Em quase todos os artigos ou ferramentas para otimizar a velocidade dos sites, existe um item modesto "use CDN". Em geral, uma CDN é uma rede de entrega de conteúdo. No Method Lab, costumamos responder às perguntas dos clientes sobre esse tópico, algumas das quais incluem CDNs por conta própria. O objetivo deste artigo é entender o que uma CDN pode fazer em termos de velocidade de carregamento do site, quais problemas podem surgir e em quais casos o uso da CDN é justificado.

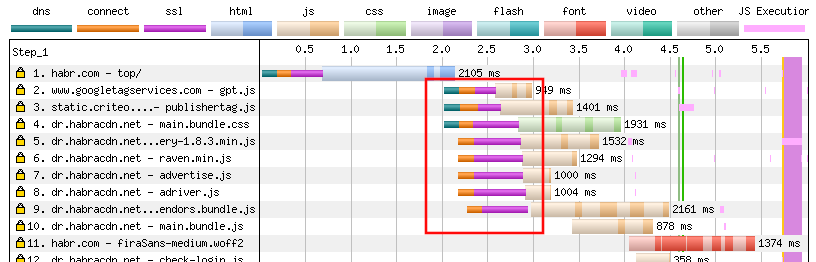
Os atrasos na imagem são causados pelo uso da CDN.
Um pouco de história
Como muitas tecnologias, as CDNs surgiram conforme necessário. Com o desenvolvimento de canais da Internet para usuários da Web, surgiram serviços de vídeo online. Naturalmente, o conteúdo de vídeo requer ordens de magnitude maior largura de banda em comparação com o conteúdo convencional do site (imagens, texto e código CSS ou JS).
Se você tentar transmitir um fluxo de vídeo em paralelo para vários clientes de um servidor, o canal da Internet do servidor provavelmente se tornará um gargalo. Como regra, vários milhares de fluxos são suficientes para obstruir um canal de servidor típico. Obviamente, pode haver outras restrições de recursos, mas agora elas não são importantes. Também é importante que a expansão do canal do servidor seja muito cara (e às vezes impossível) e até impraticável. A carga no canal durante as transmissões será cíclica.
O problema da limitação de canal de um servidor separado é perfeitamente resolvido pela CDN. Os clientes não se conectam diretamente ao servidor, mas aos nós da rede CDN. Em uma situação ideal, o servidor fornece um fluxo para a CDN e, em seguida, a rede usa seus próprios recursos para entregá-lo a muitos usuários. Do ponto de vista econômico, pagamos apenas pelos recursos realmente consumidos (pode ser largura de banda ou tráfego) e obtemos excelente escalabilidade de nosso serviço. O uso de CDNs para fornecer conteúdo pesado é totalmente justificado e lógico. Embora seja interessante notar que os maiores players nesta área (por exemplo, Netflix) criam suas CDNs em vez de usar grandes CDNs comerciais (Akamai, Cloudflare, Fastly etc.)
À medida que a web evolui, os aplicativos da web se tornam mais complexos e pesados. O problema da velocidade de download veio à tona. Os entusiastas da velocidade do site descobriram rapidamente vários problemas importantes que levaram ao carregamento lento do site. Um deles era a latência da rede (RTT - ida e volta ou tempo de ping). Atrasos afetam muitos processos ao carregar um site: estabelecer uma conexão TCP, iniciar uma sessão TLS, carregar cada recurso separadamente (imagens, arquivo JS, documento HTML, etc.)
O problema foi agravado pelo fato de que, ao usar a punção HTTP / 1.1 (antes do SPDY, QUIC e HTTP / 2, era a única opção), os navegadores abriam não mais do que 6 conexões TCP com um host. Tudo isso levou a uma conexão simples e uso ineficiente da largura de banda do canal. O problema foi parcialmente resolvido pelo compartilhamento de domínio - a criação de hosts adicionais para superar o limite no número de conexões.
Aí vem a segunda capacidade da CDN - redução de atraso (RTT) devido ao grande número de pontos e à proximidade dos nós com o usuário. A distância aqui desempenha um papel decisivo: a velocidade da luz é limitada (cerca de 200.000 km / s em fibra óptica). Isso significa que cada 1000 km de caminho adiciona 5 ms de atraso ou 10 ms ao RTT. Esse é o tempo mínimo de transmissão, pois ainda há atrasos no equipamento intermediário. Como uma CDN geralmente pode armazenar em cache objetos em seus servidores, podemos nos beneficiar com o carregamento desses objetos por meio de uma CDN. Pré-requisitos para isso: a presença de um objeto no cache, a proximidade da CDN aponta para o usuário em comparação com o servidor de aplicativos da web (servidor de origem). É importante entender que a proximidade geográfica da CDN não garante baixa latência. O roteamento entre o cliente e a CDN pode ser projetado de forma que o cliente se conecte a um host em outro país e, possivelmente, em outro continente. Aqui, as relações entre as operadoras de telecomunicações e o serviço CDN (peering, presença de interfaces, participação em IX, etc.) e a política de roteamento de tráfego da própria CDN entram em vigor. Por exemplo, ao usar dois planos iniciais (gratuitos e baratos), o Cloudflare não garante a entrega de conteúdo no site mais próximo - o host será selecionado para atingir o custo mínimo.
