Isenção de responsabilidade: em seguida, você lerá um texto muito longo e tedioso, que é o resultado da experiência pessoal do autor e não pretende ser a verdade suprema. Além disso, se o artigo lhe parecer inconsistente com suas visões de vida, religiões e preferências alimentares, peço que você coloque um sinal negativo no artigo, mas não organize discussões agressivas.
Introdução
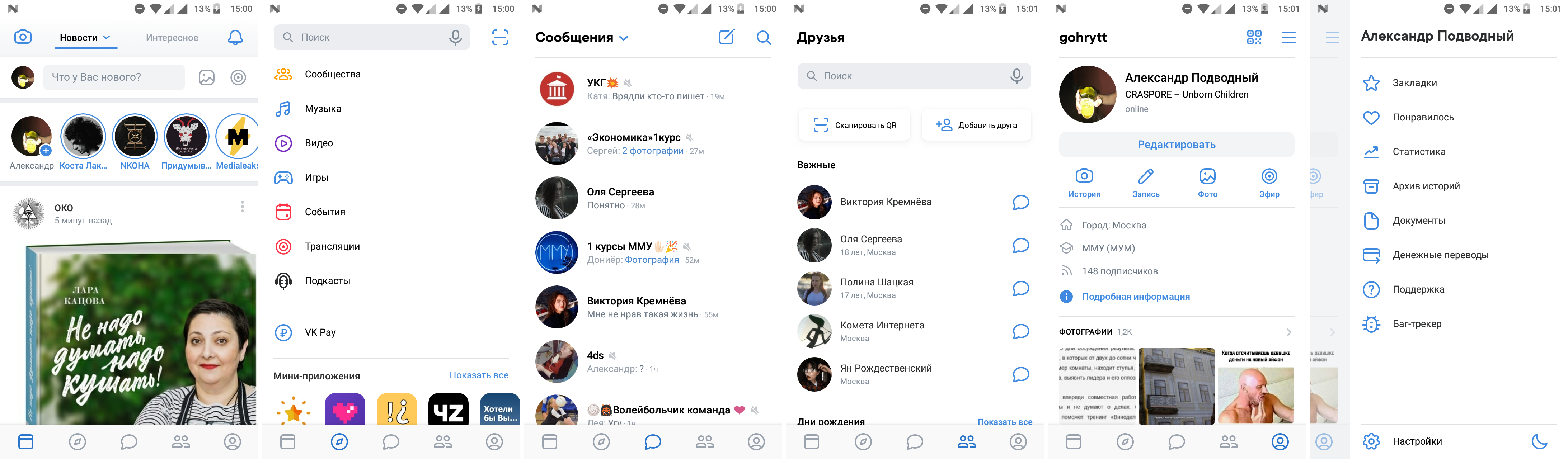
Uma vez eu estava sentado em um sofá, escrevendo um pedaço de papel chato, e aqui em um dos canais dedicados ao VKontakte, uma carroça sai com um código QR de um novo design do aplicativo móvel VK. É claro que eu, como pessoa interessada em tudo o que há de novo no campo da interface do usuário / UX, e como usuário ativo da VK (várias comunidades), imediatamente digitalizei o código, olhei para o protetor de tela do hacker e comecei a dominar a interface atualizada. Abaixo, há capturas de tela para quem, de repente, não usa essa rede social.

Edição
(Usando o exemplo de um redesenho da VK e um artigo recente e decente da lista de verificação do UX).
Então, vamos imaginar como seguramos o telefone ao navegar em nossas redes sociais. rede. Pessoalmente, eu, como 90% de meus conhecidos e amigos, sou aproximadamente o mesmo que nas fotos 1-3, 5-8, na captura de tela da pesquisa anexada abaixo.

Qual o motivo disso?
Seguramos o telefone com uma mão quando estamos no trem, quando folheamos a fita no café da manhã, quando escrevemos uma mensagem debaixo da mesa para que o professor / professor / empregador não perceba. Finalmente, agora estou
segurando o telefone com uma mão direita, porque estou digitando este artigo com a esquerda.
