Aqui está a tradução de um artigo do blog de Carlos Caballero no Medium.com. O autor nos falará sobre os recursos que apareceram na versão ES10 de 2019. ES10
ES10 é a versão
mais recente do
ECMAScript para 2019. Ele não contém tantas inovações quanto a versão
ES6 lançada em 2015, mas incluiu vários recursos úteis.
Neste artigo, os recursos introduzidos no ES10 são descritos como exemplos simples de código. Você pode entendê-los rapidamente sem uma explicação detalhada. Obviamente, isso exigirá conhecimento básico de JavaScript.
Os novos recursos de JavaScript no ES2019 são:
Array#{flat,flatMap}Object.fromEntriesString#{trimStart,trimEnd}Symbol#descriptiontry { } catch {} // ligação opcional try { } catch {} //- JSON ⊂ ECMAScript
JSON.stringify bem formadoArray#sort constante Array#sort- Função atualizada # toString
BigInt - Tipo Simples (Etapa 3)- importação dinâmica (estágio 3)
global This padronizado global This objeto (estágio 3).
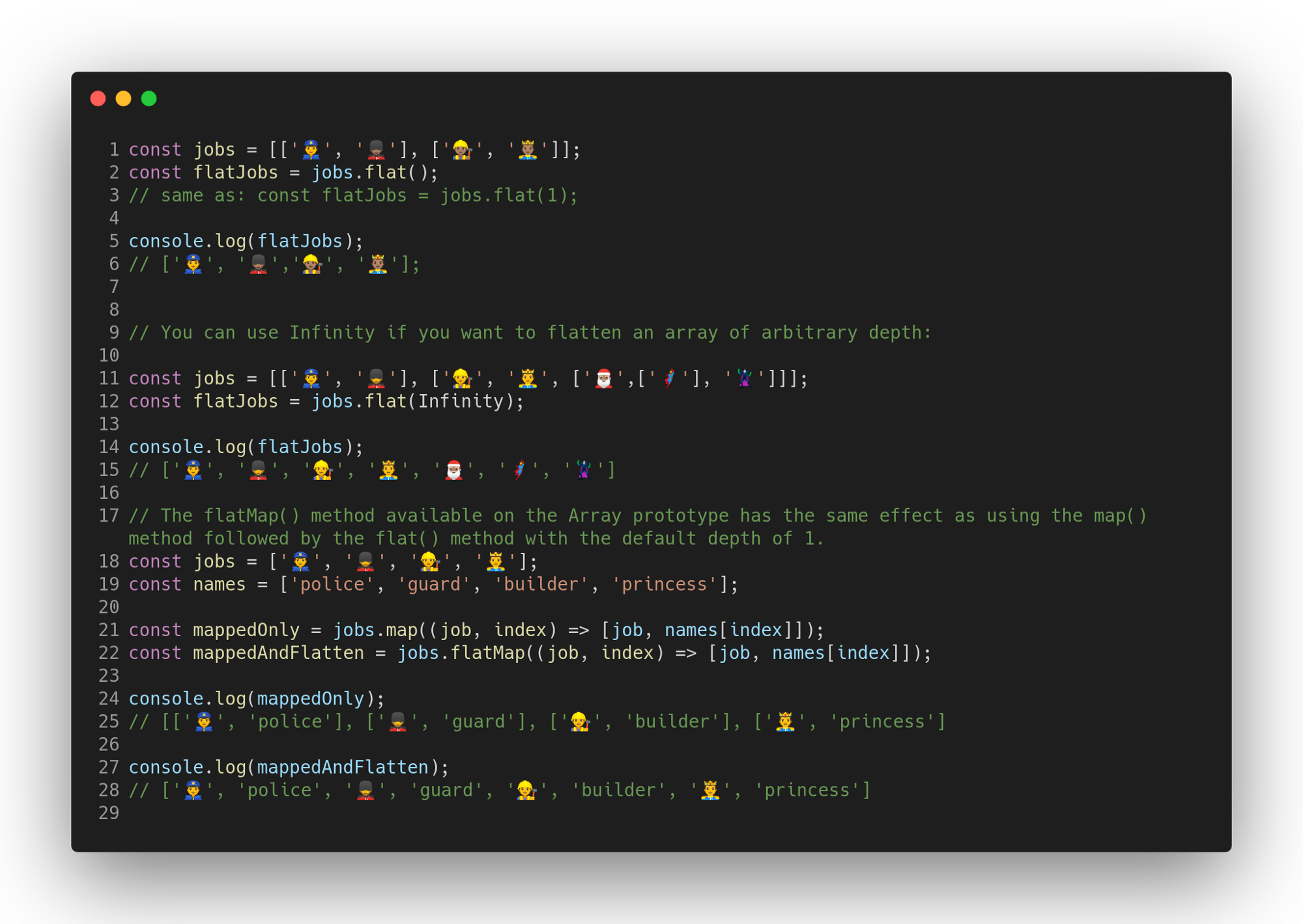
Array.flat () e Array.flatMap ()
Existem dois novos métodos de
Array :
- O método
Array.flat() retorna uma nova matriz na qual todos os elementos das sub-matrizes aninhadas foram recursivamente elevados para o nível de profundidade especificado. - O método
Array.flatMap() primeiro aplica uma função a cada elemento e, em seguida, converte o resultado em uma estrutura plana e o coloca em uma nova matriz. Isso é idêntico à função map() , seguida pelo uso da função flat() com um parâmetro de profundidade 1, mas flatMap() é mais frequentemente mais eficiente, pois combina as duas abordagens em um método.

