O design é um trabalho criativo, portanto, nem sempre é possível prever o resultado do trabalho e nem sempre pode nos servir. Portanto, o principal é elaborar um TK competente e compreensível.A Internet muda literalmente todos os dias, por isso é sempre necessário monitorar a relevância e a conveniência de seus recursos da Internet. As tecnologias que eram populares há 5 anos hoje podem perder completamente sua relevância e seu site pode (e será) inconveniente para seus visitantes e clientes, respectivamente, e você perderá lucro potencial todos os dias. Em virtude disso, cada um dos empreendedores chegará mais cedo ou mais tarde à questão de redesenhar sua loja online ou site de serviços.
Principais problemas ao alterar o design de um site
Antes de iniciar qualquer trabalho, você deve entender claramente se precisa de um novo design do site.
Eu recomendo responder as seguintes perguntas:
- A conversão está caindo? O tempo no site está caindo, as conversões estão caindo? * Veja todas essas informações na métrica.
- Sua loja on-line parece moderna? * Procure todos os seus concorrentes em busca de necessidades básicas, compare seu design com o seu, usabilidade, filtros de produtos, vários blocos e assim por diante.
- Seu site tem uma versão móvel ou design responsivo? * Acho que você sabe a resposta para esta pergunta; caso contrário, vá para webmaster.yandex.ru, a seção "Diagnóstico" - "Diagnóstico do site" no relatório conterá recomendações sobre a versão móvel.
Sobre isso, todos os principais pontos que você precisa entender terminam, nos voltamos para as principais questões e problemas durante a reformulação do site.
Como mudar o design do site e não perder a posição?
Se sua loja on-line tem boas posições na região, é claro, ninguém quer perdê-las, portanto, recomendo que você siga cuidadosamente as seguintes recomendações principais ao redesenhar o site:
- Primeiramente, nunca alteramos a estrutura do site, ou seja, depois de alterar o design, suas páginas devem ter os mesmos URLs, isso é muito importante (um novo design significa apenas alterar a aparência e não mais). Se os endereços das páginas mudarem, isso implicará em reindexação, erros 404 (se não houver redirecionamentos 301), a distribuição do peso estático nas páginas será completamente diferente, tudo isso implicará uma mudança inevitável de posição. * Se um trabalho em grande escala no local estiver planejado, incluindo uma alteração na estrutura, esse procedimento será realizado antes do reprojeto.
- Não altere o mecanismo do site. Ao alterar o CMS, todo o código da sua loja online será novo, o que exigirá novamente uma reindexação completa do site, que por sua vez será refletida nas posições.
- Eu recomendo lembrar todas as tags html básicas. Não se trata apenas dos cabeçalhos H1-H6, mas também das tags de design b, i, ul, etc. Eu recomendo deixá-los onde estavam (incluímos isso na declaração de trabalho quando o layout do layout). Todas essas tags afetam a relevância da página para solicitações em um grau ou outro, e queremos não estragar a posição do nosso site, por isso é altamente recomendável deixar esses pontos como estavam.
- Momentos com novos blocos. Por exemplo, veja a página da categoria do produto. No novo design, temos um bloco com as novidades da loja, um exemplo:
Tudo isso é bom, mas vale a pena entender que esses são todos os links internos que transmitem seu peso, ou seja, adicionamos de 6 a 7 (dependendo de quantos artigos estão no carrossel) links para artigos (que não precisamos promover) ) Além disso, esse bloco adiciona conteúdo irrelevante à nossa página, o que não é bom.
Pode haver muitos desses “novos” blocos, por isso recomendo colocar alguns deles nas tags e nos links noindex no atributo nofollow, isso protegerá seu site contra alterações na pesquisa. Fazemos o mesmo com todos os blocos semelhantes.
Depois de um tempo (1-2) semanas, recomendo começar a remover gradualmente as tags e observar a posição do site. Isso nos dará a oportunidade de "reverter as alterações" ao mudar de posição em uma direção indesejável.
- Um pouco de relevância. Mais uma vez, pegue a página de categoria do produto que exibe o blog do produto. Pode haver uma situação em que, anteriormente, cada um dos cartões do produto apresentava certas características (preço, artigo, cor, tamanho etc.), mas na nova versão, o designer não gostou da aparência e removeu a saída das características dos cartões. Isso pode e afetará a posição do site, tanto pela relevância do conteúdo (como parte do conteúdo desaparecerá) quanto pelo comportamento do usuário, vale lembrar isso.
Para resumir todas as principais recomendações:- Não altere a estrutura, não altere o URL;
- Não mude o CMS;
- Mudanças mínimas nas principais tags de layout que afetam a relevância (H1-H6, b, i, etc.);
- Garantimos que todas as informações exibidas anteriormente permaneçam no site (se você precisar, pode ver o mapa de cliques em métricas, vídeos de ações do usuário etc.).
- Se adicionarmos muitos novos blocos, uma nova funcionalidade que usa muito conteúdo, recomendo fechá-los do índice (protegendo-nos de questões desnecessárias). Em seguida, remova gradualmente o noindex e monitore as posições (é possível retornar tudo de volta).
