Este artigo contém soluções de trabalho que cobrem a autenticação javascript, ofuscação javascript e código nativo javascript.
Informações OrganizacionaisEspecialmente para aqueles que desejam aprender algo novo e se desenvolver em qualquer uma das áreas de segurança da informação e da informática, escreverei e falarei sobre as seguintes categorias:
- PWN;
- criptografia (criptografia);
- tecnologias de rede (rede);
- reverso (engenharia reversa);
- esteganografia (estegano);
- pesquisa e exploração de vulnerabilidades na WEB.
Além disso, compartilharei minha experiência em análise forense de computadores, análise de malware e firmware, ataques a redes sem fio e redes locais, realização de protestos e explorações por escrito.
Para que você possa descobrir sobre novos artigos, software e outras informações, criei um
canal no Telegram e um
grupo para discutir quaisquer questões no campo da CID. Além disso, considerarei pessoalmente seus pedidos, perguntas, sugestões e recomendações
pessoais e responderei a todos .
Todas as informações são fornecidas apenas para fins educacionais. O autor deste documento não se responsabiliza por nenhum dano causado a alguém como resultado do uso dos conhecimentos e métodos obtidos como resultado do estudo deste documento.
Elementos desativados em HTML

Na página, vemos um formulário bloqueado.

Precisamos desbloquear e usá-lo. Para fazer isso, abra o painel do desenvolvedor (no meu caso, no navegador Firefox).

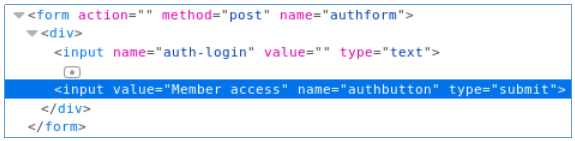
Observamos dois elementos de formulário nos quais o parâmetro desativado está presente. Você só precisa excluí-lo.

Agora enviamos algum texto no formulário e obtemos uma bandeira.

Autenticação Javascript

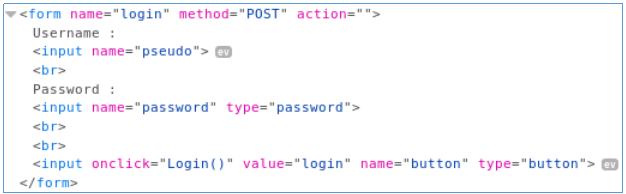
Vamos para a página, observamos o formulário em que você precisa inserir o login e a senha.

Quando você tenta enviar qualquer linha, um alerta exibe uma mensagem sobre dados incorretos.

Vamos abrir o código fonte. Quando você clica no botão de login, js chama a função Login ().

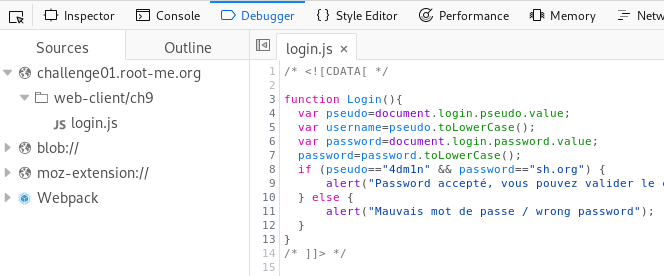
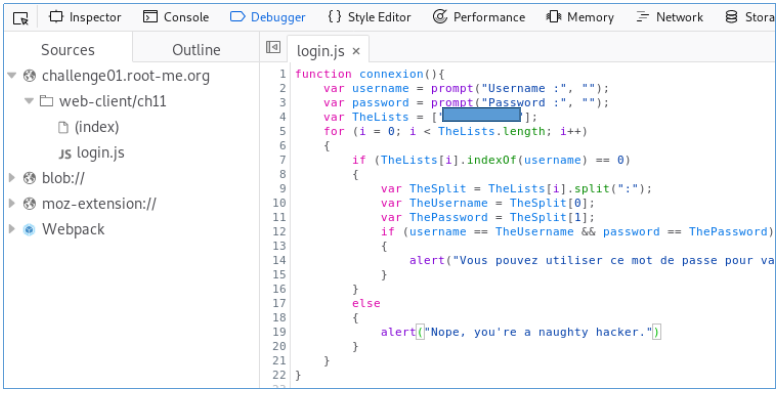
Vamos para o painel do desenvolvedor, guia Debugger. Na janela esquerda do Source, selecione nosso site e consulte o código-fonte no arquivo login.js. Existem detalhes de login.

