Olá pessoal! Sou Vitaliy Mazurevich, chefe do banco digital para clientes de negócios de varejo em Rosbank. Como estamos iniciando um grande e novo negócio - um blog corporativo, decidimos abri-lo com um artigo sobre algo grande e novo - sobre um site.
Atualizar o site de uma grande empresa não é um negócio fácil e rápido. Mas muito importante. Recentemente, fomos por esse caminho. E não só passou, mas também recebeu resultados muito bons. Hoje vou contar como fizemos e quais problemas tivemos que enfrentar.

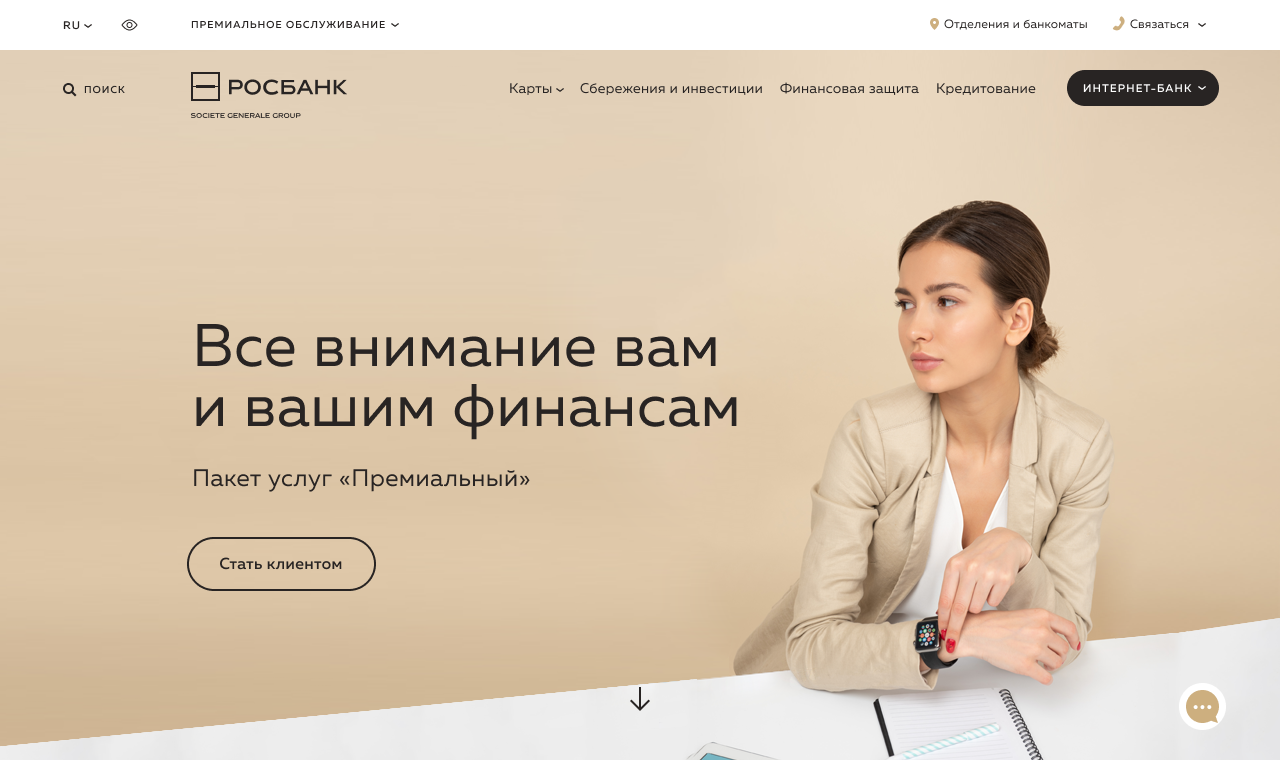
O projeto para lançar um novo site do banco surgiu em 2017. O ponto principal foi colocar o site nos trilhos digitais como parte do projeto de digitalização geral do banco. E, como o site se torna um ponto de entrada no funil de atração de clientes, foi necessário torná-lo muito "amigável" em termos de experiência do usuário.
O site costumava ser um cartão de visita e não uma ferramenta de venda. Decidimos tornar sua nova versão mais moderna, aplicamos as tecnologias mais avançadas em termos de front-end (ReactJS). Na parte de trás, tudo é mais ou menos padrão: YII 2.
