
Como é óbvio no título, falaremos sobre a biblioteca Panel, que permite converter notebooks Jupyter em aplicativos Web seguros, onde o preenchimento fica oculto para usuários não técnicos, mas resta a liberdade de manipular parâmetros internos, ou seja, não apenas reconstruir os dados, mas também fazer solicitações ao kernel. TL; DR Brilhante para Python.
Um dos principais problemas da análise de negócios é que, por mais legal que seja,
geralmente não alcança o usuário que toma decisões com base nele. O CTO da IBM de IA e ciência de dados
diz que apenas 13% dos projetos no campo da ciência de dados vão para produção e um dos principais motivos é a difícil cooperação de todos os envolvidos nos projetos. Ao diminuir a diferença entre o analista de dados, o programador que está implantando o projeto e o analista de domínio, você pode aumentar significativamente a exaustão geral, reduzir o tempo e tornar o produto final mais ponderado.
Esse problema é resolvido por vários produtos atualmente disponíveis neste nicho.
Para uma implantação boa e escalável, existe o
Dash . No meu último
post eu fiz um pouco
ilustração no exemplo da análise de mercado de carros usados. Para as vantagens do Dasha, você precisa pagar um preço na forma de um aplicativo separado, que precisa ser escrito separadamente. O Plotly é suportado por gráficos, é necessário projetar a interface, ajustar alguns CSS / HTML e, ao atualizar o modelo de análise, se estiver em notebooks, é necessário suportar dois códigos, em geral não é muito conveniente enquanto o projeto está em desenvolvimento.
Do outro lado,
Voila e
Panel resolvem o problema (Voila precisa ser arrojado, na voz de D'Artagnanowski, para dizer: “Voila!”). O Voila vem de um bloco de notas e suporta widgets interativos Jupyter com os quais ele pode se comunicar com um kernel de um aplicativo Web, independentemente de seu idioma (os criadores falam sobre independência de idioma, mas para R não é relevante que eles tenham o Shiny, e não há análises de negócios em Julia ) O Voila permite que você crie um aplicativo interativo em dois cliques (sem contar a introdução, por exemplo, widgets de ipy, é necessário clicar com decência). O Panel é uma solução puramente python e vai para o mesmo problema do outro lado - do servidor, enquanto o bloco de notas e o Jupyter são opcionais. O modelo pode ser salvo em um arquivo python comum e o servidor não exigirá todo o ecossistema Jupyter. O painel não é personalizado para uma biblioteca específica de gráficos (
exemplos são fornecidos em matplotlib, bokeh, altair e plotly).
Ambas as opções - Panel e Voila não são ideais para uso como aplicativos carregados, mas não se destinam a isso, a idéia é fazer uma análise, arquivar um painel com os resultados, lançar um link para o analista / gerente para permitir que eles joguem com os parâmetros e solicitações, conserte o intermediário resultado. Se, de repente, você precisar arquivar um aplicativo de longa duração para uma grande variedade de pessoas - poderá transferir para o Dash e moldar em bronze.
A seguir, uma pequena ilustração de como o processo se parece. Vamos criar um painel simples com base nos dados do mercado de carros usados na França e na Alemanha (apenas porque está disponível, você pode se familiarizar com os detalhes do conjunto de dados em outra
postagem ). Do funcional, será possível calcular os preços médios, dependendo da idade e seu desvio padrão, com base nas estatísticas de ofertas dos modelos e criar distribuições de preços suavizadas do ruído em um ano.
Primeiro, faça um painel no Painel e use o Voila. Os blocos de notas e os dados podem ser baixados do
repositório ou navegar pelo nbviewer (
painel ,
voila ).
Ações que não diferem apenas da análise em um bloco de anotações deixarei sem detalhes, elas podem ser vistas nos blocos de anotações por links, não há nada de novo por lá.
Para começar, importamos as bibliotecas e os dados. Vou usar o Bokeh para gráficos, porque eu o padrão e há espaços em branco para copiar e colar.
Em seguida, prepararemos várias funções:
wm e std para usá-los ao agrupar dados em pandas
default_graph e default_bar_plot - cria espaços em branco vazios no gráfico
color_picker - para distribuir objetos selecionados na paleta de cores
Na parte principal, declaramos os widgets usados
Em seguida, criamos uma função que descreve a interação usando o decorador.
@pn.depends(multi_select.param.value, year_slider.param.value, checkbox.param.value) def update(models, year, checkbox_status):
Os widgets permitem selecionar uma lista de modelos, selecionar um ano para visualizar a distribuição de ofertas por preço e mostrar / ocultar o desvio padrão do preço da média do ano em um gráfico de tendências.
