O frontend moderno percorreu um longo caminho desde o tempo das páginas jQuery e HTML regulares. Agora temos montadores, gerenciadores de pacotes, uma abordagem de componentes, SPA, SSR e muito mais.
Parece que temos tudo o que é necessário para a felicidade. Mas o setor está avançando. Quero falar sobre a estrutura compilada do Svelte e quais vantagens ele tem sobre os análogos.

Imagem de Andrew Walpole
Tendências do Google
Para entender a situação atual no front-end, analisei a popularidade das consultas no Google Trends para as palavras-chave React, jQuery, Vue, Angular na Rússia nos últimos 5 anos.

Tendências do Google
Nos últimos 5 anos, o número de consultas relacionadas ao jQuery diminuiu significativamente, dando lugar a estruturas de componentes. Embora o jQuery tenha perdido terreno, ainda é uma ferramenta de desenvolvimento popular.
A partir deste gráfico, podemos concluir que as bibliotecas de componentes venceram o front end e a React é a líder na Rússia.
Mercado de trabalho
Escrevemos código não apenas para nós mesmos, mas também para dinheiro. Principalmente pelo dinheiro. Portanto, é tolice considerar a popularidade de estruturas isoladamente do mercado de trabalho.
Pelo número de vagas em hh, o React está em primeiro lugar, seguido pelo jQuery e outras bibliotecas de componentes. Se observarmos o número de candidatos que indicaram as bibliotecas em questão em suas habilidades principais, o jQuery conhece 5 vezes mais candidatos que o React. E 15 vezes maior que Angular.

