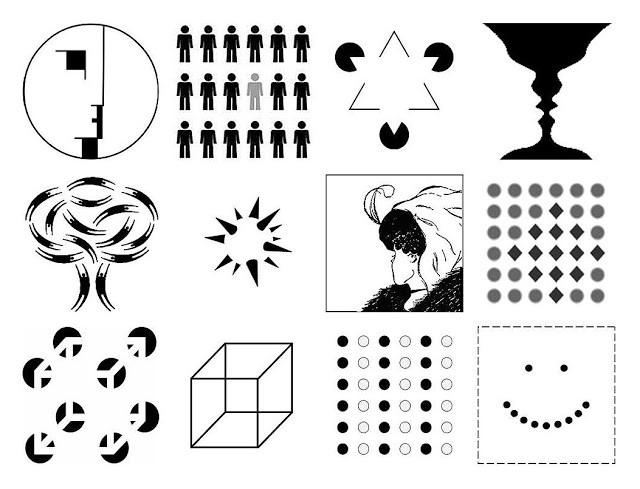
Gestalt é uma palavra alemã que significa "forma". A psicologia da Gestalt foi fundada pelos psicólogos alemães Max Wertheimer, Wolfgang Kohler e Kurt Koffka e está focada em como as pessoas interpretam o mundo. Wertheimer, Kohler e Koffka estabeleceram vários princípios fundamentais, também conhecidos como "leis da organização da percepção". Esses princípios descrevem como percebemos o mundo.
Neste artigo, quero compartilhar várias leis semelhantes e mostrar como colocá-las em prática no design da interface do usuário.

1. A lei da semelhança
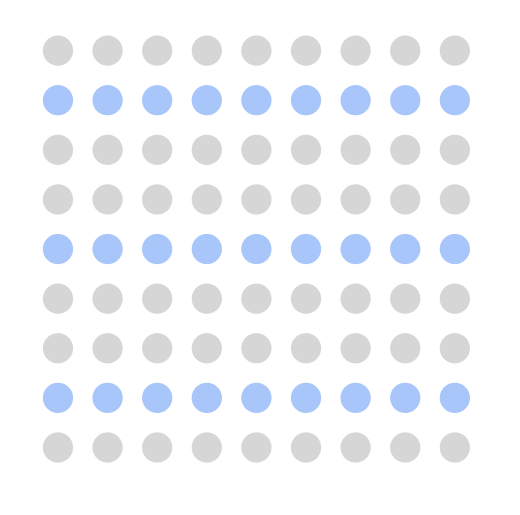
Elementos com aparência semelhante parecem mais conectados. Na imagem abaixo, você provavelmente vê grupos de círculos coloridos como linhas, e não como uma coleção de círculos individuais.

Aplicativo no design da interface do usuário:
Os elementos podem ser agrupados visualmente se forem visualmente semelhantes. Essa semelhança pode ser criada usando tamanho, cor e forma.

2. A lei da simetria
Nossa mente ama objetos simétricos, porque a simetria dá a impressão de estabilidade e ordem.

Aplicativo no design da interface do usuário:
Quando você personaliza os elementos da interface do usuário para que sejam simétricos entre si, você simplifica o processo de perceber esses elementos para os usuários. Por exemplo, um menu de navegação simétrico tende a ser percebido como mais estável do que assimétrico.
 Nota:
Nota: Às vezes, layouts simétricos podem parecer chatos. Portanto, você pode introduzir alguma assimetria no design, se desejar torná-lo mais dinâmico.
3. O direito da região geral
Os elementos tendem a ser percebidos como um conjunto de elementos em um grupo comum se forem separados por uma área com um limite bem definido.

