
Atualmente, você pode implantar seu site com um nome de domínio de segundo nível na nuvem gratuitamente. Você está curioso sobre como? Continue lendo.
Sugiro que você dê uma olhada em como criar um livro de visitas no ASP.NET Core (com reCAPTCHA) e hospede-o gratuitamente em uma hospedagem em nuvem bastante conhecida (sim, com limitações, mas é bastante adequada para um site pessoal com pouco tráfego)
Como banco de dados, gostei do MongoDB da Atlas . Também pode ser "zayuzat" de graça.
Como alternativa, ainda existem boas opções na forma de DynamoDB com algum tipo de limite livre e Firebase Firestore.
O aplicativo será dockerized. Porém, como "existe uma falta de desejo" de instalar o docker localmente, configuraremos o pipeline para criar e publicar automaticamente a imagem do Docker (é claro, também é grátis)
Você pode encontrar o código fonte do livro de visitas no github
Não considerarei o código em detalhes. Em resumo, analisarei apenas a adição do reCAPTCHA v3. O livro de visitas recaptcha é Must. Além disso, a 3ª versão do Recaptcha não incomoda o usuário com a entrada de caracteres.
Usando reCAPTCHA
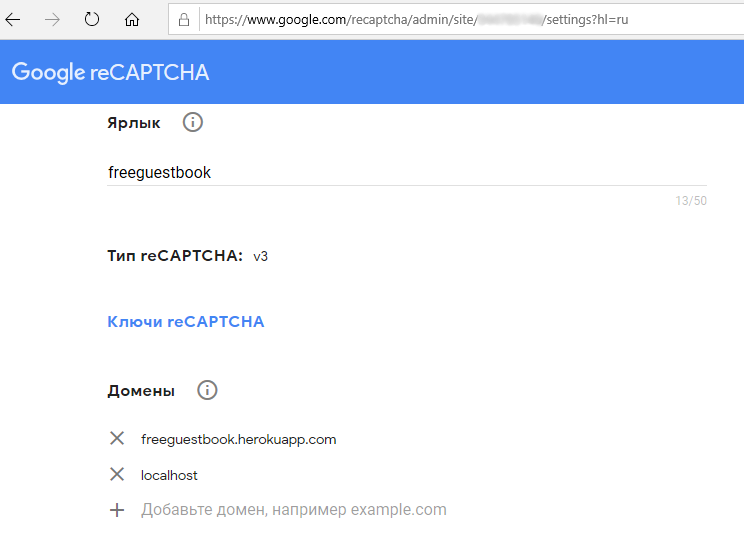
Você pode criar uma conta e obter o SiteKey e o SecretKey no reCAPTCHA do console do Google .
Não se esqueça de adicionar localhost (temporariamente no momento do desenvolvimento) e o URL do seu site à lista de domínios (está nas configurações)

Conectamos o script à chave retirada das configurações do aplicativo como parâmetro:
<script src="https://www.google.com/recaptcha/api.js?render=@Configuration["ReCaptcha:SiteKey"]" async defer></script>
E no caso de enviar o conteúdo do formulário, adicione o token reCAPTCHA (enviamos "XMLHttpRequest" sem usar o jQuery)
grecaptcha.ready(function() { grecaptcha.execute('@Configuration["ReCaptcha:SiteKey"]', {action: 'homepage'}).then(function(token) { xhttp.open('POST', '@Url.Action("AddMessage", "Home")', true); xhttp.setRequestHeader("RequestVerificationToken", document.getElementById('RequestVerificationToken').value); var formData = new FormData(document.forms.message); formData.append("Token", token) xhttp.send(formData); }); });
O AntiForgeryToken é definido como o cabeçalho. Este é outro token, sem o qual também não.
Para garantir que a solicitação não foi enviada pelo robô ou pelo remetente de spam, você deve enviar o token recebido do reCAPTCHA e a chave secreta para o endereço www.google.com/recaptcha/api/siteverify
Para isso, precisamos do HttpClient. Criar HttpClient usando a construção using não faz parte do conceito do ASP.NET Core. No Core, é habitual criar uma fábrica HttpClientFactory. É criado simplesmente. Uma linha é adicionada ao Startup.cs
services.AddHttpClient();
E então, nos projetistas dos controladores, podemos extrair / criar instâncias de clientes da DI. Por exemplo, assim:
private readonly HttpClient _httpClient; public HomeController(IHttpClientFactory httpClientFactory) { _httpClient = httpClientFactory.CreateClient("defaultClient"); }
Verifique o reCAPTCHA assim:
var parameters = new Dictionary<string, string> { { "secret", _configuration["ReCaptcha:SecretKey"] }, { "response", model.Token } }; var encodedContent = new FormUrlEncodedContent(parameters); var response = await _httpClient.PostAsync("https://www.google.com/recaptcha/api/siteverify", encodedContent); var result = JsonConvert.DeserializeObject<ReCaptchaResponse>(await response.Content.ReadAsStringAsync());
Nesse caso, a própria classe ReCaptchaResponse:
public class ReCaptchaResponse { public bool success { get; set; } public double score { get; set; } public string action { get; set; } public string hostname { get; set; } public string challenge_ts { get; set; } }
Crie um banco de dados em nuvem gratuito
Ao registrar uma conta no MongoDB Atlas .
Você deve inserir um número de telefone e alguns outros dados pessoais. O cluster Starter gratuito foi projetado para aprender o MongoDB e para pequenas aplicações. É interessante que você possa escolher não apenas a região, mas o provedor de hospedagem na nuvem da sua base, a seu gosto, dentre as três maiores

