Recentemente, nas aulas de treinamento pré-escolar, meu filho foi instruído a cuidar de um ursinho de pelúcia por uma semana, o que sugeriu a necessidade de levar o urso a alguma aventura e adicionar suas memórias sobre isso ao álbum. Eu realmente gostei de fazer este álbum e me levou a pensar em como eu faria algo assim usando o CSS Grid!

Malha composta
Andy Clarke fez uma apresentação fantástica “Inspired by CSS Grid Technology” na conferência
State of the Browser , que foi um insight real para desenvolvedores com raízes de design como eu. Em sua palestra, ele falou sobre as maneiras pelas quais as idéias do design de impressão podem ser usadas na Web para criar layouts incríveis, e como o CSS Grid torna isso não apenas possível, mas também muito mais simples do que nunca. Um desses princípios foi o uso de malhas compostas.
A maioria de nós provavelmente está familiarizada com o uso de grades para web design e desenvolvimento. Quase todos os layouts de sites que fui designado para desenvolver foram divididos em uma grade padrão de 12 colunas (ou ocasionalmente 24 colunas) com colunas de largura igual. Até agora, tudo é bastante previsível.
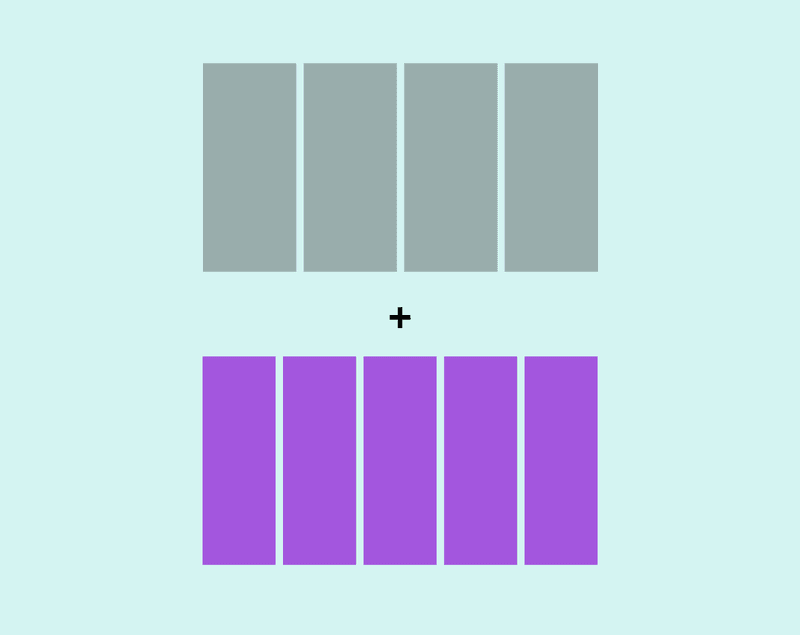
As malhas compostas, por outro lado, são criadas sobrepondo-se duas ou mais malhas. Comparações de, por exemplo, uma grade de 5 colunas sobrepostas a uma grade de 4 colunas criam um padrão rítmico e abrem possibilidades para a construção de um layout mais dinâmico do que uma grade regular.
