Vue.js é uma biblioteca JavaScript para criar interfaces da web. Combinando com algumas outras ferramentas Também se torna uma "estrutura". Agora, em nosso último blog, você já sabe que o Vue.js é uma das principais estruturas JavaScript e substitui Angular e React em muitos casos. Isso traz no tópico deste blog 'Vue.js é bom, mas é melhor que Angular ou React?
Caso você nunca tenha ouvido ou usado o Vue.js antes, provavelmente está pensando: Vamos lá! ainda outra estrutura JavaScript! Nós entendemos. No entanto, o Vue.js não é novo no domínio de desenvolvimento de software personalizado. Foi lançado em 2013 e agora possui 130549 estrelas no Github e baixado várias vezes este ano.
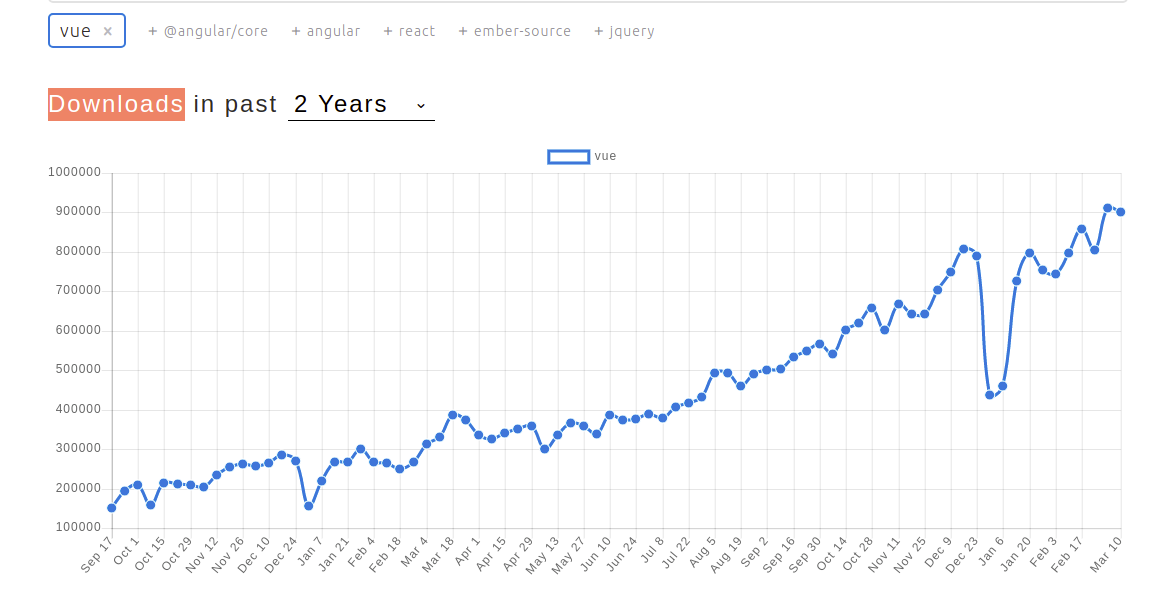
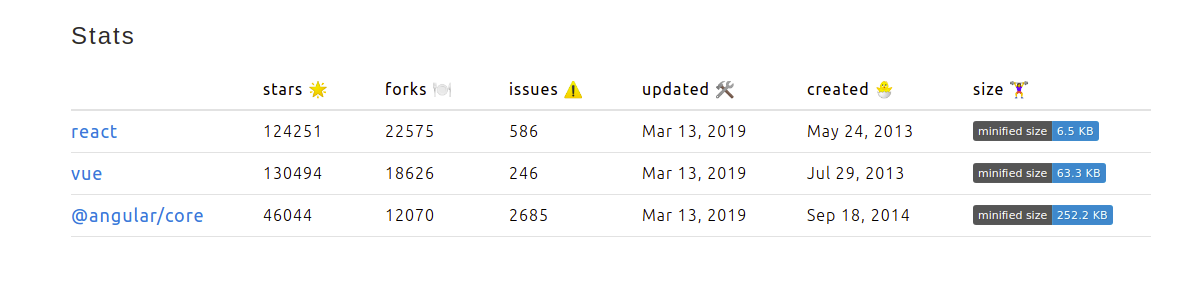
Aqui, dê uma olhada nas imagens -


Portanto, nem o Vue.js é novo nem menos popular de outros frameworks, durante sua vida útil. Agora vamos ver quais são os fatores vencedores presentes no Vue.js.