Aplicativo no design da interface do usuário:
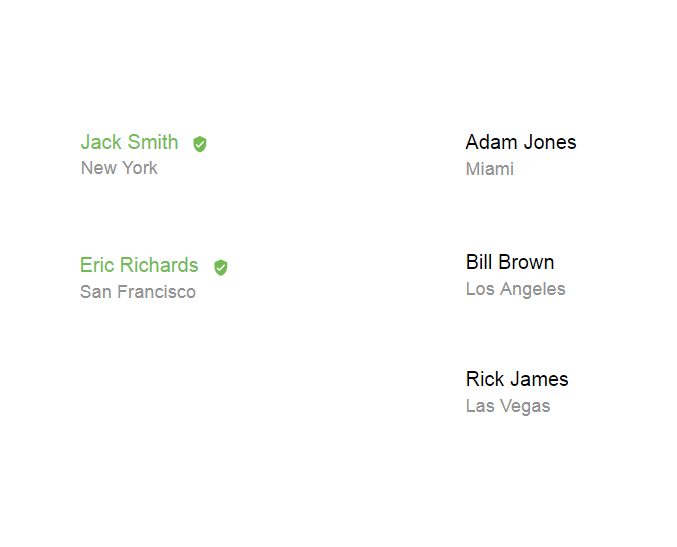
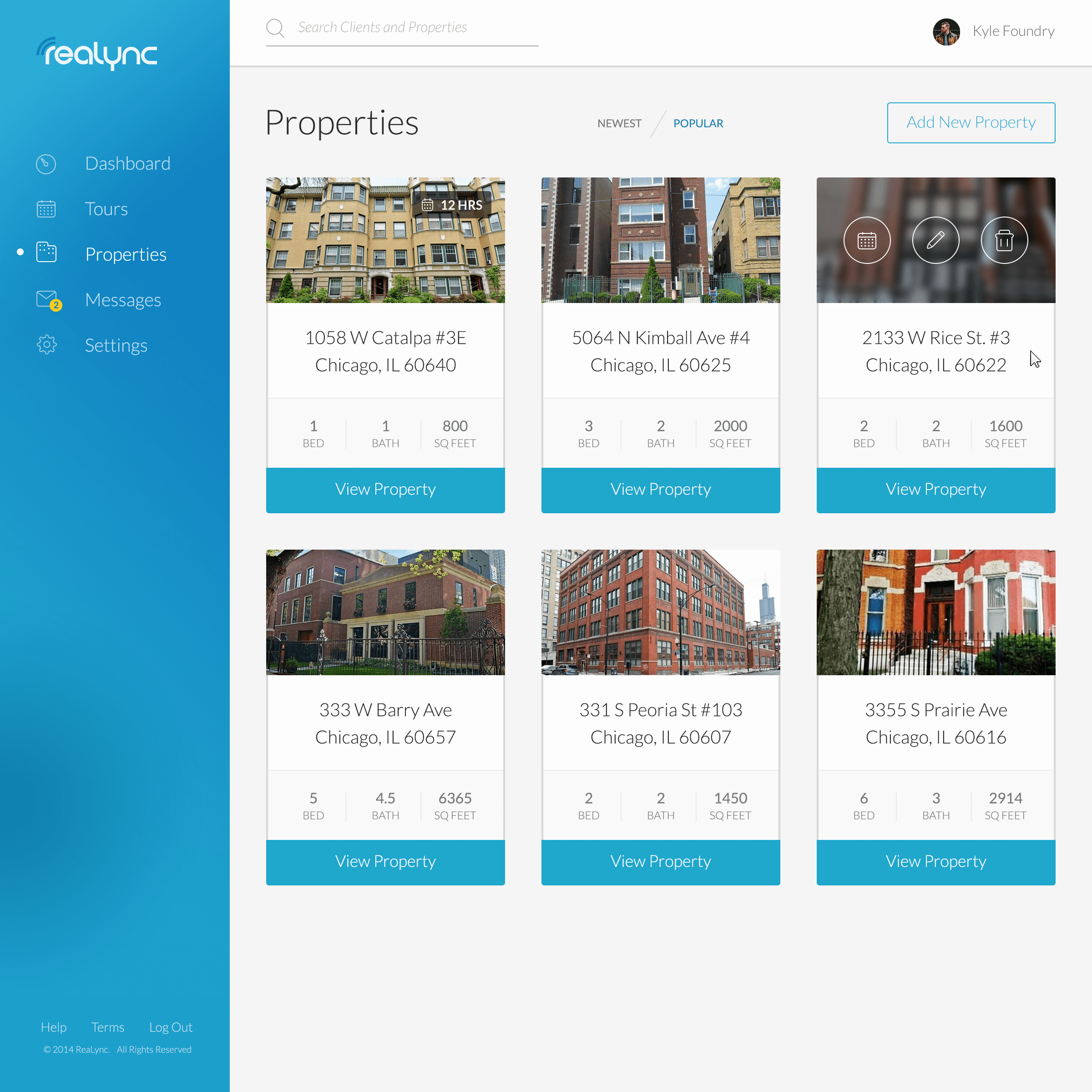
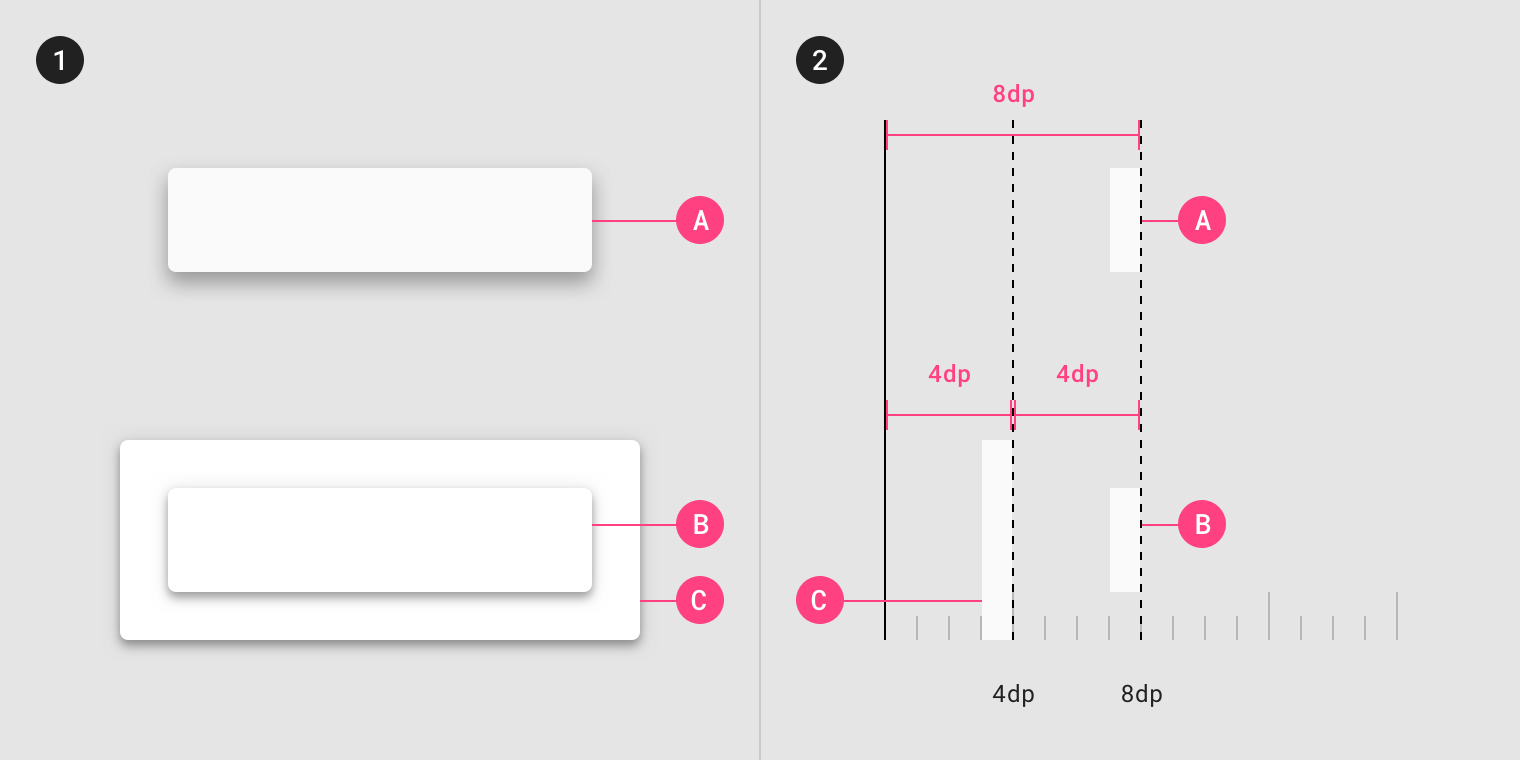
Ao adicionar bordas ao redor de um elemento (ou grupo de elementos), você o separa dos elementos circundantes. Veja os cartões na imagem abaixo. Sombras sutis e bordas claramente visíveis dão a impressão de objetos individuais.