Object.fromEntries ()
Converte uma lista de códigos e pares de valores em um objeto.

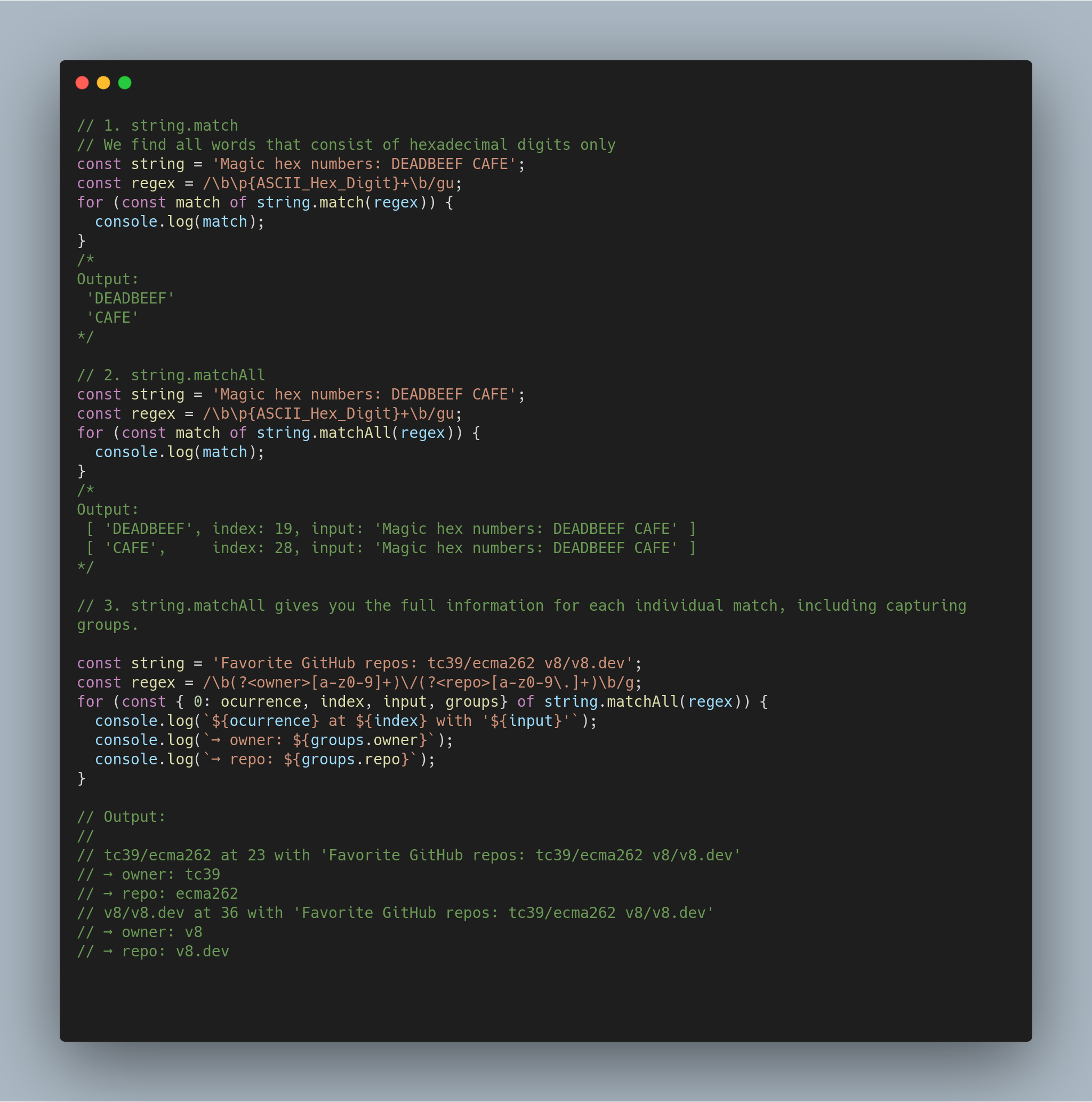
String.prototype.matchAll
Ao corresponder uma sequência a uma expressão regular, o método
matchAll() retorna um iterador sobre todos os resultados, incluindo grupos de captura.

