Olá amigos. Antecipando o início do curso
Engenheiro de controle de qualidade móvel , queremos compartilhar com você uma tradução de material interessante.

O que é Espresso?
Não, essa não é uma bebida que você bebe todos os dias para se animar. Espresso é uma estrutura de teste de código aberto desenvolvida pelo Google. Ele permite que você execute testes complexos da interface do usuário em um dispositivo ou emulador real. Vai levar tempo para começar a escrever testes complexos para o Android?
Possivelmente. Mas nada impede você de dar o primeiro passo e aprender a escrever casos de teste simples para Android usando a estrutura do Espresso no momento.
Conte-nos mais sobre automação?
Claro. A automação é uma maneira de acelerar os testes, torná-los mais eficientes e escaláveis. O teste manual é muito importante, mas ter testes automatizados é uma opção muito melhor no futuro.
Existem basicamente dois tipos de estruturas de teste:
- Estruturas que não precisam de acesso ao código fonte e que não são integradas como parte do projeto. Por exemplo, WebDriver, Appium, QTP .
- Estruturas que precisam de acesso ao código fonte. Por exemplo, Espresso, KIF (mantenha-o funcional) .
O Espresso é uma estrutura que precisa de acesso ao código fonte, portanto, para automação, precisamos acessar o código do projeto. Como precisamos de um projeto para funcionar, vamos criá-lo!
Principais componentes do café expresso
Existem três tipos de métodos disponíveis no Espresso:
- ViewMatchers - permite encontrar um objeto na hierarquia atual de visualizações
- ViewAssertions - permite verificar o estado do objeto e confirmar se o estado atende aos critérios
- ViewActions - esses métodos permitem executar várias ações com objetos.
Vamos nos aprofundar e ver como tudo funciona com um exemplo real.
Crie um aplicativo de automação simples
A primeira coisa que precisamos fazer é criar um aplicativo que automatizaremos. Vamos criar um projeto no Android Studio. Para isso, é claro, você precisa do Android Studio instalado no seu computador.
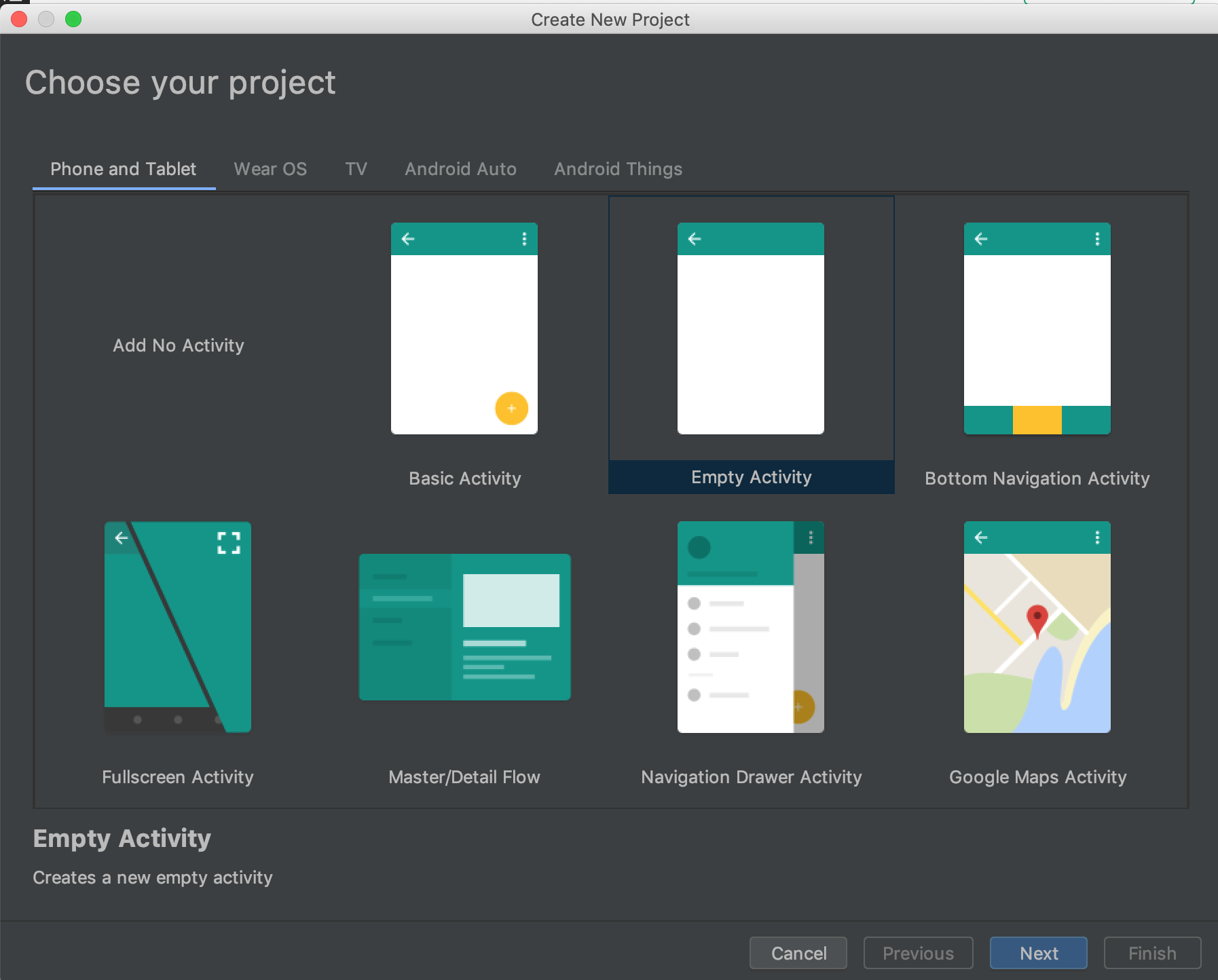
1. Abra o Android Studio e crie uma Atividade de navegação inferior. Android Studio. Janela Criar Novo Projeto2. Nomeie o projeto e selecione uma linguagem de programação.