Isso leva ao fato de que, para a média atual e, provavelmente, nos próximos anos, a tela mede 5,5 a 6 polegadas, o tamanho da área de trabalho fácil de usar é bastante reduzida. Se você o descrever esquematicamente - será algo parecido com isto (a imagem é um link porque é vertical).
Agora, voltemos aos motivos que me levaram a este artigo (Milkshake VK e a
"Checklist for UX of 30 points" ) e os consideremos precisamente do ponto de vista da exibição média de 5,5 a 6 polegadas e do comprimento médio do polegar de um
homem adulto branco de ~ 2,8 polegadas, os resultados da minha pesquisa da população através da mesma VK.
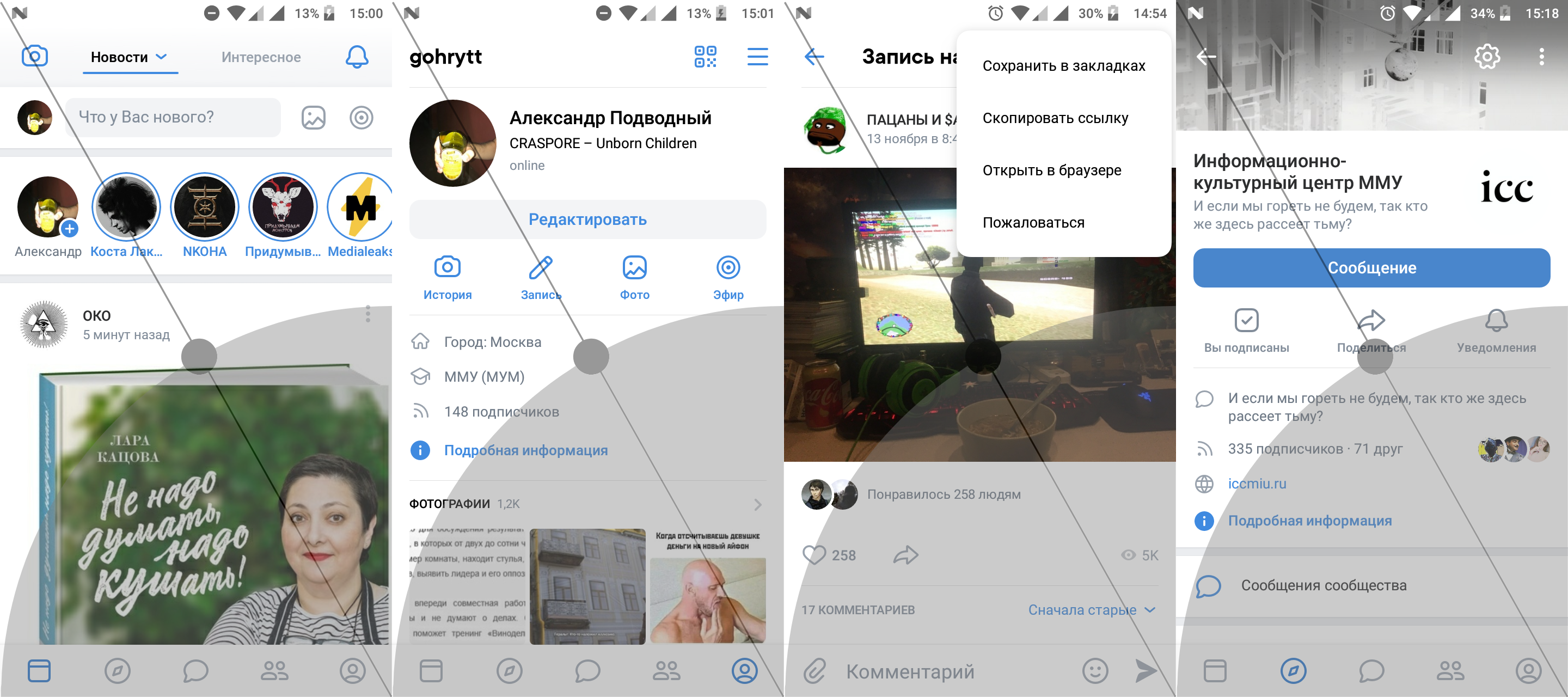
Para fazer isso, imporemos nosso desenho esquemático com áreas de tela convenientes e inconvenientes em algumas capturas de tela:

Sobre eles, vemos:
1) Captura de tela 1 - a seção de notícias, por si só, é bem feita, as notícias são roladas, abertas ao clicar, a barra de navegação é facilmente acessível (embora voltemos à barra de navegação), as histórias estão um pouco acima de um nível confortável, mas como eu não gosto delas - sim e Deus esteja com eles, mas há um MAS ...