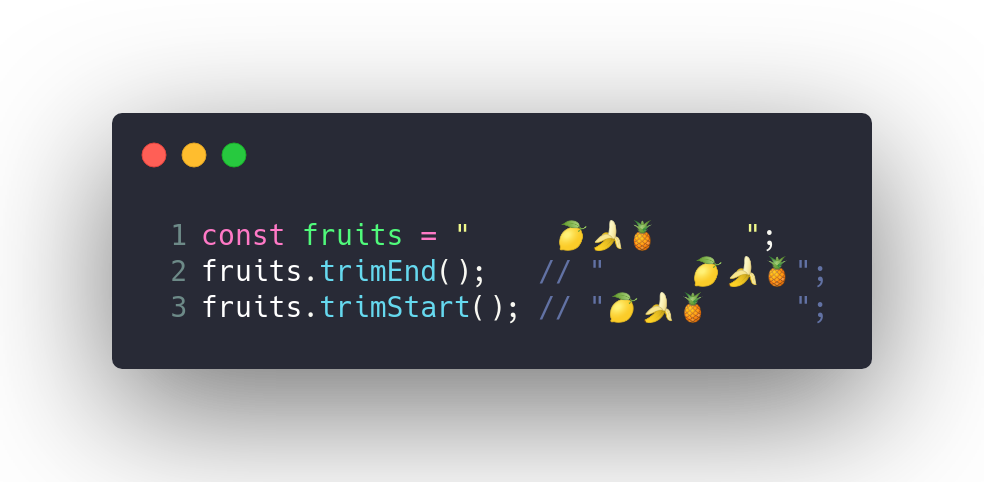
String.trimStart () e String.trimEnd ()
Existem dois novos métodos
String para remover espaços de uma string:
- O método
trimStart() remove o espaço no início de uma linha. - O método
trimEnd() remove o espaço no final de uma linha.