4. A figura básica
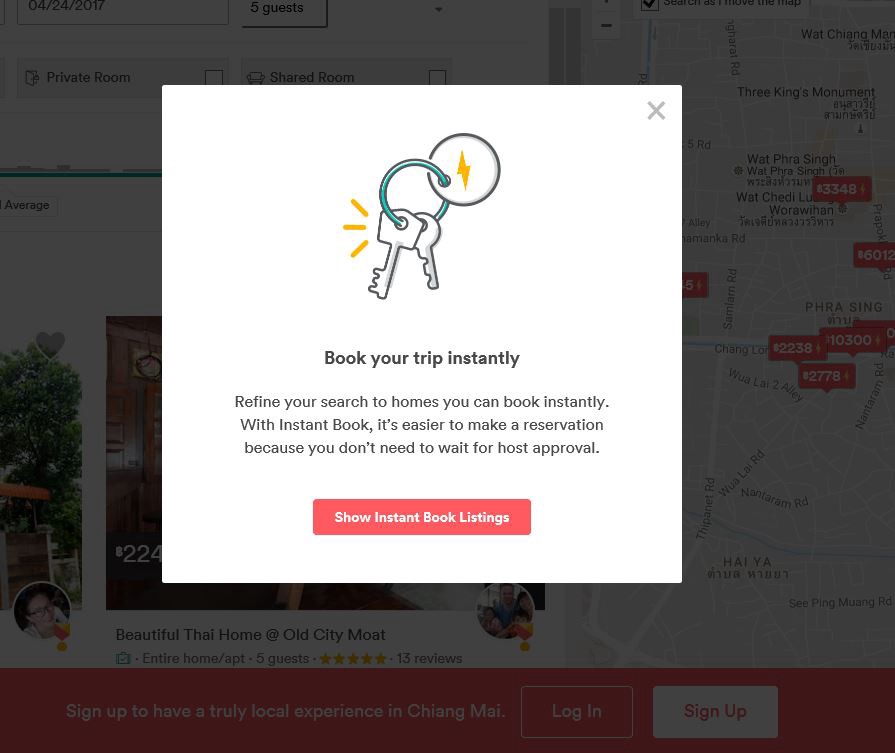
O princípio "figura-base" refere-se à capacidade de uma pessoa de separar visualmente objetos em diferentes níveis de foco. Sabemos quais elementos estão em primeiro plano e quais estão em segundo plano.

