O contraste de cores é um aspecto importante da acessibilidade no design do produto. Um bom contraste facilita o uso de produtos por pessoas com deficiência visual e ajuda em condições imperfeitas, como pouca luz ou telas antigas. Com isso em mente, atualizamos recentemente as cores em nossas interfaces de usuário para torná-las mais acessíveis. Na tradução deste artigo, os funcionários da Stripe falam sobre como eles resolveram esse problema, o que os guiou e o que acabaram surgindo.

Conseguir o contraste certo com a cor é um desafio, principalmente porque a cor é incrivelmente subjetiva e tem um grande impacto na estética do produto. Queríamos criar um sistema de cores com cores vibrantes escolhidas a dedo que também atendessem aos padrões de acessibilidade e contraste.
Quando avaliamos ferramentas externas para melhorar o contraste de cores em nossos produtos, percebemos duas abordagens gerais para solucionar o problema:
- Seleção manual de cores e verificação do contraste com o padrão. Nossa experiência nos disse que essa abordagem tornava a escolha das cores muito dependente de tentativa e erro.
- Crie tons mais claros e escuros a partir de um conjunto de cores base. Infelizmente, o escurecimento ou a iluminação simples podem levar a cores opacas ou abafadas que são difíceis de distinguir uma da outra e, geralmente, elas não parecem muito boas.
Com as ferramentas existentes que encontramos, foi difícil criar um sistema de cores que nos permitisse escolher cores maravilhosas, garantindo a disponibilidade por padrões. Decidimos criar uma nova ferramenta que utiliza modelos de percepção de cores para obter um resultado sobre sua disponibilidade em tempo real. Isso nos permitiu criar rapidamente um esquema de cores adequado às nossas necessidades e nos deu algo que poderíamos fazer no futuro.
Antecedentes
As cores que usamos em nossos produtos são baseadas na paleta de cores da nossa marca. O uso dessas cores em nossos produtos nos permite trazer alguns elementos da identidade corporativa da Stripe para nossas interfaces.

Infelizmente, foi difícil observar (e manter) as regras de contraste com essas cores. As diretrizes de acessibilidade da Internet sugerem uma
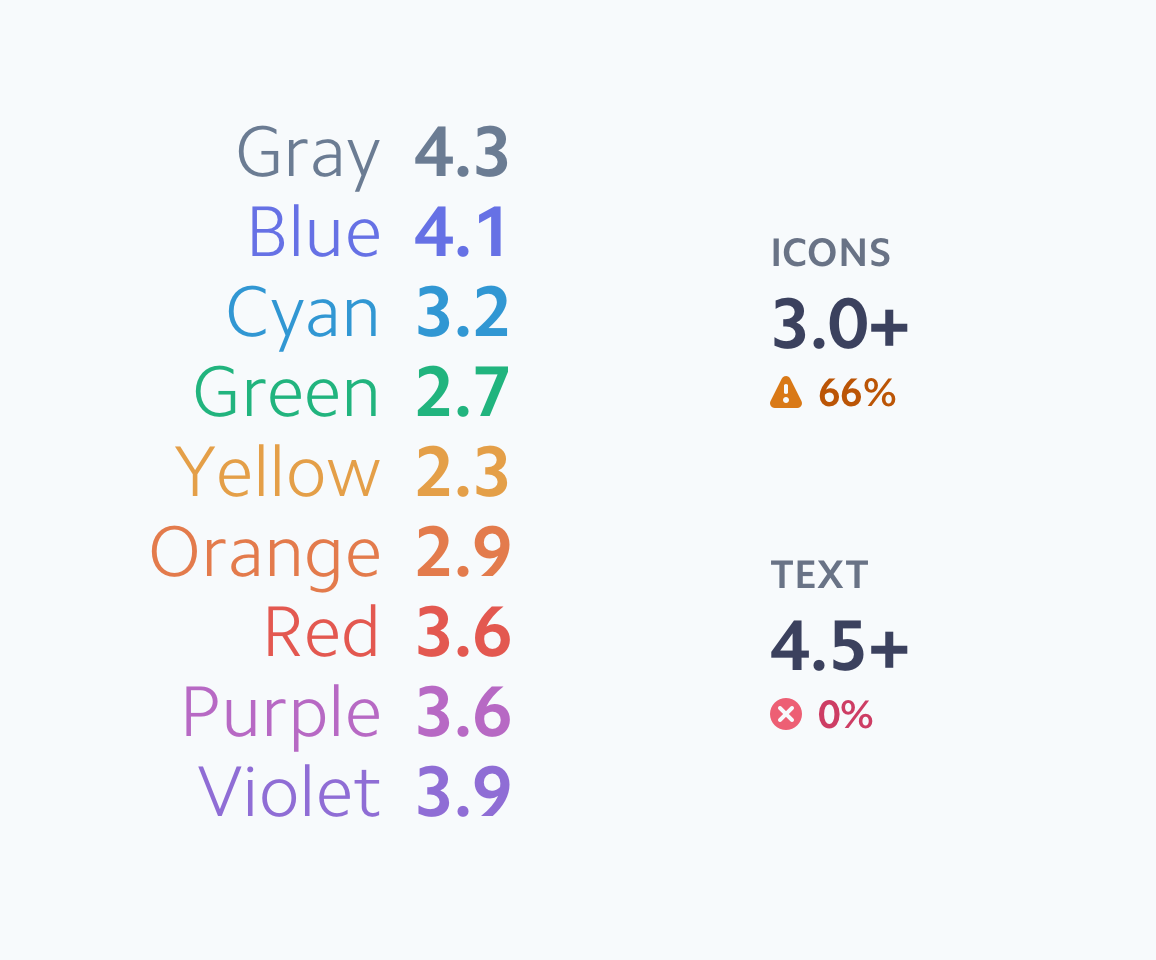
taxa de contraste mínima de 4,5 para texto pequeno e 3,0 para texto grande. Quando realizamos uma auditoria do uso de cores em nossos produtos, descobrimos que nenhuma das cores do texto que usamos para texto pequeno (exceto preto) não atingiu o limite de contraste.