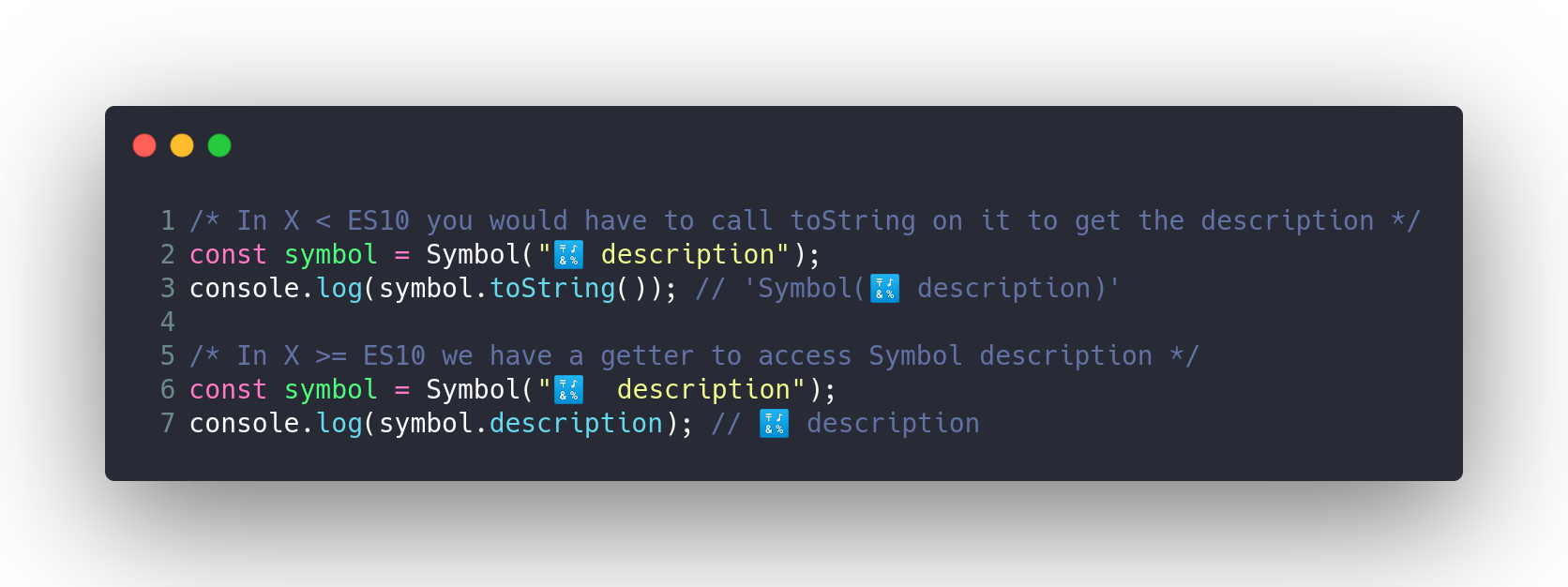
Symbol.Description
Adicionada uma nova opção para obter a descrição do
Symbol . Agora, ao criar o
Symbol , você pode adicionar uma linha como uma descrição - o ES10 tem acesso a esse indicador.

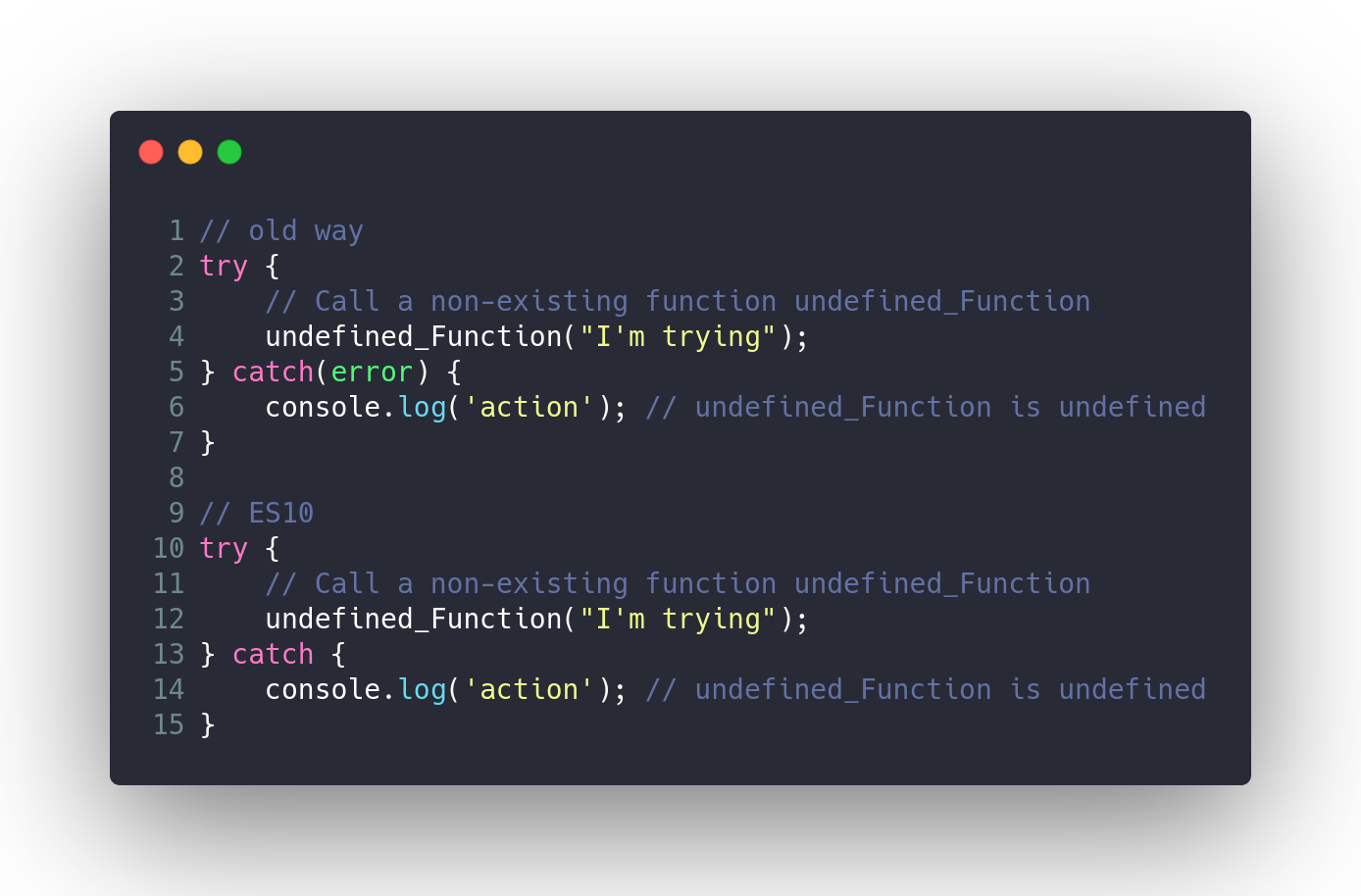
Ligação opcional de try/catch
Anteriormente, a expressão
try/catch construção
try/catch precisava de uma variável. Hoje, os desenvolvedores podem usar o
try/catch sem criar ligações desnecessárias.

