
As pessoas dizem que a sorte é o resultado de um trabalho árduo e longo. Provavelmente isso é parcialmente verdade. Dois de nossos funcionários ganharam ingressos para a conferência mais procurada da Apple em uma loteria aleatória e foram neste verão em San Jose.
Se não fosse este evento, o sonho de discutir novos recursos da Apple com os profissionais, conhecer os principais desenvolvedores de iOS do mundo e falar publicamente no
iThink # 3 teria permanecido em sonhos.
Qualquer desenvolvedor iOS quer participar da conferência da WWDC. Claro, você pode argumentar: "Existe uma transmissão on-line, não é realmente suficiente?" Sim, existe, mas queremos observar que, no sorteio aleatório de ingressos para o evento, a competição acaba! E isso claramente não é sem razão.
Infelizmente, os espectadores de transmissões on-line veem não mais que 25 a 30% de todo o evento e, o mais importante, não participam de aulas e sessões de mestrado. Infelizmente, esses eventos muito interessantes permanecem nos bastidores da transmissão on-line e estão disponíveis apenas para aqueles que participaram pessoalmente da conferência.
Só por estar presente nesta parte fechada, desenvolvedores de todo o mundo participam do sorteio de ingressos e não dormem à noite esperando o resultado. É aqui que eles são informados sobre atualizações importantes e mudanças na escrita do código, são apresentados às ferramentas que serão usadas no futuro.
Somente visitando o evento pessoalmente, você pode apreciar seu valor. Sem exageros, podemos dizer que a WWDC 2019 é o evento mais significativo nos últimos 5 anos.
Foi nele que os visitantes foram informados de que a Apple havia mudado completamente a tecnologia para escrever código desenvolvido ao longo dos anos e familiar para todos nós, simplificando bastante. E isso forçará muitos desenvolvedores a repensar seriamente seus métodos de trabalho, dando uma nova olhada em muitas coisas familiares.
Queremos falar sobre as tarefas reais com as quais a comunidade global de desenvolvedores do iOS entrará em contato muito em breve. Especificamente, examinaremos os casos de uso e os recursos dos Instrumentos Personalizados e dos Símbolos SF e daremos exemplos de nosso trabalho com novas ferramentas na WWDC 2019.
Instrumentos personalizados
Este "chip" proprietário para desenvolvedores foi mostrado pela Apple no ano passado. Mas os detalhes sobre ela só se tornaram conhecidos agora. Durante as sessões da WWDC 2019, os especialistas da Apple disseram aos convidados em detalhes sobre como as ferramentas personalizadas funcionam, o que o desenvolvedor beneficia delas e, mais importante, como aplicá-las efetivamente na prática.
O rastreador os_signpost introduzido no ano passado é o principal rastreador neste kit de ferramentas. Suas principais tarefas incluem a criação de eventos e intervalos simples.
A Apple também apresentou aos desenvolvedores o rastreador os_signpost de baixo custo. Segundo os alto-falantes, agora ele pode ser facilmente integrado até nas versões finais. Mas os programadores da Apple recomendam o uso cuidadoso dessa ferramenta, controlando o número de argumentos durante o rastreamento, sem abusar deles.
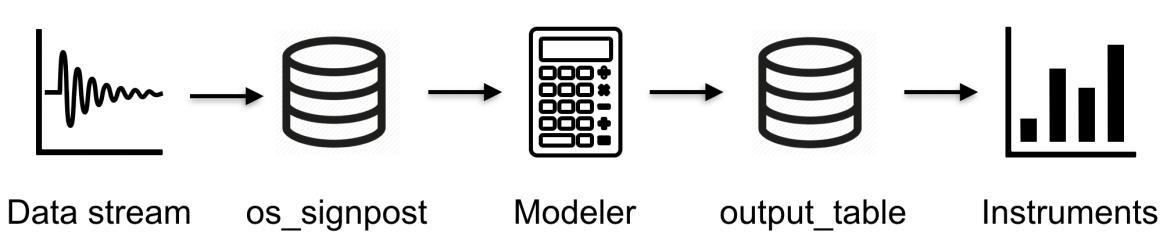
A arquitetura do kit de ferramentas está estruturada da seguinte maneira:
- Fluxo de dados Você pode resolver o problema de obter um fluxo de dados usando o rastreador os_signpost, que converte dados em uma tabela de entrada. A estrutura das tabelas de entrada e saída é descrita em um arquivo XML criado especialmente. E o processo de leitura e gravação de dados na tabela é um rastreamento passo a passo.
