Neste artigo, o autor fala sobre como abordar a criação de um sistema de design, fala sobre seus conceitos básicos e como aplicar os métodos e conceitos descritos no projeto de design atual. Os iniciantes poderão aprender conceitos básicos e os profissionais podem atualizar ou criticar o conteúdo deste artigo.
A organização espacial é a chave para um design sólido e bonito. Sistemas espaciais, grades de layout e layouts realmente fornecem regras que dão um ritmo constante aos seus projetos, limitam a adoção de decisões desnecessárias e ajudam as equipes a permanecer no mesmo nível de entendimento do design do projeto. Esses conceitos fundamentais são essenciais para todos os sistemas de design. Neste guia, abordaremos as noções básicas de definição de unidades espaciais básicas, criação de regras de relacionamento usando grades e combinação delas para criar layouts de interface de usuário modernos.

O que é um sistema espacial?
Os designers tomam decisões espaciais diariamente, variando desde determinar a altura de um botão ou a área ao redor de um ícone. Um sistema espacial é um conjunto de regras para medir os parâmetros e o espaço de seus elementos na interface do usuário. A uniformidade no nível espacial permite que seu produto seja mais consistente e comunique-se melhor com sua equipe, reduzindo o número de decisões que os designers devem tomar ao longo do dia. Um exemplo de sistema espacial é a grade de 8 pontos. No entanto, existem muitas opções e configurações das quais você sempre pode escolher.
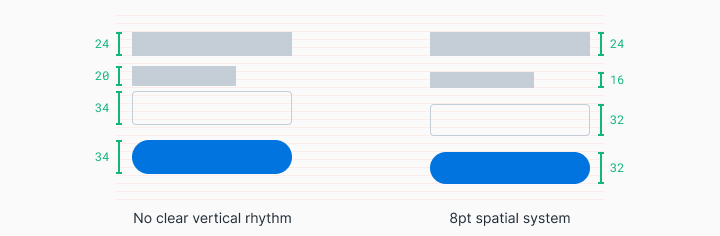
A figura abaixo mostra a aparência do formulário de login quando um modelo espacial não é aplicado a ele. Para os usuários, o design pode parecer "barato", inconsistente e geralmente não confiável. Embora a previsibilidade do ritmo seja visualmente agradável, é isso que você espera de marcas confiáveis.

Quando esta forma de login é configurada de acordo com o sistema espacial 8pt, o ritmo se torna previsível e visualmente agradável. Para os usuários, esse comportamento é previsível. Isso aumenta a confiança e o carinho da marca.
Independentemente de quem trabalha no design, há sempre uma linguagem espacial constante, e o número de escolhas que você pode fazer é bastante reduzido. Você pode facilmente determinar em que outro designer parou ou trabalhar confortavelmente com ele em paralelo. Como essas soluções também são exibidas no código fonte, o tempo também é economizado para os desenvolvedores.
Como começar a trabalhar com um sistema espacial?
Vale a pena começar com a definição da unidade base - isso permitirá que você crie uma escala dos tamanhos suportados no seu sistema espacial. Ao navegar em vários produtos na Internet, você verá várias abordagens diferentes para isso. Você pode encontrar sistemas como 4pt, 5pt, 6pt, 8pt, 10pt. Não há escolha errada até você descobrir com o que cada um desses sistemas contribui ou com quais soluções ele impede.
Meu método preferido é uma escala linear de 8 pontos para elementos com meio passo de 4 pontos para ícones de intervalo ou pequenos blocos de texto. Prefiro a grade básica de 4 pontos para minha tipografia, o que significa que a altura da linha da minha seleção de fonte será sempre divisível por 4. Esse sistema foi projetado para reduzir a confusão e também é fácil de implementar.