Muitas empresas líderes da Internet atraíram o interesse do público (desenvolvedores da web e proprietários de serviços) no assunto da velocidade de download e do desempenho do site. Entre essas empresas estão Yahoo (ferramenta Yslow), AOL (WebPageTest) e Google (serviço Page Speed Insights), que desenvolvem suas recomendações sobre aceleração de sites (principalmente, relacionadas à otimização de clientes). Mais recentemente, novas ferramentas de teste de velocidade do site são fornecidas, que também fornecem dicas sobre como aumentar a velocidade do site. Em cada um desses serviços ou plugins, há uma recomendação inalterada “Use CDN”. Como explicação do efeito da CDN, geralmente é indicada uma redução nos atrasos da rede. Infelizmente, nem todo mundo está pronto para entender como o efeito da aceleração da CDN é alcançado e como pode ser medido; portanto, a recomendação é tomada com fé e usada como postulado. De fato, nem todas as CDNs são igualmente úteis.
Usando a CDN hoje
Para avaliar a utilidade do uso de CDNs, eles precisam ser classificados. O que pode ser encontrado agora na prática (os exemplos entre parênteses certamente não são exaustivos):
- CDNs gratuitas para distribuição de bibliotecas JS (MaxCDN, Google. Yandex).
- Serviços de CDN para otimização de clientes (por exemplo, Google Fonts para fontes, Cloudinary, Cloudimage para fotos).
- CDN para estática e otimização de recursos no CMS (disponível no Bitrix, Wordpress e outros).
- CDN de uso geral (StackPath, CDNVideo, NGENIX, Megaphone).
- DNS para aceleração de sites (Cloudflare, Imperva, Airi).
A principal diferença entre esses tipos é a seguinte: qual parte do tráfego passa pela CDN. Os tipos 1 a 3 são a entrega de apenas parte do conteúdo: de uma solicitação a várias dezenas (geralmente fotos). Os tipos 4 e 5 são tráfego proxy completo através da CDN.
Na prática, isso significa o número de conexões usadas para baixar o site. Ao usar HTTP / 2, usamos uma conexão TCP com o host para processar qualquer número de solicitações. Se compartilharmos recursos no host principal (origem) e na CDN, será necessário distribuir solicitações entre vários domínios e criar várias conexões TCP. No pior caso, é o seguinte: DNS (1 RTT) + TCP (1 RTT) + TLS (2-3 RTT) = 6-7 RTT. Essa fórmula não leva em consideração atrasos nas redes móveis na ativação do canal de rádio do dispositivo (se não estava ativo) e atrasos na torre de celular.
Veja como é o carregamento em cascata do site (os atrasos são destacados para a conexão a uma CDN com RTT 150 ms):

Se a CDN cobrir todo o tráfego do site (exceto serviços de terceiros), poderemos usar uma única conexão TCP, economizando atrasos na conexão com hosts adicionais. Obviamente, isso se aplica às conexões HTTP / 2.
Outras diferenças são determinadas pela funcionalidade de uma CDN em particular - para o primeiro tipo, isso hospeda apenas um arquivo estático; para o quinto, está alterando vários tipos de conteúdo do site para otimizá-lo.
Recursos de aceleração de sites da CDN
Vamos descrever toda a gama de recursos de aceleração de sites da CDN, sem considerar a funcionalidade de tipos individuais de CDNs, e depois ver o que é implementado em cada uma delas.
1. Compactação de recursos de texto
O recurso mais básico e compreensível, no entanto, geralmente é mal implementado. A presença de compactação declara todos os CDN como seus recursos de aceleração. Mas se você olhar com mais detalhes, as falhas serão esclarecidas:
- graus baixos podem ser usados para compactação dinâmica - 5-6 (por exemplo, para gzip máximo - 9);
- na compressão estática (arquivos no cache) recursos adicionais não são usados (por exemplo, zopfi ou brotli com uma potência de 11)
- sem suporte para compactação brotli eficiente (economizando cerca de 20% em comparação com o gzip).
Se você usar o CDN, verifique estes poucos pontos: pegue o arquivo que veio do CDN, corrija seu tamanho em formato compactado e compacte-o manualmente para comparação (você pode usar algum serviço online com suporte a brotli, por exemplo,
compress.rf ).