- Modelador Ele processa e analisa dados da tabela de entrada. O próprio modelador, escrito em uma linguagem CLIPS especial, possui duas partes - declarativa e imperativa. Esta é precisamente a sua singularidade! Ele processa novos eventos e converte dados. Usando o Modeller, você pode executar cálculos personalizados ou conversão de dados no formato necessário para o desenvolvedor. No final da conversão, os novos valores serão salvos na tabela de saída. Esse processo é chamado de "modelagem".
- Instrumentos Com a ajuda deles, as informações registradas na tabela são lidas para serem exibidas na tela. Você pode controlar o formato de exibição usando um formulário XML. É verdade que deve ser criado para isso.
- Utilitário StandartUI. Responsável pela leitura e visualização de informações da tabela de saída.

CloudKit + CoreData
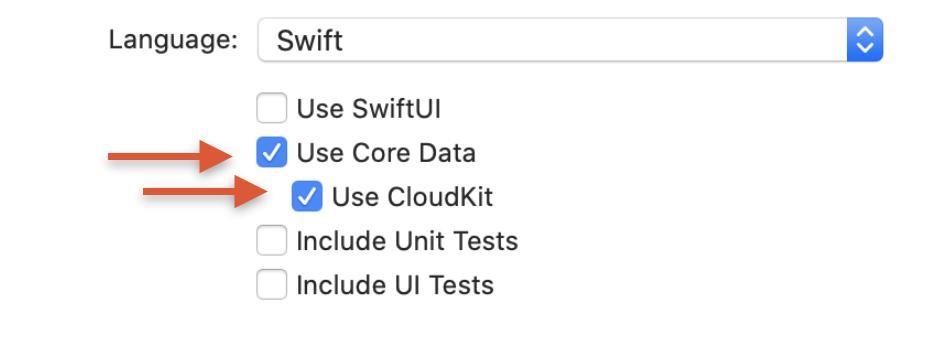
