Recentemente, nossa equipe recebeu uma solicitação para criar um sistema de protótipo para emissão de tickets, que foi realizado em cerca de 40 horas de trabalho, incluindo discussão de "TK", design, implementação e até algumas melhorias. Criamos e pensamos que um aplicativo tão simples poderia ser muito útil para um amplo público. No final, conjuramos um pouco no IONDV. Framework, eles propuseram um objetivo social e, ao mesmo tempo, testaram o IONDV. Studio

Conheça - IONDV. Tickets é um aplicativo do tipo registro aberto para emissão de cupons de alimentos sociais. O aplicativo é implementado no IONDV. Framework em um IDE especializado - IONDV. Studio Como sempre, demonstrações e vídeos estão disponíveis , e o próprio aplicativo é publicado no GitHub sob a licença aberta do Apache 2.0 . Aqui, compartilhamos com você o processo de criação de um aplicativo - de uma ideia a um protótipo.
Idéia
E a ideia é muito simples, já que já tínhamos inspiração, superamos um pouco os detalhes. O objetivo do sistema é acompanhar a emissão e retirar cupons de nutrição social para uma determinada categoria de cidadãos, e tudo isso com o objetivo de otimizar o trabalho dos serviços sociais ou das ONGs com orientação social. Assim, os usuários do sistema devem ter os seguintes recursos:
- Instituição do cartão do destinatário com dados como nome, data de nascimento, sexo, etc.,
- O estabelecimento de um cartão de cupom com dados como a data de emissão, data de conclusão, status etc.,
- Executar cupons de status para um processo de negócios,
- Acesso baseado em função para diferentes especialistas (operador e caixa, administrador e moderador),
- Funcionalidade adicional: caixas de seleção com categorias, anexo de digitalizações, formulário impresso de cupons, integração de portal.
Simule uma situação
Um cidadão chega ao social. proteção para um cupom social de alimentos. Assistente social A proteção (e para nós - o Operador do sistema) inicia um cartão de usuário, define a (s) categoria (s) e cria 4 cupons para ele por um mês e emite todos os 4 cupons de uma só vez. O cidadão deve resgatar os cupons dentro de um mês no ponto da loja / cantina / coleta, sublinhar o que é necessário para a quantia indicada no cupom, que depende do número de categorias atribuídas. Quando ele compra cupons, o funcionário (com a função de "Caixa") encontra o número de seu cupom na lista e, se o cupom não tiver expirado (ele não está destacado em vermelho na lista e a data de vencimento for maior que a atual), ele reconhece o cupom, após o qual não é mais válido.
Da categoria de fantasias ou funcionalidades adicionais
Você pode solicitar cupons por e-mail. configurar a integração com qualquer portal. Apresentamos da seguinte maneira: um cidadão preenche um formulário de recibo de serviço e envia uma solicitação. É exibido no social do funcionário. proteção na navegação “Email. aplicativos "ou no widget no painel" Disponibilidade de email. aplicações ”. O operador processa o aplicativo e rejeita o aplicativo indicando o motivo ou aceita. Uma vantagem adicional seria a forma impressa de cupons. No formulário de edição do cidadão, você pode fazer o upload de cupons para imprimir e doar ao cidadão ou enviar a versão eletrônica por correio.
Esses detalhes
Aplicativo IONDV. Os tickets são baseados na tecnologia proprietária da IONDV. Enquadramento Essa é a estrutura node.js de código-fonte aberto para a criação de aplicativos da Web baseados em metadados de alto nível, que não exigem habilidades sérias de programação. O núcleo da estrutura é um modelo de dados independente, APIs do kernel, módulos de função e modelos de apresentação. O MongoDb é usado para o DBMS - ele armazena configurações do aplicativo, metadados e os próprios dados. A estrutura é executada no Node.js. Todos juntos fornecem uma estrutura de plataforma cruzada.
A combinação de IONDV. Estúdio + IONDV. Framework + IONDV. Apps (construtor de aplicativos do repositório) - é um sistema de prototipagem rápida. Nele, você pode obter um aplicativo da Web para elaborar lógica de negócios e estrutura de dados, segurança e uma API REST pronta - para que você possa editar a frente com seu angular favorito ou reagir. E SOAP - para elaborar a integração.
Processo de criação
Encerramos gradualmente todo o processo de criação do aplicativo IONDV. Ingressos no IONDV. Studio Procure instruções completas no repositório do Studio , onde você pode repetir o processo passo a passo.