Nossa abordagem - primeiro móvel
O projeto durou muito tempo. Precisávamos não apenas criar uma réplica completa do site atual, mas também reformulá-lo para que o portal fosse moderno, rápido e vendido. Levamos em conta o fato de que agora o comportamento das pessoas na rede está mudando completamente, e isso se deve principalmente a um aumento na participação do tráfego móvel. Na época em que o site foi lançado, era de 48%, literalmente seis meses depois, aumentou para 52% e continua a crescer. Isso sugere que a experiência do usuário está mudando. Primeiro, existem outros requisitos para a interface - ela deve caber na tela de um telefone celular. Em segundo lugar, os requisitos para os textos estão mudando: eles devem ser concisos, simples e compreensíveis. E, em geral, se você estiver em casa, usando um computador com Internet estacionária - isso é uma coisa, mas se você estiver entrando no metrô, eles o pressionarão, mas você persistentemente tentará enviar um pedido de empréstimo - essa é uma experiência do usuário completamente diferente. É por isso que a primeira abordagem móvel foi escolhida. Quase todo mundo declara seu uso generalizado, mas até o momento, na maioria dos casos, não vai além da fala. E colocamos essa abordagem em primeiro plano: a partir de protótipos que desenhamos apenas com a permissão de telefones celulares e terminando com a escolha de tecnologias e arquitetura nas costas para que o site seja rápido. A velocidade se tornou para nós a principal métrica tecnológica, que agora está se tornando uma métrica de negócios. Tentamos acelerar qualquer processo e "facilitar" o site o máximo possível. Pessoalmente, tenho essa compreensão do design: um bom design não é aquele em que não há mais nada a acrescentar, mas aquele em que não há mais nada a remover. Olhei para cada elemento e me perguntei: se o removermos, tudo vai desmoronar? E se ele respondeu negativamente - removemos esse elemento.

Escolha do projeto
Chegou o momento em que todo o Rosbank começou a se transformar e o site precisou enfatizar que estávamos "à frente do resto". Entendemos que não deveria apenas corresponder às tendências, mas estar à frente delas. Se você declara que é legal e destacado, e entra na fila com todos os outros, surge a pergunta: por que você chegou tarde demais?
O Rosbank é um banco universal e combina muitas divisões e serviços para diferentes categorias de clientes, todas as informações disponíveis em um site. O novo design do site não é apenas conveniente para os clientes, mas também flexível para o próprio banco: quando novos produtos aparecem, usando o designer, você pode criar rapidamente uma página responsiva e elegante, que pode ser exibida rapidamente no site.
Além do valor estético e de navegação, agregamos leveza, foco na tipografia, o que permite destacar-se entre os concorrentes. Cartões bancários voadores são meu pequeno fetiche pessoal.

Lançando um novo site
O processo ocorreu em duas etapas: primeiro, colocamos um novo site por um link separado e estava disponível em paralelo com o antigo. Demos aos usuários um novo link seletivamente e postamos um convite no site: "Se você quiser experimentar um novo site, vá em frente." Durante todo esse tempo, analisamos o desempenho do novo site: há problemas de usabilidade, ele está aguentando a carga. E quando perceberam que estava tudo bem (isso aconteceu em 5 de junho), lançaram um novo site para todos os clientes no nome de domínio do banco.
Clientes bancários novos e antigos
Você precisa entender que o principal público dos sites bancários são os novos clientes, cerca de 75% deles. Para clientes mais antigos, a rota principal é ir ao banco da Internet (o site é usado como ponto de entrada) ou procurar agências e caixas eletrônicos. Para eles, a história do produto não é importante, eles raramente usam o site para ver mapas e depósitos, todas essas informações estão no aplicativo móvel e no banco da Internet.
Novos clientes resolvem outros problemas: entenda rapidamente que tipo de produto, se é interessante para eles. E, se estiver interessado, providencie.
O site deve ser o mais conveniente possível para ambos.
Agora, o principal cenário para o recebimento de produtos bancários pelo site é um aplicativo de retorno de chamada. Anteriormente, o formulário consistia em quatro campos - nome, número de telefone, região e horário da chamada. Isso é muito. Reduzimos para um - números de telefone: a região é acessada pelo endereço IP, o nome pode ser encontrado pela primeira pergunta e, no campo "Horário da chamada", segundo as estatísticas, mais de 95% dos clientes indicam "o mais rápido possível". Como resultado, recebemos um aumento nas solicitações e atraímos clientes.

Equipe própria ou terceirização?
Na época do início do projeto, praticamente não tínhamos competência em design e desenvolvimento. Utilizamos os serviços de vários contratados, ou mais precisamente, quatro: um estava envolvido na coleta de requisitos e na criação de um conceito de alto nível, o segundo no design e outros dois no desenvolvimento.