 Figura 2 - Começamos com uma grade de 4 e 5 colunas
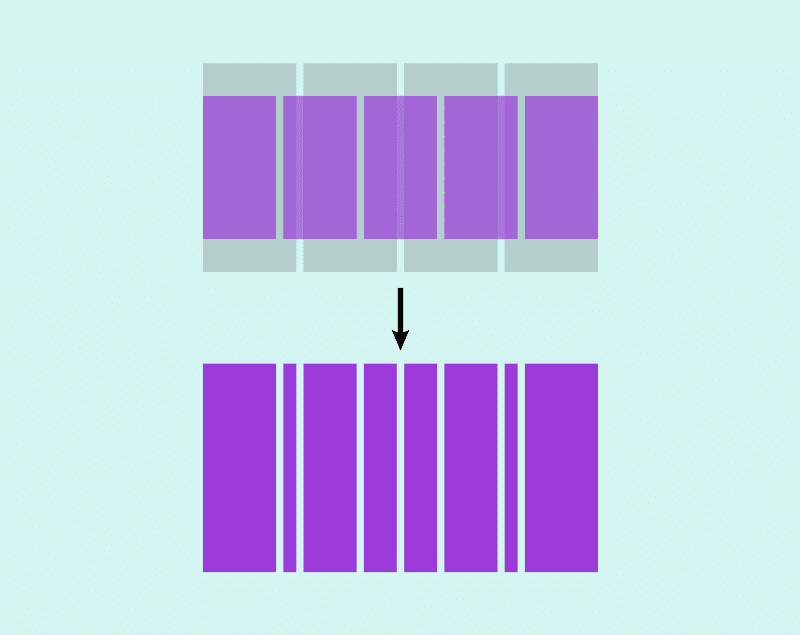
Figura 2 - Começamos com uma grade de 4 e 5 colunas Figura 3 - As grades se sobrepõem. Como resultado, obtemos uma grade composta
Figura 3 - As grades se sobrepõem. Como resultado, obtemos uma grade compostaIsso é aplicável tanto do ponto de vista psicológico quanto técnico - podemos criar o layout mais comum, apesar de usar uma grade composta. Andy escreveu um artigo detalhado, “
Inspired Design Decisions: Pressing Matters ”
, que fala mais sobre grades compostas.
Sua apresentação da conferência State of the Browser também está disponível.
Gerador de malha composta
As unidades fr facilitam muito a implementação de malhas compostas no CSS Grid. Gosto da ideia de usar grades compostas no design da web, mas senti que o processo de computá-las (especialmente a grade mais complexa) pode consumir bastante tempo. Queria poder criar malhas compostas de maneira rápida e conveniente, então, inspirado na palestra de Andy, arregacei as mangas e criei uma pequena ferramenta para criá-las e visualizá-las. Digite o número de colunas para duas grades (com um máximo de 10 colunas para cada) e o gerador as combinará, fornecendo o valor final que pode ser definido na propriedade
grid-template-columns . Por exemplo, uma grade de quatro colunas mais uma grade de cinco colunas exibe
4fr 1fr 3fr 2fr 2fr 3fr 1fr 4fr .

Essa ferramenta é apresentada no
Codepen , portanto,
fique à vontade para usá-lo ou adaptá-lo às suas necessidades.
Criar uma grade para um layout de álbum
A grade composta é ideal para um layout de álbum que eu gostaria de tornar um pouco imprevisível, mas mantendo uma sensação de ritmo e equilíbrio. Após um pequeno número de experimentos com o gerador, estabeleci uma grade composta 6/5, que, como me pareceu, forneceu o número certo de colunas para outras manipulações. Isso me dá a grade original para trabalhar:
.grid { display: grid; grid-template-columns: 5fr 1fr 4fr 2fr 3fr 3fr 2fr 4fr 1fr 5fr; gap: 1rem; }
Definindo linhas de grade
Definir linhas de grade era mais difícil e exigia um pouco mais de tentativa e erro. Cada foto na grade deve se sobrepor à outra. Acabou sendo útil desenhar uma grade aproximadamente no papel para entender quantas linhas seriam necessárias.
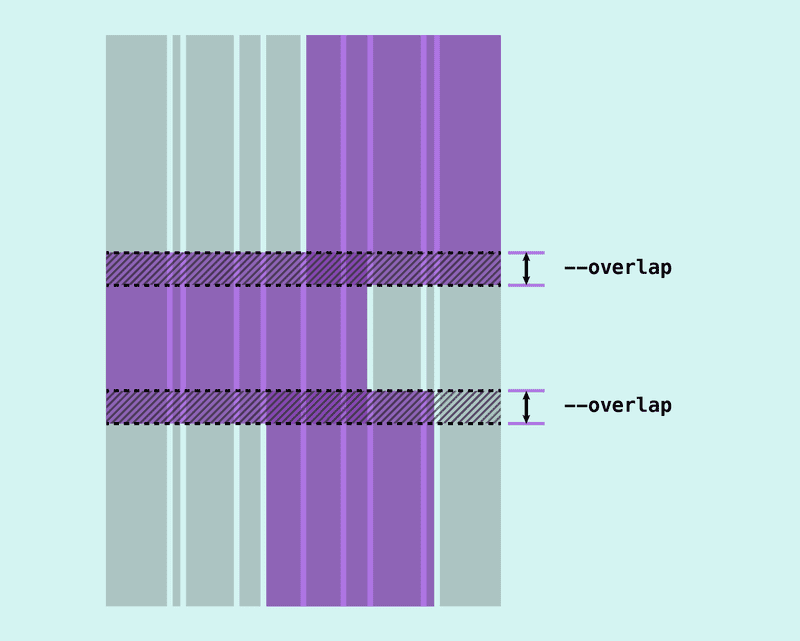
Para manter um senso de ritmo vertical, decidi que as fotografias deveriam se sobrepor de uma certa maneira. Atribuí esse tamanho de sobreposição a uma variável para que possa ser usada em toda a página e atualizada, se necessário (Fig. 4).