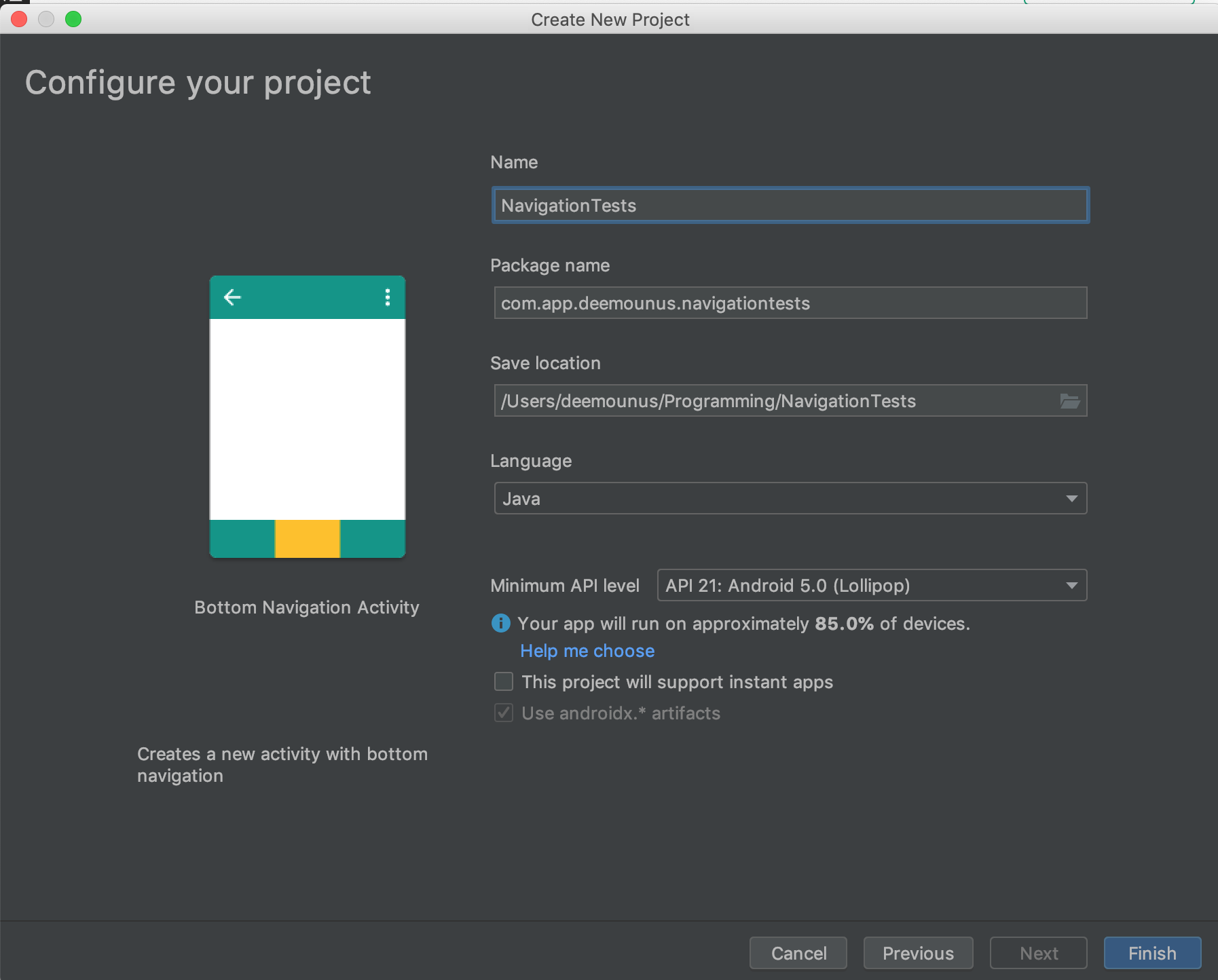
Android Studio. Janela Criar Novo Projeto2. Nomeie o projeto e selecione uma linguagem de programação. Android Studio. Nome do Projeto3. Vá para a pasta androidTest
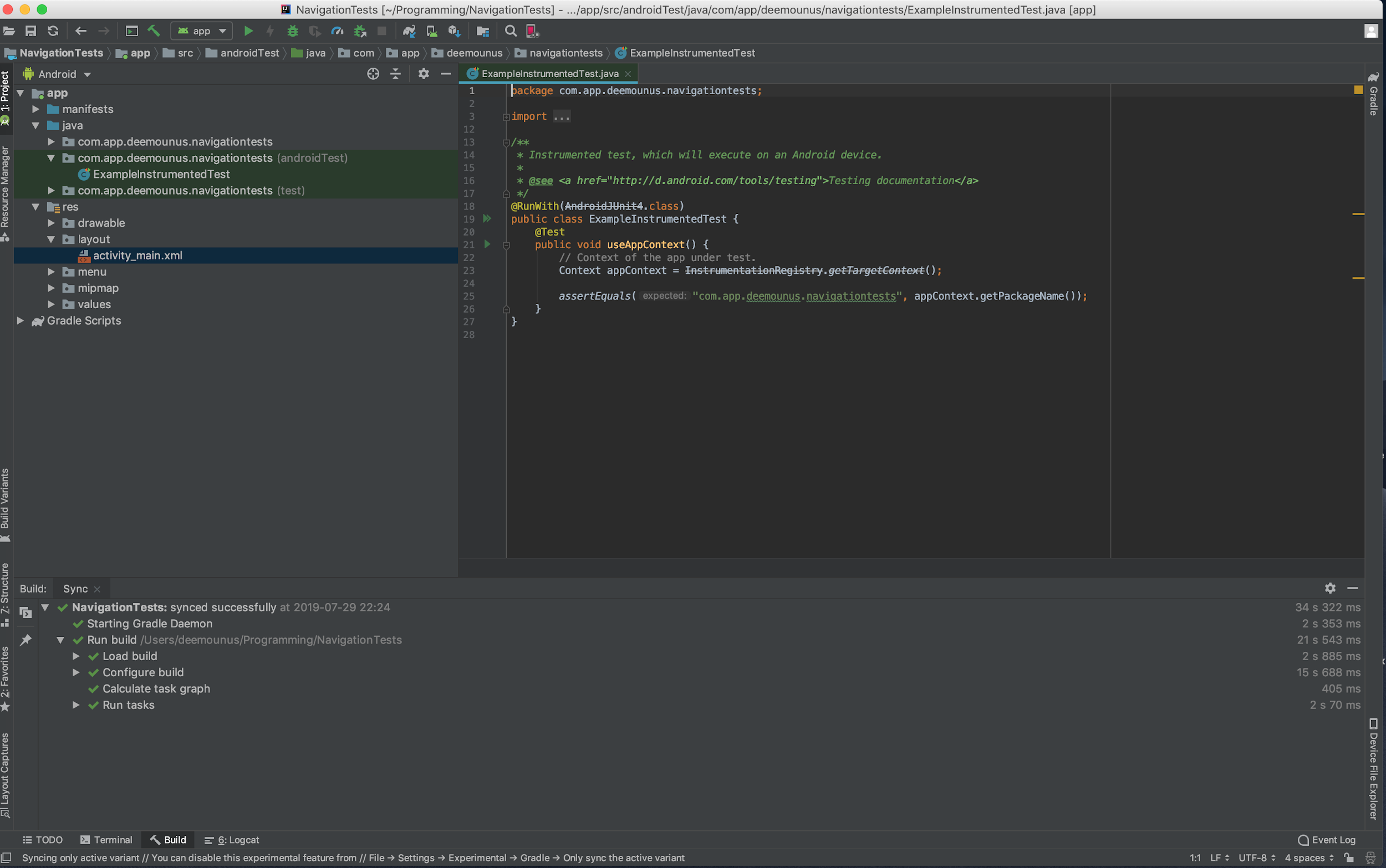
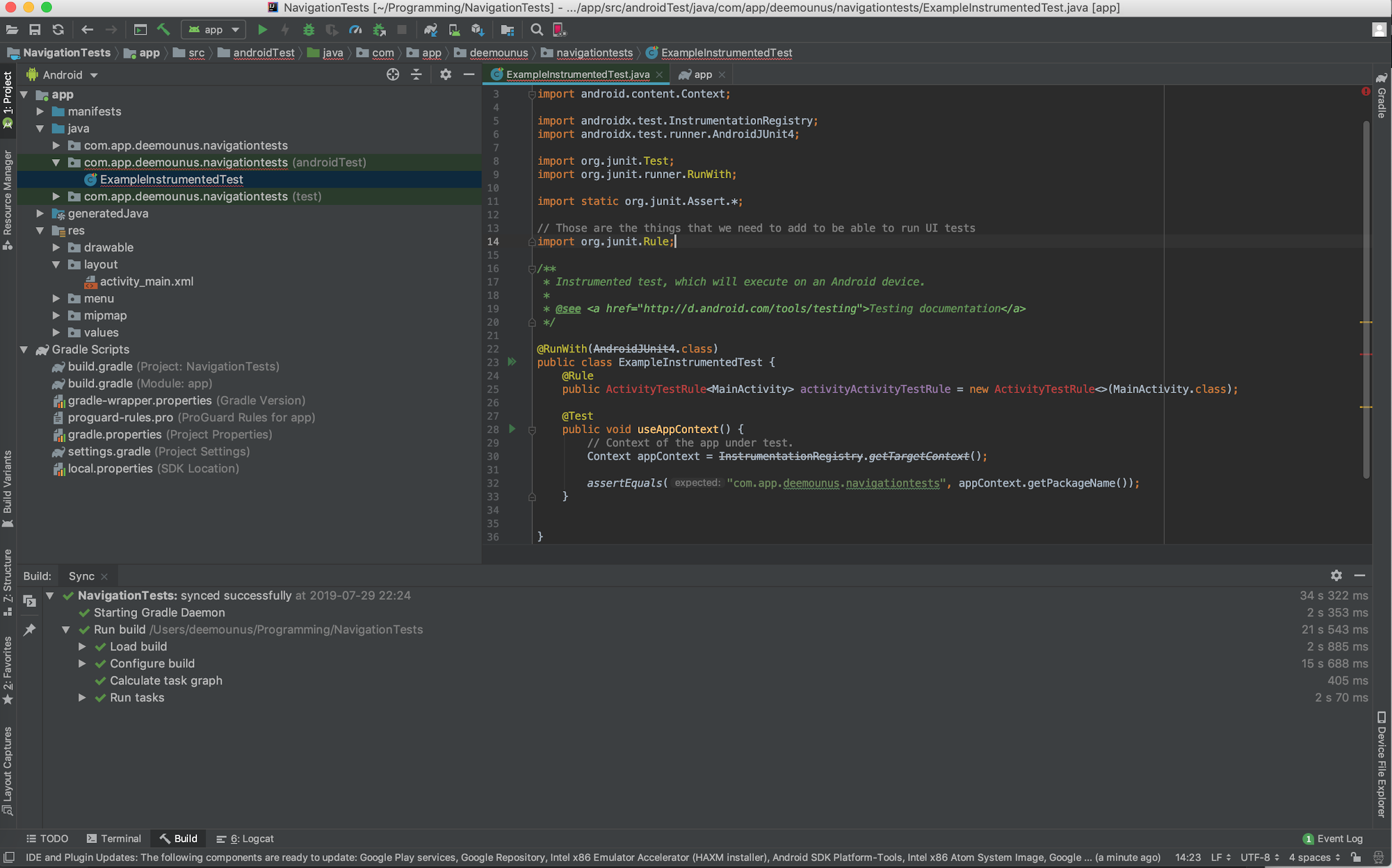
Android Studio. Nome do Projeto3. Vá para a pasta androidTest Android Studio. Teste instrumental.
Android Studio. Teste instrumental.Como você pode ver, apenas um teste é escrito lá, e este não é um teste de interface do usuário, mas um teste de JUnit.
Agora precisamos adicionar um teste simples da interface do usuário. Para fazer isso, primeiro crie uma regra para abrir
MainActivity .
Vamos adicionar uma importação de anotação de regra
JUnit :
import org.junit.Rule;
A próxima coisa a fazer é adicionar a linha de código abaixo para complementar a anotação
RunWith :
@Rule public ActivityTestRule<MainActivity> activityActivityTestRule = new ActivityTestRule<>(MainActivity.class);

Agora vemos que o
ActivityTestRule está destacado em vermelho. Isso significa que precisamos importar a função
ActivityTestRule . Mas primeiro, precisamos adicionar uma biblioteca que possa fazer isso. Em poucas palavras, para esta tarefa, precisamos da ajuda do
Gradle - um sistema de automação de montagem criado especificamente para essa finalidade.