Dentro da interação, criamos os espaços em branco do gráfico e, em seguida, para todos os elementos selecionados, fazemos estatísticas, criamos elementos gráficos (linhas, marcadores, estatísticas de erro),
junte tudo e retorne os gráficos como duas guias para exibição compacta.
return pn.Tabs(('Distribution', bokehdist), ('Trend', bokehfig))
Em seguida, criamos nosso layout colocando widgets e guias com gráficos.
O processo agrada pela simplicidade e flexibilidade do carvalho, devido a uma simples apresentação tabular.
pn.Row(pn.Column('### Dashboard demo', multi_select, year_slider, checkbox), update).servable()
O método servable () disponibiliza nosso painel para a execução do servidor do painel
independentemente da linha de comando, alterando as configurações do servidor. Se continuarmos trabalhando com o bloco de notas, todas as funcionalidades interativas estarão disponíveis para ele. Para uma visualização de avaliação de como o aplicativo será para um usuário externo, adicionamos o método show (). Com isso, todos os nossos esforços adicionais terminaram e não são significativamente diferentes da criação de gráficos.
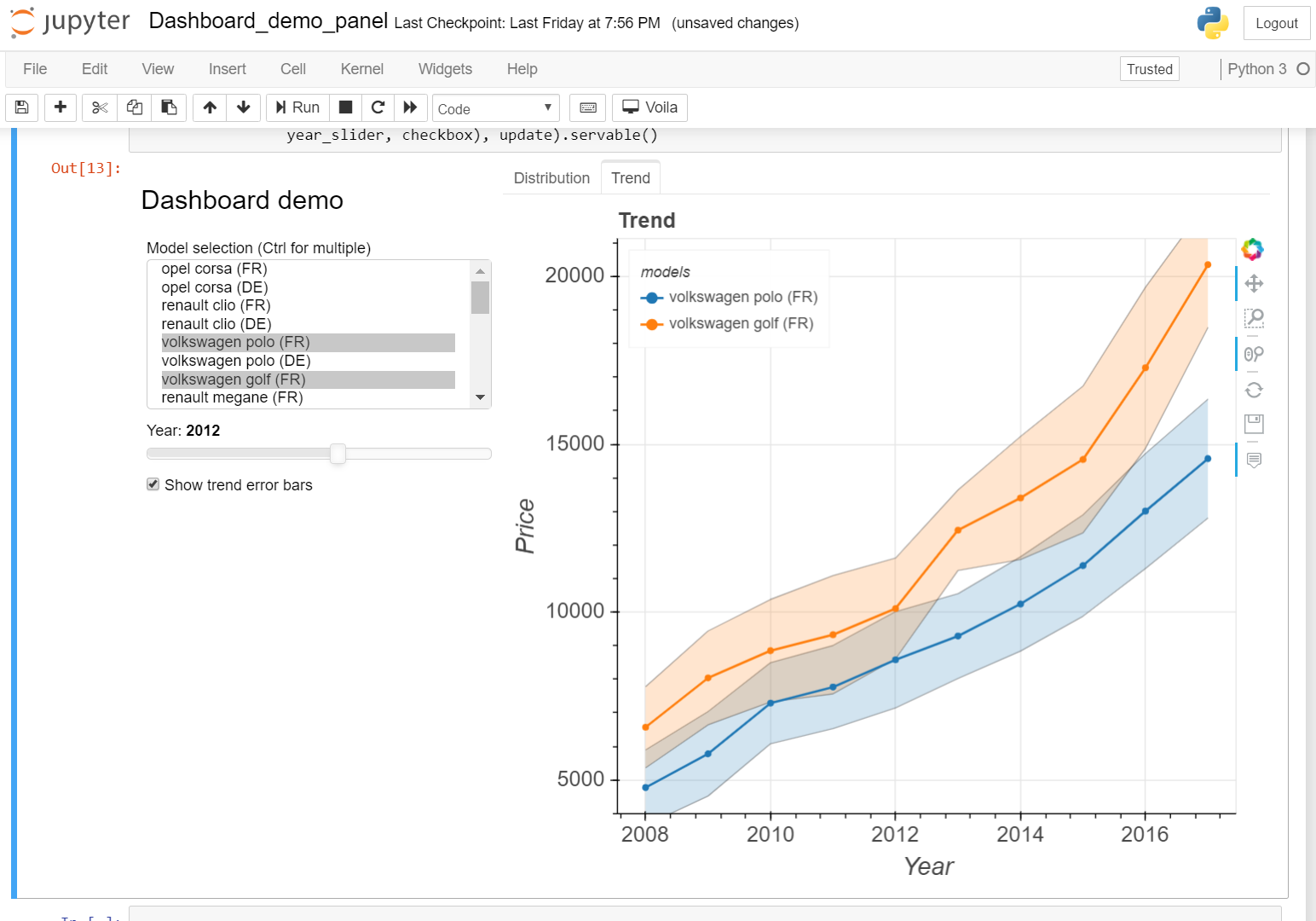
É assim que um painel se parece em um notebook.