 Figura 4 - Sobreposição vertical da imagem
Figura 4 - Sobreposição vertical da imagem .grid { --verticalPadding: 2rem; --overlap: 6rem; }
Cada imagem também possui um texto que o acompanha. Para isso, deve haver espaço suficiente acima e abaixo para que não se sobreponha à foto anterior. Isso envolve adicionar linhas de grade acima e abaixo da legenda, que atuam como "preenchimento". Agora cada imagem deve cobrir pelo menos quatro linhas da grade - e a imagem, que se sobrepõe na parte superior e inferior, deve ocupar cinco linhas.
 Figura 5 - linhas que desempenham o papel de "preenchimento", permitem manter um intervalo mínimo entre o final do bloco de texto e o início da próxima imagem.
Figura 5 - linhas que desempenham o papel de "preenchimento", permitem manter um intervalo mínimo entre o final do bloco de texto e o início da próxima imagem.Mas ainda não terminamos de projetar a grade: decidi definir uma proporção fixa para as imagens. Algumas fotos serão retrato, enquanto outras serão paisagem. Gostaria que o layout da grade funcionasse independentemente da proporção das fotos ou do tamanho do texto, por isso foi necessário que as linhas da grade pudessem se adaptar.
Em vez de usar valores fixos para strings que atuam como sobreposições ou preenchimentos, podemos tornar essas trilhas flexíveis usando a função minmax (). Isso fornecerá uma situação em que as faixas de linha terão um tamanho mínimo, mas serão expandidas se necessário para o conteúdo.
minmax(var(--padding, auto));
Colocação de elementos
Agora que temos o esqueleto da grade, é hora de lidar com a colocação de elementos. Às vezes, pode ser difícil entender e escolher a melhor maneira de colocá-los em uma grade de qualquer estrutura. Temos várias opções diferentes: números de linha, palavra-chave span, linhas ou áreas nomeadas - e algumas delas funcionam melhor que outras em determinadas situações. Mas não há opção certa ou errada e, muitas vezes, tudo se resume a encontrar o método mais adequado para você.
Desde que tudo funcione como deveria, não há abordagens erradas
Posicionamento usando linhas de grade
Costumo começar colocando elementos usando valores iniciais e finais - geralmente os números da primeira e da última linha, mas se eu souber o número exato de faixas que o elemento deve cobrir, usarei a palavra-chave “span”. Às vezes, nomeio as linhas da grade para adicionar pontos de referência importantes (por exemplo,
wrapper-start e
wrapper-end ), mas raramente chego ao ponto de nomear as linhas da grade ou criar áreas da grade diretamente para cada elemento da grade. Uma estratégia que me ajuda muito é especificar linhas de grade negativas em situações nas quais eu quero colocar um elemento no final da grade. Eu escrevi sobre isso em um
artigo separado . Uso linhas de grade negativas com mais frequência no eixo da coluna, pois na maioria dos casos (para as grades com as quais trabalho) o número de colunas é conhecido e fixo.
Um elemento localizado através da propriedade de
grid-column da
grid-column com um valor de 1 / -1 cobrirá todas as colunas da grade, da primeira à última:
.item { grid-column: 1 / -1; }
Estou mais inclinado a nomear linhas de grade em situações com grades com um número muito grande de faixas. No caso em consideração, temos apenas 10 faixas de coluna, portanto, parece-me que colocar elementos pelo número da linha parece mais conveniente para manipulação posterior.
Usando uma mistura de linhas de grade positivas / negativas e valores de “span”, basta colocar os elementos ao longo do eixo das colunas. Ativar o inspetor de grade no painel de desenvolvedores do Firefox ajuda muito nisso, pois nos permite ver os números das linhas.