Ao criar seu próprio sistema espacial, pense nas seguintes coisas:
1. Necessidades do usuário
Pense nos usuários do seu design e na estética geral da marca pela qual você está se esforçando. Deseja uma interface de usuário espaçosa com grandes estilos de fonte e um número limitado de ações? Você precisa criar densidade de informações usando tabelas de dados complexas e muitas ações para o usuário técnico? Examine seus projetos existentes e crie mudboards (um conjunto de imagens, materiais, fragmentos de texto, projetados para evocar ou projetar um estilo ou conceito específico) para trazer clareza e coerência às ações de sua equipe.
2. O número de variáveis
A escolha de uma unidade base menor, como 4pt, 5pt ou 6pt, pode criar muitas variáveis no seu sistema. Como resultado, será cada vez mais difícil observar a diferença entre 12 e 16 pontos, o que pode complicar a consistência nas ações da equipe. Acho que um incremento de 8 pontos é o equilíbrio certo para a distância visual com um número razoável de variáveis. Além disso, uma meia unidade de 4 pontos é usada para colocar ícones ou personalizar pequenos blocos de texto.
3. Números ímpares
A introdução de números ímpares, como 5pt, em regras espaciais pode dificultar o centro de elementos sem separação de pixels. Por exemplo, centralizar texto e ícones em um botão com 25 pixels de altura pode criar pixels borrados nas telas para alguns usuários. Da mesma forma, o dimensionamento da interface do usuário para diferentes telas de dispositivos móveis e computadores que exigem um zoom de 1,5x também resultará em pixels borrados.
Como aplicar um sistema espacial?
A aplicação da escala espacial nos elementos da interface do usuário pode assumir a forma de recuo, margens, alturas e larguras. Abaixo, você verá exemplos que mostram que às vezes seu recuo não pode ser aplicado ao mesmo tempo com uma altura claramente definida.

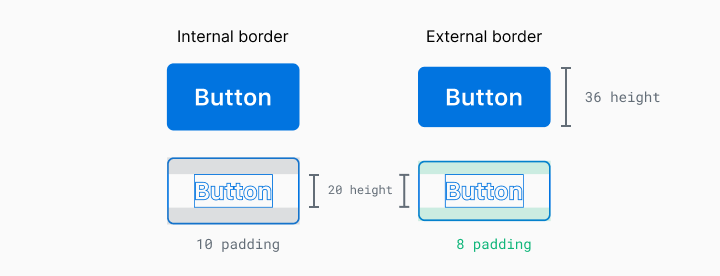
Neste exemplo, você pode ver que a altura da linha deste texto é 20px, mas se eu usar recuos de 8px acima e abaixo, o botão terá uma altura de 36px. Nesse caso, que medida deve ter prioridade? Existem duas maneiras de resolver esse problema:
1. Elemento prioritário (definição estrita do tamanho do elemento)Com essa abordagem, o tamanho dos elementos tem precedência ao comparar com um determinado sistema espacial. Isso inclui itens como botões e entrada de formulário. É provável que esses elementos tenham conteúdo previsível e sejam essenciais para criar ritmo na composição geral.
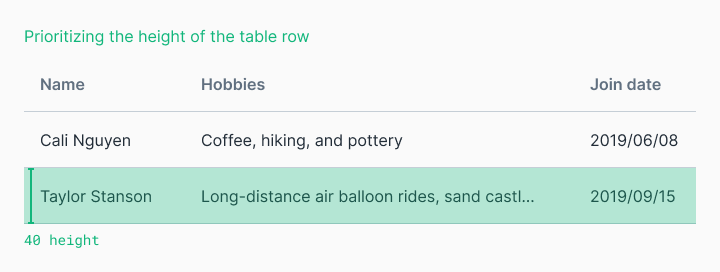
 2. Conteúdo prioritário (preenchimento interno estrito)
2. Conteúdo prioritário (preenchimento interno estrito)Quando o conteúdo é menos previsível e nos preocupamos com a exibição, vale a pena aplicar recuos internos rigorosos e definir os tamanhos dos elementos, dependendo do conteúdo. As dimensões desses elementos ainda podem estar em conformidade com as regras do seu sistema espacial, mas isso é secundário ao espaço em torno do conteúdo. Isso é útil para tabelas com uma quantidade indefinida de conteúdo do usuário.