Se queremos tornar o painel acessível de fora do host local, devemos poder atender solicitações de fora, com uma lista de permissões cuidadosa ou com um amplo gesto como
panel serve Dashboard_demo_panel.ipynb --allow-websocket-origin=*
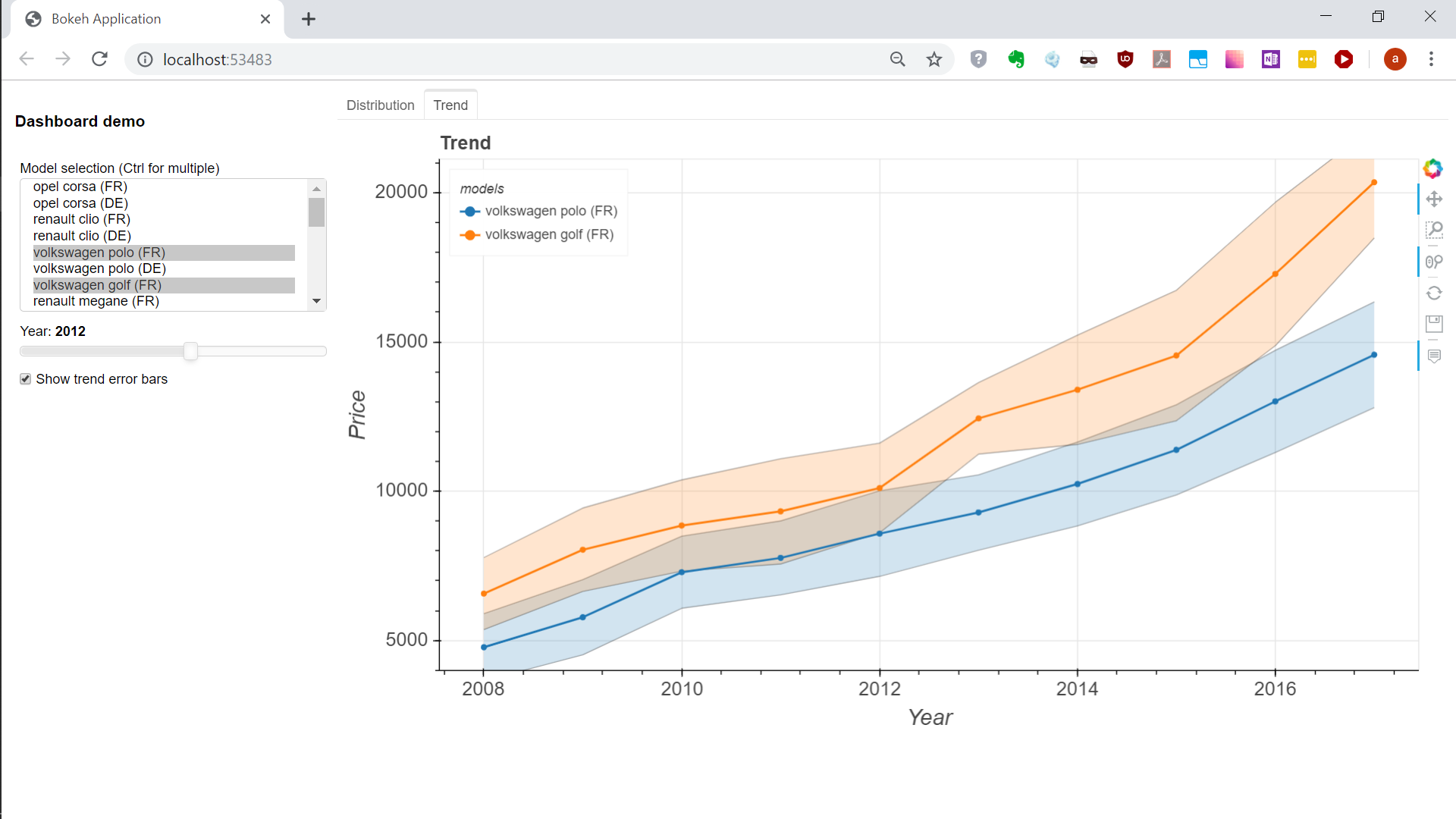
A aplicação que o analista verá não é diferente daquela do caderno

Os autores afirmam que não permitirá a execução de código de terceiros, mas o grau de proteção em um
seminário on-line recente
foi evasivo. Para compartilhar com os analistas - basta, não é necessário que essas coisas coletadas no joelho se destacem.
Por fim, vamos comparar como fazer o mesmo usando o Voila.
A versão com ipywidgets e bokeh não voou para mim, xingando javascript na saída.