Posicionamento usando áreas de grade
Se olharmos para a grade. podemos ver que temos um número bastante grande de linhas.
 Figura 7 - Uma captura de tela do inspetor de grade do Firefox no painel do desenvolvedor mostrando colunas e linhas de grade
Figura 7 - Uma captura de tela do inspetor de grade do Firefox no painel do desenvolvedor mostrando colunas e linhas de gradeEmbora eu tenha começado a colocar elementos pelo número da linha no eixo da linha, rapidamente se torna difícil de controlar. Os elementos devem se sobrepor, e me parece difícil rastrear a trilha em que um elemento deve terminar e o outro começar. Além disso, não quero usar linhas de grade negativas, porque existe a possibilidade de desejar suplementar meu layout no futuro. Se eu adicionar mais linhas explícitas à grade, os números de linhas negativos não serão mais válidos, causando potencialmente muitos erros de layout.
Foi quando eu decidi criar regiões de grade nomeadas no eixo da linha. As áreas de grade são criadas de duas maneiras:
- Usando a propriedade
grid-template-areas , que permite "efetivamente" desenhar um layout de grade como um desenho ascii - Usando linhas de grade nomeadas, usando
-start e -end como sufixos para nomes de linhas
A propriedade
grid-template-areas não nos permite definir áreas para elementos sobrepostos, portanto, não nos ajuda realmente com esse layout específico. No entanto, o uso de regiões de grade nomeadas definitivamente facilita a tarefa.
Se nomearmos as linhas para o eixo da linha e o eixo da coluna, obteremos uma região da grade (Fig. 8)
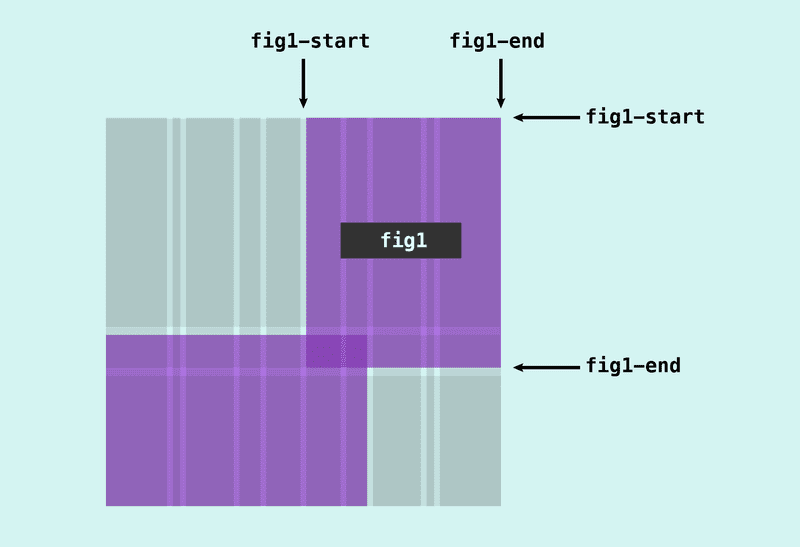
 Figura 8 - sufixos de nomes de linha com
Figura 8 - sufixos de nomes de linha com -start e -end criam uma região de gradeVocê pode consultar esta área quando colocarmos um elemento usando a propriedade da
grid-area :
.item { grid-area: image; }
Isso torna nosso código mais conciso e legível do que usar as propriedades de coluna e linha de grade e listar os nomes de linha:
.item { grid-row: image-start / image-end; grid-column: image-start / image-end; }