Etapas da criação:
- Criar classes
- Criar navegação
- Criar vistas
- Crie um processo de negócios
Aulas
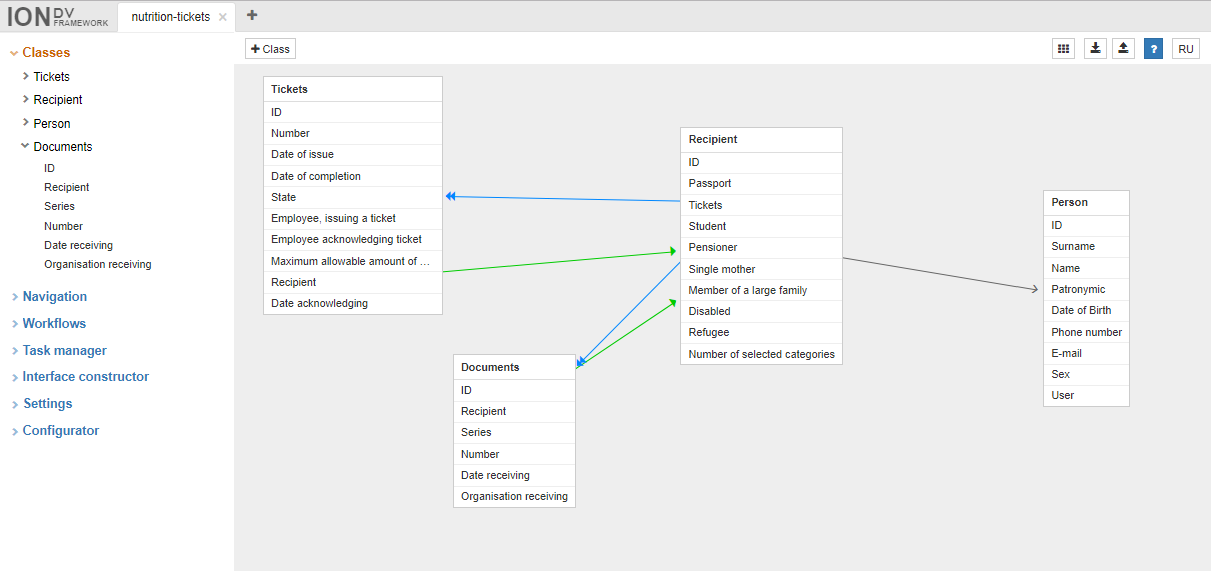
Portanto, para iniciantes, tudo é simples - a criação do aplicativo começa com o botão "+ Crie seu primeiro aplicativo". Na janela pop-up, preencha 2 linhas sobre o futuro aplicativo - nome e descrição. E vá para a criação de classes. As classes base do aplicativo são "Tickets", "Pessoa", "Destinatário", "Documentos". Criamos classes e seus atributos. Depois disso, passamos a um ajuste mais preciso de propriedades específicas.
Para a classe "Destinatário", configuramos a herança da composição de atributos da classe "Pessoa", ou seja, a classe "Destinatário" possui todos os atributos da classe "Pessoa" + seus próprios. Também para a classe "Destinatário", crie um relacionamento do tipo "Coleção" para o atributo "Tickets". Nós especificamos a classe "Tickets" como referência. A coleção é feita para que, no formulário do objeto de classe, uma coleção de objetos "Tickets" seja exibida. Repetimos as configurações de conexão para outras classes e, como resultado, devemos obter esse esquema de aplicativo.

Em seguida, configuramos os detalhes importantes:
- Fórmula para calcular o valor máximo permitido do cupom
- Limite de criação de mais de 4 cupons
- Fórmula para calcular a data de conclusão do cupom
Navegação
Crie uma seção e item de navegação. Seção - agrupa os itens de menu de acordo com qualquer atributo. Para criar uma seção de navegação, vá para a seção "Navegação" e selecione a ação "+ Seção". Agrupamos todos os itens do menu em uma seção, combinando-os de acordo com o tema do aplicativo em si - "Tickets de Nutrição".
Depois de criar uma seção de navegação, um botão para criar um item de navegação ficou disponível. Nesse caso, cada item de navegação criado é uma página da própria classe, respectivamente, também os chamamos.
