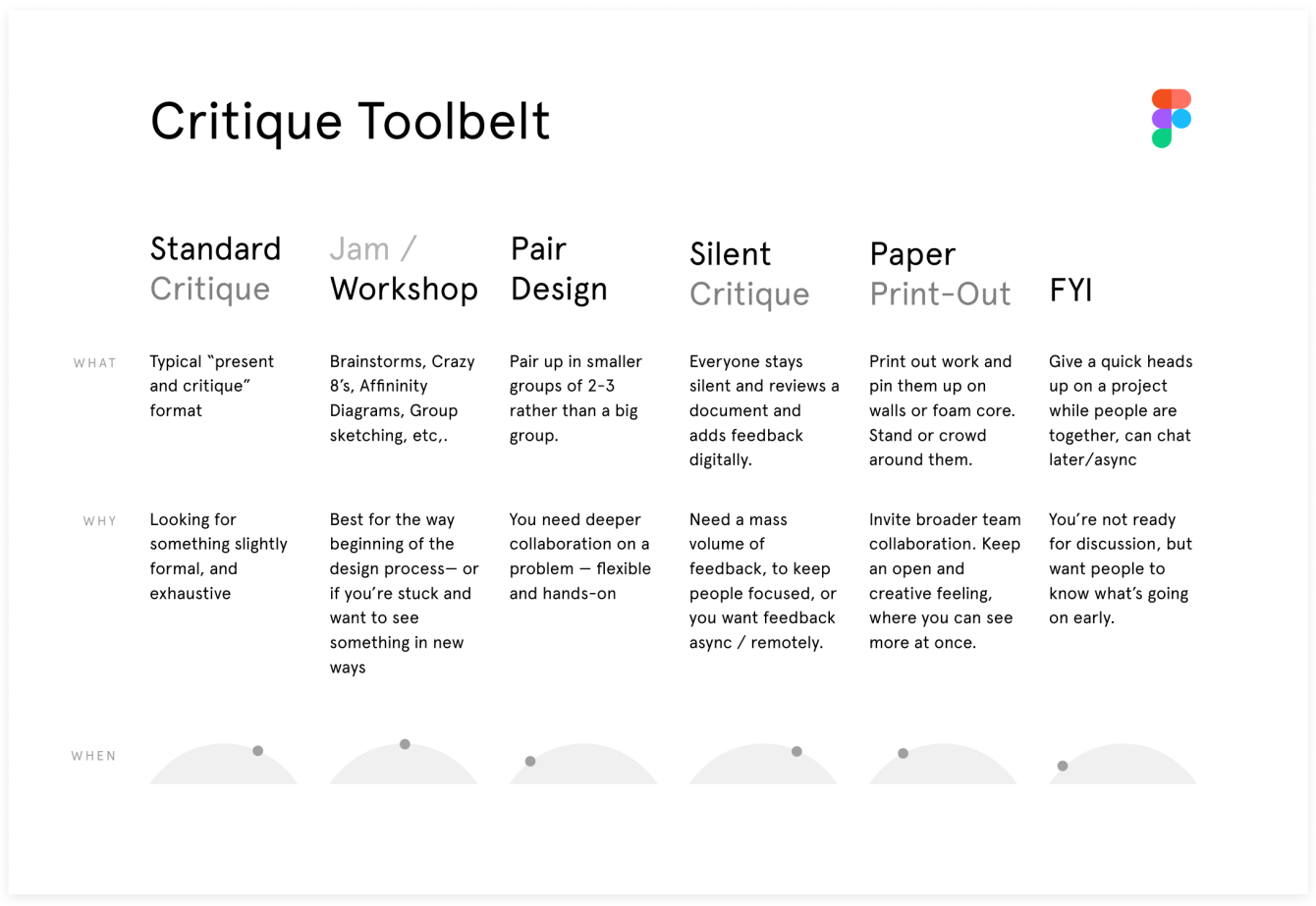
Lindo lembrete para conduzir sessões de crítica de design de Noah Levin, da Figma. Ele oferece vários formatos, dependendo do estágio da tarefa - geralmente é uma excelente abordagem para a descrição dos métodos.

Braden Kowitz dicas para conduzir sessões de crítica de design na equipe.
Morgane Peng, da Societe Generale, fornece dicas sobre como trabalhar com gerentes complexos. Ela os divide em três categorias e sugere métodos específicos.