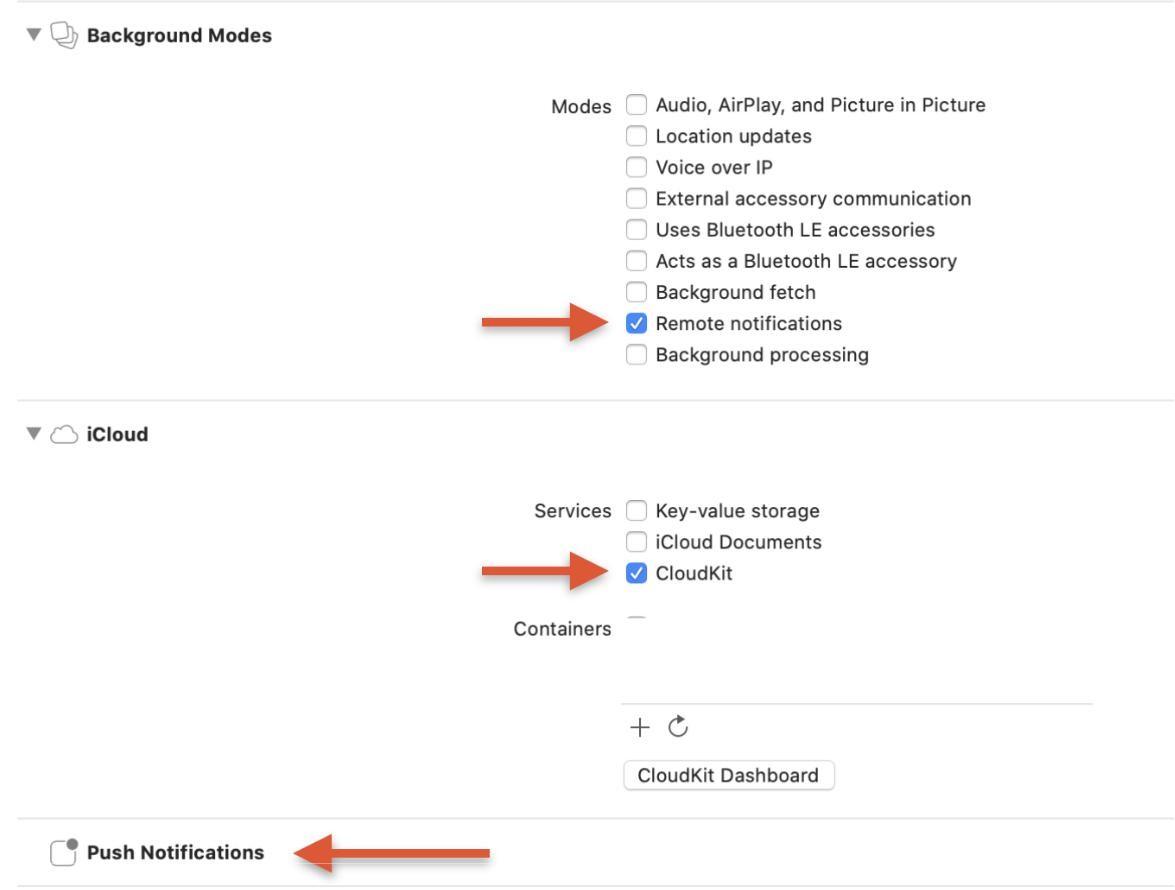
Este é um dos mais recentes "chips" da marca. É confiada a tarefa de sincronizar o Core Data e o Cloud Kit no modo automático. Para ativá-lo, é necessário marcar as posições necessárias antes do início do projeto:

Observe que as notificações, assim como o CLoudKit in Capabilities, não serão ativadas automaticamente. Isso terá que ser feito manualmente.

É aqui que o seu trabalho termina; o Xcode fará o resto automaticamente. Ele próprio criará um contêiner para agregação de trabalho com base no banco de dados e no CloudKit.
Separadamente, observamos que esse novo e muito útil recurso funcionará corretamente em projetos lançados anteriormente. Tudo o que o desenvolvedor precisa fazer é criar um novo Container em vez do existente. Como você pode ver, o processo de sincronização em projetos antigos agora ficou muito mais fácil.