Vamos para o arquivo de configuração
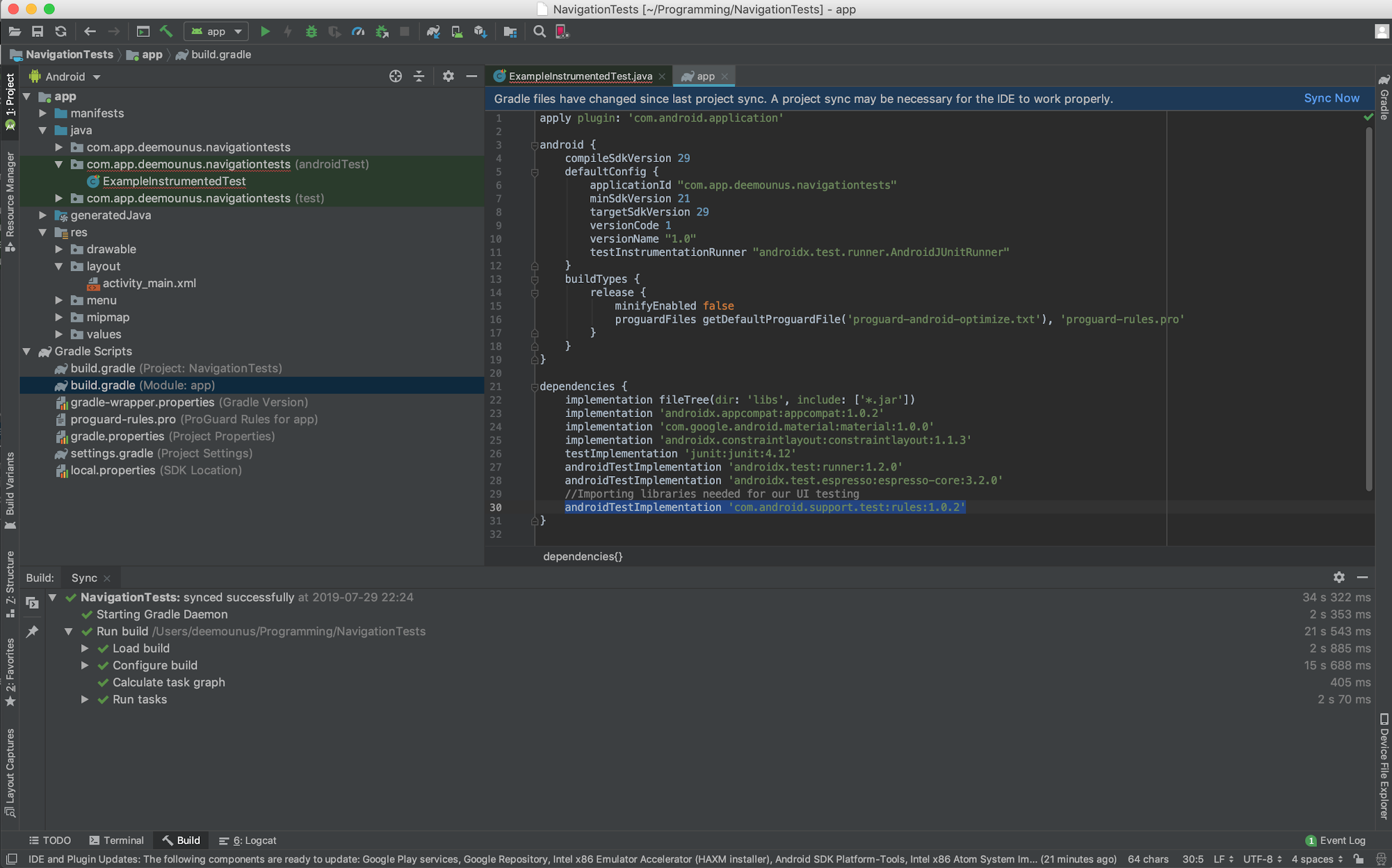
Gradle e adicione esta biblioteca. Abra um arquivo chamado
build.gradle (Module: app) e adicione a linha abaixo:
androidTestImplementation 'com.android.support.test:rules:1.0.2'
 Android Studio. Adicione dependência.
Android Studio. Adicione dependência.Depois de adicionar, você precisa clicar no botão para sincronizar o projeto e retornar ao arquivo com a implementação do teste.
Agora que a biblioteca foi adicionada, a próxima etapa é importá-la para o arquivo com o teste instrumental:
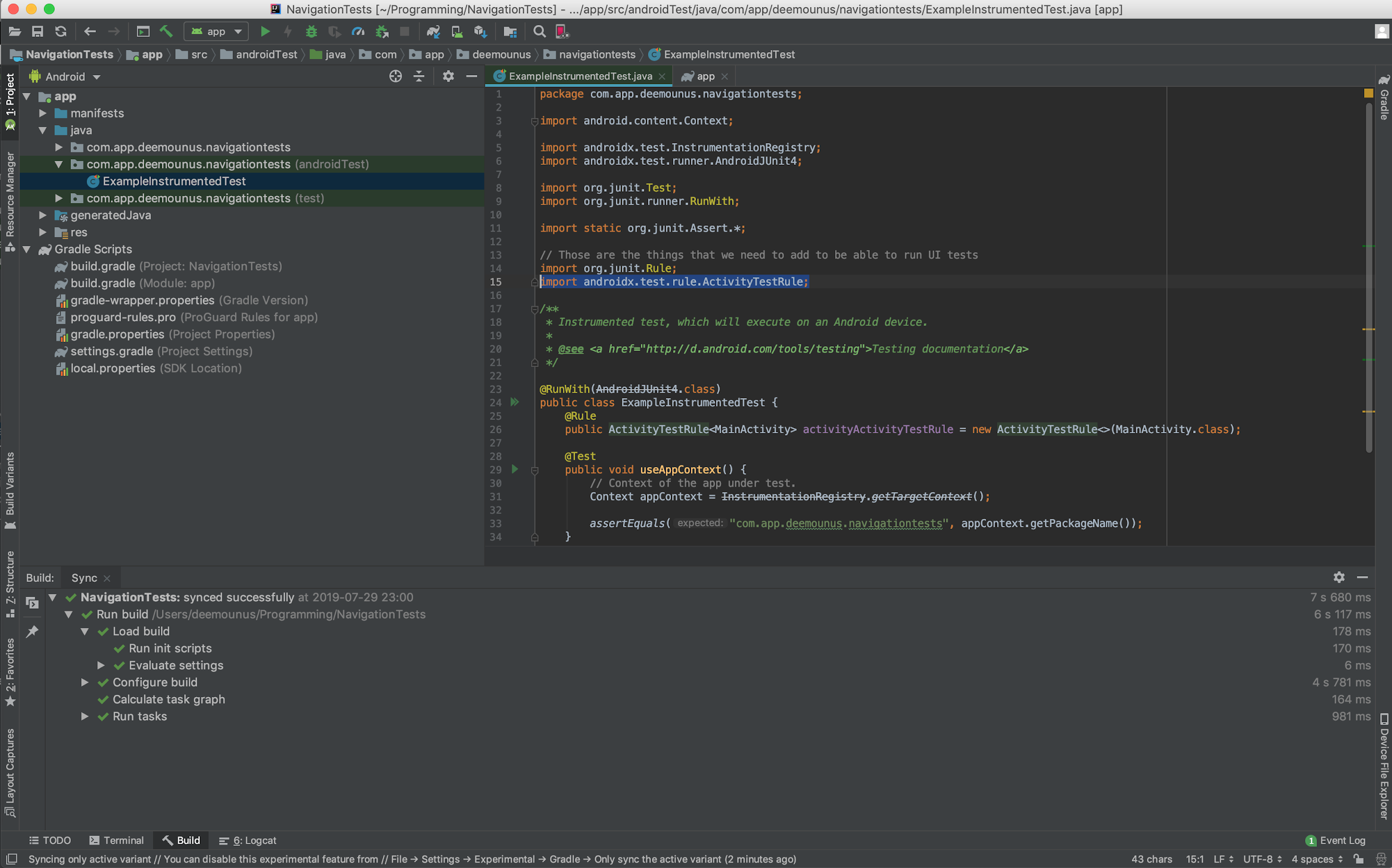
import androidx.test.rule.ActivityTestRule;
 Android Studio. Importe ActivityTestRule.