Mas, neste caso, precisamos apenas de uma região de grade nomeada no eixo da linha. Isso é normal, pois podemos apenas fazer referência a ela usando a propriedade grid-row:
.item { grid-row: image; }
Como temos um grande número de linhas, pareceu-me que é muito mais fácil escrever a propriedade
grid-template-rows verticalmente, para refletir a estrutura da página:
grid-template-rows: auto 3rem minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto) var(--overlap) minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto) var(--overlap) minmax(var(--verticalPadding), auto) minmax(0, auto) minmax(var(--verticalPadding), auto);
Agora, adicionar os nomes das linhas no lugar certo se torna mais simples, pois podemos visualizar a estrutura da grade:
grid-template-rows: [header-start] auto [fig1-start] 3rem [header-end] minmax(var(--verticalPadding), auto) [p1-start] minmax(0, auto) [p1-end] minmax(var(--verticalPadding), auto) [fig2-start] var(--overlap) [fig1-end] minmax(var(--verticalPadding), auto) [p2-start] minmax(0, auto) [p2-end] minmax(var(--verticalPadding), auto) [fig3-start] var(--overlap) [fig2-end] minmax(var(--verticalPadding), auto) [p3-start] minmax(0, auto) [p3-end] minmax(var(--verticalPadding), auto) [fig3-end];
Tudo o que resta é fazer referência aos nomes das áreas no eixo da linha quando nossos elementos de grade são colocados:
.fig--1 { grid-column: span 5 / -1; grid-row: fig1; } .fig--2 { grid-column: 1 / span 7; grid-row: fig2; } .fig--3 { grid-column: span 5 / -2; grid-row: fig3; }
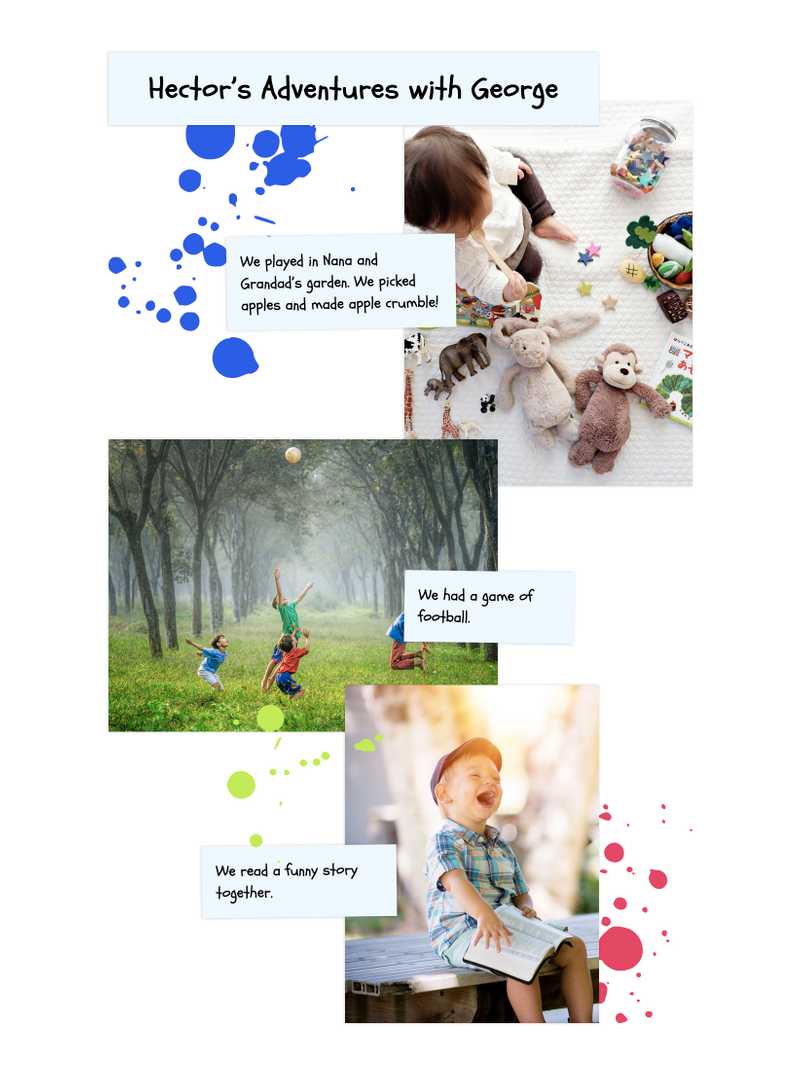
O resultado final (Fig. 10) está disponível para revisão no
Codepen Fig 10
Fig 10Embora não tenha feito nenhum esforço extra para tornar esse layout responsivo, ele pode ser usado em telas ainda menores do que em tablets. Adaptar o layout para telas pequenas não seria muito difícil. Pessoalmente, eu escolheria uma grade mais simples para tais situações, pois muitos recursos visuais ainda serão perdidos. Mas, novamente, não há nada certo ou errado com isso.