Quatro em cada cinco candidatos a emprego no controle de qualidade desejam aprender a trabalhar com autotestes. Nem todas as empresas podem atender a esses desejos dos testadores manuais durante o horário de trabalho. Wrike conduziu uma escola de automação para funcionários e realizou esse desejo para muitos. Eu participei desta escola precisamente como estudante de QA.
Aprendi a trabalhar com o Selenium e agora apoio independentemente um certo número de autotestes sem quase nenhuma ajuda externa. E, com base nos resultados de nossa experiência conjunta e em minhas conclusões pessoais, tentarei derivar a fórmula da escola de automação mais ideal possível.
Experiência em organização escolar Wrike
Quando a necessidade de uma escola de automação ficou clara, sua organização recaiu sobre Stas Davydov, líder técnico de automação. Quem mais além de ele pode explicar por que eles criaram essa iniciativa, alcançaram resultados e não se arrependem do tempo gasto? Damos a ele a palavra:
- Em 2016, escrevemos uma nova estrutura para autotestes e fizemos com que os testes se tornassem fáceis de escrever: etapas normais apareceram, a estrutura ficou muito mais compreensível. Tínhamos uma ideia: precisávamos atrair todos que queriam escrever novos testes, mas, para facilitar a compreensão, criamos uma série de palestras. Coletivamente, elaboramos um plano para cada um dos futuros palestrantes pegar um e preparar um relatório sobre ele.
- Quais foram as dificuldades dos alunos?- Basicamente, é claro, arquitetura. Havia muitas perguntas sobre a estrutura de nossos testes. No feedback, escrevemos muito sobre esse tópico e tivemos que realizar palestras adicionais para explicar com mais detalhes.
- A escola valeu a pena?Sim, definitivamente. Graças a ela, muitas pessoas se envolveram em escrever testes e, em média, em um hospital, todos começaram a entender melhor o que são autotestes, como são escritos e como são executados. O ônus da automação também diminuiu: agora recebemos várias vezes menos solicitações de ajuda na análise de testes, desde que testadores e desenvolvedores começaram a lidar com isso sozinhos em quase todas as situações. Bem, existem algumas vantagens internas para o departamento: elas ganharam experiência em apresentações e palestras, devido às quais algumas montadoras já conseguiram fazer apresentações em conferências, e também receberam um poderoso conjunto de vídeos e apresentações para os iniciantes.
Por mim mesmo, acrescentarei que a comunicação entre nossos departamentos foi simplificada para um nível ridiculamente fácil. Por exemplo, agora praticamente não preciso pensar em quais casos e com que nível de atomicidade dar para automação. Como resultado, os cuidados com a cobertura de testes, que estão em constante crescimento, são provenientes de todas as partes interessadas. Ninguém exige o impossível dos outros.
Em geral, o impacto no trabalho em equipe é exclusivamente positivo. Talvez os colegas que estão lendo este artigo também estejam pensando em fazer algo assim? O conselho será simples: vale a pena se os autotestes são sua prioridade. Em seguida, falaremos sobre uma questão mais complexa: como organizar tudo da maneira mais correta possível, para que os custos de todas as partes sejam mínimos e o escape seja máximo.
Dicas de organização
A escola foi útil, mas, como Stas admitiu, havia algumas dificuldades, por causa das quais era necessário organizar palestras adicionais. E foi exatamente como um estudante recente que estudou a comparação entre si e a ignorância e agora, e formulei os seguintes passos para criar, na minha opinião, a maneira ideal de ensinar aos testadores como lidar com os autotestes.
Etapa 0. Crie um dicionário
Obviamente, essa etapa é necessária não apenas para o controle de qualidade. No entanto, quero dizer explicitamente: a base de código de automação deve ser armazenada de forma legível. As linguagens de programação são, no mínimo,
linguagens e, a partir disso, você pode iniciar o mergulho.