- Mecânica semelhante com novos blocos nos quais haverá muitos links, também recomendo fechar os links nos atributos nofollow (preservar nossas posições é tudo), depois os removeremos gradualmente, veremos os resultados da remoção de posição.
Depois de todas essas ações, entenderemos por que precisamos de um novo design e como fazê-lo corretamente, para não estragar o que foi adquirido por nosso trabalho e tempo. Você pode prosseguir para a próxima etapa.
Preparando um protótipo para o futuro design do site
Esta é a parte mais importante e principal do nosso trabalho, uma vez que o protótipo é o TK principal e principal, que enviaremos ao nosso designer.
Os pensamentos do designer e os seus nunca coincidem, o designer pensará uma coisa, você é diferente, está longe de encontrar um profissional que possa aconselhá-lo, infelizmente, por experiência, o designer fará apenas o trabalho na tarefa técnica e não uma única etapa Por outro lado, execute como ele se sente confortável e como ele gosta mais. Como resultado, obtemos um design medíocre, que, ao preencher o conteúdo, o layout desaparece, já que o designer não pensou nisso, pode não haver efeitos de orientação e, na verdade, não conseguimos o que queríamos.
Portanto, o mais importante é formar uma tarefa técnica competente, após a qual nem você nem o designer terão perguntas e obteremos o que queremos.
Escolhendo um programa de protótipo
Até o momento, existem muitos programas e serviços semelhantes, por isso não recomendo focar nisto, basta escolher o que é gratuito e no qual estamos confortáveis trabalhando:
Existe uma versão gratuita, você pode usá-lo.
Programa simples e conveniente.
Existe uma versão gratuita, você pode exportar em qualquer formato, uma interface muito simples e intuitiva, você não precisa baixar nada. Nós vamos usá-lo.
Preparação do protótipo
1) Encontramos todos os nossos concorrentes

* Não ocupamos apenas os cinco primeiros, pois essas lojas podem ter uma classificação diferente dos mecanismos de pesquisa (nichos de topo) e alguns pontos (blocos, funcionalidade etc.) que decidimos retirar deles podem não melhorar a situação para nós, mas pode piorar.
Encontramos de 20 a 30 sites (tomamos diferentes regiões) que gostamos e os analisamos cuidadosamente. Tiramos de todos a melhor solução para esse ou aquele bloco, seja um filtro de produto, um bloco de produtos recomendados, dicas e assim por diante. Vale a pena prestar atenção em tudo onde está o link, qual botão etc.
2) Escrevemos todos os blocos
Que queremos usar em nosso site. Escolhemos o melhor bloco para implementação, não precisamos inventar proporções, onde será a foto, onde estará o texto e onde está o botão, apenas pegamos a melhor solução desse ou daquele bloco dos concorrentes.
3) Selecionamos todos os elementos do site
Nesse estágio, você precisa decidir qual será o cabeçalho, qual será o menu principal, o porão e assim por diante.
* Todos os concorrentes que escolhemos têm boas posições no PS, respectivamente, e seus designs também serão bons, você não precisa pensar que nós mesmos encontraremos uma solução melhor ou mais ainda, então, nosso designer, já temos versões funcionais e comprovadas disso ou daquilo que funcionamos. use-o conosco.
4) Decida o estilo e o esquema de cores
Escolher um estilo e esquema de cores não é fácil. Além disso, eu recomendo que você não confie na opinião do seu designer, ele não sabe o que deseja, então você precisa lidar com esse problema nesta fase.
Para fazer isso, recomendo que você preste atenção nos sites freelancers nos quais solicitaremos nosso design. Existem muitos sites semelhantes, aqui estão os mais populares:
Selecionamos um recurso, vamos para a seção "Design" e vamos para os artistas, observamos o portfólio deles. Existem muitos designers, há muitos trabalhos apresentados em seu portfólio, para que possamos escolher facilmente um design que gostamos tanto em termos de estilo de execução quanto de esquema de cores. Depois de escolher salvar o trabalho escolhido.
Nesta fase, temos tudo o que precisamos para criar um protótipo de alta qualidade e ponderado e, como resultado, nosso TK.
Renderizando um Protótipo de Site

Como resolvemos o serviço
Mockingbird ,
revisamos , registramos e começamos nosso trabalho.
Precisamos desenhar claramente todas as nossas futuras home pages, categoria de produto, cartão de produto, categoria de notícias, notícias, contatos e todos os formulários.
No estágio anterior, selecionamos todos os blocos que queremos ver no design futuro, escolhemos como o cabeçalho do site, o menu etc. serão localizados neles. Portanto, precisamos apenas transferir tudo isso para o protótipo. No protótipo, é necessário refletir completamente todos os elementos, todos os blocos do site, isso dará ao designer uma compreensão do que precisamos e ele não terá que pensar muito em como e o que desenhar, porque na verdade tudo já está desenhado, ele só pode adicionar gráficos.
Opcionalmente, você pode modificar tudo no Photoshop para que todos os elementos sejam ainda mais visuais.