Depois de criar o cluster, você precisará criar um usuário

e você precisará adicionar todos os IPs à lista de permissões (infelizmente, o plano de hospedagem gratuita da Heroku não fornece um IP estático).

Agora, tudo o que precisamos fazer é criar um banco de dados e uma coleção

Clique em COLEÇÕES e depois em Adicionar meus próprios dados.

Criamos o nome do banco de dados e da coleção e preenchemos os campos. É melhor não selecionar coleções limitadas, pois nesse caso não será possível excluir registros. Coleções limitadas são perfeitas para registrar informações. A gravação de novos registros é rápida, quando uma certa quantidade é atingida, os registros antigos são reescritos.

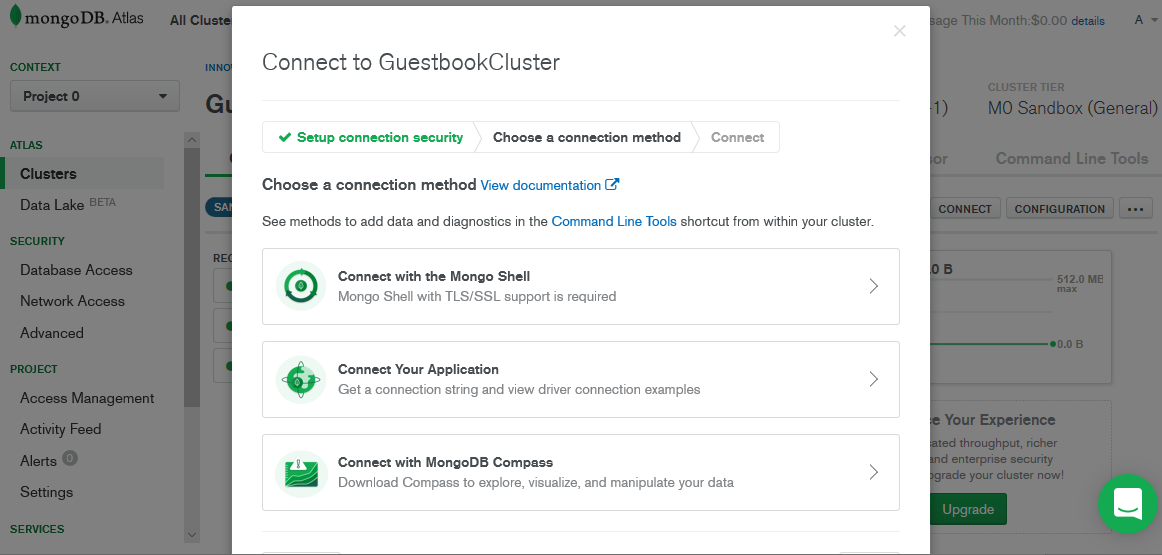
Ao clicar em Conectar e selecionar Conectar seu aplicativo

Você poderá copiar a cadeia de conexão

Criando um aplicativo Heroku

Tudo é realmente simples lá. Mesmo um cartão de crédito não pode ser vinculado ao registrar uma conta.
Criando um pipeline para publicar uma imagem no Docker Hub
No projeto, crie um Dockerfile com conteúdo bastante comum (um arquivo de exemplo é fornecido para a versão do .NET Core 2.2)
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS base WORKDIR /app EXPOSE 64498 EXPOSE 44396 FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch AS build WORKDIR /src COPY Guestbook.csproj Guestbook.csproj RUN dotnet restore COPY . . WORKDIR /src RUN dotnet build -c Release -o /app FROM build AS publish RUN dotnet publish -c Release -o /app FROM base AS final WORKDIR /app COPY --from=publish /app . ENTRYPOINT ["dotnet", "Guestbook.dll"]
Para que o Heroku possa iniciar a imagem, a última linha precisará ser alterada para
CMD ASPNETCORE_URLS=http://*:$PORT dotnet Guestbook.dll
O código fonte deve ser executado em algum sistema de controle de versão. Comecei no github.
Depois que o código é colocado no GitHub para criar a imagem do docker, torna-se possível usar os Devops do Azure . Você pode pular esta parte do artigo, instalar o Docker localmente e reconstruir tudo manualmente a cada vez.
Vou descrever a criação do projeto com capturas de tela