Prosseguimos para a próxima tarefa.

Abrimos a página, somos recebidos pela janela de entrada de senha familiar.

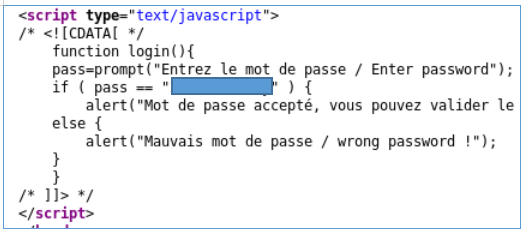
Abra o código fonte, pegue a senha.

Vá em frente.

Por analogia com as tarefas anteriores, abra o painel do desenvolvedor, a guia Depurador. Uma string é extraída da lista, dois pontos são divididos em partes. A primeira parte é o login, a segunda é a senha.

Ofuscação Javascript

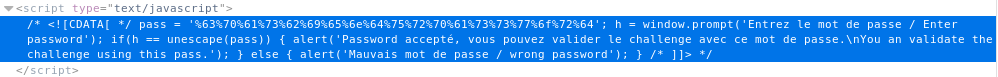
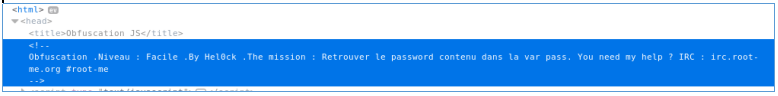
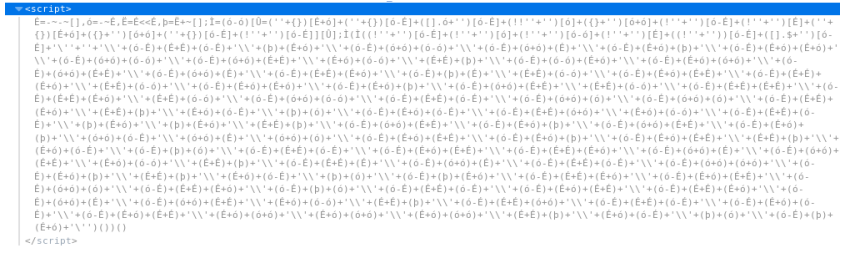
Abra o código fonte, lá encontramos a variável pass.

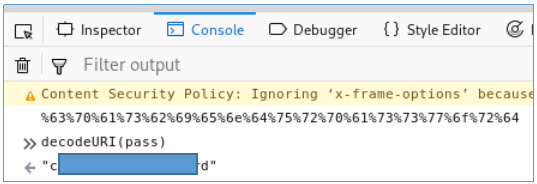
Nossa senha é codificada em URL. Vamos para o painel do desenvolvedor, a guia Console. Decodifique usando a função js decodeURI ().

Vá em frente ...

Mais uma vez, olhe a fonte. A passagem variável é mencionada.

Vá para o console e exiba a variável de passe.

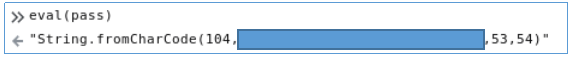
Parece código js. Para executá-lo, passe pass como argumento para a função eval ().

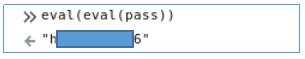
Código repetidamente eval ().

Código nativo Javascript

Abrimos a página. Somos novamente recebidos pela janela de entrada de senha.

Abra o arquivo e veja o código nativo javascript.

Existem dois métodos genéricos em js: toString () e toSource (), aplicáveis aos objetos. No final do código, observamos “()”, ou seja, é precedido por uma função. No console, exclua “()” e acrescente “.toSource ()”.

Temos a função de verificação de senha, onde podemos ver a própria senha.

Abra a fonte, obtenha js.

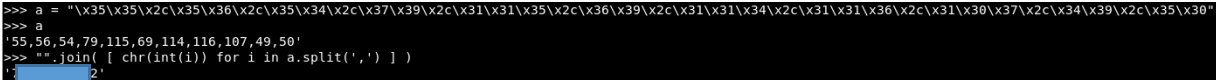
Uma cadeia é passada para a função pelo tipo de variável - códigos de caracteres de passe separados por vírgula. No final, uma função com alguma string é chamada. Vamos decodificar a string e traduzir os números em caracteres.

Nós obtemos a senha.
Mais e mais complicado ... Você pode se juntar a nós no
Telegram . Lá, você pode propor seus próprios tópicos e votar na escolha de tópicos para os seguintes artigos.