Aplicativo no design da interface do usuário:
Existem vários métodos para distinguir os planos de foco: você pode usar mesclagem translúcida, sombras ou elementos desfocados em segundo plano.

5. A lei da proximidade
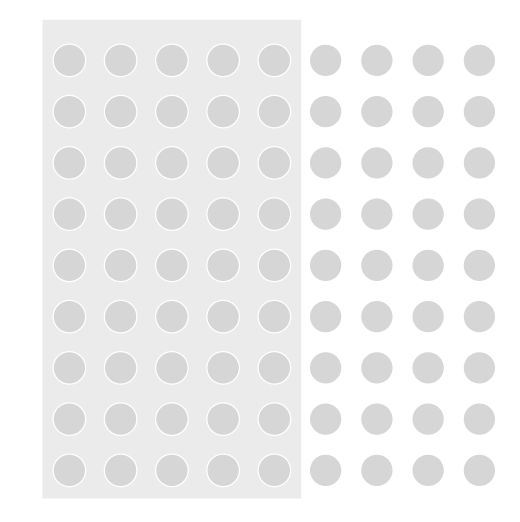
Objetos próximos um do outro parecem agrupados.
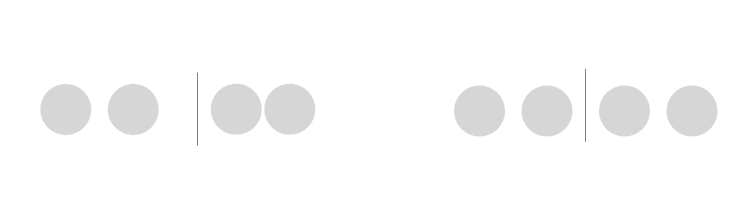
Os espaços desempenham um papel importante em princípio. Na figura a seguir, os círculos à esquerda parecem fazer parte de um grupo e os círculos à direita parecem fazer parte de outro.

Aplicativo no design da interface do usuário:
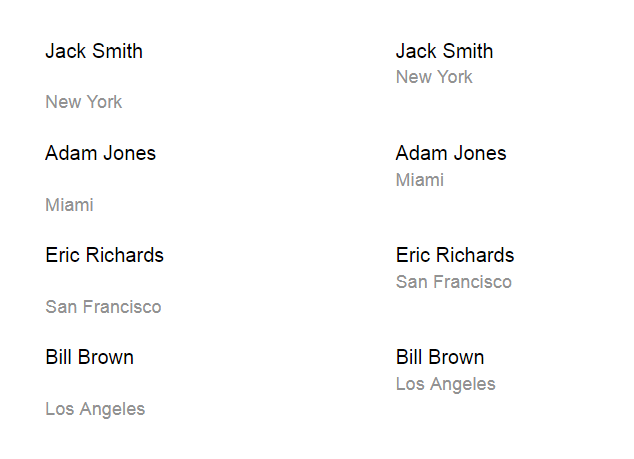
O princípio da proximidade ajuda os designers a tornar o conteúdo mais fácil de usar. Coloque objetos relacionados mais densos entre si para criar um efeito de proximidade.