Preste atenção no canto superior direito, temos um botão de notificação, o botão é incrivelmente importante, porque qualquer resposta aos seus comentários, notícias de comunidades com um "sino", notícias de comunidades gerenciadas, curtidas e tudo está lá, até notificações de novas constrói vem aqui.
E agora vamos imaginar que vemos uma notificação no ícone do painel de notificações de que algo aconteceu na VK. Existem duas maneiras de descobrir o que exatamente: abra o painel de notificação, para o qual precisamos colocar o dedo na parte superior da tela ou clique no botão de notificação na seção de notícias (!? Como chegou lá!?), Que também está localizado na parte superior.
Bem, agora a situação: você monta o trem, segura o corrimão com uma mão, o outro telefone, vê a notificação, tenta abri-lo para chegar ao topo da tela, rejeita-o da palma da mão no ar, o trem treme, o telefone cai.
É bom se for um arranhão, mas pode ser -30 mil. rublos para reparo de tela. Obrigado UIUX VK.
2) Captura de tela 2 - o perfil é quase perfeito, o botão superior direito das funções raramente usadas é aberto com um deslize para a esquerda, o que elimina a necessidade de puxá-lo e, mesmo assim, raramente são usadas para estar lá =). No entanto, também peço que você preste atenção ao fato de que os botões para criar histórico, postagem e éter são um pouco mais altos que a mesma zona confortável, que é tolerável para uma tela 16: 9, mas novamente levanta questões quando você considera a tendência de mudar para os displays 2: 1 e 21: 9. .
3) Captura de tela 3 - uma postagem aberta clicando em um item de notícias, do ponto de vista da funcionalidade, tudo é conveniente: curtir e repassar botões em uma zona confortável, visualizar comentários em um deslize para cima, uma linha para escrever um comentário também em uma zona confortável. Parece, assim, usar tudo perfeitamente quanto você quiser, mas, novamente, não sem um "mas":
Vamos prestar atenção no botão superior esquerdo. Não, é ótimo e maravilhoso, é inegável, mas como devo clicar nele? Ou seja, o aplicativo não oferece realmente uma oportunidade real e conveniente de fechar uma postagem aberta (também um diálogo e algumas outras janelas).
A única resposta possível para isso é: "use o botão voltar do seu telefone", o que estou fazendo, por exemplo, mas posso dar um exemplo cuja namorada tem o botão voltar no telefone não inferior esquerdo e inferior direito e dobrar e puxar um dedo para a palma da mão, quando você segura o telefone na mão, às vezes é ainda menos conveniente e menos seguro do que pegar o botão de voltar do aplicativo.
4) Na captura de tela 4, tudo é tão bom quanto 2, exceto que a localização dos botões "Inscrever-se", "Compartilhar" e "Notificações" causa perguntas, eu as organizaria de maneira diferente (Notificações -> Inscrever-se -> Compartilhar, pois as notificações podem ser receber de grupos que não estão inscritos e o botão de assinatura, pressionado com muito mais frequência, cai em uma zona confortável).