A escolha das combinações de cores disponíveis exigia que cada designer ou engenheiro entendesse as diretrizes e escolha pares de cores com contraste suficiente em cada situação. Com certas combinações de cores, as opções eram limitadas e as combinações de cores disponíveis não pareciam muito boas.
Quando procuramos maneiras de melhorar o contraste do texto em nossos produtos, examinamos inicialmente o deslocamento de cor padrão do texto um passo mais escuro em nossa escala - isso pode ser visto na coluna da esquerda abaixo.

Infelizmente, algumas de nossas cores ainda não tiveram contraste suficiente no próximo tom escuro. Assim que obtivemos um tom com contraste suficiente em nossas escalas existentes (coluna da direita), perdemos brilho suficiente em nossas cores. As cores são as recomendadas em um fundo branco, mas são escuras e nubladas, e é difícil distinguir entre tons.
Sem ir mais longe, seria fácil aceitar o compromisso necessário para escolher entre as cores disponíveis ou as que parecem boas. Para obter os dois, precisávamos redesenhar nosso sistema de cores do zero.
Queríamos desenvolver um novo sistema de cores que fornecesse três regras básicas:
- Acessibilidade previsível: as cores têm contraste suficiente para obedecer às regras de acessibilidade.
- Tons claros e vibrantes: os usuários podem distinguir facilmente as cores entre si.
- Peso visual permanente: em cada nível, nenhuma das cores tem prioridade sobre a outra.
Breve introdução sobre espaços de cores
Estamos acostumados a trabalhar com cores em telas em termos de
espaço de cores RGB . As cores são definidas dependendo da quantidade de luz vermelha, verde e azul misturada na tela para criar cores.

Infelizmente, embora essa descrição de cores seja natural para computadores, não é natural para humanos. O que precisa ser alterado considerando o valor da cor RGB para torná-lo mais brilhante? Mais colorido? Adicione mais amarelo?
Entendemos que as cores são organizadas de três maneiras:
Matiz: Que cor é essa?
Cor: Quão colorido é?
Brilho: Quão brilhante é?

Um espaço de cores popular que suporta a especificação de cores dessa maneira é o
HSL . É bem suportado em ferramentas de design e em bibliotecas de códigos de gerenciamento de cores populares. Há apenas um problema: a maneira como o HSL calcula a luminosidade é imperfeita. A maioria dos espaços de cores não leva em conta o fato de que os olhos humanos percebem diferentes tonalidades de maneira diferente como níveis diferentes de iluminação - no mesmo nível de brilho matemático, o amarelo aparece mais claro que o azul.
A imagem abaixo é um conjunto de cores com o mesmo brilho e saturação no espaço de cores da tela. Embora o espaço de cores afirme que a saturação e a luminosidade são iguais, nossos olhos discordam disso. Observe que algumas dessas cores parecem mais claras ou mais saturadas que outras. Por exemplo, o azul parece especialmente escuro e o amarelo e o verde parecem especialmente claros.