Kim Flaherty, do Nielsen / Norman Group, escreve sobre a reestruturação da organização necessária para melhorar sistematicamente a experiência do cliente.
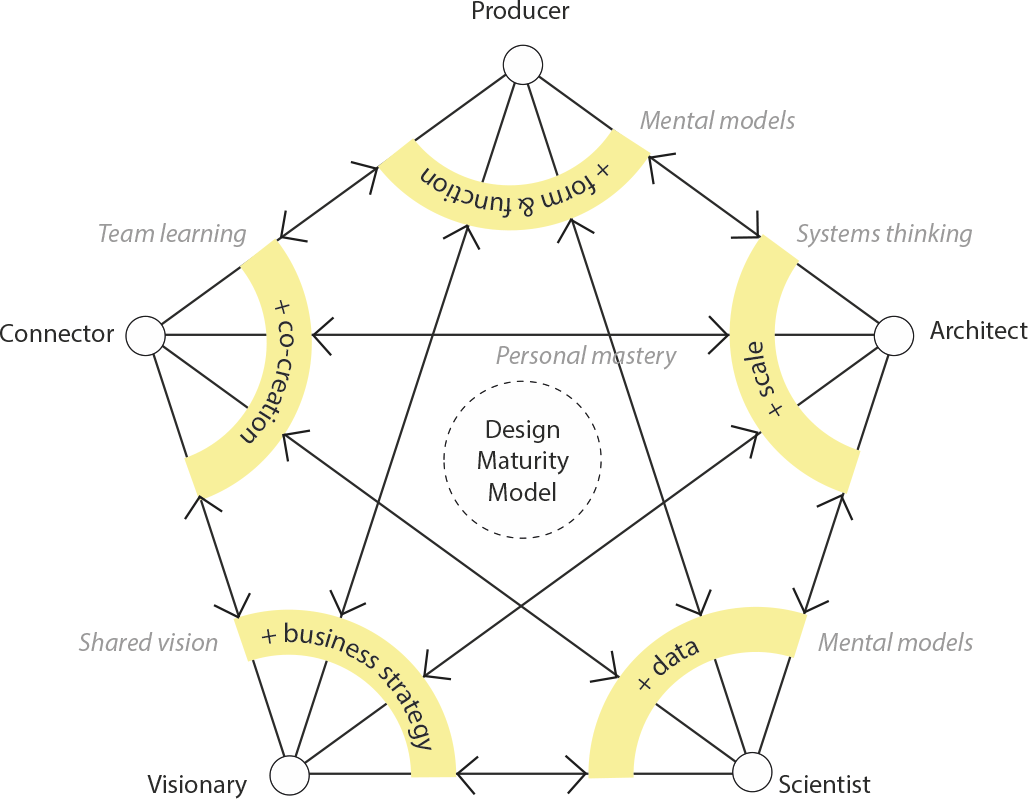
Modelo de maturidade de design divertido de Dennis Hambeukers. Ele combinou as abordagens da InVision e Peter Senge para fugir da linearidade da clássica "escada".

Jared Spool descreve seu método de contratação de designers. Esta é uma preparação preliminar e um acordo dos requisitos com base nos quais a entrevista é realizada. Outro método dele é uma carta sobre as realizações do candidato para o ano . Isso permite sincronizar o entendimento de suas tarefas dentro da equipe.
Gina Oh, da IBM, fala sobre a análise do mapa da experiência dos funcionários que ajuda a melhorar o desempenho da equipe do produto. Por sua vez, isso tem um efeito positivo no mapa de jornada do cliente personalizado.
Sidharth, da Headout, fala sobre o mapa de saúde de um produto que ajuda a selecionar pontos de esforço para melhorar sua interface.
Interação da equipe
Sarah Gibbons, do Nielsen / Norman Group, fala sobre como "estacionar" idéias em sessões e reuniões de trabalho. Se alguns deles não se encaixam no tópico da discussão, eles podem ser adiados em uma lista separada, que é analisada regularmente.
Gerenciamento e análise de produtos
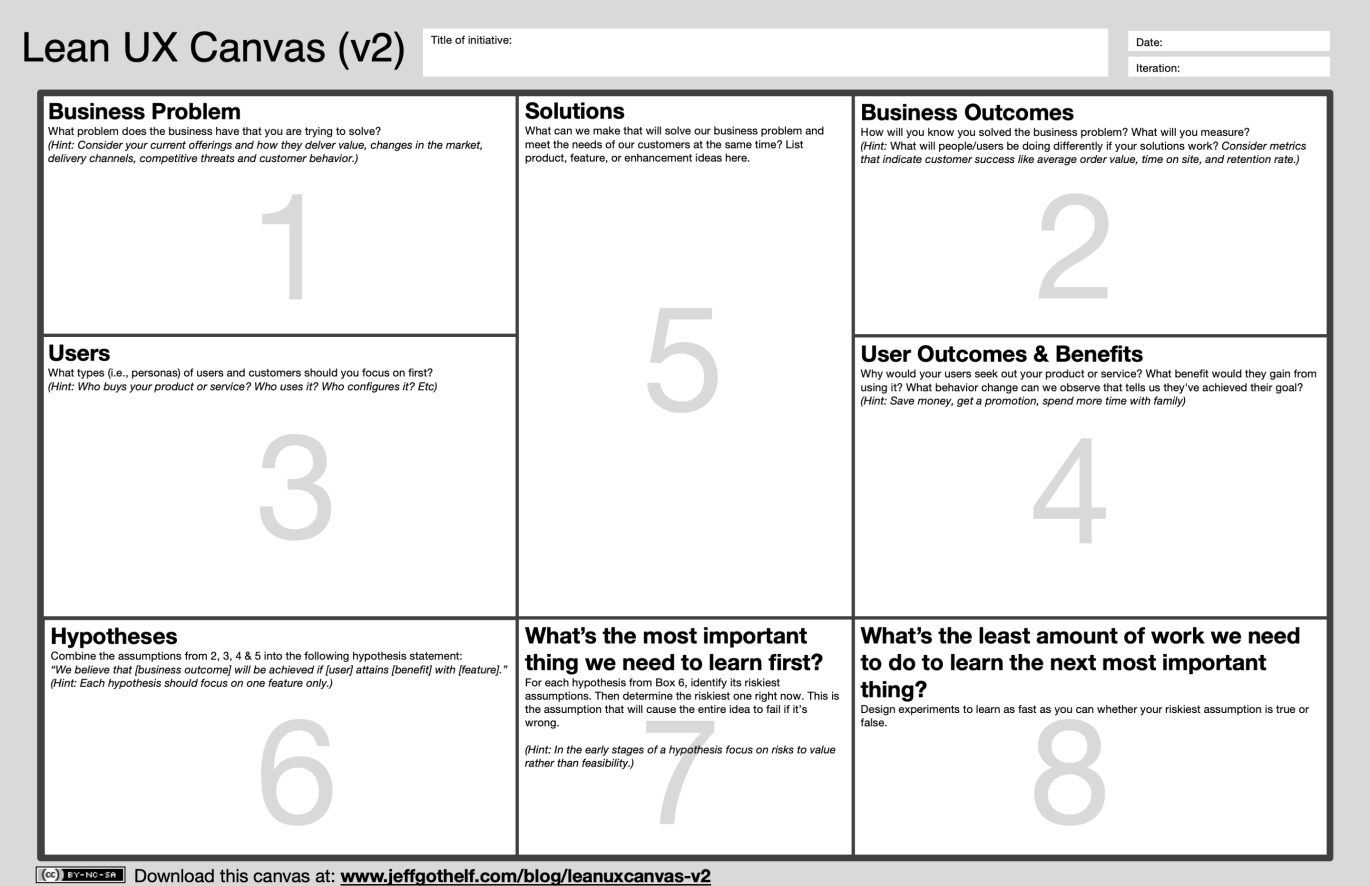
Jeff Gothelf atualizou sua estrutura Lean Canvas. As mudanças são pequenas, mas baseadas na experiência do uso da primeira versão.