Por que o Vue.js é especial?
O maior benefício do Vue na guerra do Vue vs angular é a sua ausência de genealogia. É fresco e tem pouca bagagem. Foi aprendendo com os erros e sucessos do React & Angular. Do jeito que vemos, o Vue é leve e fácil de aprender.
Ele tem alguns documentos bastante básicos, mas eles fazem um bom trabalho e, embora não haja muito o que aprender em comparação com o angular - isso é uma coisa boa, pois é enganosamente poderoso. PageKit, Python China são dois dos projetos que usam o Vue entre muitos. Aqui está a lista. Além disso, possui um recurso de ligação de dados bidirecional, como Angular e DOM Virtual, como React.
Agora, esperamos que seu conceito básico sobre o Vue.js seja bastante claro. Portanto, antes de começarmos a discutir React vs Vue vs Angular, vamos verificar sua posição atual:

Agora vamos compará-lo com Angular e React. Começaremos com Angular-
Angularjs vs Vue.js
Ao comparar Vue vs angular, primeiro declaremos que Angular (principalmente após o lançamento do Angular 7 !!) é um mamute e Vue.js é o tigre com fome o suficiente para se tornar grande em breve. No entanto, existem muitas razões pelas quais os desenvolvedores estão migrando para o Vue. Evan You, o proprietário da Vue, descreve o motivo corretamente.