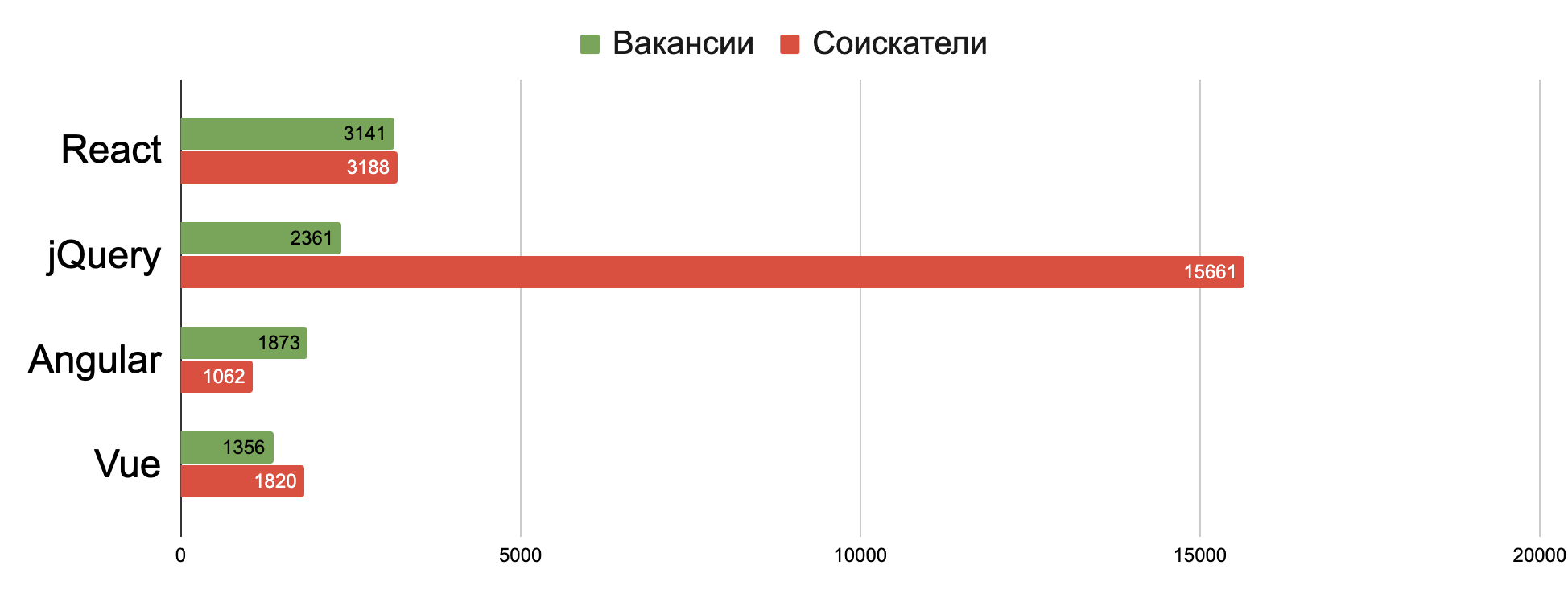
Mercado de trabalho
As seguintes conclusões podem ser tiradas deste gráfico:
- As estruturas de componentes são as mais populares entre os empregadores, a mais popular entre elas é o React.
- Entre os candidatos, a biblioteca mais comum é o jQuery.
Assim, as estruturas de componentes venceram. O Frontend resolveu os problemas enfrentados pelos desenvolvedores durante o jQuery. Mas novas abordagens dão origem a novos problemas. Que problemas eu vejo?
- Performance.
Em janeiro deste ano, o Google anunciou a possibilidade de publicar aplicativos PWA no google play, abrindo caminho para o javascript na loja de aplicativos nativa. Isso impõe uma certa responsabilidade aos desenvolvedores, porque os usuários esperam o desempenho de aplicativos nativos, não deve haver diferença para o consumidor.
Javascript também conquista dispositivos de baixa potência. Esta é uma TV inteligente, assista, IoT. Esses dispositivos têm um orçamento limitado de memória e processador, portanto, os desenvolvedores não podem gastar seus recursos com o usuário.
No trabalho, temos experiência em executar aplicativos React em um hub da Internet. Acabou mais ou menos. - Limite de entrada alto.
Como vimos acima, a maioria dos candidatos a emprego aponta para as habilidades do jQuery, não para reagir. Dominar os conceitos do React é muito mais difícil do que conectar-se a uma página do jQuery e começar a criar. - Dependência da estrutura.
Se você possui uma biblioteca de componentes escrita em React, é improvável que você possa reutilizá-la em um projeto Vue ou Angular. Você se torna refém do ecossistema.
Svelte. Baunilha com sabor.
Em abril deste ano, a terceira versão do framework compilado Svelte foi lançada.
O Svelte oferece aos desenvolvedores a capacidade de escrever código declarativo de alto nível que, após a compilação, se transforma em código imperativo de baixo nível. Isso também possibilita a trepidação eficaz das árvores e, como resultado, permite o envio de um pacote mínimo ao cliente.
Vamos ver quais soluções a Svelte oferece para os problemas que surgiram.
Como o React é a biblioteca mais popular da Rússia, outros exemplos serão apresentados no React.
1. Desempenho
Se você estiver começando a se familiarizar com a nova biblioteca, provavelmente iniciará o tour com uma lista de tarefas. Essa é uma tarefa bastante simples, geralmente mais fácil de escrever em baunilha. Se você deseja aprofundar-se na estrutura, uma revisão do Real World Application é uma ótima opção. Este é um blog que é essencialmente um clone do Medium. Há registro, autorização, criação de postagens, comentários e curtidas. Os especialistas em estrutura escrevem a implementação da funcionalidade e a adicionam à coleção de aplicativos do mundo real .
Um artigo sobre a comparação de aplicativos do mundo real, escrito em diferentes estruturas, foi publicado no FreeCodeCamp.
Se olharmos para o tamanho do pacote final, a Svelte supera seus concorrentes. Apenas 9,7kb de código são enviados ao cliente. Como resultado, leva menos tempo para transferir dados, analisando e processando seu código.

Comparação de tamanho de pacote de aplicativos do mundo real
E o melhor código não é código escrito.
Se observarmos o número de linhas de código necessárias para escrever a funcionalidade do aplicativo, o Svelte precisará de cerca de 1.000 linhas e de reagir cerca de 2.000. Quanto menos código em seu aplicativo, menos erros e suporte mais fácil.