Metodologias, Procedimentos, Padrões
Yosef Shuman revisou todos os padrões bem conhecidos de design thinking e propôs sua própria versão.

Estojos
Uma visão geral de uma das experiências com cartões de produtos da Amazon.
Tendências
Projeto Algorítmico
Um gerador de logotipo que analisa o espaço da solução de maneira muito ampla, ao contrário de experimentos anteriores como o Logojoy. Até agora, o resultado parece mais um esboço no papel, mas dá mais idéias.

Uma grande coleção de faces geradas usando design algorítmico.

Uma estrutura para designers que trabalham com produtos baseados em inteligência artificial da Nadia Pret. Um extenso conjunto de padrões e métodos de design para essas interfaces.

Uma coleção de padrões de interação com interfaces usando design algorítmico. Como torná-los mais transparentes e previsíveis.

Claire Kayacik e Signe Nørly, do Google, conversam sobre a colaboração de designers e pesquisadores em um aplicativo experimental que ajuda a escrever músicas.
Para desenvolvimento geral e profissional
Uma série de notas para o designer de interface inicial de Olga Konovalova da SKB Kontur. Como se comunicar com colegas, trabalhar em uma tarefa, entender a si mesmo e se desenvolver profissionalmente. Não existe um índice separado, mas na última nota há links para todos os outros .

Dicas para designers de linha de produtos de Jonathan Walter, da Rockwell Automation. Formação das expectativas corretas e planejamento competente.
Vencedores do prêmio anual Innovation by Design da Fast Company.
Dicas para designers iniciantes de Julie Zhuo, do Facebook.
Um livro para designers de interface iniciantes de Gabriel Kirmaier, autor do canal do Instagram com o mesmo nome.

Maia Herring fala sobre o currículo Patterns da IBM, que cria novos designers contratados recentemente pela empresa.
Anais da conferência
Vou para o curso da Future London Academy pela quinta vez e no quarto curso de UX e design de produtos. Dessa vez, estávamos no Huge, Map Project Office, Progression Pack, Phantom, Societe Generale, Deepmind, UserZoom, Clearleft, Design Inteligente, Signal Noise, Trainline, Bulb. Reuni uma tonelada de informações úteis para mim e para a equipe (como sempre, muitas fotos).

Assine o resumo no Facebook , VKontakte , Telegram ou por e-mail - novos links aparecem toda semana. Obrigado a todos que compartilham os links do grupo, especialmente Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov e Anton Oleinik. Agradecimentos especiais à equipe Setka pelo editor e Alexander Orlov pelo estilo visual.