O Vue.js é uma solução mais flexível e menos opinativa (do que o Angular). Isso permite que você estruture seu aplicativo da maneira que deseja, em vez de ser forçado a fazer tudo da maneira angular. É apenas uma camada de interface, para que você possa usá-lo como um recurso leve nas páginas, em vez de um SPA completo.
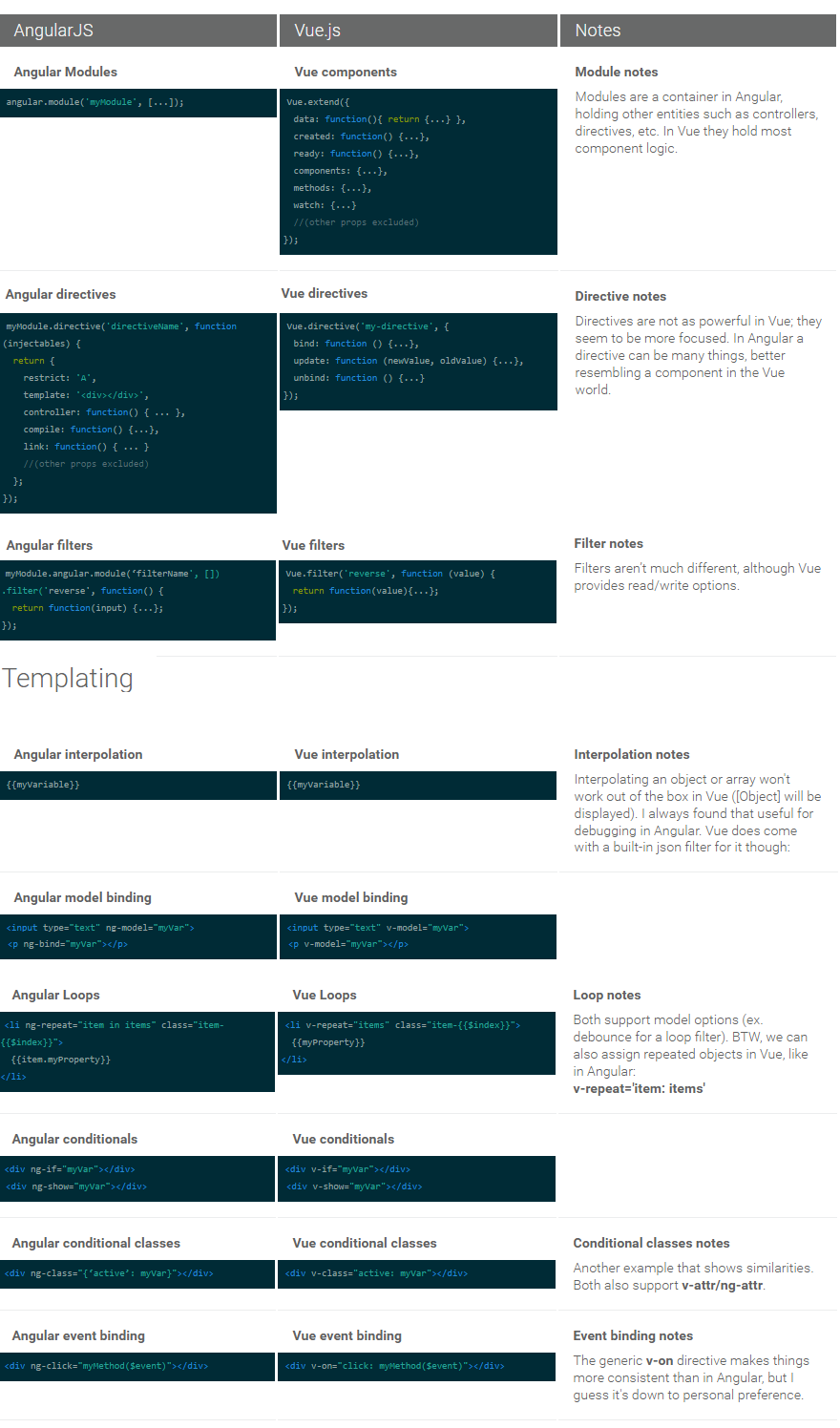
Agora vamos ver alguns códigos que fornecerão algumas informações básicas para a guerra do vue vs angular (créditos: fadeit.dk)

A linha inferior do Vue.js vs Angularjs: Existem muitas ferramentas no Angularjs e tantas sintaxes complexas que às vezes podem confundi-lo. Por outro lado, o Vue.js é muito mais simples que o Angular e às vezes até melhor. Se você está preocupado com o futuro dessa estrutura, sugerimos que não. Isso vai ficar por muito tempo e não tem como desaparecer nos próximos dois anos.
Reactjs vs Vue.js
React e Vue.js tem alguns recursos semelhantes na guerra do vue vs angular. Eles são:
- Utilize um DOM virtual.
- Forneça componentes de exibição reativos e com composição.