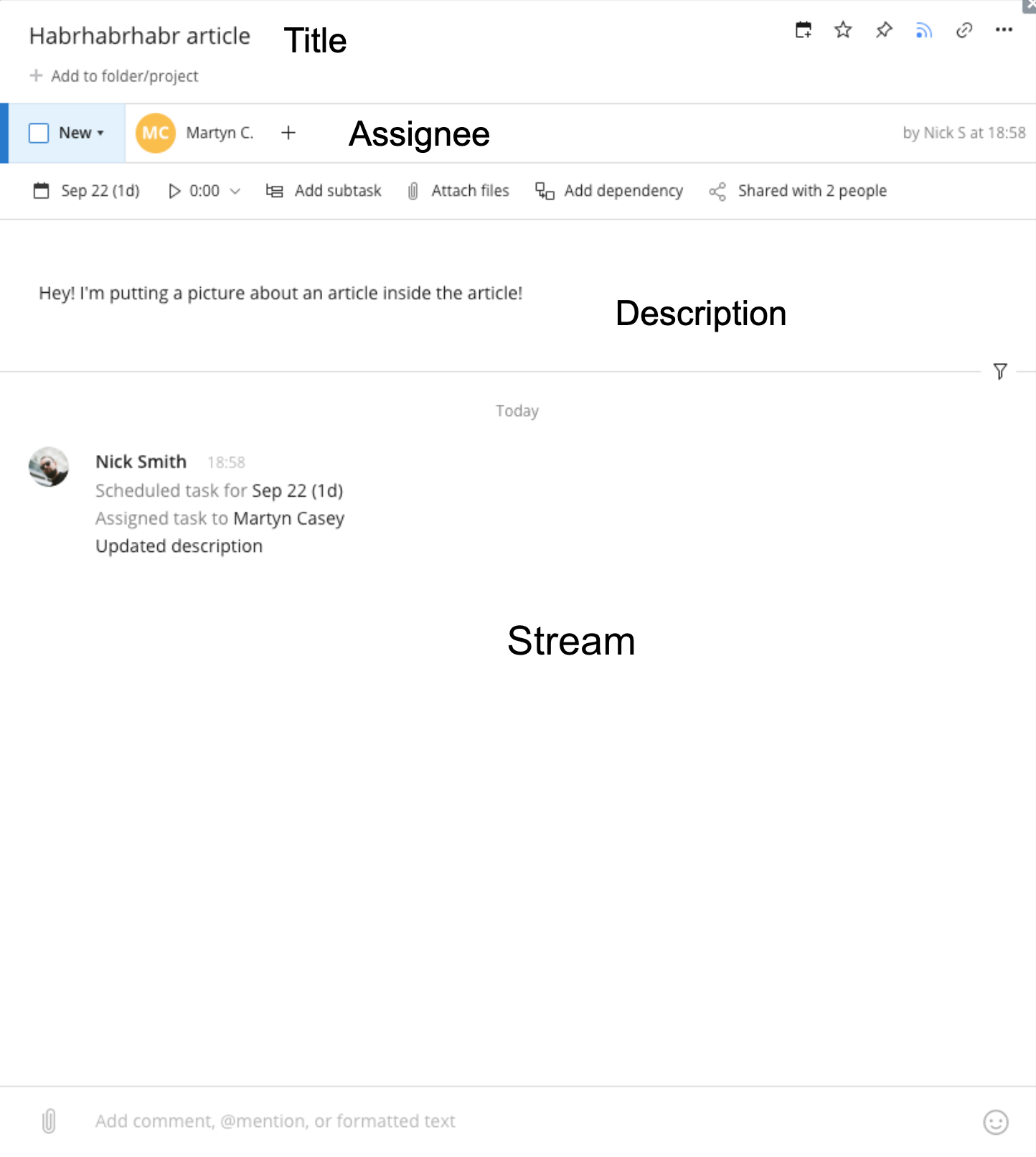
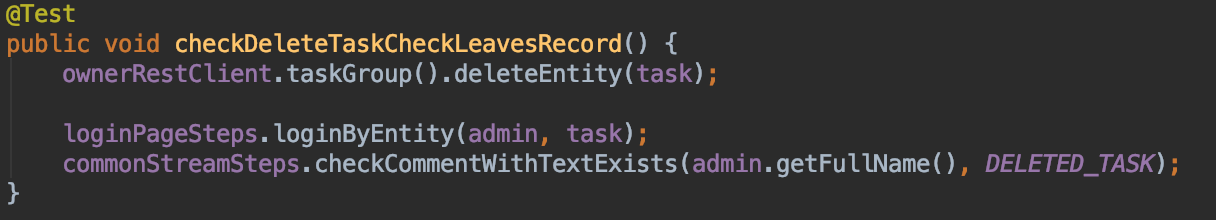
Aqui está uma captura de tela do taskview com os nomes dos elementos. Imagine que você está executando a tarefa como uma caixa preta e nunca viu o selênio em sua vida. O que esse código faz?

(Spoiler - através do resto, a tarefa é excluída em nome do administrador e, em seguida, vemos que há um registro sobre isso no fluxo.)
Somente essa etapa permite aproximar os idiomas QAA e QAA. É mais fácil para a automação explicar o resultado de uma corrida; os testadores manuais precisam gastar menos na compilação de casos: eles podem ser menos detalhados. No entanto, eles se entendem. Conseguimos uma vitória antes mesmo do início do treinamento.
Etapa 1. Repita as frases
Continuamos o paralelo com a língua. Quando aprendemos a falar na infância, não partimos da etimologia e da semântica. Repetimos "mãe", "compre um brinquedo", mas não entramos imediatamente nas raízes pré-indo-européias dessas palavras. Então aqui: não faz sentido mergulhar nas profundezas das características técnicas dos autotestes, sem tentar escrever algo funcionando.
