Desde que começamos a trabalhar na próxima versão do Microsoft Edge baseada no Chromium, estamos investigando maneiras de modernizar os controles de formulário para fornecer uma aparência moderna, bem como a facilidade de toque e acessibilidade que nossos usuários esperam do Microsoft Edge hoje.
Nos últimos meses, temos colaborado estreitamente com a equipe do Google Chrome nesse projeto e estamos animados em compartilhar os controles atualizados que virão para as compilações do Microsoft Edge Insider ou outros navegadores Chromium perto de você.

Uma aparência mais moderna
Essa alteração traz um aprimoramento dos controles do formulário e ajuda a trazer continuidade ao design e à experiência do usuário com o restante do navegador. Temos colaborado estreitamente com a equipe de design do Google Chrome para encontrar um equilíbrio entre nossos idiomas de design com uma aparência moderna que se sente em casa em vários navegadores Chromium. Abaixo está uma comparação dos controles padrão no Chromium hoje, em comparação com os controles atualizados que estamos lançando:
Melhor suporte ao toque
Os dispositivos Windows vêm em uma rica variedade de fatores de forma e modalidades de entrada, incluindo PCs desktop e laptop tradicionais, dispositivos 2 em 1 e outros tablets e dispositivos de caneta. Ouvimos seus comentários sobre uma melhor experiência de entrada por toque em nossas primeiras versões do Chromium e planejamos fazer um inventário dos controles para identificar oportunidades para melhorar a experiência de toque.

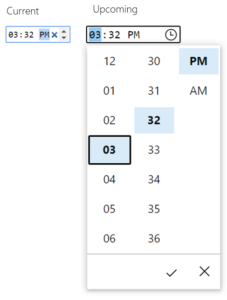
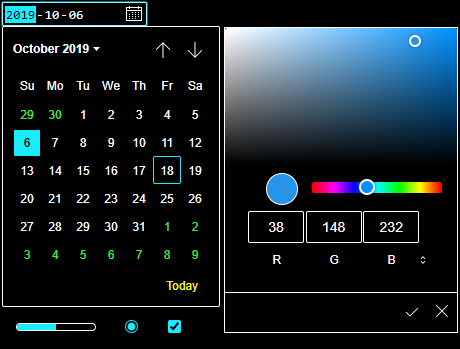
Um bom exemplo das melhorias de toque é a entrada de tempo; Atualmente, o Chromium fornece uma entrada de texto, um botão Limpar e um botão giratório. Nossa pesquisa descobriu que, com a grande área de superfície da ponta do dedo, pequenos controles muito próximos podem ser difíceis de atingir com precisão, recomendar um tamanho de controle de 23 × 23 pixels (13 × 13 DLUs) é um bom tamanho de controle interativo mínimo para qualquer dispositivo de entrada. Por outro lado, os controles de giro em 15 × 11 pixels são muito pequenos para serem usados efetivamente com o toque. A nova entrada de tempo que estamos introduzindo inclui um menu desdobrável com recursos de toque esperados, como inércia ao rolar e destinos de toque maiores. Outras entradas, como data, cor e intervalo recebidos, o tamanho sutil aumenta também para alvos importantes de toque.
Controles mais acessíveis
Outra área que examinamos é o retângulo de foco que envolve um controle quando um usuário foca o controle. Esse é um recurso importante de acessibilidade, pois permite ao usuário rastrear onde eles estão ativamente focados, especialmente enquanto navega pelo teclado.
Nossa equipe identificou três indicadores de foco em potencial diferentes, alinhados com a linguagem de design da Microsoft, garantindo alto contraste com qualquer conteúdo em segundo plano e fornecendo uma aparência limpa e esteticamente agradável.
Em seguida, executamos estudos interativos do usuário para identificar a melhor opção, em comparação com o atual retângulo de foco padrão do Chromium como linha de base. Descobrimos que, embora as preferências fossem divididas em estética, uma opção era o líder claro em acessibilidade. Escolhemos essa opção como o novo retângulo de foco no Microsoft Edge, que você pode ver abaixo:

Além disso, todos esses controles agora oferecem suporte ao Windows High Contrast, que permite ao usuário definir cores específicas para melhorar a experiência visual. Todos os sites que utilizam os controles internos se beneficiarão com esses controles atualizados sempre que o usuário estiver no modo de alto contraste, sem que os desenvolvedores da Web façam qualquer trabalho extra. No entanto, os desenvolvedores da Web podem ajustar esses estilos, se desejarem, utilizando a nova propriedade CSS
forçado-ajuste de cor e a consulta de mídia que
prefere contraste que está sendo padronizada ativamente.

Também atualizamos nossa implementação para garantir excelente suporte ao teclado em cada controle. Por exemplo, na nova entrada de cores, você pode navegar por um único valor usando as teclas de seta com a cor bem selecionada; se você pressionar a tecla Ctrl no Windows (tecla Cmd no Mac), ela será movida em 10 valores, permitindo uma rápida passagem da cor.
Por fim, atualizamos os mapeamentos dos controles para mapear para a
especificação de Mapeamentos da API de acessibilidade HTML , para garantir uma ótima experiência aos usuários que usam tecnologias de assistência (como leitores de tela).