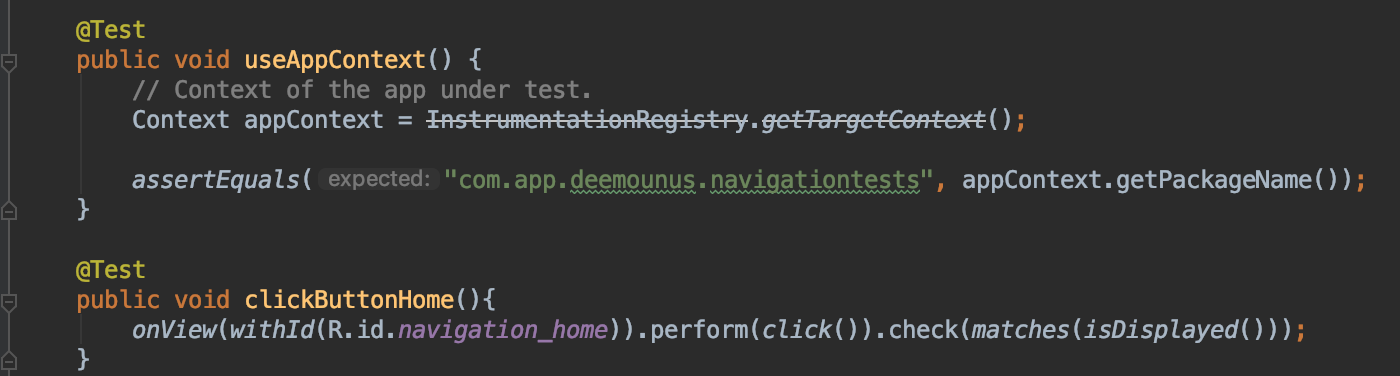
Android Studio. Importe ActivityTestRule.Ok, agora estamos prontos para adicionar nosso primeiro teste. Digite este código em
ExampleInstrumentedTest :
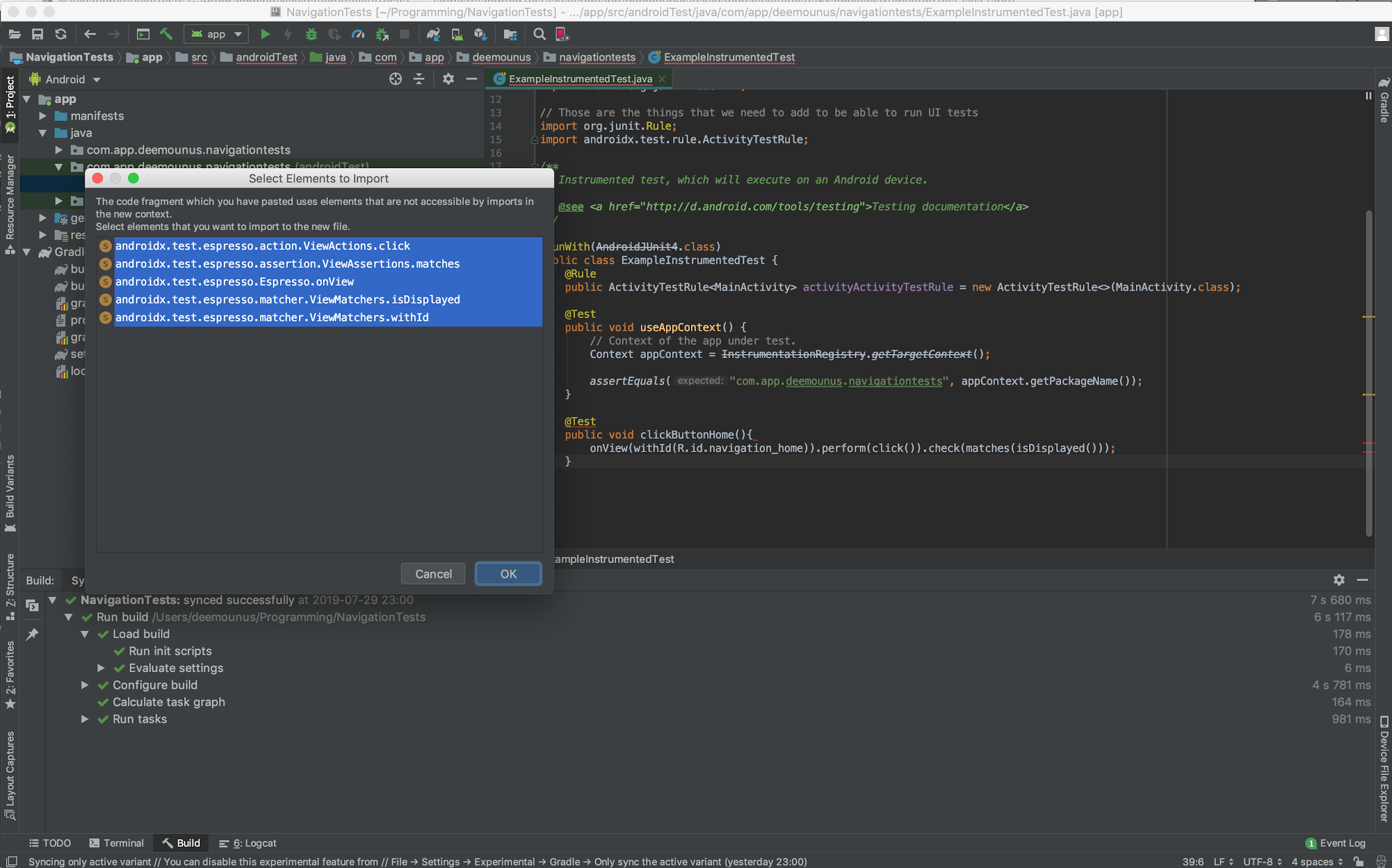
@Test public void clickButtonHome(){ onView(withId(R.id.navigation_home)).perform(click()).check(matches(isDisplayed())); }
 Android Studio. Adicionando um teste e importando itens adicionais
Android Studio. Adicionando um teste e importando itens adicionaisPara o nosso teste, precisamos importar elementos adicionais antes que ele comece a funcionar. Clique
no botão OK e, de fato, estamos prontos para iniciar nosso teste!
