 O HolyJS 2019
O HolyJS 2019 Moscow será realizado de 8 a 9 de novembro em Moscou - uma grande conferência para desenvolvedores de JavaScript. Anteriormente, publicamos longas listas em Habré com uma descrição formal dos relatórios, mas parece que tudo isso pode ser lido
no site de qualquer maneira .
Em vez disso, reunimos uma composição quase completa do comitê do programa e discutimos as coisas mais importantes: o que está acontecendo agora no mundo do JavaScript, front-end do navegador, back-end do servidor e outras áreas, o que vale a pena ouvir e como isso afeta o programa da conferência. Adicionado um monte de links interessantes e lindas fotos. Venha sob o gato, se acalme, começamos.
A conversa envolve:
- Eugene Kot e Artyom Kobzar, da Wrike;
- Tanya Denisyuk e Dmitry Makhnev, do JUG Ru Group;
- Alexey Zolotykh, da Infobip;
- Mikhail Bashurov, do EPAM;
- Mikhail Poluboyarinov, do Health Samurai;
- Vasily Vanchuk;
- A entrevista é conduzida por Oleg Chirukhin.
Quadro geral
Oleg: Conte-nos sobre o programa da conferência. Como os temas apareceram, como são organizados, se têm algum tipo de lógica interna e por que existem tantos.
Dmitry: Toda vez que fazemos uma conferência, precisamos escolher alguma direção principal e contar com feedbacks. A direção principal é geralmente o que agora é super relevante, algo muito significativo. Se dermos o
último HolyJS , tentamos especificamente convidar
Ryan Dahl , porque
Deno era novo e queria
ouvir algo sobre ele na Rússia . Bem, mais Ryan Dahl.
Desta vez, focamos especialmente no próprio idioma, porque agora o
TC39 está começando a trabalhar de maneira cada vez mais ativa e transparente, e vemos que o público está interessado. Por exemplo, o
canal Telegram de Sergei Rubanov e
Roman Dvornov é lido por um grande número de pessoas.
Em primeiro lugar, pareceu-nos que este era um tópico interessante. Em segundo lugar, quando começamos a revisar a
composição do TC39 , descobrimos que há um grande número de pessoas interessantes que trabalham em empresas interessantes - Google, PayPal, Mozilla, Bloomberg. Às vezes, essas pessoas ainda criam mecanismos JavaScript. Eu realmente queria me concentrar nessas coisas.
Além disso, sempre temos um pool de aplicativos, desta vez como sempre: mais de 200 com uma concorrência tão boa por um local, então, a partir desses aplicativos, tentamos montar um programa diversificado o suficiente para abrir algo novo para os alunos. Desta vez, de alguma forma, não pressionamos fortemente os relatórios experimentais, eles eram eles mesmos. Desta vez, analisamos as habilidades sociais, porque elas são solicitadas e
consideradas importantes .
Pode-se ver que o público está crescendo, crescendo nas empresas, nas comunicações e na administração. Portanto, as habilidades sociais são uma parte importante para nós. Para começar com o que foi o primeiro objetivo, foi o TC39. Conseguimos encontrar alguns delegados para o TC39. E entre os palestrantes haverá outro especialista convidado.
O TC39 é formado por delegados - são pessoas que representam empresas específicas, são mais de 100. Há também um número muito pequeno de especialistas convidados, cerca de 20 pessoas. 3 pessoas estão tentando gerenciar e coordenar o TC39, esses são os co-presidentes do comitê, 2 deles teremos.

TC39 relatórios fundamentais e privilegiados
Oleg: Puramente, como o TC39 afeta a vida de uma pessoa comum?
Dmitry: Muito simples! O TC39 forma uma linguagem - sua ferramenta mais básica que é executada pelos mecanismos JS.
Representantes dos mecanismos
JavaScriptCore , localizados em Safai e iOS, e
SpiderMonkey , localizado no Firefox, também farão apresentações.