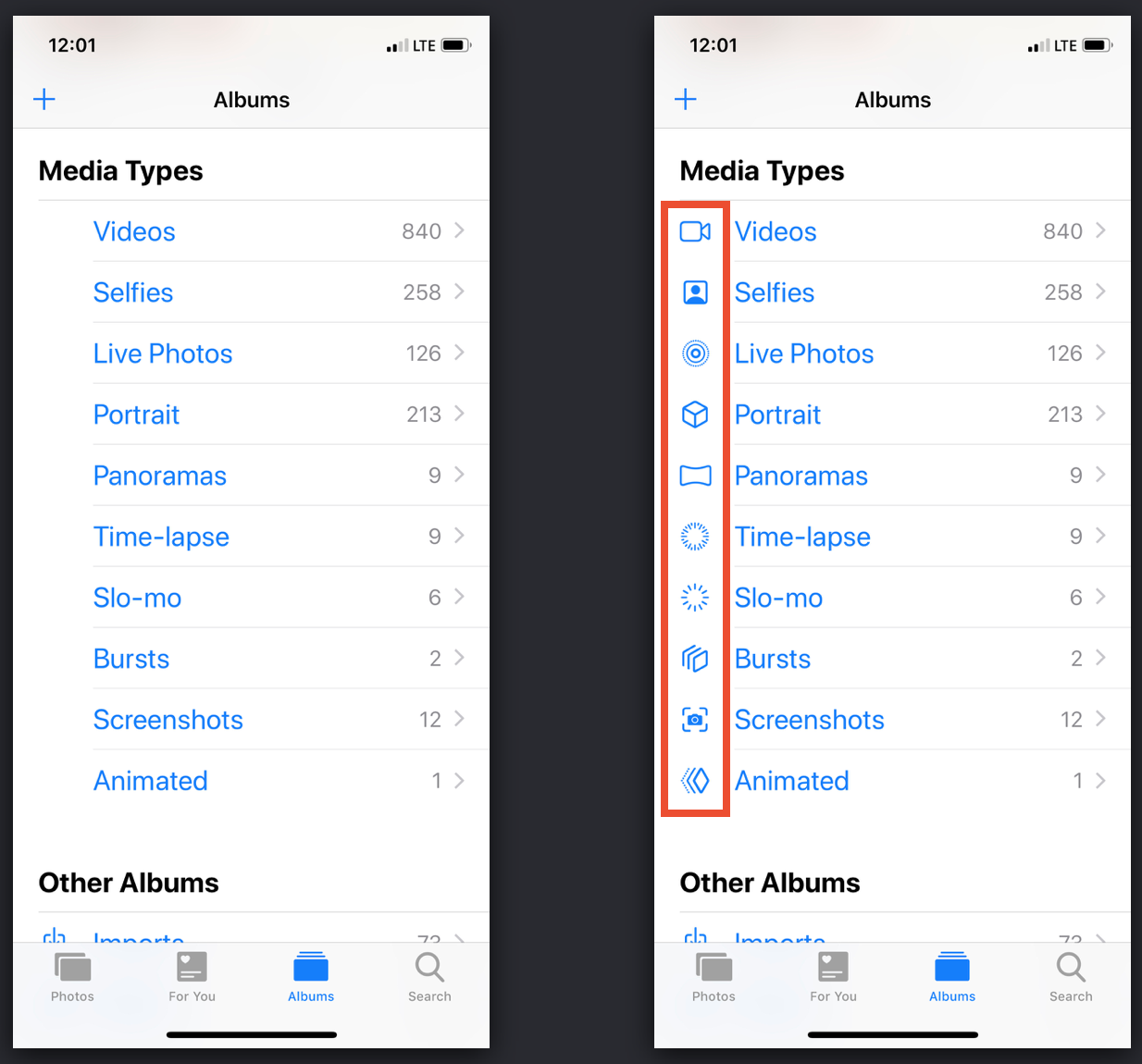
Símbolos SF
Este tópico na WWDC 2019 causou o maior número de perguntas, o que não é surpreendente, porque os palestrantes “andaram” literalmente a galope. Foi um resumo conciso e acelerado que causou confusão entre os convidados da conferência.
Muitos visitantes pensaram seriamente na pergunta: “Por que a Apple mostrou e introduziu novos personagens? De fato, há muitos anos, os desenvolvedores fazem um ótimo uso das familiares imagens .png / .jpg / .pdf. ” Sim, esse método tem certas desvantagens, mas é tão familiar para os desenvolvedores da interface do usuário que é necessário um bom motivo para abandoná-lo.
Mas, mesmo com isso em mente, não subestime a importância dos novos ícones fornecidos pela Apple para criar uma interface de usuário amigável. Depois de escolher os ícones sem sucesso, você corre o risco de o aplicativo perder a natividade, tornar-se inconveniente e incompreensível para o usuário, e isso inevitavelmente reduzirá sua popularidade.
É muito importante que o desenvolvedor compreenda e avalie corretamente a funcionalidade dos ícones no aplicativo, sua aparência e impacto na usabilidade do usuário.