Esse princípio também pode reduzir a taxa de erro de elementos interativos, pois melhora o relacionamento entre os elementos.
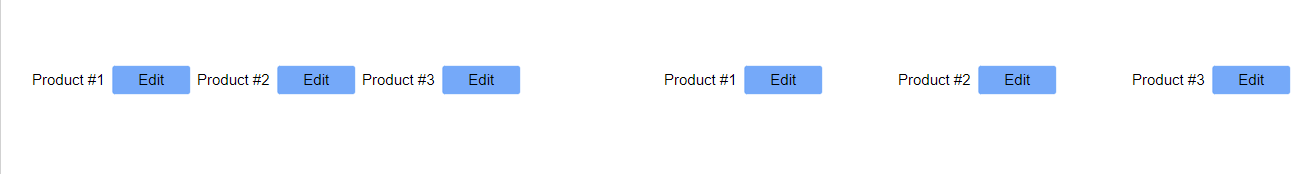
 Esquerda: serão necessários esforços adicionais pelo usuário para determinar a correspondência entre o botão e seu produto correspondente.
Esquerda: serão necessários esforços adicionais pelo usuário para determinar a correspondência entre o botão e seu produto correspondente.
Certo: usando o princípio da proximidade, você vincula um botão a um elemento específico.6. A lei da continuidade
Nossa percepção tende a ver objetos organizados em linhas ou curvas como conectados ou agrupados. Isso ocorre porque os objetos conectados por linhas retas ou curvas são visíveis para seguir esse caminho.
Na imagem abaixo, as linhas são criadas a partir de círculos considerados pertencentes um ao outro.

Aplicativo no design da interface do usuário:
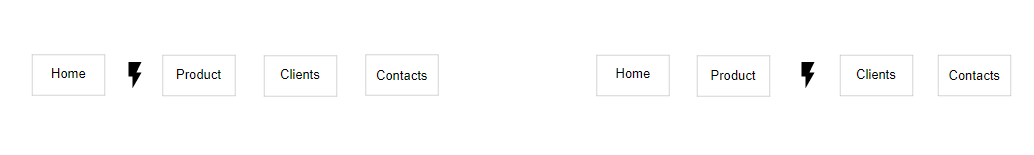
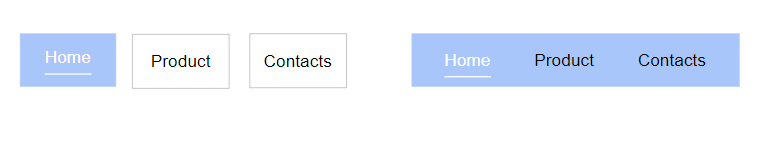
Direcione o olhar do usuário para criar uma conexão visual entre objetos. Use esse princípio ao projetar menus.

Se você comparar os exemplos do menu à esquerda e à direita, ficará óbvio que o menu à direita é mais conveniente para percepção e compreensão.
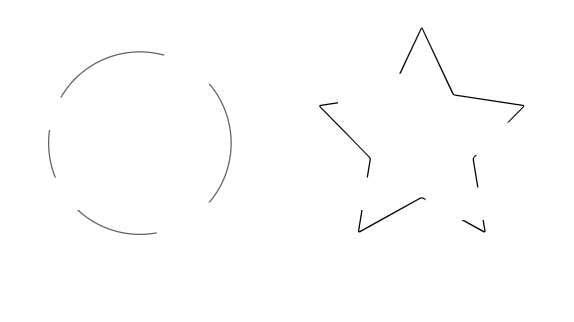
7. Lei do fechamento
Nosso cérebro tende a preencher lacunas de informação.
Na imagem abaixo, você provavelmente vê dois objetos (um círculo e uma estrela) porque seu cérebro preenche os espaços ausentes para criar uma imagem completa.

Aplicativo no design da interface do usuário:
Toda vez que você criar uma barra ou barra de progresso, lembre-se da lei de fechamento.

8. O princípio do destino comum
Quando os elementos se movem na mesma direção, nosso cérebro os percebe como parte do mesmo grupo.

Aplicativo no design da interface do usuário:
Este princípio é um dos princípios básicos no design do movimento. A animação funcional usa um destino compartilhado para orientar os olhos do usuário.