2. Definindo cabeçalhos de armazenamento em cache do cliente
Também é um recurso simples para acelerar: coloque cabeçalhos para armazenar em cache o conteúdo pelo cliente (navegador). O cabeçalho de controle de cache mais atual, expirado, expira. Além disso, o Etag pode ser usado. O principal é que a idade máxima do controle de cache deve ser grande o suficiente (a partir de um mês ou mais); se você estiver pronto para armazenar em cache o recurso o máximo possível, poderá adicionar a opção imutável.
As CDNs podem subestimar o valor da idade máxima, forçando o usuário a recarregar a estatística com mais frequência. Qual é o motivo: com o desejo de aumentar o tráfego na rede ou aumentar a compatibilidade com sites que não sabem como liberar o cache - não está claro. Por exemplo, o tempo de armazenamento em cache padrão para os cabeçalhos do Cloudflare é de 1 hora, o que é muito pequeno para estática imutável.
3. Otimização de imagem
Como a CDN assume as funções de armazenamento em cache e upload de imagens, seria lógico otimizá-las na lateral da CDN e entregá-las aos usuários neste formulário. Vamos fazer uma reserva imediatamente, esse recurso está disponível apenas para CDN tipos 2, 3 e 5.
Você pode otimizar imagens de várias maneiras: usando formatos avançados de compactação (por exemplo, WebP), codificadores mais eficientes (MozJPEG) ou simplesmente limpando metadados desnecessários.
Em geral, existem dois tipos de otimizações: com perda de qualidade e sem perda de qualidade. As CDNs geralmente procuram usar a otimização sem perdas para evitar possíveis reclamações de clientes sobre alterações na qualidade da imagem. Em tais condições, o ganho será mínimo. Na realidade, geralmente o nível de qualidade do JPEG é significativamente mais alto do que o necessário e você pode realizar a recompressão com segurança com um indicador de qualidade mais baixo, sem comprometer a percepção dos usuários. Por outro lado, é difícil determinar universalmente o nível de qualidade e as configurações de todos os aplicativos da Web possíveis; portanto, as CDNs usam configurações mais conservadoras em comparação com aquelas que podem ser aplicadas levando em consideração o contexto (atribuição de imagem, tipo de aplicativo da Web etc.)
4. Otimização da conexão TLS
Atualmente, a maior parte do tráfego é transmitida por conexões TLS, o que significa que passamos mais tempo na negociação do TLS. Recentemente, novas tecnologias foram desenvolvidas para acelerar esse processo. Por exemplo, criptografia EC, TLS 1.3, cache e tickets de sessão (tickets de sessão), aceleração de criptografia de hardware (AES-NI), etc. Configurações corretas do TLS podem reduzir o tempo de conexão para 0-1 RTT (não incluindo DNS e TCP )
Na presença de software moderno, não é difícil implementar essas práticas em nossas próprias instalações.
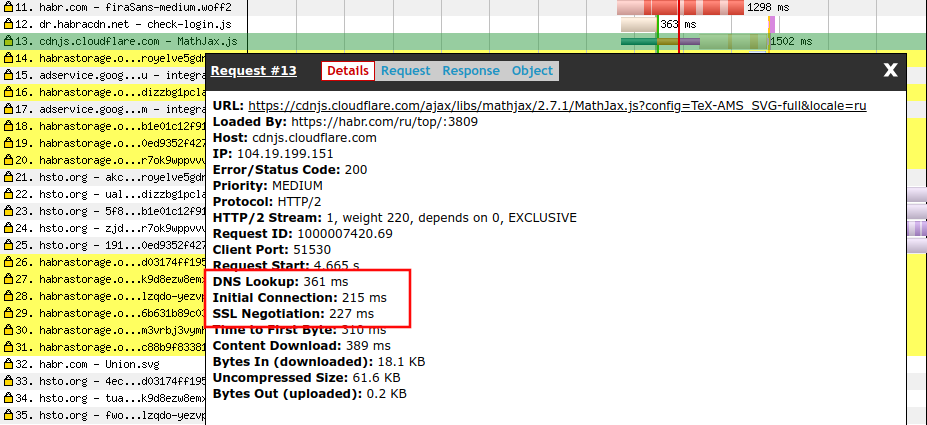
Nem todas as CDNs implementam as práticas recomendadas do TLS; isso pode ser verificado medindo o tempo da conexão TLS (por exemplo, no Webpagetest). Ideal para uma nova conexão - 1RTT, 2RTT - nível médio, 3RTT e mais - ruim.
Também deve ser observado que, mesmo ao usar o TLS no nível da CDN, o servidor com nosso aplicativo da web também deve lidar com o TLS, mas do lado da CDN, porque o tráfego entre o servidor e a CDN passa na rede pública. Na pior das hipóteses, temos atrasos duplos na conexão TLS (a primeira no host da CDN, a segunda entre ela e o nosso servidor).