Você sempre pode alterar o código infinitamente para o "pixel perfeito", mas, ao mesmo tempo, pode sacrificar a simplicidade e a extensibilidade se não concordar com a equipe para a implementação do plano.
O que é um sistema de layout?
Os sistemas espaciais determinam as regras para determinar tamanhos e intervalos, enquanto um sistema de layout ajuda a estruturar seu conteúdo estruturalmente. Os primeiros designers de impressão usavam grades para organizar blocos de texto e imagens em hierarquias visuais agradáveis que contribuíam para a legibilidade do usuário. À medida que o design avança, os mesmos princípios básicos se aplicam à organização bidimensional da informação visual.
Sistema de Layout Baseado em Coluna
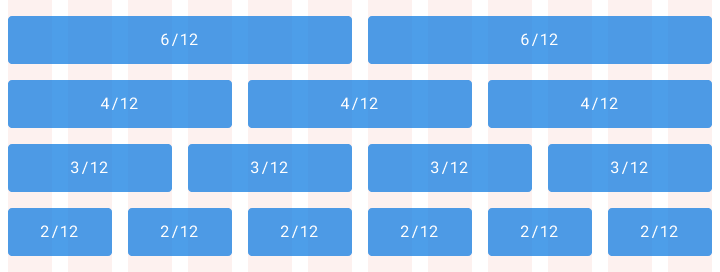
Esse sistema de layout ajuda a organizar o conteúdo em colunas verticais espaçadas uniformemente. O espaço entre as colunas é chamado de "tamanho da calha". A aplicação das regras do seu sistema espacial a essas "calhas" ajudará a dar ao seu projeto um ritmo consistente. Um exemplo típico é uma grade de 12 colunas, porque permite dividir esta área em 2, 3, 4 ou 6 partes.

Sistema de layout modular
O sistema de layout modular considera colunas e linhas para organizar o conteúdo em uma estrutura matricial. As grades modulares são ideais para um formato estrito, como um livro, mas podem não funcionar ao usar o layout da web responsivo. Lembre-se de que esse sistema de layout não precisa cobrir todo o layout do design. As grades modulares são principalmente uma ferramenta organizacional. Você decide onde essa grade começa e onde termina em um layout completo.

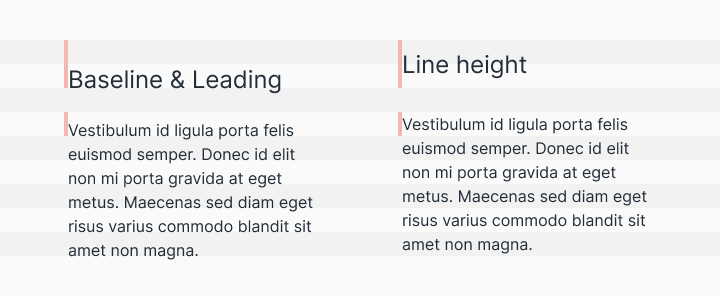
Sistema básico de layout
Tradicionalmente, no design gráfico, o sistema básico de layout era usado para definir a transição de uma linha de texto para outra. No entanto, na Internet, colocamos texto
na altura da linha, em vez da linha de base. Embora essa seja uma pequena diferença, você deve estar ciente disso ao projetar para diferentes plataformas de dispositivos. Independentemente de como sua tipografia é medida, o mesmo princípio básico se aplica - a instalação da tipografia em uma grade seqüencial será mais fácil de organizar, criando um ritmo vertical e deixando um agradável efeito estético.

Criação de Layout
Layouts são o culminar e a combinação de certas regras espaciais e a organização do conteúdo em uma composição. Combinar seu conteúdo em estruturas bem pensadas é a parte mais fácil, e a parte mais difícil é compor tudo junto com uma hierarquia clara no oceano sem fundo das plataformas e tamanhos de tela que mudam diariamente.
Definir a lógica da escala de conteúdo é essencial para aplicativos da web. Os tamanhos e escalas de tela podem variar de desktop para dispositivo móvel. Existem três tipos principais ao criar um layout de design, cada um dos quais pode ser dimensionado de maneira elegante à sua maneira. Alguns projetos de design podem usar todos esses conceitos ao mesmo tempo.
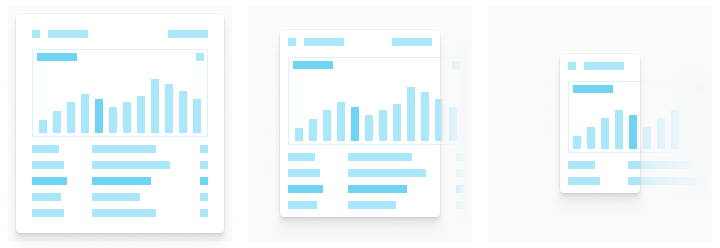
Adaptativo
O layout responsivo muda completamente, dependendo do formato em que é exibido. Ao mesmo tempo, a interface para download é adaptada para computadores desktop, tablets e dispositivos móveis. Isso fornece uma abordagem mais individual ao dispositivo do usuário, mas a tarefa de reconstruir a mesma funcionalidade em vários formatos ao mesmo tempo pode se tornar muito cara e demorada.