Para facilitar a compreensão do objetivo dos ícones, os agrupamos em três categorias:
- separação de contexto;

- consolidação de contexto;

- correspondência de contexto visual.

Graças a essa separação, percebemos que o SF Symbols foi criado especialmente para ajudar na seleção ideal de ícones. Observe que a Apple até desenvolveu um aplicativo separado para este
https://developer.apple.com/design/human-interface-guidelines/sf-symbols/overview/ , no qual você pode aprender sobre 1.500 novos caracteres em detalhes. Para a conveniência do desenvolvedor, o aplicativo possui uma pesquisa e parâmetros personalizáveis. Utilizando-os, você pode avaliar a aparência dos ícones ao alterar seus valores.
Bem, se entre os 1500 caracteres você não encontrar o ícone desejado, sempre poderá desenhar o seu próprio. Como fazer isso, descrevemos em nosso
guia .
Observe que no aplicativo você cria uma imagem vetorial do ícone, que inclui metadados de texto. Talvez alguém que trabalhe com gráficos vetoriais seja incomum. Não é por acaso que a WWDC dedicou uma sessão separada ao processo de criação de novos personagens. Mostrou claramente que os ícones antigos, testados pelo tempo, estão irremediavelmente desatualizados e perderam sua eficácia. E hoje, a tendência mais relevante no desenvolvimento do iOS é pensar nos símbolos como UIFont.
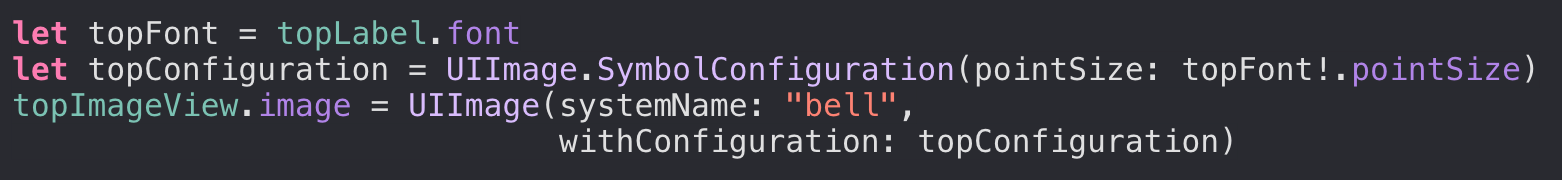
Na prática, é o seguinte. Nada é necessário para usar os ícones em seus projetos, porque eles são integrados à fonte do sistema San Francisco. Para criar um personagem, são necessários novos inicializadores UIImage:

O código mostra que um dos inicializadores recebeu um novo parâmetro,
UIImage.Configuration . Você pode passar o valor do parâmetro
UIImage.SymbolConfiguration , que é o descendente de
UIImage.Configuration . Observe que as configurações são imutáveis e você só pode aplicar novos parâmetros ao
applying(:) (
applying(:) (https://developer.apple.com/documentation/uikit/uiimage/configuration/3294236-applying).
Usando a configuração, você pode alterar:
- PointSize
- UIImage.SymbolScale;
- UIFont.TextStyle;
- UIImage.SymbolWeight;
- UIFont.
Vamos falar mais sobre cada item.