Na saída, temos algo como o seguinte:
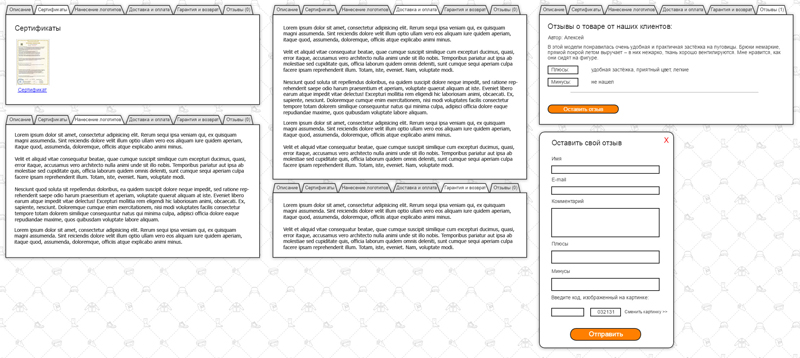
Também renderizamos todas as formas, guias no protótipo:

Após criar um protótipo completo do projeto futuro, prosseguimos para a preparação do ToR; precisamos descrever em detalhes todos os pontos apresentados no protótipo.
Nós escrevemos uma descrição detalhada do protótipo
Este também é um momento muito crucial, porque se esquecermos algo sobre isso e não estaremos no design.
- Discutimos em que formato o design deve ser
- Especifique a imagem do portfólio (que selecionamos anteriormente). Escrevemos que queremos um design com estilo e esquema de cores semelhantes. Indicamos que botões, molduras etc. podem ser retirados desse design.
- Botões, links e outros elementos devem ter efeitos de foco e atividade.
- Anexe as fontes usadas ao design (alguns tipógrafos precisam delas)
- A seguir, indicamos todos os pontos que, em nossa opinião, devem ser esclarecidos. Por exemplo, queremos que, depois de apontar para o cartão do produto, o botão "Adicionar ao carrinho" seja exibido e descrevamos todos esses momentos.
* Esses problemas e nuances podem ser descritos no próprio protótipo, por exemplo:Prosseguimos diretamente para a seleção e ordenação do design.
Escolha do artista, ordem do design
Existem duas opções para solicitar um design:1) Entre em contato com o estúdio ou sites de designEu acho que essa opção não é a melhor. Primeiro, o preço será muito maior. Se nos voltássemos para um freelancer, também teríamos que gastar não apenas muito dinheiro, mas também tempo. Vale ressaltar que essa opção nem sempre difere em qualidade e cumprimento de prazos.
2) Entre em contato com um freelancer através de sites popularesEsta opção é ideal para nós. Desde então, o principal objetivo de preparar um protótipo detalhado e o TK não era apenas obter exatamente o design de que precisamos, mas também uma maneira de economizar nosso dinheiro. Afinal, tudo o que resta para o designer é apenas adicionar gráficos ao nosso protótipo; de fato, já desenhamos todo o "design", o intérprete não precisa pensar em como e como deve ser, tudo já está desenhado, o estilo e o esquema de cores são fornecidos.
Como escrevi acima, há uma enorme variedade de locais com frisers e todos eles são bons à sua maneira. Mas optaremos pelo serviço Kwork.ru, já que precisamos de qualidade decente por uma quantidade adequada e, como escrevi acima, não precisamos de um profissional por 100 mil, precisamos de gráficos para nosso protótipo. Além disso, aqui está um sistema de pagamento muito simples e seguro, não precisamos pagar diretamente ao freelancer, todos os pagamentos são feitos através do próprio serviço. Se o projeto fornecido não estiver de acordo com a declaração de trabalho, os fundos poderão ser facilmente devolvidos.
Primeiro, registre-se e vá para a seção de design. Eu recomendo não perder seu tempo com uma longa escolha de designer, navegando por centenas de portfólios e assim por diante, abra os 20-30 principais e envie a todos os nossos TK, especifique o preço e os termos.
Depois disso, todos os interessados em concluir sua tarefa oferecerão suas condições com base nas quais podemos fazer nossa escolha. Tudo é bastante simples e transparente.
* Vale lembrar que tudo o que esperamos do design já foi escrito por nós na declaração de trabalho; portanto, é melhor dar preferência ao lado financeiro da questão, pois o resultado disso não será realmente alterado.
Como resultado, temos um design totalmente acabado, simples e moderno:
Você pode se familiarizar totalmente com o projeto em
tkspecodegda.ruTodos os destaques:- É necessário determinar claramente se precisamos de um novo design do site;
- Selecionamos os melhores concorrentes, com base em seus sites, funcionalidade, escolhemos os melhores;
- Com base nas informações preparadas, fazemos um protótipo de alta qualidade de cada uma das páginas;
- Escolha um site que nos convenha completamente em cores e estilo;
- Fazemos uma nota explicativa, tz para o protótipo;
- Solicitamos design nas populares trocas freelancers;
- Conseguimos o design final que queríamos, do que precisamos, por um preço adequado;
- Passamos à compilação de especificações técnicas para layout e alongamento, a busca pelo artista.
Algumas nuances do layout de pedidos, bem como a versão móvel do site, serão descritas no próximo artigo.