Depois de criar o próprio projeto, você precisa criar um novo pipeline

e selecione o sistema de controle de versão que você está usando

Agora você pode selecionar um repositório

Em seguida, você precisará autorizar o DevOps para acessar o repositório.
E será possível escolher o tipo de configuração (o arquivo yaml de um determinado tipo será criado automaticamente)

Nossa versão é Docker.
Na janela que é aberta, você precisa especificar o caminho para o arquivo Docker:

Na próxima etapa, o conteúdo do arquivo yaml será exibido para você.
Você pode pensar e conjurar você mesmo, mas é mais fácil copiar o código a seguir e substituir alguns valores nele (Atenção! Os espaços no yaml são muito importantes):
variables: dockerId: your-docker-login # Replace with your Docker ID for Docker Hub or the admin user name for the Azure Container Registry imageName: mongodb-guestbook # Replace with the name of the image you want to publish steps: - script: | docker build -t $(dockerId)/$(imageName) . docker login -u $(dockerId) -p $(dockerPassword) docker push $(dockerId)/$(imageName) docker login --username=_ --password=$(token) registry.heroku.com docker build -t registry.heroku.com/myfreeguestbook/web . docker push registry.heroku.com/myfreeguestbook/web
seu-docker-login, você precisa substituir pelo ID da sua conta do docker
mongodb-guestbook altere o nome da sua imagem
em vez de myfreeguestbook, insira o nome do seu aplicativo no Heroku
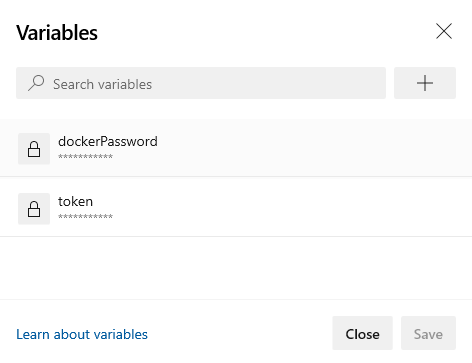
Tudo o que resta é inserir os valores das variáveis dockerPassword e token . Para fazer isso, clique em Variáveis

Bem, digite a senha da conta do Docker. E o token ..

Se estiver claro onde obter a senha da conta do Docker, para obter o token, precisamos do Heroku CLI
Você pode baixá-lo no seguinte link: Baixe e instale
Você pode instalar a versão autônoma / portátil.
Efetue login usando um dos seguintes comandos: heroku login (este comando abrirá uma janela do navegador para login) ou heroku login -I (este comando solicitará uma senha no console)
O token é obtido usando o comando
heroku auth:token
Também é aconselhável alterar o tipo de aplicativo Heroku para contêiner. Isso é feito pelo comando:
heroku stack:set container -a myfreeguestbook
Lembre-se de alterar myfreeguestbook para o nome do seu aplicativo.
Depois que o pipeline for concluído e criar a imagem do docker, você precisará executar o comando que publica seu aplicativo:
heroku container:release -a myfreeguestbook
Se você é o desenvolvedor certo e armazena todas as configurações no arquivo appsettings.Development.json, o projeto não funcionará para você. Para que tudo funcione, você precisa adicionar configurações ao Heroku

Os elementos filho Json são separados por sublinhados duplos __
Configuração de domínio e SSL
Com o Heroku CLI, você pode adicionar seu domínio ao aplicativo. Para fazer isso, primeiro você precisará anexar um cartão de crédito à sua conta.
Equipa:
heroku domains:add www.example.ru
Isso lhe dará algo como:
Adicionando www.example.ru ao ⬢ exemplo-aplicativo ... concluído
▸ Configure o provedor DNS do seu aplicativo para apontar para o Destino DNS
▸ whispering-willow-5678.herokudns.com.
▸ Para obter ajuda, consulte https://devcenter.heroku.com/articles/custom-domains
Ele deve ser repetido para o seu domínio raiz (por exemplo, por exemplo.ru)
Os aliases de CNAME devem ser salvos e adicionados como CNAMEs no portal de registro de nomes de domínio
www whispering-willow-erkie5ugksj4fo.herokudns.com
@ mighty-horse-dvkerbibi34biufbwiieuf.herokudns.com
Você pode adicioná-los diretamente ao editor de registro DNS arbitrário:
www.example.ru. IN CNAME whispering-willow-erkie5ugksj4fo.herokudns.com.
@.example.ru IN CNAME mighty-horse-dvkerbibi34biufbwiieuf.herokudns.com.
Você pode fazer isso.
Mas prefiro a opção de ter uma conta gratuita do cloudflare. Afinal, o Cloudflare fornece um certificado SSL gratuito. Para Conteúdo, você deve especificar os valores CNAME recebidos do Heroku. Como você pode ver, também adicionei correio Yandex gratuito para o domínio.

Bem, o que será indicado nos valores dos servidores de nomes Cloudflare, você precisará especificar na forma de servidores DNS no site do seu registrador de domínio.
O resultado é que o CloudFlare é um intermediário entre o seu provedor de DNS e o Heroku.