Este artigo é para
Newfags . E mostra como, usando promessas atrasadas, você pode tornar a interface mais responsiva e reduzir o tempo de execução.
Então, imagine que você tenha uma tarefa: implementar o botão "Editar perfil", clicando no qual um formulário deve aparecer. E os valores para os campos deste formulário são carregados de forma assíncrona no servidor.
Interface incompatível
Um exemplo da implementação desse botão.
O que acontece aqui e por que essa opção é ruim
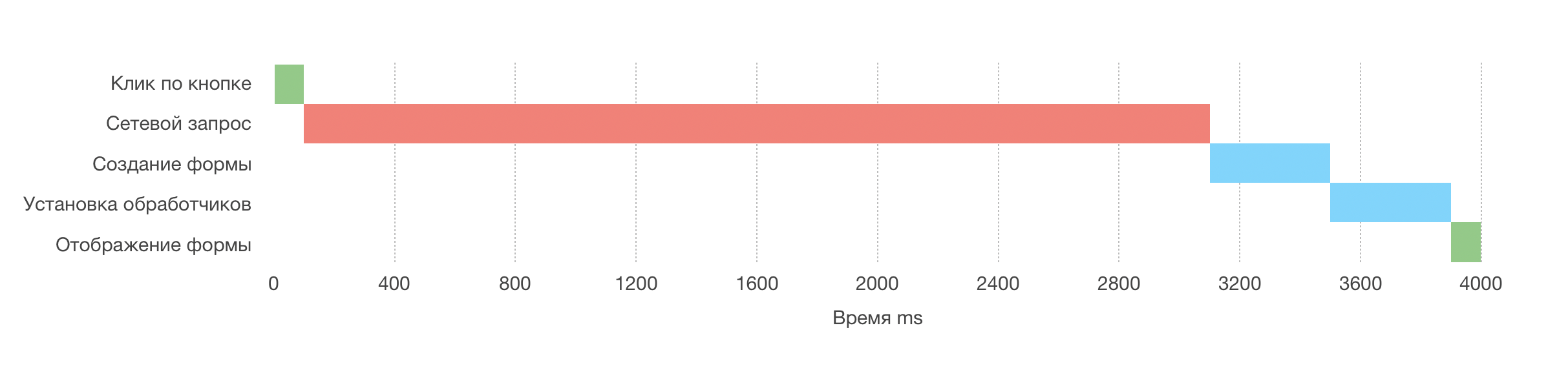
Como você deve ter notado, a resposta a um clique em um botão ocorre com um longo atraso. Porque Vamos olhar para o gráfico:

Como você pode ver, nessa abordagem, o script
primeiro carrega os dados e executa o trabalho preparatório, e somente
então altera a interface. Isso é um erro.
A interface deve, de alguma forma, responder às ações do usuário o mais cedo possível.
Interface responsiva
Vamos melhorar um pouco as coisas. No exemplo a seguir, criamos um formulário e o exibimos
imediatamente . E somente
então anexamos os manipuladores e carregamos os dados do servidor.
Vejamos nosso gráfico:

Como você pode ver, o tempo de execução total não mudou. No entanto, agora o usuário vê a reação às suas ações muito antes.
Promessa diferida
Você sabia que não precisa esperar pelo Promise no mesmo local em que o criou?
const promise = fetch()
Assim, você pode minimizar o tempo de inatividade - quando o navegador aguarda a conclusão da operação assíncrona e não está ocupado com nada.
Execute operações assíncronas longas o mais cedo possível, mas espere que elas sejam concluídas o mais rápido possível.
Agora, tendo em mente essa regra, voltemos ao nosso formulário.
No exemplo a seguir, enviaremos uma solicitação para baixar dados imediatamente após um clique, mas não esperaremos que eles sejam concluídos. Em vez de tempo de inatividade, enquanto aguardamos uma resposta do servidor, faremos um trabalho útil - criar um formulário e exibi-lo.
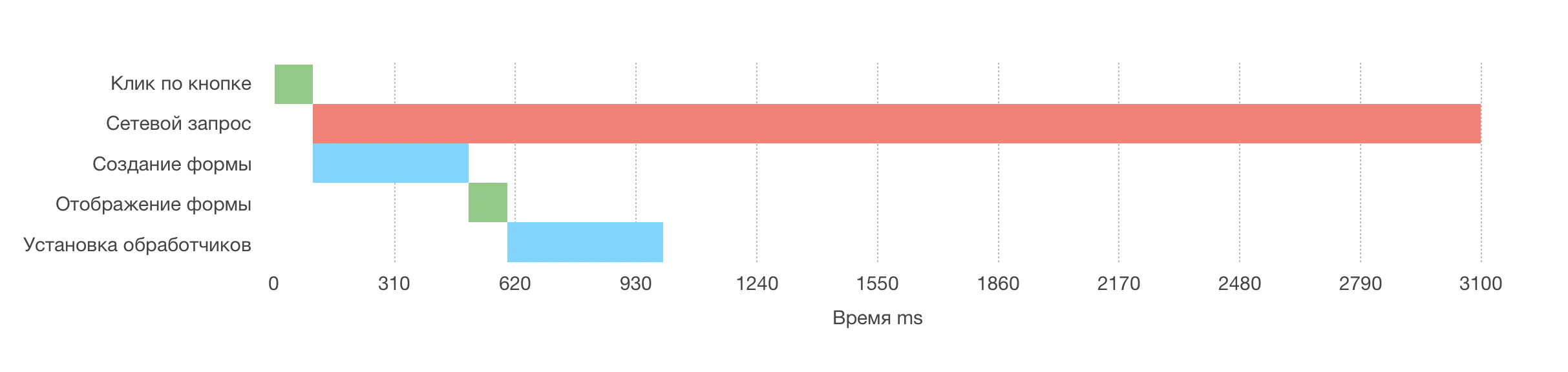
E aqui está o que temos:

Como você pode ver no gráfico, no início dois processos são executados em paralelo. Assim, economizamos quase um segundo de tempo de execução.
Espero que este material seja útil para alguém