Existem espaços de cores que tentam simular a percepção humana da cor. Os espaços de cores percebidos uniformemente modelam as cores com base em fatores mais relacionados à visão humana e realizam transformações complexas de cores para garantir que essas medidas reflitam o trabalho da visão humana.

Quando coletamos uma amostra de cores com o mesmo brilho e saturação em um espaço uniforme de cores percebido, podemos observar uma diferença significativa. Essas cores parecem se misturar, e cada cor parece tão clara e saturada quanto as demais.
Surpreendentemente, existem poucas ferramentas que suportam modelos de cores uniformes percebidos e nenhuma chegou perto de desenvolver uma paleta de cores. Então decidimos fazer o nosso.
Renderização em cores
Criamos uma interface da Web que nos permitirá visualizar e manipular nosso sistema de cores usando modelos de cores uniformes percebidos. A ferramenta nos deu um feedback imediato enquanto analisávamos nossas cores - podíamos ver o efeito de cada alteração.

O espaço de cores mostrado acima é conhecido como
CIELAB ou, carinhosamente, Lab. L in Lab significa leveza, mas, ao contrário da leveza no HSL, ele é projetado para ser uniforme na percepção. Ao traduzir nossas escalas de cores no espaço de cores do laboratório, podemos personalizar nossas cores com base no contraste percebido e comparar visualmente os resultados.
O gráfico abaixo mostra os valores de brilho e contraste da nossa paleta de cores anterior visualizada na ferramenta de cores. Você pode ver que a claridade percebida de cada uma de nossas cores tem sua própria curva, e as cores amarelo e verde são muito mais claras que azul e roxo no mesmo ponto.

Ao controlar nossas cores em um espaço de cores homogêneo percebido, conseguimos criar um conjunto de cores que têm contraste uniforme em todas as tonalidades e retêm o máximo possível da tonalidade e saturação esperadas das cores atuais. Nas cores propostas, o amarelo tem o mesmo intervalo de contraste que o azul, mas, ao mesmo tempo, ainda se parecem com as nossas cores.
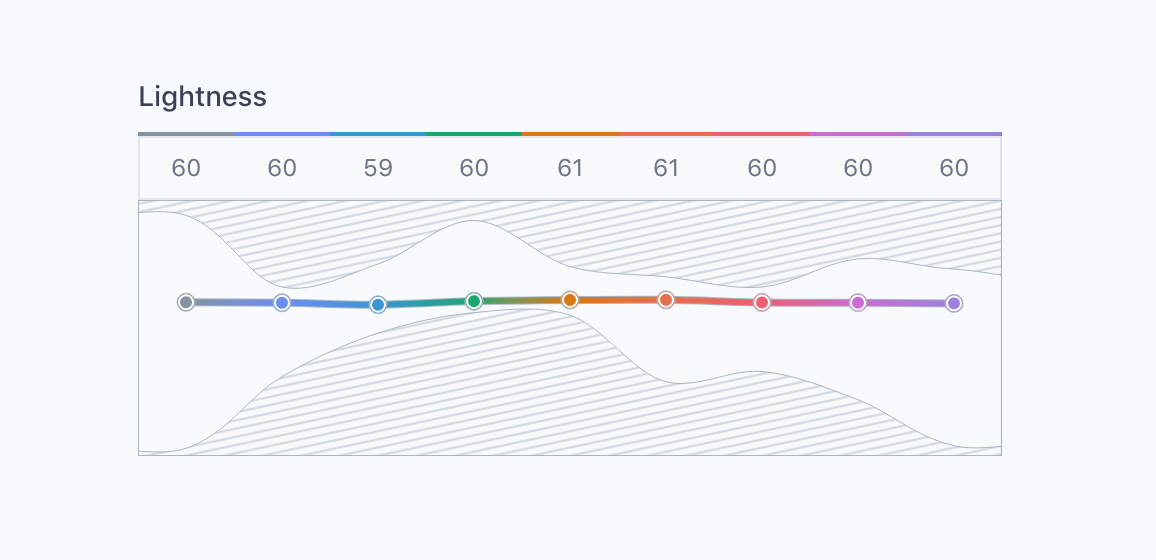
O diagrama abaixo mostra que o brilho percebido de cada cor corresponde à mesma curva, o que significa que cada cor (etiquetas à esquerda) tem o mesmo valor de contraste nesse nível (etiquetas numéricas na parte superior).