Visualizações
O formulário de apresentação permite especificar uma estrutura de atributos arbitrária para várias representações de atributos de classe no sistema. Existem três formas de apresentação: o formulário de criação (criação), o formulário de lista (lista) e o formulário de edição (item). Selecione a seção "Classes" e, em seguida, a ação "View" no painel de trabalho. Na lista, selecione o tipo de formulário e o formulário de apresentação arrastando os blocos de atributos.
No formulário de apresentação, você pode definir propriedades adicionais - uma máscara para o atributo do número de telefone e estilos para exibir objetos na lista. Por exemplo, realce cupons expirados em vermelho.

Processo de negócios
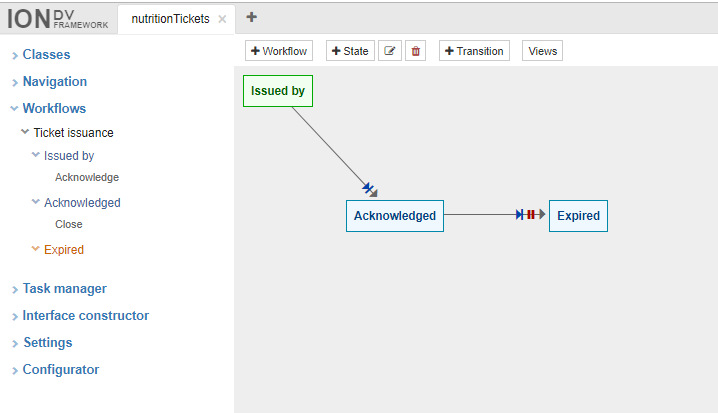
Para objetos da classe "Tickets", é necessário um processo de negócios de três status: "Emitido por", "Reconhecido", "Expirado". No painel de trabalho da seção "Fluxos de trabalho", selecione a ação para criar o estado do processo de negócios + Estado e preencha os campos do formulário. Em seguida, configuramos as transições entre os status do processo de negócios clicando no botão "+ Transição". Como resultado, obtemos o seguinte esquema:

Sobre o estúdio
O Studio é um aplicativo IONDV. Estrutura para criar e editar metadados (como classes, navegação, visualizações, processos de negócios, formulários de portal) que podem ser implementados como um aplicativo da Web IONDV. Enquadramento Também pode ser usado como um aplicativo node.js independente ou como um aplicativo de desktop. As vantagens de usar um aplicativo independente é que não há necessidade de banco de dados e IONDV. Enquadramento
Como iniciar o aplicativo, veja aqui .
Onde olhar e tocar?
No Linux, você pode instalar o aplicativo em uma linha, se o git, node.js e o mongodb estiverem instalados localmente usando o instalador do iondv-app. O script instalará as dependências do ambiente, clonará todos os repositórios necessários da estrutura, módulos e aplicativos do GitHub, coletará, iniciará e iniciará o aplicativo:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -q -i -m localhost:27017 tickets
Onde, em vez de localhost: 27017, você precisa especificar o endereço do MongoDb.
Você também pode iniciar o contêiner de docker:
# docker network create iondv # mongodb docker run --name mongodb --net iondv -v mongodb_data:/data/db -p 27017:27017 -d mongo # IONDV. Tickets docker run -d -p 8888:8888 --net iondv iondv/tickets
Após iniciar, abra o link http://localhost:8888 . Para back office, faça o login: demo, senha: ion-demo com direitos de administrador. O segundo usuário com direitos limitados de operador é a senha do operador ion-demo.
Teste o aplicativo de demonstração .
Existem três funções principais: operador, caixa, controlador. O nome da função corresponde ao seu login, a senha é uma para todos os três logins - ion-demo. Conta com direitos Admin - login - demo, senha - ion-demo.
Vamos tentar?
Se você deseja repetir nossa experiência, escrevemos uma instrução detalhada "Como criar um aplicativo Tickets no IONDV. Studio" . Existem muitas capturas de tela para você ver o que criar no studio = create. Seria ótimo se esse aplicativo o inspirasse a criar seu próprio sistema de contabilidade. Nosso objetivo é mostrar com que facilidade e rapidez uma idéia se transforma em um protótipo real.
Se você encontrar erros, escreva nos comentários ou no repositório de aplicativos Problemas no GitHub. Compartilhe suas idéias. Onde mais você aplicaria um sistema semelhante? O que você mudaria?