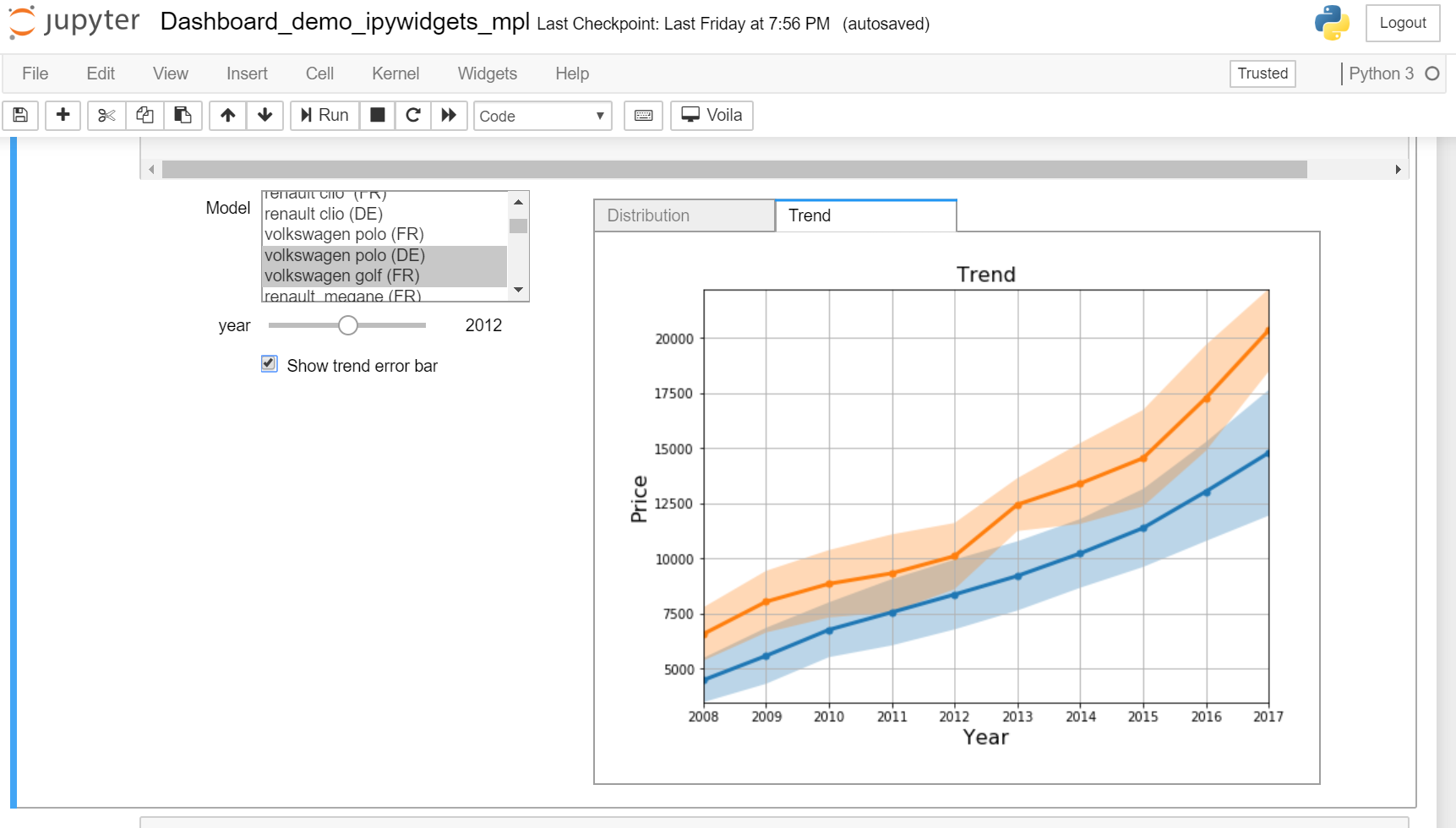
Portanto, eu vi isso em gráficos estáticos matplotlib.
Para montar a mesma interface a partir de ipywidgets com uma lista suspensa, um controle deslizante, uma caixa de seleção e duas guias exigiram algum esforço e muletas, não possuíam a mesma flexibilidade de tabela. O corpo da função principal teve que ser serrado para puxar os gráficos entre as guias, ou seja, o notebook teve que ser ajustado muito mais do que no primeiro caso.
Para iniciar o aplicativo Web com a extensão instalada para o Jupyter, basta um clique. A imagem é bem parecida. Devido à diferença de funcionalidade - o widget interativo usado não calcula a função por padrão, portanto, os gráficos aparecem somente após a primeira interação com o usuário.

Pessoalmente, de acordo com meus sentimentos - o painel ganhou claramente em termos de usabilidade. O mesmo resultado foi obtido para um número muito menor de ações e os esforços adicionais para adicioná-lo ao notebook são mínimos. Então, tudo é amigável e alegre, movendo-se para o painel!