Executando testes de café expresso
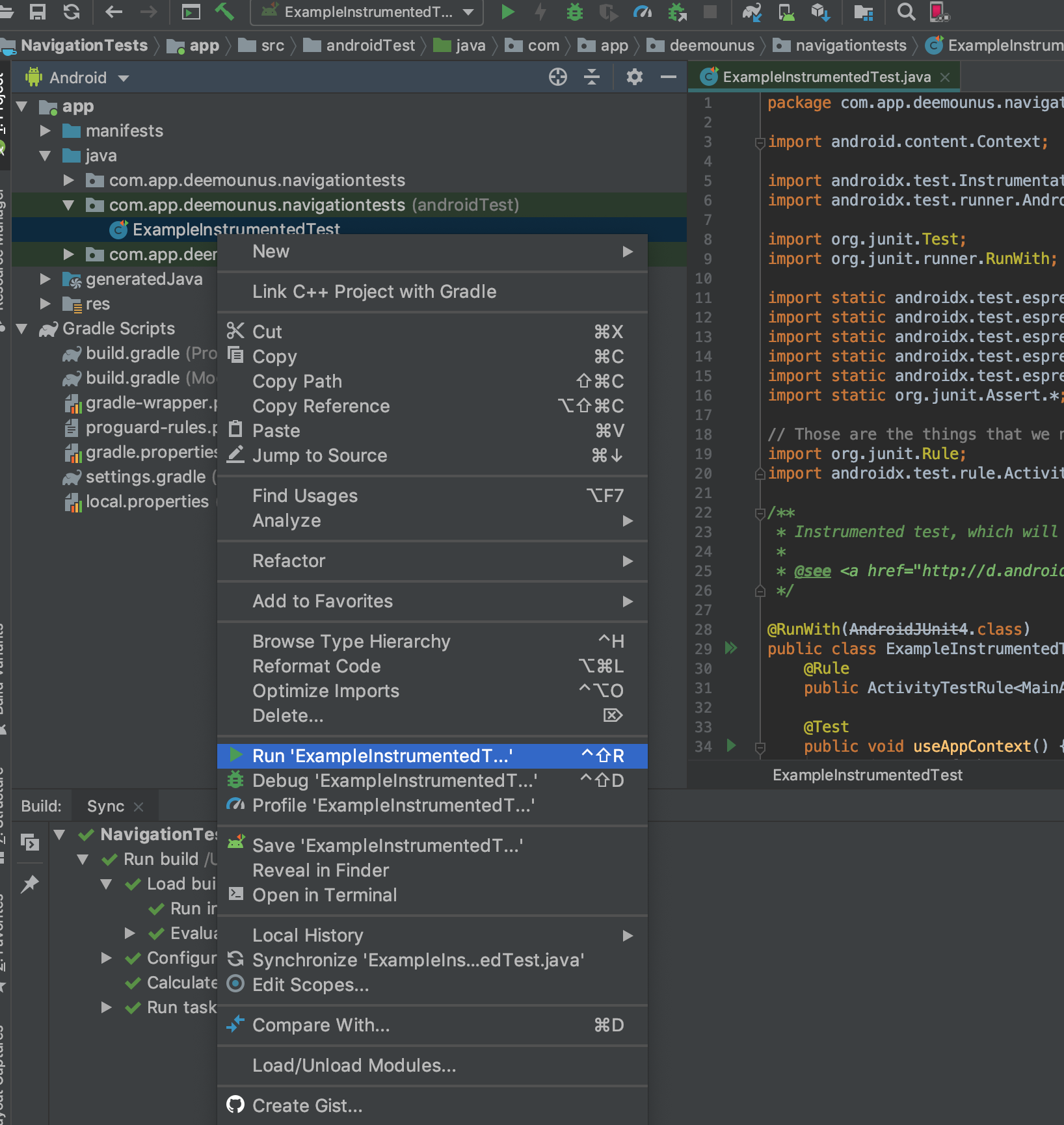
Clique com o botão direito do mouse em nosso teste à esquerda e selecione
"Executar ExampleInstrumentedTest" .

Como esse é um
teste de interface do usuário , não um teste de
unidade , veremos uma janela com a opção de dispositivo no qual gostaríamos de executá-lo. Eu já tenho o "Nexus 5X" como dispositivo, então só preciso selecioná-lo.

No seu caso, se você nunca implantou um projeto Android, selecione seu dispositivo Android real ou clique em
"Criar novo dispositivo virtual" e crie um novo dispositivo emulado para executar os testes. Pode ser qualquer dispositivo da lista na qual você deseja executar testes.
Clique em
OK e prepare-se para ver a mágica!
 Android Studio. Resultados do teste
Android Studio. Resultados do testeComo você pode ver, temos um conjunto de dois testes aprovados: o teste de unidade, que já estava lá após a criação do projeto, e nosso teste
clickHomeButton , que acabamos de escrever.