- Mantenha o foco na biblioteca principal, com preocupações como roteamento e gerenciamento de estado global, manipulados pelas bibliotecas complementares.
Isso indica que o React e o Vue.js são bastante semelhantes em termos de recursos para uma empresa de consultoria em tecnologia. Por isso, gostaríamos de comparar essas duas estruturas da perspectiva de um desenvolvedor com algumas instruções simples para cada estrutura. Vamos ver o que acontece nessa comparação entre Vue js e Reactjs:
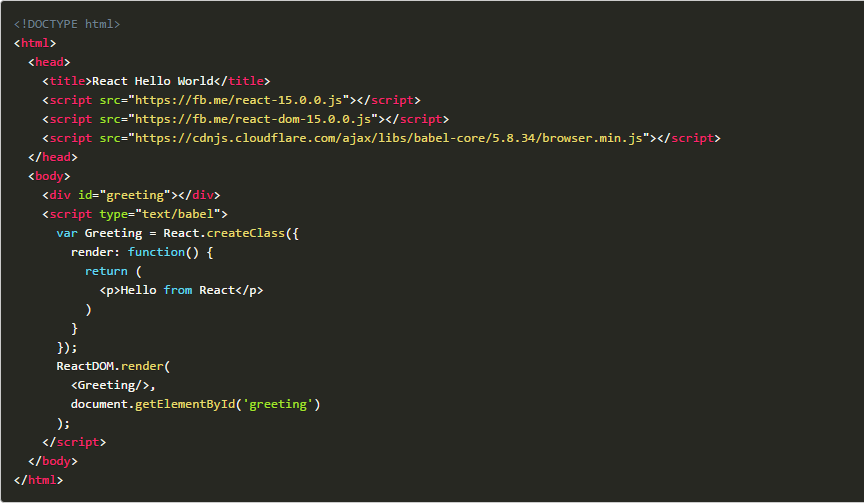
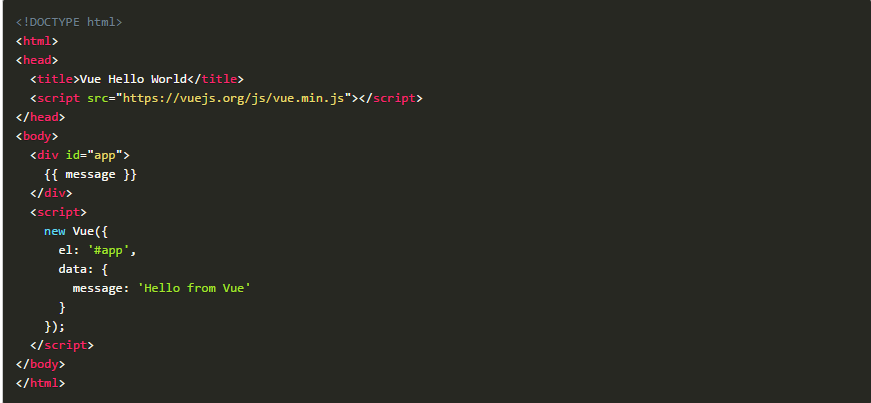
Por exemplo, um programa "Hello World"
Como reagir:

Como o Vue faz isso:
 Imagem: anyonecanlearntocode.com
Imagem: anyonecanlearntocode.comIsto é simples. Com uma única tag de script, você está em funcionamento. O benefício aqui é o de aproveitar os recursos do Vue, sem aprender novas tecnologias.
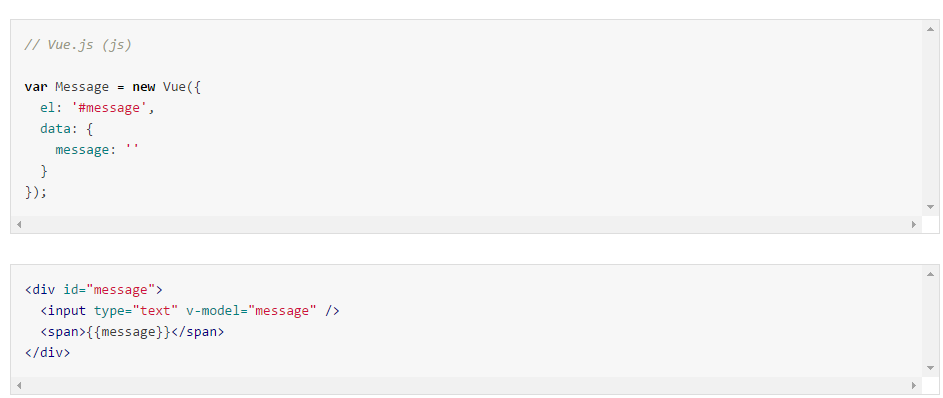
Ligação de dados bidirecional
Como reagir:

Como o Vue faz isso:
 img src: rlafranchi.imtqy.com
img src: rlafranchi.imtqy.comA ligação bidirecional no Vue.js é bastante simples quando você usa o modelo v. Em React, é um longo caminho.