Você (talvez) pergunta: “É tudo sobre VK, mas o artigo também contém um link para o material, cerca de 30 coisas necessárias no design de aplicativos!”, E agora um pouco sobre isso:
Formalmente (você pode fazer o download do VKontakte, ativar a nova interface e verificar você mesmo).
O aplicativo atende a todos os pedidos desta lista de verificação, diretamente para todos eles:
- possui um protetor de tela de login;
- é possível recuperar a senha nele;
- possui um tutorial introdutório;
- na seção de notificação (oi p1 análise da própria VK) todas as confirmações de todas as ações vêm;
- no aplicativo existem stubs em lugares vazios;
- existe um avatar padrão;
- O VK envia solicitações de permissões quando a função em si é necessária (embora mais tarde às vezes as abuse, mas não sobre isso agora);
- é claro que existem vários estados dos elementos;
- os ícones do design de material, complementados pelos que faltam na VK, são feitos no mesmo estilo;
- existe um botão de suporte;
- mostra o tempo restante de download ao baixar documentos ou ao carregar vídeos / fotos / histórias;
- inscrições que confirmam ações perfeitas também estão em vigor (embora elas nem sempre funcionem corretamente com Internet ruim, mas isso é ruim);
- o preenchimento automático funciona em salas de bate-papo;
- quase qualquer operação é facilmente cancelada;
- o aplicativo é traduzido para um grande número de idiomas;
- botão de ajuda ainda disponível;
- application + - trabalha com o modo de contraste, com inversão de cores;
- o aplicativo envia corretamente os toques, permite configurar o recebimento;
- Você pode cortar e editar imagens como desejar.
- dados pessoais são facilmente editados, esta função é um dos fundamentos das redes sociais;
- Claro que há um botão para sair da conta;
- regras em estoque;
- a privacidade é personalizável, embora não seja de um colega importante;
- botão de ajuda para sempre;
- ao rolar a fita, seu título entra em colapso;
- o comportamento padrão é configurado em quase todos os casos convenientemente;
- bem, o uso prático é realmente muito, muito duvidoso;
- semelhante ao item 5;
- o ícone é conhecido, reconhecível e 100% adequado para o aplicativo.
E agora responda a si mesmo duas perguntas (Deus, como eu amo as listas):
a) Quantas aplicações que realmente precisam de todas essas 30 funções úteis não as possuem agora?
b) Seu desejo de usá-lo aumentou depois que você descobriu que o VC correspondia a todas as 30 funções úteis?
Para mim, pessoalmente, a resposta em ambos os casos é "não", já que a maioria dessas coisas está agora em
aplicativos criados por crianças em idade escolar para
deixá-los entediados.
Bem, na verdade, para o qual tudo foi iniciado:
Conceito de Navegação em Campo Adaptativo(Talvez já tenha sido declarado em algum lugar por alguém, mas não funcionou em público e não se tornou especialmente usado, por isso sou o primeiro (não), mas não me importo, o principal é que pelo menos um designer de interface comece a usá-lo, pois Bem, já é impossível usar essas pás).
Talvez comecemos com a ideia em si, como surgiu há um ano e meio, quando, por tédio, chamei a funcionalidade do Adobe XD, que era nova para mim na época, e decidi tornar o conceito de cliente uma espécie de rede social condicional baseada na funcionalidade VK, que eu ficaria confortável de usar.
Do ponto de vista estético, havia muitos erros diferentes, coisas que eu, de fato, posso justificar pelo fato de que, quando criei esse conceito, tentei entrar no Material Design 2, que apenas apareceu e para o qual não havia um guia normal (ele no entanto, e agora não), o que levou a improvisações ferozes.