Para alguns aplicativos, você deve prestar atenção aos problemas de segurança: geralmente o tráfego é descriptografado nos nós da CDN e esta é uma oportunidade potencial para interceptar o tráfego. A opção de trabalhar sem divulgar o tráfego geralmente é oferecida nos planos tarifários de ponta por uma taxa.
5. Reduzindo atrasos na conexão
A principal vantagem da CDN sobre a qual todos estão falando: baixa latência (menos distância) entre o host da CDN e o usuário. Isso é alcançado através da criação de uma arquitetura de rede distribuída geograficamente, na qual os hosts estão localizados nos pontos de concentração do usuário (cidades, pontos de troca de tráfego etc.)
Na prática, prioridades para redes diferentes podem estar localizadas em regiões específicas. Por exemplo, as CDNs russas terão mais pontos de presença na Rússia. A American desenvolverá principalmente uma rede nos Estados Unidos. Por exemplo, um dos maiores CDN Cloudflare possui apenas 2 pontos na Rússia - Moscou e São Petersburgo. Ou seja, na medida do possível, podemos economizar cerca de 10 ms de atraso em comparação com a acomodação direta em Moscou.
A maioria das CDNs ocidentais não tem nenhum ponto na Rússia. Ao se conectar a eles, você só pode aumentar os atrasos para o seu público russo.
6. Otimização de conteúdo (minificação, mudanças estruturais)
O item mais complexo e tecnológico. Alterar o conteúdo na entrega pode ser muito arriscado. Mesmo se considerarmos a minificação: reduzir o código fonte (devido a espaços extras, construções sem importância, etc.) pode afetar seu desempenho. Se falarmos sobre mudanças mais sérias - mover o código JS para o final do HTML, mesclar arquivos e similares - o risco de interromper a funcionalidade do site é ainda maior.
Portanto, apenas algumas CDNs do tipo 5 fazem isso. Obviamente, não funcionará para automatizar todas as alterações necessárias para acelerar - é necessária análise e otimização manuais. Por exemplo, a remoção de código não utilizado ou duplicado refere-se especificamente a tarefas manuais.
Como regra, todas essas otimizações são controladas por configurações e as mais perigosas são desativadas por padrão.
Suporte de aceleração por tipo de CDN
Então, vamos ver quais das opções de aceleração em potencial que vários tipos de CDNs fornecem.
Por conveniência, repetimos a classificação.
- CDNs gratuitas para distribuição de bibliotecas JS (MaxCDN, Google. Yandex).
- Serviços de CDN para otimização de clientes (por exemplo, Google Fonts para fontes, Cloudinary, Cloudimage para fotos).
- CDN para estática e otimização de recursos no CMS (disponível no Bitrix, Wordpress e outros).
- CDN de uso geral (StackPath, CDNVideo, NGENIX, Megaphone).
- DNS para aceleração de sites (Cloudflare, Imperva, Airi).
Agora compare os recursos e tipos de CDN.
Nesta tabela, "+" é usado para indicar suporte total, "-" indica falta, "+ -" indica suporte parcial. Obviamente, os desvios desta tabela são possíveis na realidade (por exemplo, algumas CDN de uso geral introduzirão recursos para otimizar imagens), mas são úteis para uma ideia geral.
Sumário
Espero que, depois de ler este artigo, você tenha uma imagem mais clara da recomendação “use CDN” para acelerar os sites.
Como em qualquer negócio, não se pode acreditar nas promessas de marketing de nenhum serviço. O efeito deve ser medido e verificado em condições reais. Se você já usa algum tipo de CDN, verifique sua eficácia de acordo com os critérios descritos no artigo.
Talvez o uso da CDN esteja diminuindo a velocidade de carregamento do seu site agora.
Como recomendação geral, você pode se concentrar no seguinte: estude seu público, determine seu escopo geográfico. Se o seu público principal estiver concentrado em um raio de 1 a 2 mil quilômetros, você não precisará da CDN para o objetivo principal - reduzir atrasos. Em vez disso, você pode colocar seu servidor mais próximo dos usuários e configurá-lo adequadamente, obtendo a maioria das otimizações descritas no artigo (gratuitas e permanentes).
Se seu público estiver realmente distribuído geograficamente (raio de mais de 3.000 quilômetros), usar uma CDN de qualidade será realmente útil. No entanto, você precisa entender com antecedência o que exatamente a sua CDN pode acelerar (consulte a tabela de recursos e sua descrição). Ao mesmo tempo, a aceleração do site continua sendo uma tarefa complexa que não pode ser resolvida conectando uma CDN. Além das otimizações indicadas, as ferramentas de aceleração mais eficazes permanecem no CDN: otimização de parte do servidor, alterações avançadas na parte do cliente (exclusão de código não utilizado, otimização do processo de renderização, trabalho com conteúdo, fontes, adaptabilidade etc.)