 Um guia para usar o mergeMap e o forkJoin em vez de assinaturas simples para várias solicitações de API.
Um guia para usar o mergeMap e o forkJoin em vez de assinaturas simples para várias solicitações de API.Neste artigo, mostrarei duas abordagens para lidar com várias consultas no Angular usando mergeMap e forkJoin.
Conteúdo:
- O problema
- subscrever
- mergeMap
- forkJoin
- Combinando mergeMap e forkJoin
- Compare a assinatura com mergeMap e forkJoin
O problema
No desenvolvimento de aplicativos da web, geralmente precisamos de mais de uma chamada de API. Você acessa a página, faz várias solicitações, obtém os dados necessários e os resultados de algumas dessas solicitações são necessários para as chamadas subseqüentes.
Quando fazemos essas múltiplas solicitações, é importante processá-las com eficiência, mantendo um alto nível de desempenho e qualidade do código.
Vou mostrar um aplicativo simples em que precisamos fazer 3 solicitações para a API de teste (
https://jsonplaceholder.typicode.com ):
- Faça login e solicite informações do usuário
- Com base nas informações do usuário, obtemos uma lista de postagens do usuário
- Com base nas informações do usuário, obtemos uma lista de álbuns criados pelo usuário
A inscrição é a maneira usual de lidar com solicitações no Angular, mas existem métodos mais eficientes. Primeiro, resolveremos o problema usando subscribe e, em seguida, melhoraremos a solução usando mergeMap e forkJoin.
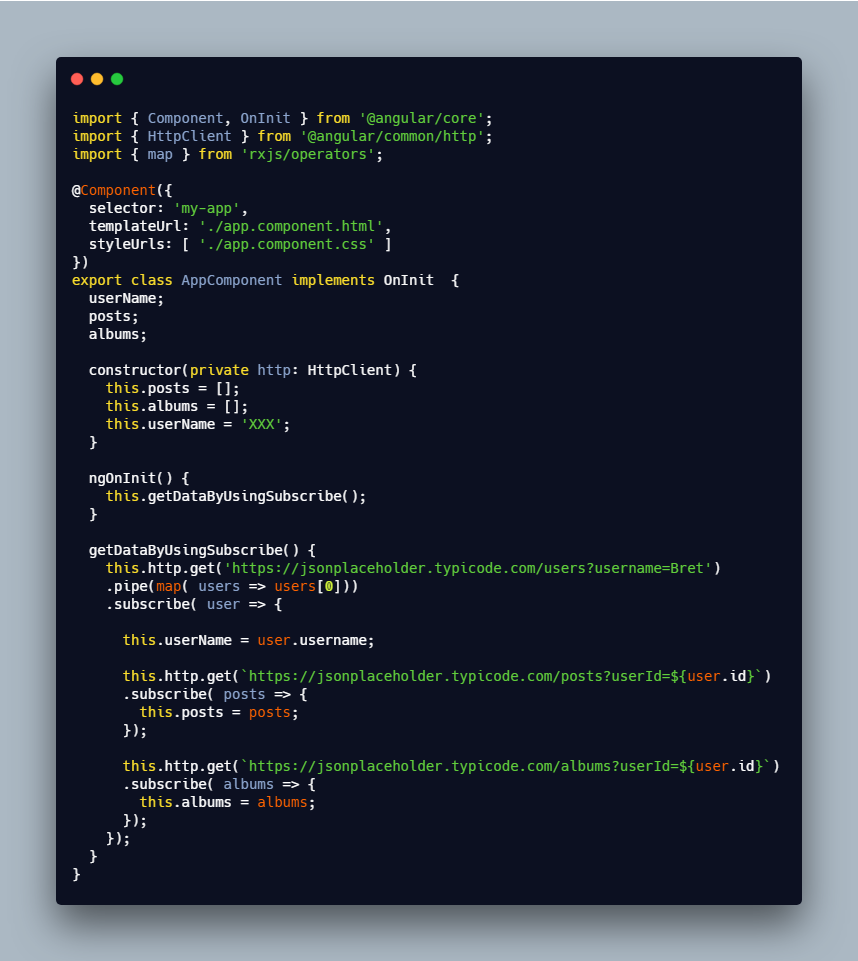
subscrever
Maneira bem simples. Nós fazemos a primeira solicitação para a API. Em seguida, na assinatura aninhada, para que você possa usar a primeira resposta, fazemos mais duas solicitações à API.