Nossa nova ferramenta também nos mostrou que era factível. A visualização do modelo de cores uniforme percebido nos permitiu ver as limitações da percepção visual. As áreas sombreadas nos diagramas são as chamadas cores imaginárias que não são realmente reproduzíveis ou percebidas.
A maioria das ferramentas de mistura de cores permite definir valores em todo o intervalo para cada parâmetro e simplesmente recortar as cores ou retornar as cores mais adequadas que realmente não correspondem aos parâmetros especificados. A visualização em tempo real do espaço de cores disponível ao fazer alterações nos permitiu iterar muito mais rápido, porque pudemos dizer quais mudanças eram possíveis e quais mudanças nos aproximaram de nosso objetivo: cores brilhantes e diferenciadas que correspondiam aos princípios e padrões de contraste correspondentes.
Em certos momentos, encontrar um conjunto de cores certas que funcionasse em conjunto era como enfiar uma agulha no olho. Aqui, as áreas sombreadas mostram quão limitado é o espaço em que estão localizadas as combinações de valores que levam em conta aproximadamente o mesmo brilho para todas as tonalidades.

Resultados
Depois de muitas iterações e testes com componentes e interfaces reais, chegamos a uma paleta de cores que alcançou nossos objetivos: nossas cores, como esperado, atenderam às recomendações de acessibilidade, mantiveram suas cores claras e brilhantes e mantiveram um peso visual constante em todos os tons.
Nossas novas cores padrão para texto e ícones agora excedem o limite de contraste de acessibilidade definido nas diretrizes da WCAG 2.0.


Além de indicar o contraste em um fundo branco, cada cor também passa quando exibida sobre o valor da cor mais clara em qualquer tom. Como geralmente usamos esses fundos levemente coloridos para mudar ou destacar áreas, isso nos permite fornecer de maneira fácil e previsível um contraste de texto suficiente em todos os nossos produtos.
Como as novas cores são organizadas uniformemente com base no contraste, também temos instruções simples integradas para a escolha de pares de contraste adequados em casos menos comuns. É garantido que todas as duas cores tenham contraste suficiente para texto pequeno se estiverem localizadas a uma distância de pelo menos cinco níveis e pelo menos quatro níveis para ícones e texto grande.
Usando os indicadores de contraste embutidos no sistema, você pode ajustar facilmente o contraste das cores em vários componentes, com resultados previsíveis.

Por exemplo, redesenhamos nosso componente Distintivo para usar um plano de fundo colorido para distinguir claramente cada cor. Com o valor de cor mais leve possível, era muito difícil distinguir um do outro. Ao mudar o plano de fundo e a cor do texto em um nível, conseguimos manter o contraste do texto em todas as cores dos ícones sem ajustar cada combinação de cores separadamente.
Conclusão
Aprendemos que o desenvolvimento de sistemas de cores acessíveis não deve significar mexer no "escuro". Só precisamos mudar a maneira como pensamos sobre cores:
1) Use um modelo de cor uniforme percebidoNo desenvolvimento de um sistema de cores acessível, o uso de um modelo de cores perceptivamente uniforme (como CIELAB) nos ajudou a entender como cada cor se parece com os nossos olhos, não como se parece com um computador. Isso nos permitiu testar nossa intuição e usar números para comparar a luminosidade e a coloração de todas as nossas cores.
2) Acessível não significa brilhanteO padrão de acessibilidade das WCAG concentra-se intencionalmente apenas no contraste entre a cor de primeiro plano e a cor de fundo, e não o quão brilhantes são. A compreensão do brilho de cada cor ajuda a distinguir os tons entre si.
3) É difícil falar sobre cores; as ferramentas devem falarUma das armadilhas na percepção de padrões de cores uniformes é a existência de cores impossíveis - não existe "amarelo escuro muito brilhante" ou "azul royal claro brilhante". Criar nossa própria ferramenta nos ajudou a identificar quais cores eram possíveis e nos permitiu percorrer rapidamente nossa paleta de cores até criar uma paleta acessível, vibrante e ainda consistente com a nossa marca.