Comparação de tamanho de código de aplicativo no mundo real
Vamos dar uma olhada no desempenho. O js-framework-benchmark oferece uma comparação do desempenho de renderização entre as estruturas front-end. O teste é desenhar uma tabela com um grande número de linhas. Outras manipulações com esta tabela são feitas: atualização parcial ou completa, criação, limpeza e exclusão de linhas.
No momento da atualização, o Svelte mostra o horário melhor ou comparável. Svelte é muito equilibrado, não há distorções ao executar diferentes tipos de operações.

Comparação do tempo de execução da atualização, ms
Se observarmos a quantidade de memória consumida, o Svelte é o menos voraz entre as bibliotecas em questão.

Comparação da quantidade de memória consumida, mb
Eu não estava acostumado a tomar uma palavra e decidi verificar tudo sozinho. Encontrei a implementação do benchmark DBMonster para o front-end e reescrevi a implementação no React 16.8 e no Svelte 3. O teste consiste em renderizar a tabela e depois atualizar as linhas.

Como é o teste do DBMonster?
Durante o teste, o Svelte consumiu 10 MB menos memória e atualizou 10 ms mais rápido que o React.


Svelte / react
Os testes acima são sintéticos, mas a partir deles, pode-se concluir que, ao desenvolver o Svelte, você sairá da caixa:
- Menor tamanho de pacote
- Menos consumo de memória
- Renderização mais rápida.
2. Limiar alto de entrada
Se observarmos o componente mais simples do React, você precisará importar o próprio React, escrever uma função que retorne a marcação e exporte o componente. Total de 3 linhas de código.
import React from 'react'; const Component = () => (<div>Hello</div>); export default Component;
Se observarmos o exemplo mais simples de um componente no svelte, basta escrever a marcação. Total de 1 linha de código.
<div>Hello</div>
A rigor, o componente Svelte mais simples é um arquivo vazio. Isso torna possível criar um modelo para seu aplicativo a partir de arquivos vazios e iniciar o desenvolvimento. Nesse caso, nada vai quebrar.
Você também pode pegar o layout recebido do tipógrafo e usá-lo imediatamente como um componente Svelte sem transformações adicionais. O html válido é um componente Svelte.
Quero compartilhar um exemplo de uma entrevista sobre a posição de desenvolvedor de reação intermediária.
setFilter() { this.switchFlag = !this.switchFlag } ... <button onClick={setFilter}>Filter</button>
O candidato tentou salvar o estado do botão de filtro diretamente na propriedade da classe. A reação, apesar do nome, não é reativa o suficiente para responder a essas mudanças. Isso sugere que mesmo os desenvolvedores intermediários acham difícil obter os padrões de atualização de estado que o React usa.
Vejamos um exemplo de botão que aumenta o contador com um clique.

Em React, você precisa de uma variável para manter o estado e uma função que possa atualizar o estado. Em seguida, você precisa atribuir um manipulador para a atualização ao próprio botão. No total, eu tenho 8 linhas de código.
import React from 'react'; const Component = () => { const [count, setCount] = React.useState(0) return <button onClick={() => setCount(count + 1)}> Clicked {count} </button> } export default Component;
Para resolver um problema semelhante no Svelte, você precisa de uma variável para armazenar o estado. Além disso, no manipulador, você simplesmente altera o valor dessa variável. Total de 6 linhas de código.
<script> let count = 0; </script> <button on:click={()=>count+=1}> Clicked {count} </button>
Vamos complicar um pouco o exemplo. Suponha que precisamos de um campo de entrada que exiba seu estado próximo a ele.

No React, ainda precisamos de uma variável e função para atualizar o estado. Em seguida, no campo de entrada, você precisa transferir o valor atual e atribuir um manipulador às alterações. Acabei com 11 linhas de código.
import React from 'react'; const App = () => { const [value, setValue] = React.useState(''); return ( <React.Fragment> <input value={value} onChange={e => setValue(e.target.value)} /> {value} </React.Fragment> ); } export default App;
Para resolver esse problema no Svelte, você precisa de uma variável que armazene o estado e faça uma ligação bidirecional no campo de entrada. Total de 5 linhas de código.
<script> let value = ''; </script> <input bind:value={value}/> {value}
Se você já animado a remoção de um elemento do DOM no React, simpatizo com você. O React exigirá um wrapper que atrasará a remoção do elemento do DOM e fará a animação, ou o elemento permanecerá no DOM, mas a animação exigirá controle da propriedade display ou outras manipulações para que o elemento não ocupe espaço.