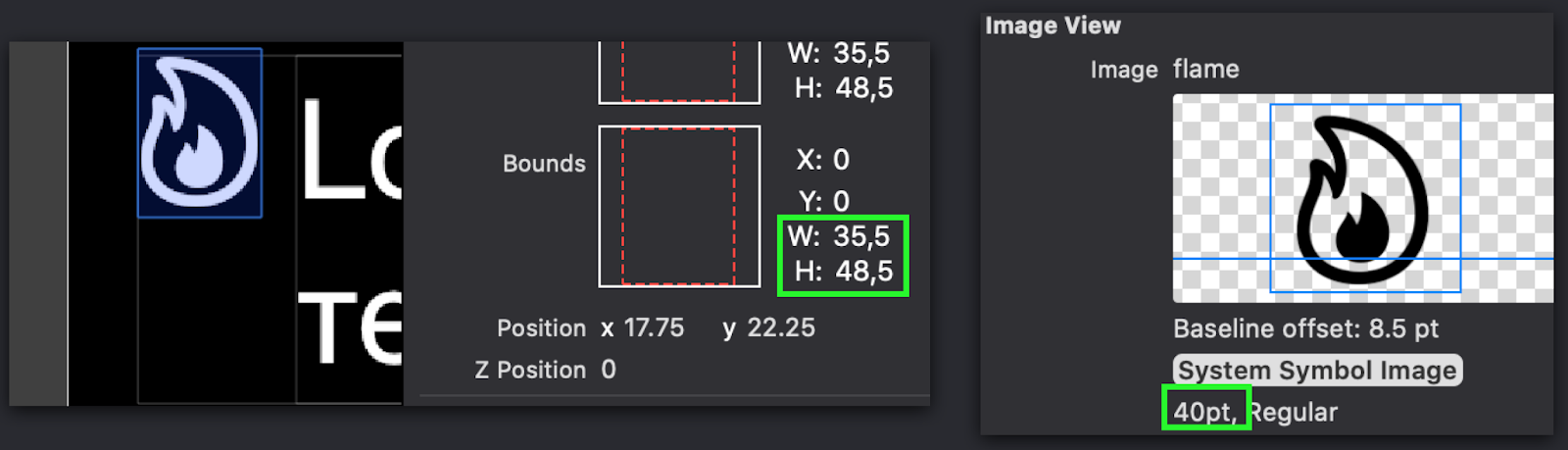
Tamanho do pontoEsse parâmetro é responsável pelo tamanho dos caracteres e também mostra que o caractere não é mais uma imagem PNG comum. Lembre-se também de que, a partir de agora,
Point size (CGFloat) != CGSize . Portanto, agora considere os símbolos SF apenas com o valor do tamanho do ponto. Esse relacionamento é claramente visível ao compartilhar caracteres e texto.

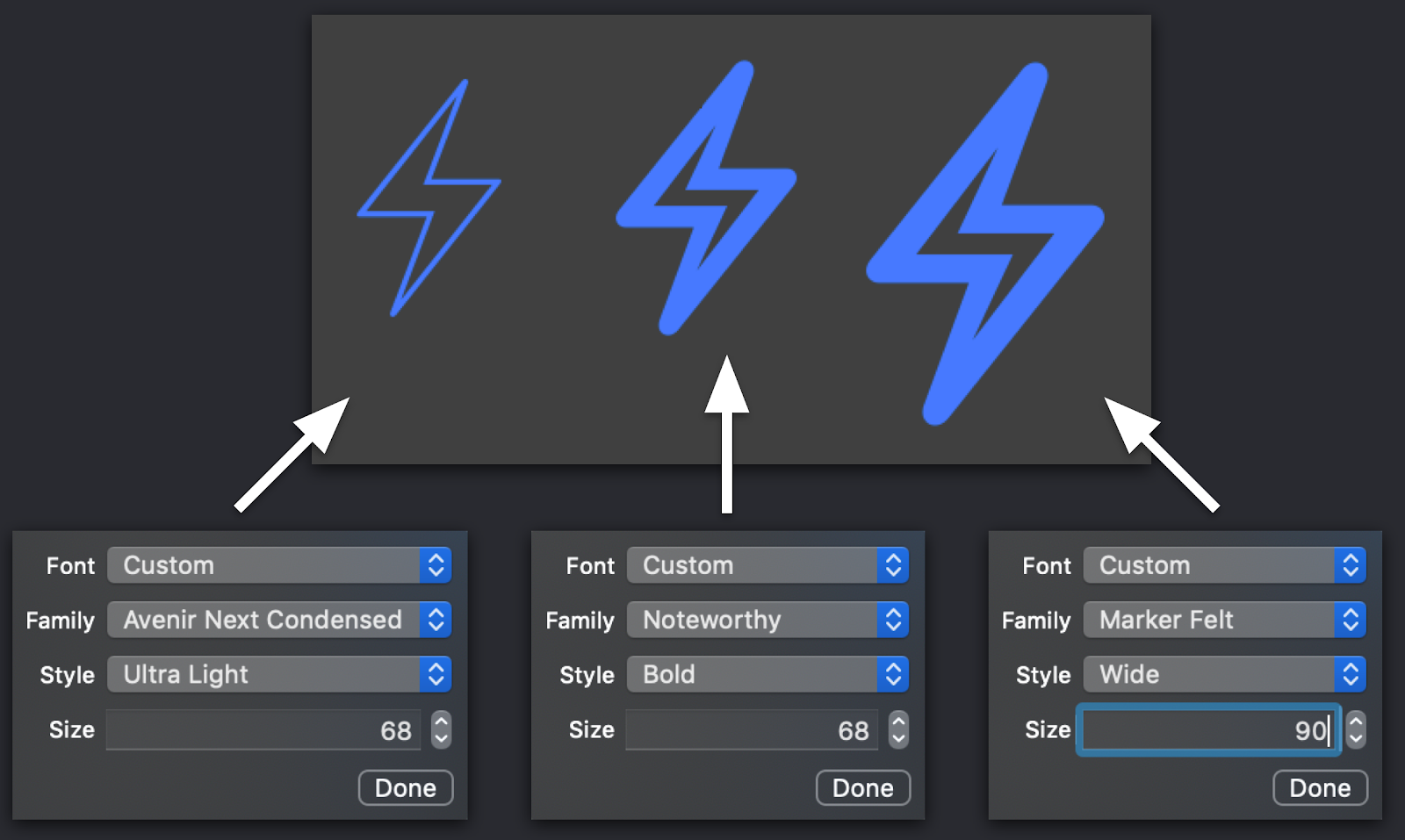
 UIImage.SymbolWeight
UIImage.SymbolWeightSe você precisar alterar a espessura ou a ousadia dos caracteres, como no UIFont, use o parâmetro
UIImage.SymbolWeight para isso.
SymbolConfiguration.init (fonte: UIFont)Trabalhar com esta opção é muito simples. Com ele, você só precisa selecionar o UIFont desejado e o sistema fará tudo no "piloto automático".