Parece um pouco contra-intuitivo, mas funciona.
Na primeira lição, vale a pena dar uma base sobre como escrever autotestes diretamente. Ajudamos a configurar o ambiente de desenvolvimento (no meu caso, Intellij IDEA), a explicar as regras mínimas de linguagem necessárias para escrever outro método em uma classe existente usando as etapas disponíveis. Escrevemos um ou dois testes com eles e damos lição de casa, que eu projetaria da seguinte maneira: um ramo designado pelo mestre, mas vários testes foram excluídos nele. Apenas suas descrições permaneceram. Pedimos aos testadores que restaurem esses testes (não através do show diff, é claro).
De acordo com os resultados, quem ouviu e fez tudo será capaz de:
- Aprenda a trabalhar com a interface do ambiente de desenvolvimento: criando branches, hotkeys, commit e push;
- dominar o básico da estrutura do idioma e das classes: onde injetar e onde importar, por que as anotações são necessárias e o que há para os símbolos em geral, exceto as etapas;
- entender a diferença entre ação, expectativa e verificação, onde usar o quê;
- observe a diferença entre autotestes e verificações manuais: nos autotestes, você pode puxar um ou outro manipulador em vez de executar ações através da interface. Por exemplo, envie um comentário diretamente para o back-end em vez de abrir a vista de tarefas, realçando as entradas, digitando e pressionando o botão Enviar;
- formule as perguntas que serão respondidas na próxima etapa.
O último ponto é muito importante. Essas respostas podem ser facilmente fornecidas com antecedência, mas esse é um importante princípio de ensino: respostas sem perguntas formuladas não são lembradas e não se aplicam quando, finalmente, são necessárias.
Seria ideal se, naquele momento, o automador da equipe de controle de qualidade dependesse dele uma tarefa para escrever alguns testes em uma batalha e permitisse que ele se comprometesse com seu segmento.
O que você não deve dar:
- conhecimento mais aprofundado da funcionalidade do ambiente de desenvolvimento e da própria linguagem de programação, que será necessária apenas ao trabalhar independentemente com ramificações. Não me lembro, vou ter que explicar duas ou três vezes e valorizamos o tempo da automação, certo? Exemplos: resolução de conflitos, adicionando arquivos ao git, criando classes do zero, trabalhando com dependências;
- tudo relacionado ao xpath. Sério. Você precisa falar sobre ele separadamente, uma vez e com muita concentração.
Etapa 2. Examinamos a gramática
Vamos relembrar a captura de tela com a vista de tarefa da etapa número 0. Temos uma etapa chamada checkCommentWithTextExists. Nosso testador já entende o que esta etapa faz e você pode olhar dentro da etapa e decompor um pouco.
E por dentro temos o seguinte:
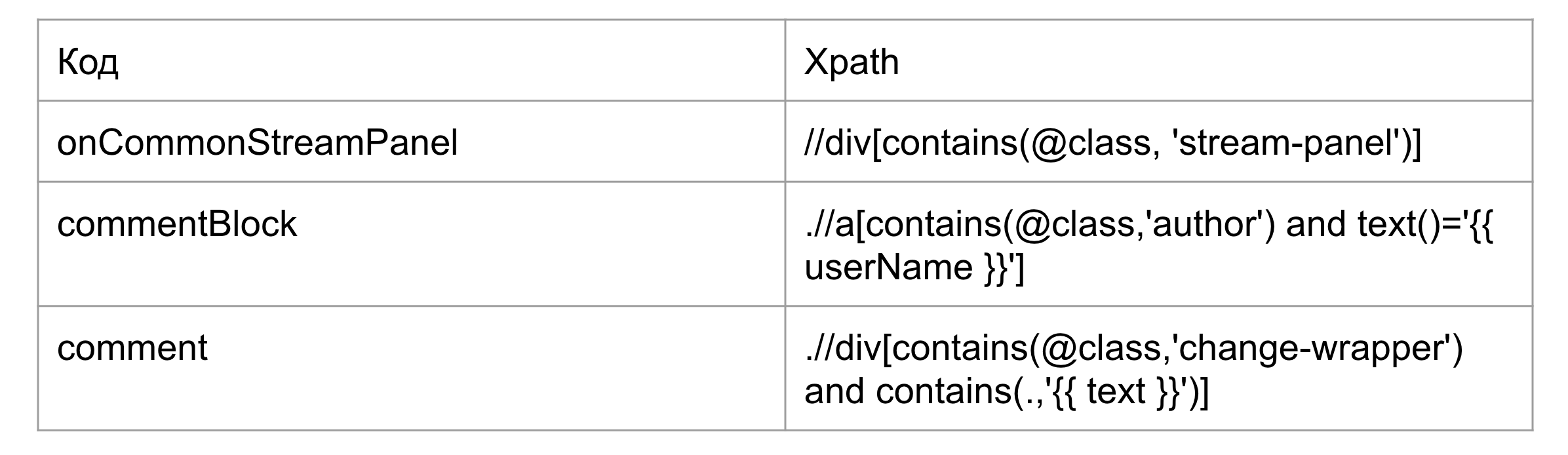
onCommentBlock(userName).comment(expectedText).should(displayed());
Onde onCommentBlock está
onCommonStreamPanel().commentBlock(userName);
Agora aprendemos a dizer não "comprar um brinquedo", mas "comprar um brinquedo na loja Detsky Mir, de pé em um armário azul na terceira prateleira de cima". É necessário explicar que estamos apontando para o elemento sequencialmente a partir de elementos maiores (fluxo -> bloco com comentários de uma determinada pessoa -> a parte deste bloco onde fica o texto fornecido).