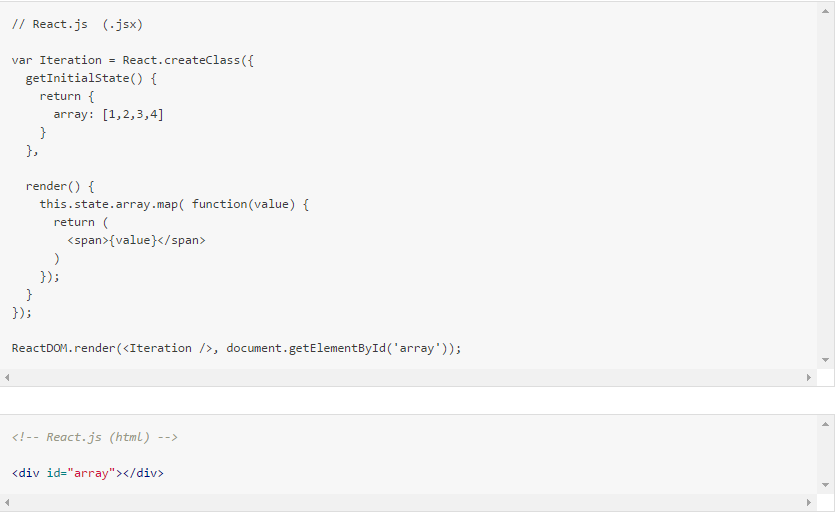
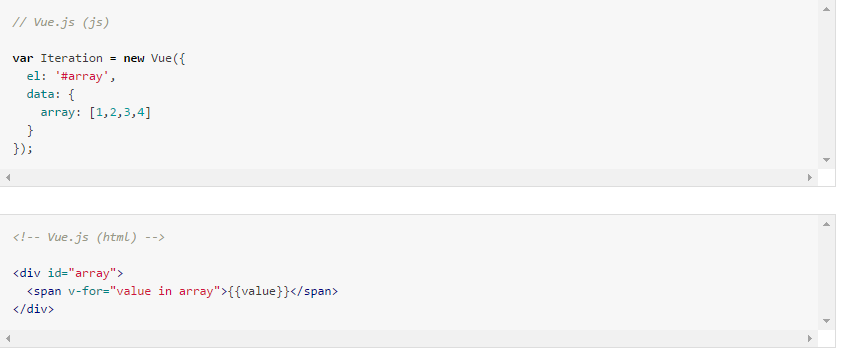
Iteração
Como reagir:

Como o Vue faz isso:
 Imagem: rlafranchi.imtqy.com
Imagem: rlafranchi.imtqy.comNesse caso, também, o Vue vence com menos linhas e códigos simplificados.
A linha inferior de Vue.js vs Reactjs: O que esses exemplos significam é que o Vue.js é fácil de aprender e pode ser imediatamente produtivo. Ele também fornece um caminho para a simplicidade com novas ferramentas e padrões para gerenciar grandes bases de código. O Vue.js pode ser ampliado com o seu conhecimento para que você possa começar a aprender as ferramentas e práticas recomendadas atualizadas.
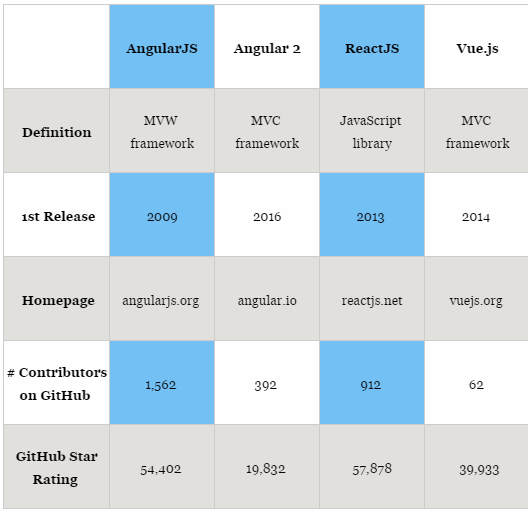
Tabela Angularjs vs Vue.js vs Reactjs
Aqui está uma tabela que forneceria algumas informações valiosas sobre essas três estruturas -

A linha inferior
Nos dias de hoje, o Vue não é tão popular quanto o React (mantido pelo Facebook) ou o Angular 2 & 4 (suportado pelo Google). No entanto, muitos desenvolvedores estão mudando para o Vue. A comunidade do Laravel também o considerou uma das estruturas de front-end preferidas.
No geral, o Vue fornece uma resposta para a questão do React & Angular e oferece uma maneira muito mais simples e fácil de codificar.
Publicado originalmente em:
Vue.js vs Angular.js vs React.js