JSON ⊂ ECMAScript
Os caracteres para o separador de linha sem escape
U+2028 e o separador de parágrafo
U+2029 não estavam presentes nas versões anteriores do ECMAScript.
- U + 2028 - separador de parágrafos.
- U + 2029 - separador de linhas.

JSON.stringify () bem formado
JSON.stringify() pode retornar caracteres entre
U+D800 e
U+DFFF como valores para os quais não há um caractere UTF-8 equivalente. No entanto, o formato JSON requer codificação UTF-8. Foi proposta uma solução para apresentar pontos de código substitutos não emparelhados como sequências JSON protegidas em vez de deixá-los como unidades de código UTF-16 únicas.

Matriz estável.prototype.sort ()
Na implementação anterior do mecanismo V8, um algoritmo de classificação rápida instável foi usado para matrizes contendo mais de 10 elementos.
O algoritmo de
classificação estável é um algoritmo de classificação no qual dois objetos com as mesmas chaves permanecem na mesma ordem em que estavam antes da classificação.

Function.toString () atualizado
O
toString() retorna uma representação em cadeia do código-fonte da função. No ES6, ao chamar
toString() para uma função, ele poderia retornar um resultado diferente dependendo da implementação específica do mecanismo ECMAScript. Se possível, o código-fonte foi retornado, caso contrário, um esboço padronizado.

BigInt - números inteiros de comprimento arbitrário
BigInt é o 7º tipo primitivo, um número inteiro de comprimento arbitrário. Variáveis desse tipo podem consistir em 253 caracteres numéricos; elas não estão limitadas a um valor numérico
9007199254740992 .

Importação dinâmica
Dynamic
import() retorna uma promessa para o objeto de espaço para nome do módulo solicitado. Portanto, a importação agora pode ser atribuída a uma variável usando
async/await .

Objeto global padronizado
O objeto
globalThis não
globalThis padronizado até o advento do ES10. No código do aplicativo finalizado, ele precisou ser trazido para o padrão para várias plataformas por conta própria, escrevendo algo complicado, por exemplo:

Conclusão
JavaScript é uma linguagem viva, muito favorável à programação na web. Temos assistido a seu desenvolvimento dinâmico desde o advento do ES6 em 2015. Neste artigo, destacamos os recursos que apareceram na versão 2019 do ES10. Também foram introduzidos alguns recursos que ganharão estabilidade no ES11 (2020), pois estão em três estágios de implementação e provavelmente serão padronizados para a próxima versão.
Muitos desses recursos podem não ser necessários para criar seu aplicativo da web. No entanto, todos eles tornam possível fazer sem truques engenhosos ou escrever muito código onde antes era necessário.