 Android Studio. O teste concluído.
Android Studio. O teste concluído.Como o nome indica,
clicamos apenas em um botão na barra de navegação inferior, chamada
"navigation_home" na hierarquia
MainActivity .
Vamos analisar o que fizemos nesta cadeia de métodos:
public void clickButtonHome(){ onView(withId(R.id.navigation_home)).perform(click()).check(matches(isDisplayed())); }
- 1. Ligue para o onView . Este método é um método do tipo ViewMatchers . Encontramos um objeto em nossa atividade para fazer alguma coisa.
- 2. Em seguida, chamamos perform (clique ()) . Este método é um método do tipo ViewActions . Indicamos a ação específica que precisa ser executada neste caso - para clicar com um clique. Existem muitos outros métodos de ação disponíveis no Espresso, por exemplo:
- 3. A última coisa que precisamos fazer é confirmar que a ação que realizamos realmente corresponde aos nossos critérios e, para isso, executamos o método check (isDisplayed ()) , que é um método do tipo ViewAssertions . Nesse caso, verificamos que esse objeto (visualização) foi realmente exibido na tela após a ação do clique.
Hierarquia de visualização do Android
Caro leitor, espero poder explicar como escrever
testes básicos de
interface do usuário para Android usando o Espresso.
No entanto, provavelmente não é tão simples entender o que exatamente aconteceu aqui se você não souber onde todos esses botões estão localizados e de onde eles vêm. Para descobrir, precisamos ir para a pasta
"res" no lado esquerdo, abrir a pasta
"menu" e selecionar
"bottom_nav_menu.xml" .
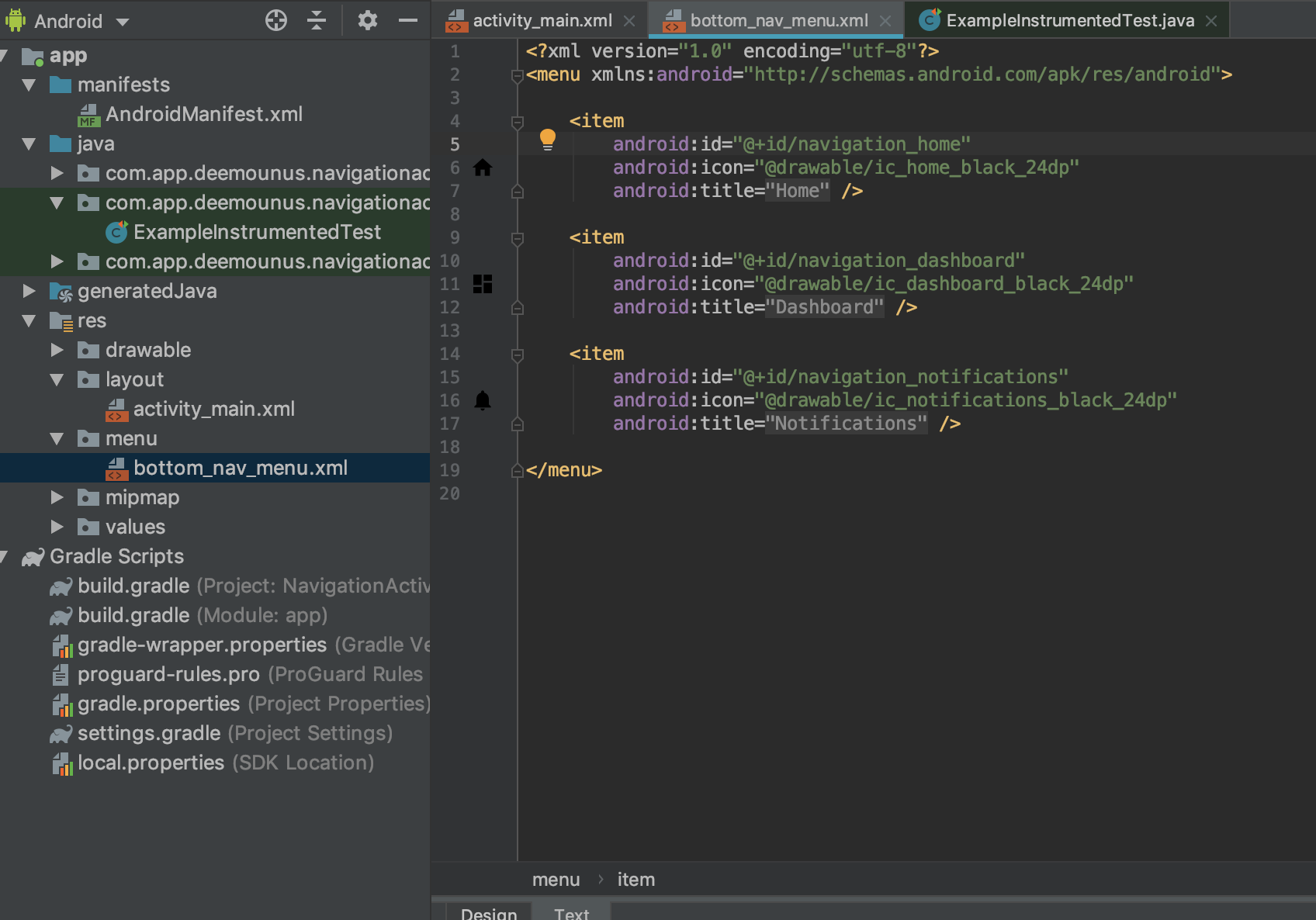
Aqui está o que vamos ver lá:
 Android Studio. Hierarquia de apresentação do menu de navegação inferior.
Android Studio. Hierarquia de apresentação do menu de navegação inferior.Como você pode ver, esta é a linha que atribui um nome ao item de menu:
android:id="@+id/navigation_home"
É isso que usamos em nosso código para executar os testes. Existem também os botões de menu
"navigation_dashboard" e
"navigation_notifications" , disponíveis na parte inferior, então vamos continuar e usá-los em nossos testes.