Tentei encontrar a implementação mais simples no React, no final, obtive 35 linhas de código. Se você tiver uma solução mais simples, compartilhe nos comentários.
Fadein fadeout reagir import React from "react"; import "./style.css"; const App = () => { const [visible, setVisible] = React.useState(true); return ( <React.Fragment> <button onClick={() => setVisible(!visible)}>toggle</button> <div className={visible ? "visible" : "invisible"}>Hello</div> </React.Fragment> ); }; export default App;
.visible { animation: fadeIn 0.5s linear forwards; } .invisible { animation: fadeOut 0.5s linear forwards; } @keyframes fadeOut { 0% { opacity: 1; } 100% { opacity: 0; display: none; } } @keyframes fadeIn { 0% { opacity: 0; } 100% { opacity: 1; } }
No Svelte, um componente semelhante requer apenas 8 linhas de código. O Svelte possui um módulo embutido para gerenciar animações. Você importa o tipo de animação desejado e diz como animar seu componente ao adicionar e remover.
<script> import { fade } from 'svelte/transition'; let visible = true; </script> <button on:click={()=>visible=!visible}>toggle</button> {#if visible} <div transition:fade>Hello</div> {/if}
A compilabilidade permite que o Svelte forneça abstrações interessantes para o desenvolvedor. E se você não usá-los, eles não cairão no pacote final.
Por exemplo, o módulo de transição possui uma funcionalidade interessante de crossfade que permite animar um componente ao passar de um nó DOM para outro. Com ele, você pode fazer uma transição de tarefas na lista de tarefas.

Outro exemplo de abstrações interessantes é o uso: diretiva. Permite atribuir um manipulador personalizado a um elemento DOM. No exemplo abaixo, os eventos de pressionar e mover, bem como os eventos de toque, são processados usando apenas uma função.

Depois de conhecer o Svelte, meus amigos costumam dizer que não experimentam esse tipo de desenvolvimento divertido desde o jQuery.
3. Dependência da estrutura
Quando o React chegou, havia muitos widgets jQuery na web. Encontrar o componente certo no React foi difícil. Em seguida, começaram a aparecer wrappers para os widgets jQuery, capazes de sincronizar o React e o jQuery. Depois disso, os componentes escritos no próprio React já começaram a aparecer.
Agora uma situação semelhante com o próprio React. Existem várias soluções e bibliotecas prontas que não permitem a transferência para outra estrutura sem problemas.
O que a Svelte oferece? Após a compilação, seu código se transforma em JS comum, que não requer tempo de execução. Isso possibilita o uso do componente Svelte em outras estruturas. Você só precisa de um invólucro universal. Por exemplo, um adaptador para React e Vue svelte-adapter . Ao envolver o componente no adaptador, você pode usar o elemento como um componente regular.
import React from "react"; import SvelteSpinner from "svelte-spinner"; import toReact from "svelte-adapter/react"; const Spinner = toReact(SvelteSpinner, {}, "div"); const App = () => <Spinner size={50} />

O Svelte suporta compilação em um elemento personalizado, o que expande ainda mais o escopo da aplicação de componentes. Você pode ver o suporte a elementos personalizados com várias estruturas em elementos personalizados em qualquer lugar .
Experiência pessoal
Ainda não posso escrever na Svelte no trabalho, porque estamos firmes no ecossistema React, mas tenho projetos pessoais.
Escrevi anteriormente como publiquei meu aplicativo Metalz no Google Play.

De acordo com meus sentimentos, o Svelte permite que você escreva códigos mais concisos e compreensíveis, além de fornecer uma ampla gama de ferramentas para simplificar a implementação.
Contras
Como qualquer estrutura jovem, o Svelte possui um pequeno ecossistema de soluções prontas e poucos artigos onde você pode encontrar as melhores práticas. Portanto, eu não recomendaria o Svelte imediatamente para projetos grandes, pois você pode acabar em um beco sem saída da arquitetura.
Experimente o Svelte em pequenos projetos, tenho certeza que você vai gostar.