Responsivo
O layout responsivo é flexível e pode se adaptar às mudanças no tamanho do formato da tela. Essa é uma prática comum na Internet que se tornou uma necessidade para aplicativos nativos à medida que o tamanho da tela aumenta. Isso permite que você crie uma função uma vez e espere que ela funcione em todos os tamanhos de tela. A desvantagem é que o comportamento dos toques nas telas de toque e o comportamento dos movimentos do mouse são muito diferentes, e levar em consideração todos os dispositivos e casos de uso pode ser caro.

Estrito
Esse layout não altera seu tamanho ao alterar o tamanho da tela. Layouts fixos são frequentemente usados para continuar uma certa interação com a estrutura de informações, que pode ser distorcida se o tamanho for reduzido. Em tabelas e gráficos de dados, eles geralmente criam um layout estrito rolável com um determinado tamanho, porque a legibilidade e as interações com essas estruturas de informações serão significativamente prejudicadas se aplicarmos as regras de layout descritas acima a eles.

Como implementar um sistema espacial em um conjunto existente de projetos de design
Começar do zero é fácil para qualquer projeto. O desafio do desafio é modernizar o design existente.
O primeiro passo é envolver todas as partes interessadas nesse processo. Convencer os membros da equipe e as partes interessadas a mudar o atual processo de desenvolvimento de produtos pode ser difícil, especialmente se você não divulgar o valor de sua função nesse processo. Ao mesmo tempo, os desenvolvedores desejam requisitos mais claros e gastam menos tempo com designers exigentes, dizendo-lhes como e onde reduzir o recuo. Os gerentes desejam que a lógica do usuário e da empresa seja fornecida aos usuários finais o mais rápido possível. Os designers querem que seus projetos sejam traduzidos de forma rápida e eficiente diretamente em uma experiência do usuário clara e compreensível. Todas essas coisas podem ser alcançadas investindo as forças de todos os participantes no processo em um único sistema espacial.
Comece pequeno. Reconstruir tudo o que se encaixa em um sistema espacial recém-definido pode parecer um processo complicado. Procure componentes simples para transformar, como botões, e depois distribua-os para elementos mais gerais, como campos de formulário. Defina um vetor de entendimento comum junto com sua equipe ao longo do caminho. Manter a ordem no sistema de design é o mesmo que pastar gatos (note - a tarefa é quase impossível). Para simplificar o processo, capacite pessoas, como desenvolvedores, que irão implementar, manter e implementar diretamente o sistema de design.
Tomar decisões informadas. Demonstre às partes interessadas como esse trabalho reduzirá o projeto e a dívida técnica com a tecnologia e aumentará a velocidade do projeto. Depois de concluir uma parte do trabalho, como organizar um fluxo de trabalho com ícones, começar no design e terminar na implementação, dedique um tempo para ter uma idéia da equipe sobre os momentos "antes e depois", entrevistando os participantes no processo.
Continue com o bom trabalho. Depois de começar, lembre-se do período em que você traduz as mudanças em realidade. Se você está preso com metade do seu trabalho aderindo a um sistema espacial e a outra metade está no limbo - isso é uma prática ruim. Essas coisas dificultam o processo de criação de novos valores para seus usuários. Vale a pena compilar um roteiro com marcos claros, tornando transparente o processo de implementação deste mapa para toda a equipe e lembre-se de compartilhar o sucesso entre si nesse caminho difícil.