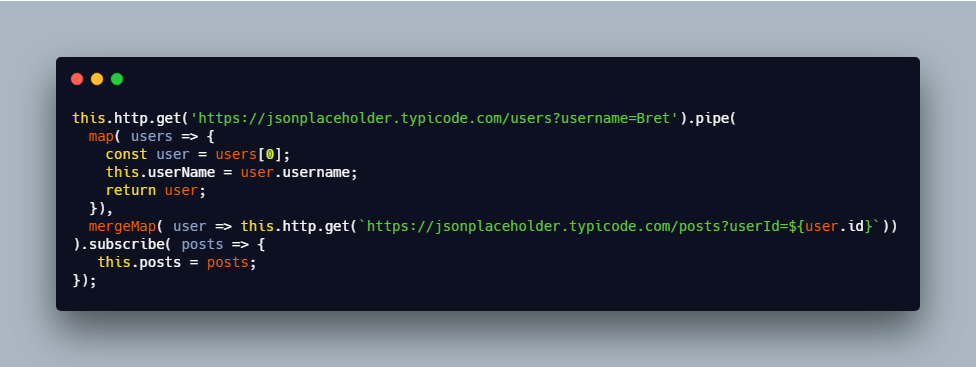
mergeMap
Esse operador é melhor usado quando precisamos controlar manualmente a ordem das solicitações.
Então, quando usamos o mergeMap?
Quando o resultado da primeira solicitação de API, precisamos fazer o seguinte.

Veja um exemplo: vemos que, para a segunda solicitação, precisamos de userId a partir da resposta da primeira chamada.
Observe:
- flatMap - alias para mergeMap
- O mergeMap suporta várias assinaturas internas ativas ao mesmo tempo, para que você possa criar um vazamento de memória com essas assinaturas de longa duração
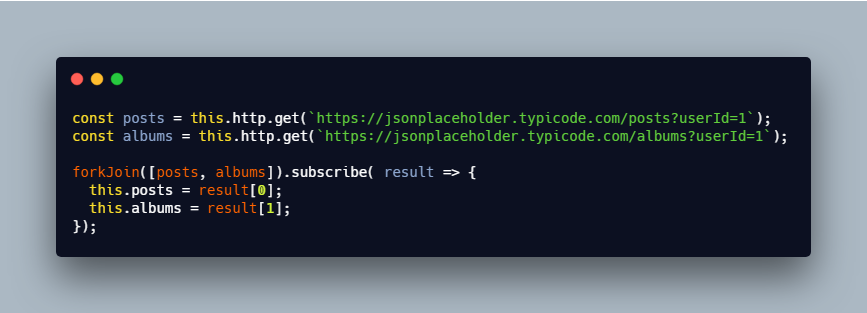
forkJoin
Esse operador é adequado se precisarmos fazer várias consultas e o resultado de cada uma for importante. Ou seja, você pode agrupar várias consultas, executá-las em paralelo e retornar apenas uma observável.
Então, quando usamos o forkJoin?
Quando os pedidos podem ser executados em paralelo e não dependem um do outro.