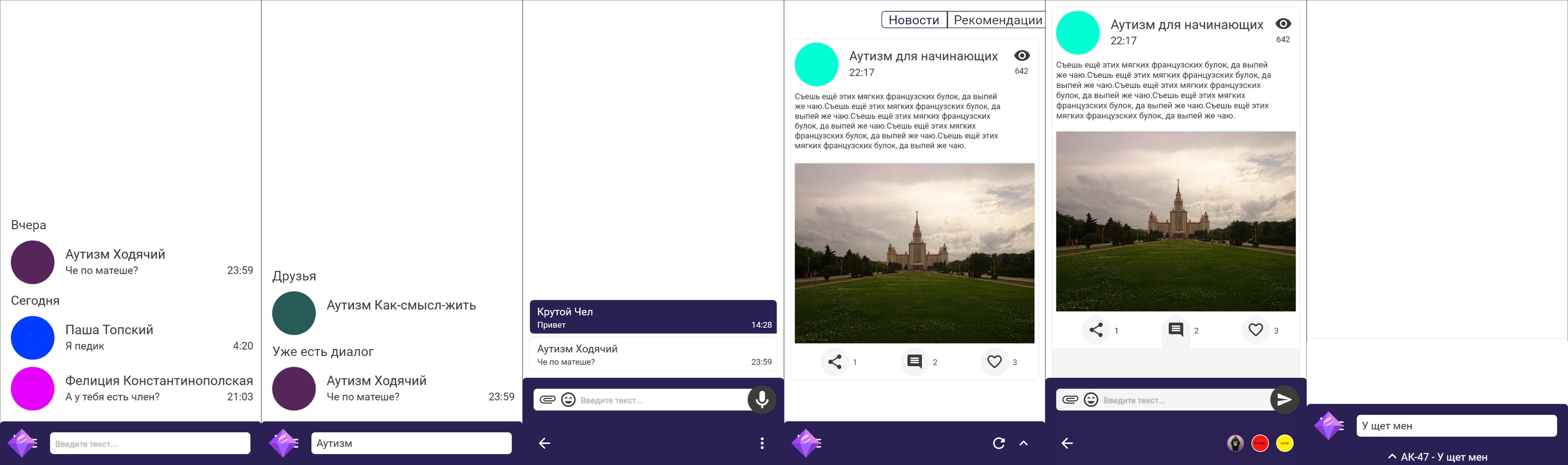
Sem realmente focar em algumas coisas menores, uma captura de tela de algumas janelas:

Poço e análise:
Nas capturas de tela 1 e 2 - a janela da lista de diálogo, como você pode ver, possui um painel com um botão com uma pedrinha, o que estava implícito, e no protótipo .xd funciona como um menu, além de um campo de pesquisa.
Na captura de tela 3, há um diálogo aberto com um caractere abstrato no qual este painel, devido à necessidade de dirigir texto, além da necessidade de uma ampla gama de funções, aumenta para dois de seus tamanhos em altura e também permite que o usuário tenha todas as funcionalidades básicas em uma zona conveniente e confortável.
Captura de tela 4 - vista da seção de notícias, olhe novamente para o painel - os botões “menu”, “rolar para o início”, “atualizar o feed” - isso é ainda mais do que no aplicativo oficial.
Captura de tela 5 - visualização da publicação aberta, novamente todos os botões estão disponíveis, o painel aumenta novamente, o campo de entrada novamente, o botão "voltar" novamente em uma caixa de diálogo, a capacidade de alternar entre o perfil e as comunidades administradas com um clique.
Bem, a captura de tela 6 já é o momento em que todas as funções XD foram dominadas e o desejo de concluir o conceito desapareceu, apenas como uma ilustração de que esse painel pode adquirir funções adicionais, por exemplo, abrindo a faixa da faixa atualmente em execução com um furto para cima, que apareceu de uma forma ligeiramente diferente no início no Sov'e Lite (cliente não oficial) e com o advento de Milkshake'a e no cliente oficial, embora de forma truncada.
