
Um guia sobre como usar o Subject RxJS e o BehaviourSubject RxJS para se comunicar entre componentes Angular.Neste artigo, usarei o RxJS para mostrar como os componentes interagem quando não se conhecem ou não têm um relacionamento pai / filho em comum.
Conteúdo:
- O problema
- Método 1: Transporte de Eventos
- Método 2: observador de serviço
- Aplicação
O problema
Em muitas estruturas, incluindo Angular, o problema de interação do componente sempre surge quando dividimos o aplicativo em muitos pequenos componentes da interface do usuário e vinculamos ao elemento pai do elemento pai para ouvir eventos.
Em Angular, usamos Output () e Input (). Em casos padrão, isso é suficiente, mas quando você precisa associar dados recebidos e eventos de saída ao componente pai, gerenciar tudo isso se torna um pesadelo.
Você precisa adicionar várias entradas () e saídas () a vários níveis do componente - isso exige muito esforço, é arriscado e nem sempre funciona.
Uma solução é usar um gerenciador de estado como Redux, NGRX ou NGXS para ajudar na comunicação de componentes não relacionados.
Neste artigo, apresentarei duas maneiras adicionais de resolver esse problema que não exigem o uso de bibliotecas adicionais.
- Transporte de evento usando o Assunto.
- Observador de serviço usando assunto de comportamento.
Para demonstrar essas soluções, criarei
um exemplo no qual um usuário pode clicar em um item da lista de artigos e exibir os detalhes em outro componente.
Método 1: Transporte de Eventos
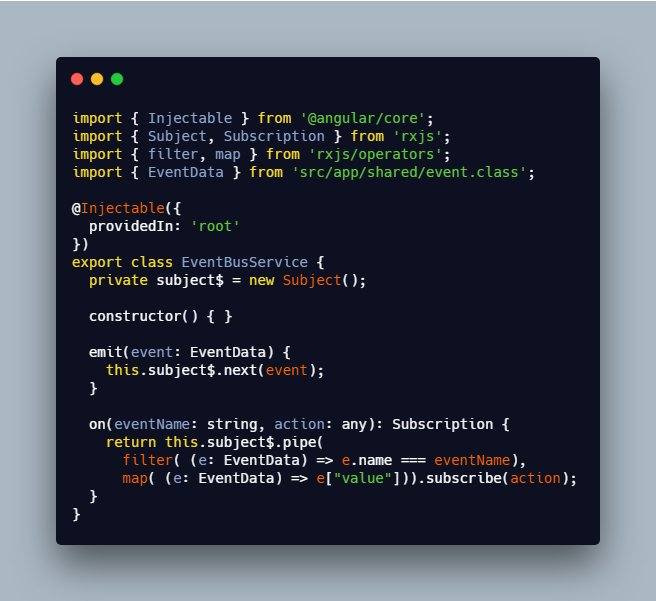
O conceito é muito simples. Você cria um serviço cujos eventos estarão disponíveis em qualquer lugar.
O serviço distribui eventos, e os assinantes podem executar uma função de retorno de chamada quando um evento ocorre. Neste artigo, vou criar um Transporte de Eventos usando um Assunto RsJS.

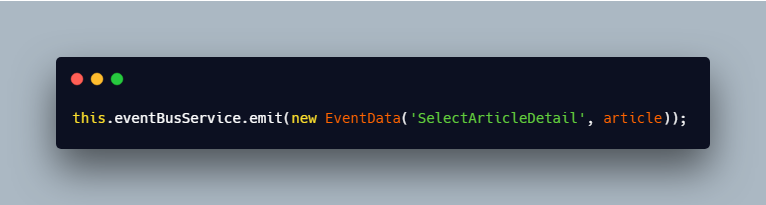
Cada vez que um usuário clica em um item da lista de artigos, ele gera um evento e o transmite usando o Transporte de Eventos.

Esse código significa que despachamos o evento SelectArticleDetail junto com as informações do artigo.

O ouvinte ouvirá SelectArticleDetail e fará um retorno de chamada, transferir os dados do artigo para uma variável local e exibi-los na interface do usuário.
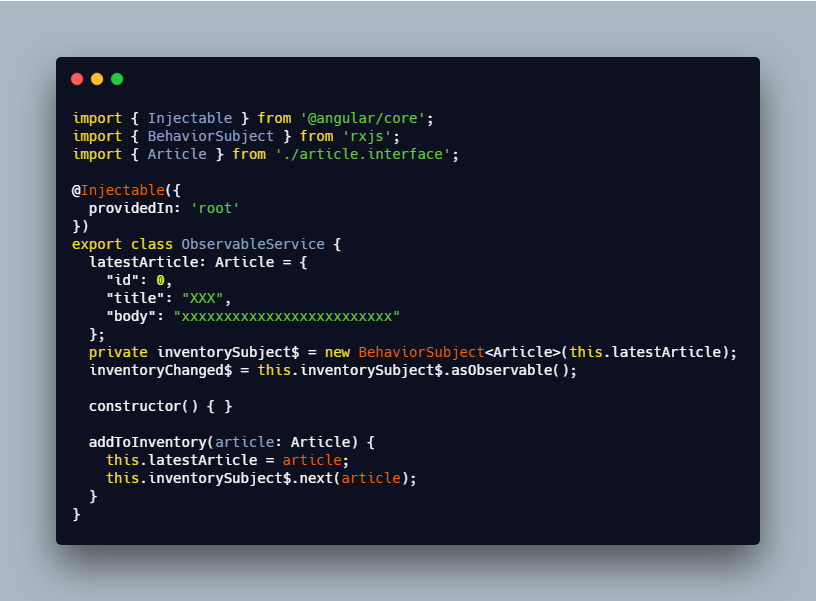
Método 2: observador de serviço
A idéia é simplesmente criar uma maneira de transferir dados de dentro. Ou seja, cada vez que um valor muda, o observador descobre isso e executa a função de um retorno de chamada.

Cada vez que um usuário clica em um item da lista, ele adiciona um artigo ao repositório.

Agora, no componente da peça, assinaremos a atualização do repositório para obter um novo valor.
Aplicação
Eu apliquei essas abordagens em muitos projetos. Aqui estão alguns exemplos em que isso é muito apropriado:
- Transporte de eventos: quero usar a mesma janela modal para mostrar ao usuário informações sobre o estado do aplicativo toda vez que ele clicar no botão
- Transporte de eventos: se você estiver usando um repositório mono com várias estruturas, é conveniente usar essa abordagem para trocar eventos entre estruturas ou para distribuir um evento de Angular para JavaScript nativo
- Transporte de eventos e Observador de serviço para componentes aninhados: é difícil usar Input () e Output () para conectar dados de entrada / saída e eventos de UI do componente D ao componente de UI B, com o componente de UI B, com o componente de UI C e o componente pai A ao interagir com a API
Se você tiver mais exemplos, ficarei feliz em saber sobre eles. Aprender com os outros é uma ótima maneira de melhorar.
Resumir
Este artigo trata de duas maneiras de interagir entre dois ou mais componentes não relacionados.
Usamos o Service Observer para assinar dados para casos simples e usamos o Event Transport para enviar eventos diferentes para diferentes ouvintes.
Espero que o artigo tenha sido útil! Siga-me no
Medium e no
Twitter . Sinta-se livre para comentar e fazer perguntas. Ficarei feliz em ajudar!