Mais testes de café expresso
Precisamos retornar ao arquivo
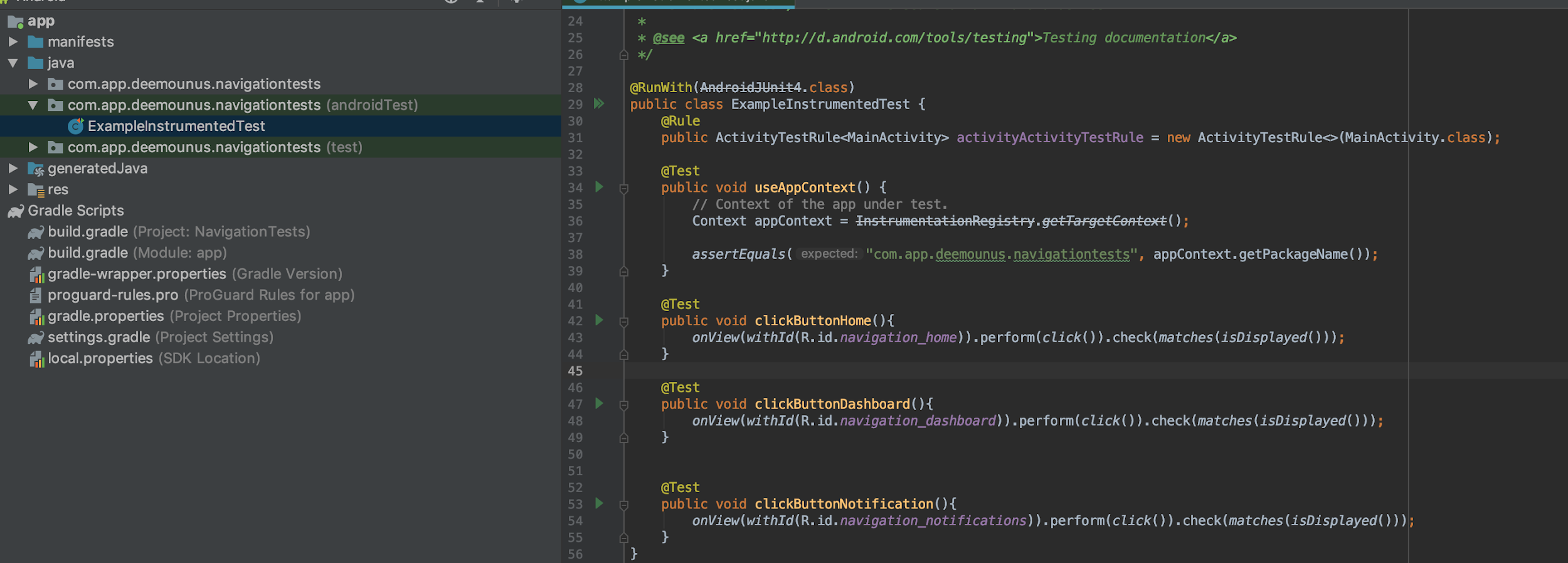
ExampleInstrumentedTest e adicionar mais algumas funções de teste:
@Test public void clickButtonDashboard(){ onView(withId(R.id.navigation_dashboard)).perform(click()).check(matches(isDisplayed())); } @Test public void clickButtonNotification(){ onView(withId(R.id.navigation_notifications)).perform(click()).check(matches(isDisplayed())); }
A única coisa que adicionamos foi a verificação de vários outros itens de menu:
"navigation_dashboard" e
"navigation_notifications" .
 Android Studio. Adicione mais dois testes.
Android Studio. Adicione mais dois testes.Certamente, esses testes poderiam ser simplificados ainda mais, mas para mostrar como tudo isso funciona, vamos supor que eles sejam perfeitamente adequados para nossos propósitos.
Vamos continuar e executar esses testes novamente. Clique
no botão
Executar .
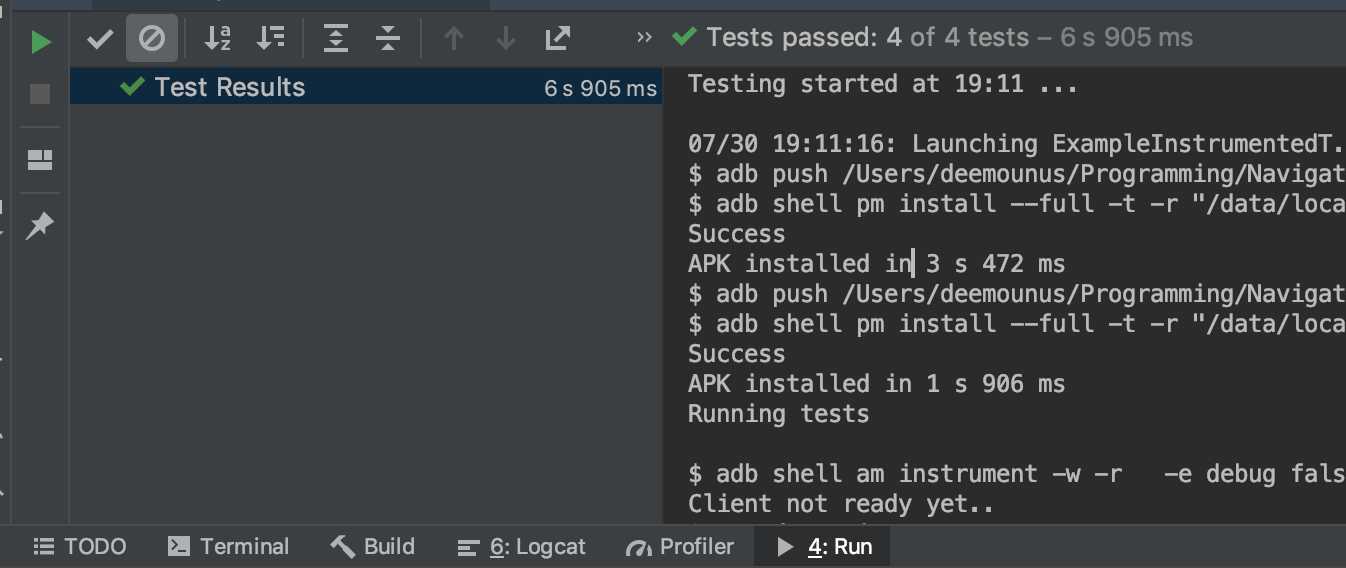
 Android Studio. Resultados do teste.
Android Studio. Resultados do teste.Todos os 4 testes foram aprovados. Todas as visualizações foram encontradas, clicadas e confirmadas na hierarquia de visualizações.
Conclusão
O Espresso é uma solução poderosa para executar testes de interface do usuário. Agora que você sabe como eles são criados, você está pronto para escrever testes muito mais poderosos e complexos.
Tenha um bom teste!