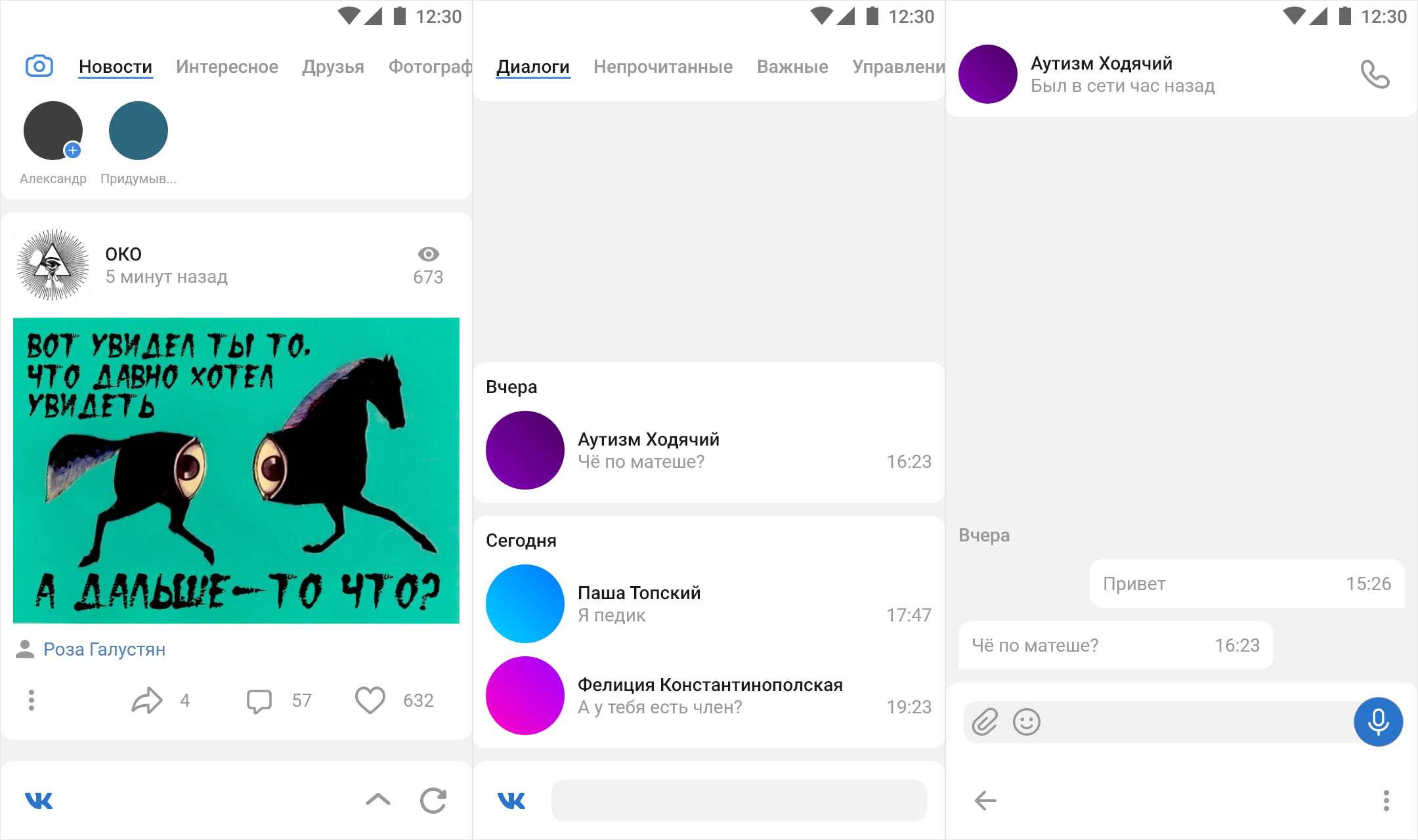
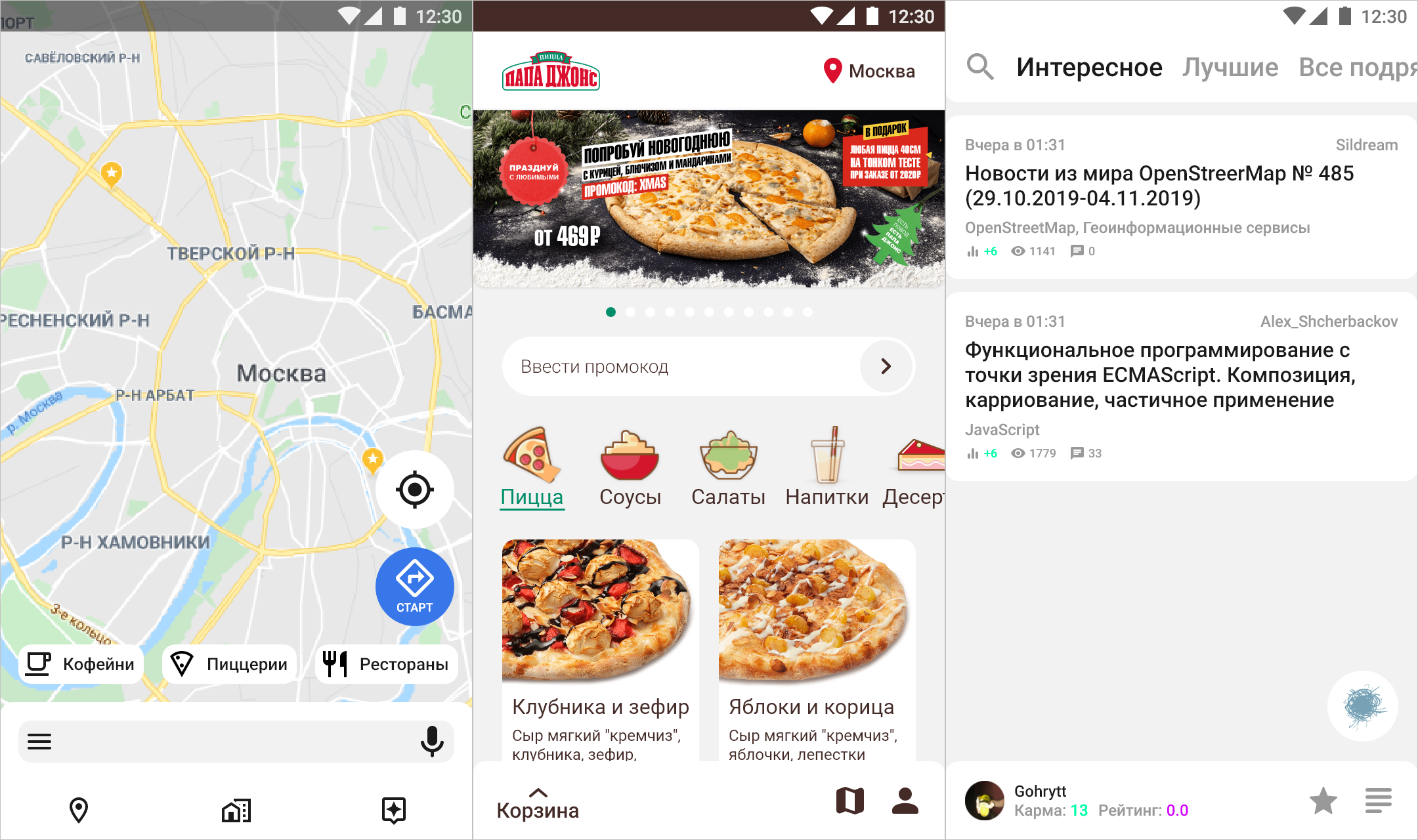
Essas capturas de tela podem parecer monótonas, portanto, como exemplo, como seria levar em consideração as tendências no uso do MD2 que estão no momento atual e como eu faria isso agora:

Bem, ou no exemplo de serviços de terceiros completamente aleatórios:

Em algum lugar aqui, a mente começou a sugerir que basta escrever e inventar coisas estranhas e geralmente dormir; portanto, como uma conclusão curta, isso será: um gado bem alimentado funciona melhor e gera mais lucro; para desenvolvedores móveis, existem usuários desse gado, nos alimentam =).