Ao mesmo tempo, dentro do banco, havia uma equipe de projeto para lançar o site, bem como a equipe de suporte do site atual, que não estava envolvida no novo, mas continuava dando suporte ao portal atual naquele momento.
Após o lançamento, decidimos montar nossa equipe, desenvolver competências internas. Cinco apostas foram alocadas para isso: dois backends, duas frentes, um designer. Agora, estamos recrutando-os ativamente para o estado.
Encontre o desenvolvedor perfeito
Ao procurar desenvolvedores, enfatizamos que as pessoas entendem que irão acessar o código de outra pessoa. Eles devem ter a determinação e a coragem de reescrever tudo, e não apenas dizer que tudo está ruim. Na minha vida, nunca conheci um único desenvolvedor que chegasse ao código de outra pessoa e dissesse: “Caramba, como ele é legal, eu não teria escrito melhor!” As reivindicações certamente serão, e isso é normal.
Eu sempre assisto o quanto uma pessoa está pronta para desenvolver, aprender algo novo, ler literatura. Pergunto quais livros ele leu, em quais conferências ele participou. No campo do digital, as coisas estão mudando muito rapidamente. É importante que uma pessoa entenda as tecnologias atuais, saiba quais são as soluções interessantes no mercado.
Temos um trabalho muito responsável: cerca de 200 clientes domésticos e apenas 10 pessoas, levando em consideração as taxas de abertura. Portanto, é importante para mim que haja mentes questionadoras em minha equipe. Eu lhes dou liberdade na escolha da tecnologia, o resultado é importante para mim.
Também perguntei a todos os desenvolvedores o que é UX e o que eles pensam. Este tópico diz respeito a desenvolvedores? Eu sou um firme defensor do fato de que essa não é apenas uma competência separada dentro de uma equipe pertencente a uma equipe, mas o resto apenas viu o código e desenhou. Afinal, o UX não é apenas o quanto a imagem captura, mas também a rapidez com que o site funciona, como os erros são processados no site, o quão bem a animação é feita. Por exemplo, se você faz uma comparação com um carro: não apenas o painel e as rodas são importantes, mas todas as características são importantes. Acontece que você gostou do carro em tudo, mas não gostou, por exemplo, do cheiro na cabine. E é isso: a experiência do usuário é estragada. É muito importante para mim que todos os membros da equipe, e especialmente os desenvolvedores (afinal, eles sempre tenham sido mantidos à margem antes), entendam que afetam o resultado final não menos que os designers. Acontece que o desenvolvedor é responsável pelo UX e, portanto, pelo desempenho dos negócios. Que suas métricas podem ser métricas de negócios, e não apenas a velocidade das tarefas.
Criar equipe
Para mim, para ser sincero, o fato de o mercado para profissionais de TI estar superaquecido agora foi uma revelação inesperada. Um desenvolvedor experiente tem três anos de experiência. Muitas vezes, as pessoas com experiência de um ano vêm para entrevistas e pedem tais condições que estamos prontos para oferecer a especialistas experientes. Estou sinceramente certo de que a ambição é ótima, você não pode ir muito longe sem eles, mas é importante avaliar objetivamente suas capacidades e competências. Portanto, ao formar a equipe, decidimos formar um par de especialistas em back-end e front-end: um desenvolvedor líder experiente + jovem e “faminto”.
Resultados e planos
Acredito que o projeto de lançamento de um novo site bancário tenha sido bastante bem-sucedido. Há crescimento no site, e muito significativo. Comparado ao ano passado, durante o verão, crescemos 50% para visitantes únicos. Geralmente, não é assim que os sites crescem. É claro que isso tem muitos fatores de influência (reconhecimento de marca e campanhas na TV e na Internet), mas a simplicidade e a operação estável do site contribuíram sem dúvida.
A propósito, em termos de confiabilidade, tivemos um momento muito interessante. O site é construído com base no princípio de recuperação de desastres - os servidores são espaçados em dois data centers geograficamente diferentes. Se um deles quebrar, o site muda rapidamente para o segundo e continua a trabalhar lá.
Naturalmente, de acordo com a mais imutável das leis existentes, a lei de Murphy, exatamente no dia em que o novo site foi lançado, ocorreu uma falha grave em um dos data centers. Assim, por acidente, realizamos um teste de segurança bem-sucedido no primeiro dia do novo portal, que ninguém, exceto nós e o data center, notou. O que, acredito, dá o direito de pensar que o teste foi bem-sucedido.
Na estrutura do projeto, a primeira tarefa para nós foi criar uma réplica do site atual em termos de funcionalidade, mas com uma plataforma confiável que possa ser desenvolvida no futuro. Conseguimos, agora podemos nos desenvolver.