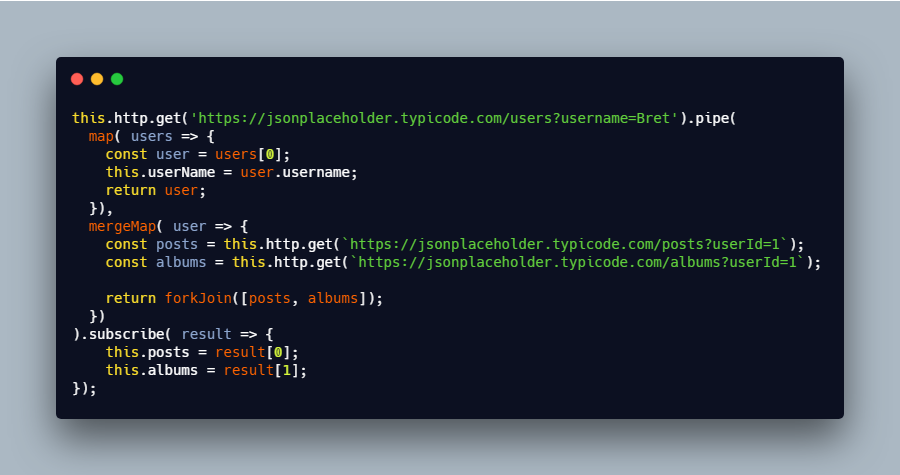
Combinando mergeMap e forkJoin
Normalmente, no desenvolvimento, nos deparamos com uma situação em que você precisa fazer vários pedidos que dependem do resultado da execução de outro pedido. Vamos ver como isso pode ser feito usando mergeMap e forkJoin.

Portanto, evitamos assinaturas aninhadas e dividimos o código em vários métodos pequenos.
Comparando uma assinatura regular com mergeMap e forkJoin
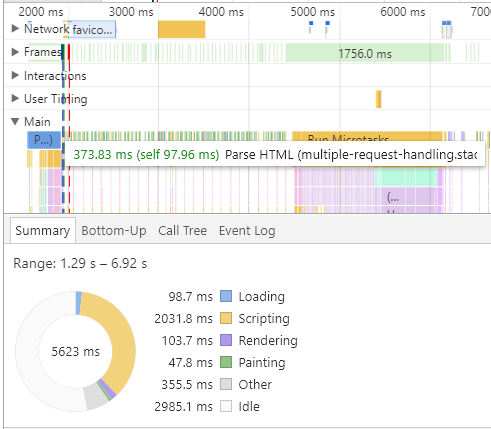
A única diferença que notei é a análise de HTML.
Vejamos o tempo que a análise levou ao usar uma assinatura regular:

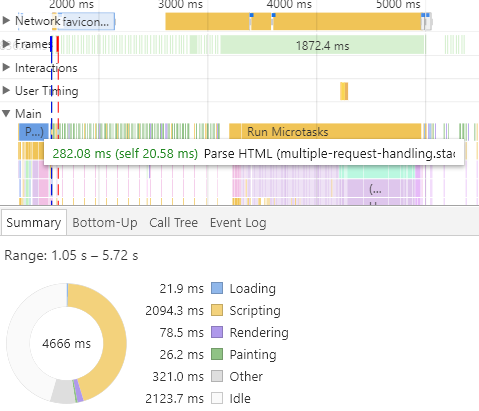
Agora vamos ver quanto HTML é analisado usando mergeMap e forkJoin

Comparei o resultado várias vezes e cheguei à conclusão de que a análise com mergeMap e forkJoin é sempre mais rápida, mas a diferença não é muito grande (~ 100 ms).
O mais importante é uma maneira de tornar o código mais compreensível e legível.
Resumir
Podemos usar o RxJS para lidar com várias solicitações no Angular. Isso nos ajuda a escrever um código mais legível e suportado. Bem, como bônus, vemos um ligeiro aumento no desempenho se usarmos métodos RxJS em vez de assinaturas regulares.
Espero que o artigo tenha sido útil! Siga-me no
Medium e no
Twitter . Sinta-se livre para comentar e fazer perguntas. Ficarei feliz em ajudar!
Fontes
aqui .