Não, ainda não é hora de falar sobre o xpath. Apenas para mencionar brevemente que todas essas instruções são descritas por eles e a herança passa por elas. Mas você precisa falar sobre todos esses testadores e veyters, eles se relacionam com esta etapa e são necessários para entender o que está acontecendo. Mas não sobrecarregue: seu aluno poderá estudar exercícios mais complexos posteriormente. Provavelmente, deve esperar, até, exibido (); existir (); não ();.
A lição de casa é óbvia: um ramo no qual o conteúdo de várias etapas é excluído, necessário para um certo número de testes. Deixe os testadores restaurá-los e tornar a corrida verde novamente.
Além disso, se a equipe do testador tiver não apenas novos recursos, mas também algumas correções de bugs, você pode pedir que ele escreva testes para esses bugs imediatamente e os renuncie. Provavelmente, todos os elementos já foram descritos; apenas algumas ou três etapas podem ser perdidas. Este será o treino perfeito.
Etapa 3. Imersão total
O mais completo possível para um testador que continuará cumprindo suas responsabilidades diretas. Finalmente, você precisa falar sobre o xpath.
Primeiro, deixamos claro que tudo isso no comentário e comentário são descritos por eles.

Total:
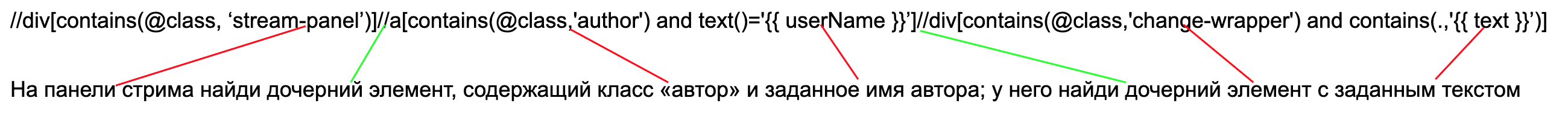
"//div[contains(@class, 'stream-panel')]//a[contains(@class,'author') and text()='{{ userName }}']//div[contains(@class,'change-wrapper') and contains(.,'{{ text }}')]"
A ordem da história é muito importante. Primeiro, pegamos qualquer xpath existente e mostramos como, na guia elementos, existe um e apenas um elemento. Em seguida, falamos sobre a estrutura: quando você precisa usar o WebElement e quando você precisa criar um arquivo separado para um novo elemento. Isso ajudará a entender melhor a herança.
Você precisa dizer explicitamente que um único elemento é todo o taskview, contém um elemento filho - todo o fluxo que contém o elemento filho - um comentário separado etc. Elementos filho - dentro do pai na página e na estrutura da estrutura de autoteste.
Nesse ponto, o público já deve ter um sólido entendimento de como eles são herdados e o que pode ser inserido após o ponto no onCommentBlock. Neste ponto, explicamos todos os operadores: /, //,., [] E assim por diante. No carregamento, provamos conhecimento sobre o uso de
@class e outras coisas necessárias.

Os alunos devem entender como traduzir xpath dessa maneira. Para consertar - certo, lição de casa. Excluímos as descrições dos elementos, deixando-os restaurar o trabalho dos testes.
Por que exatamente dessa maneira?
Não devemos sobrecarregar uma pessoa com conhecimento complicado, mas devemos explicar tudo de uma vez, e esse é um dilema difícil. Dessa maneira, permitiremos que os ouvintes façam perguntas e não entendam algo e respondam no momento seguinte. Se falarmos sobre toda a arquitetura, quando o tópico das etapas ou xpath for analisado, as partes mais importantes já serão esquecidas devido à sua incompreensibilidade.
No entanto, um de vocês provavelmente poderá compartilhar experiências sobre como otimizar ainda mais o processo. Tenho o prazer de ler essas sugestões nos comentários!