Desde que começamos a trabalhar na próxima versão do Microsoft Edge, com base no Chromium, temos explorado maneiras de modernizar os controles para fornecer a aparência moderna, os controles de toque e a acessibilidade que nossos usuários esperam de um navegador hoje.
Nos últimos meses, trabalhamos em estreita colaboração com a equipe do Google Chrome nesse projeto e estamos felizes em compartilhar controles atualizados que estarão disponíveis para compilações do Microsoft Edge Insider ou outros navegadores Chromium.

Aparência mais moderna
Essas alterações fornecem uma aparência aprimorada para os controles e ajudam a garantir design e usabilidade contínuos com o restante do navegador. Trabalhamos em estreita colaboração com a equipe de desenvolvimento do Google Chrome para encontrar um equilíbrio entre nossas idéias de design e não esquecer as realidades modernas. Tudo isso fará com que você se sinta em casa em vários navegadores no Chromium. A seguir, é apresentada uma comparação dos controles padrão no Chromium hoje, em comparação com os controles atualizados nos quais estamos trabalhando:
Suporte aprimorado ao toque
Os dispositivos Windows têm uma ampla variedade de fatores de forma e métodos de entrada, incluindo PCs desktop e laptop tradicionais, dispositivos 2 em 1 e outros tablets e dispositivos de caneta. Ouvimos seus comentários sobre como trabalhar melhor com a entrada por toque em nossas primeiras versões do Chromium Preview e pretendemos fazer um inventário dos controles para identificar oportunidades para melhorar a interação com o toque.

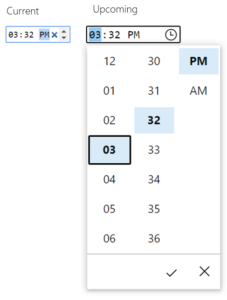
Um bom exemplo de melhorias na entrada por toque é a entrada de tempo; Atualmente, o Chromium fornece entrada de texto, um botão Limpar e um botão giratório. Nosso estudo mostrou que, com um tamanho grande na ponta dos dedos, pode ser difícil usar com precisão pequenos controles muito próximos, portanto o tamanho recomendado de 23 × 23 pixels (13 × 13 DLU) é um bom tamanho mínimo para um controle interativo. qualquer dispositivo de entrada. Por outro lado, os controles de rotação com uma resolução de 15 × 11 pixels são muito pequenos para serem usados com eficácia quando tocados.
Controles mais acessíveis
Outra área que examinamos é o retângulo de foco que envolve o controle quando o usuário foca nele. Esse é um recurso importante, pois permite ao usuário rastrear onde ele está, principalmente ao navegar com o teclado.
Nossa equipe identificou três diferentes métricas de foco em potencial que correspondiam à linguagem de design da Microsoft, garantiam alto contraste com qualquer conteúdo em segundo plano e forneciam uma aparência limpa e esteticamente agradável.
Em seguida, realizamos pesquisas interativas com os usuários para determinar a melhor opção em comparação com o atual retângulo padrão de foco do Chromium como modelo base. Descobrimos que, embora as preferências fossem diferentes, uma opção era o líder claro em termos de acessibilidade. Escolhemos essa opção como o novo retângulo de foco no Microsoft Edge, que você pode ver abaixo:

Além disso, todos esses controles agora oferecem suporte ao Windows High Contrast, que permite ao usuário destacar cores específicas para aprimorar a percepção visual. Todos os sites que usam os controles internos se beneficiarão desses controles atualizados sempre que o usuário estiver no modo de alto contraste, sem nenhuma ação adicional dos desenvolvedores da web. No entanto, os desenvolvedores da Web podem ajustar esses estilos, se quiserem, usando a nova propriedade CSS
forçado-ajuste de cor e a solicitação de
prefers-contrast .

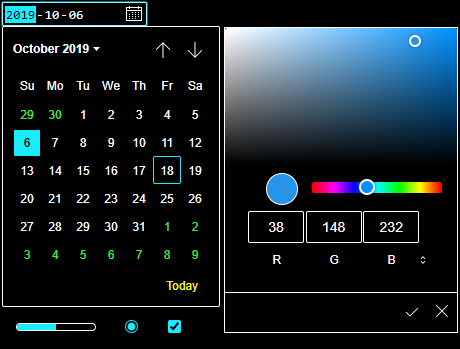
Também atualizamos nossa implementação para fornecer excelente suporte de teclado para cada controle. Por exemplo, em uma nova entrada de cor, você pode navegar por um valor com as teclas de seta; Se você pressionar a tecla Ctrl no Windows (tecla Cmd no Mac), moverá 10 valores, o que permitirá navegar rapidamente pelo funil de cores.
Por fim, atualizamos os mapeamentos dos controles para corresponder
à especificação de mapeamentos da API de acessibilidade HTML para oferecer comodidade aos usuários que utilizam tecnologias assistivas (como leitores de tela).