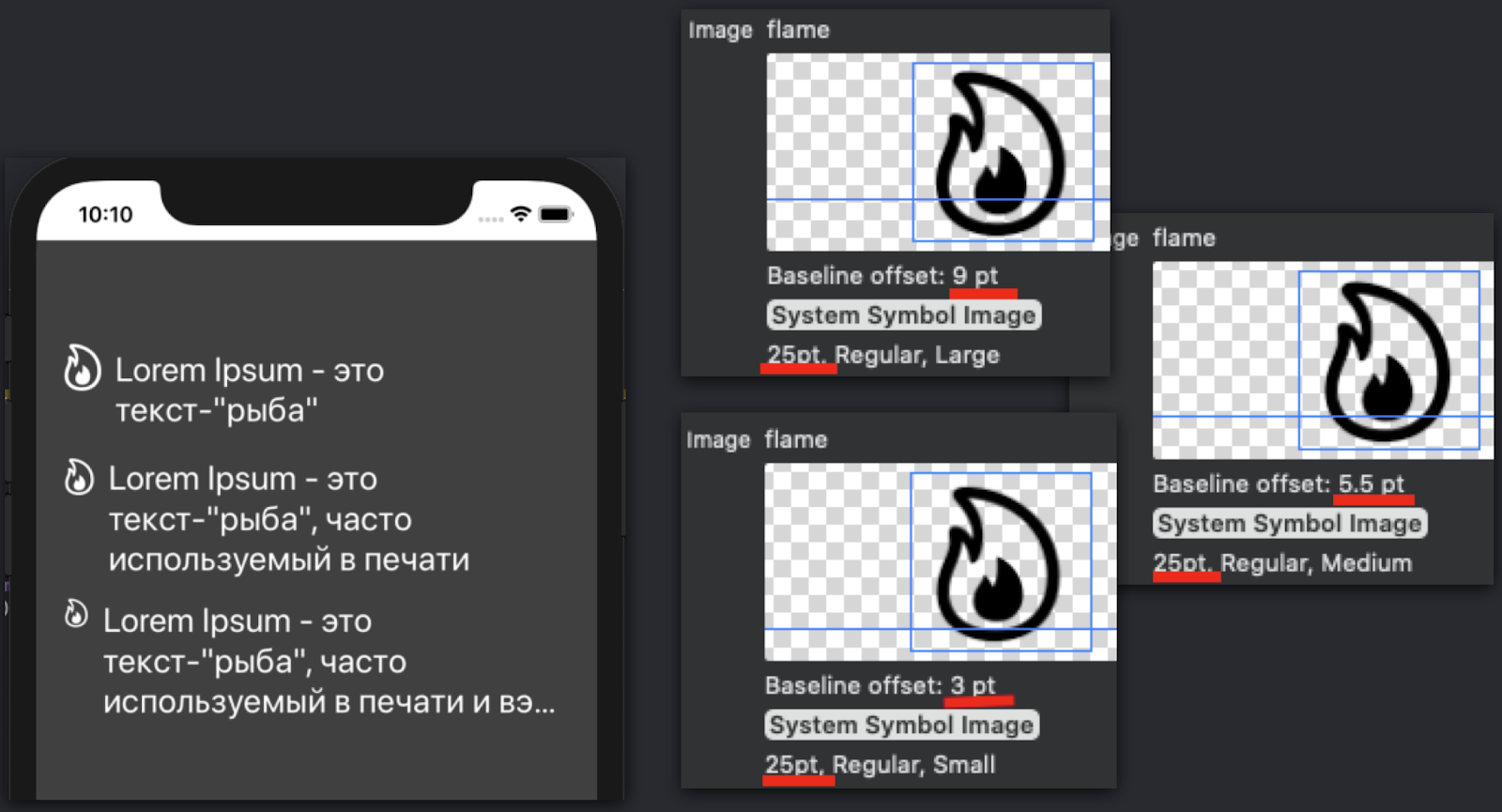
 UIImage.SymbolScale
UIImage.SymbolScaleEm nossa opinião, este é um dos parâmetros mais controversos. A primeira função que ele executa é redimensionar um caractere. E aqui começa a diversão. O fato é que agora temos dois parâmetros ativos que afetam isso. Mas não fique nervoso!
Por experiência prática, podemos dizer que esses parâmetros não são apenas fáceis de "conviver", mas se complementam perfeitamente. Simulamos especialmente a situação e definimos o tamanho do ponto idêntico ao nosso UIFont ao vivo. E eles viram que o tamanho do símbolo na tela difere visualmente do tamanho do texto (ele permanece maior ou menor que ele). Para facilitar o trabalho e não criar outra configuração usando o novo valor do tamanho do ponto, recomendamos o uso do parâmetro
SymbolScale . Ele redimensionará a imagem sem alterar o tamanho do ponto.
 UIFont.TextStyle
UIFont.TextStyleEsta é a opção mais fácil de usar. Os desenvolvedores da Apple recomendam usá-lo quando você precisar implementar um tipo de fonte dinâmico.
De nossa história, fica claro que a maioria das atualizações apresentadas visa fazer com que os desenvolvedores de aplicativos repensem os métodos de trabalho antigos. Embora nos pareça que isso seja apenas uma pequena parte do que você poderá encontrar em um futuro próximo. Bem, para que as inovações não o surpreendam, recomendamos que você inicie seu desenvolvimento em um futuro próximo!