Se você der um passo adiante e disser que o TC39, é claro, desenvolve a linguagem, mas todos usam o Babel . Teremos um desenvolvedor da equipe principal da Babel : Nicolò Ribaudo , que corta recursos bastante relevantes e complexos, por exemplo, como
encadeamento opcional e
coalescência nula . Então fechamos a espinha dorsal do idioma.
Artyom: Ainda teremos um
relatório fundamental
, em princípio, sobre a teoria das línguas de uma pessoa que está no ambiente acadêmico -
Vitaly Bragilevsky .
Dmitry: Também recebemos muitas aplicações, das quais tentamos escolher os tópicos atuais. Lembramos que sempre somos solicitados para o Node.js, portanto, estamos tremendo com a escolha de relatórios no Node.js. Desta vez, há muitas coisas interessantes.
Além disso, agora estamos trabalhando para criar o
Node.js. Code + Learn para que ele fique ao lado da conferência. Como sempre, colegas do
PiterJS nos ajudam com isso.
Muitos relatórios diferentes vieram sobre diferentes tópicos. Separadamente, pode-se distinguir algo sobre estruturas, porque elas pedem muito. A ênfase está em React e Angular. Finalmente conseguimos encontrar um relatório angular sobre
Angular Ivy , sobre o qual, parece-me, será interessante ouvir todos.
E existe uma categoria específica, vamos chamá-la de "insider", que inclui relatórios difíceis de atribuir a qualquer coisa. Os caras que nos impressionaram muito com seus pensamentos.
Tanya: Outro ponto importante. Sempre nos pedem para praticar. Além do fato de os relatórios conterem casos práticos, também conseguimos isso com dois
workshops que serão realizados todos os dias. Também é importante notar, porque são os visitantes que não apenas aprendem algo, mas também experimentam ao vivo, e os caras que lideram as oficinas os ajudarão com isso. Os caras também são notórios na comunidade e como especialistas.

Oficinas
Dmitry: Gostaria de chamar a atenção para os
tópicos das oficinas , porque tentamos assumir que o tema é primário e só então procuramos pessoas interessantes.
O primeiro tópico que temos neste momento é muito importante - este é o Node.js para pessoas do front-end. Se você quiser mergulhar lentamente no back-end, este workshop é para você.
Andrey Melikhov lhe dirá qual é o rake principal e como começar.
O segundo tópico, mais doloroso e favorito é a otimização dos aplicativos React.
Ivan Akulov , que tem
sua própria empresa de consultoria em produtividade,
falará sobre isso. Percebemos Ivan quando ele liderou a
soberania , ele simplesmente quebrou nossa percepção pelo
fluxo de informações , após o que não poderíamos convidá-lo.
Oleg: Como vão os workshops?
Dmitry: As oficinas são, grosso modo, o quarto fluxo. Um workshop no dia da conferência. Eles estão incluídos no preço da participação na conferência, você acabou de chegar, você tem a opção de visitá-los. Normalmente, isso ocorre à tarde, durante dois horários de conferência, ou seja, cerca de 2,5 horas com uma pequena pausa.
Oleg: O falante que o lidera trabalha individualmente ou em grupo?
Dmitry: Ele trabalha para um grupo, mas seu curador pode ajudá-lo. Este formato é novo para nós. Realizamos apenas dois workshops (
no Svelte e
no Webpack ) uma vez este ano em São Petersburgo, por isso é difícil dizer exatamente sobre o formulário. Podemos dizer com certeza que haverá uma enorme quantidade de informações e os caras definitivamente responderão a um grande número de perguntas.
Mas como codificar com eles ou não codificar ... é claro, nos esforçaremos por isso, mas aqui, devido ao fato de sermos ecológicos e não termos muito tempo para o workshop em si, e, em princípio, os workshops não são muito comuns aqui ... nova prática no nível, eu diria mesmo, do país, e não de conferências. Eles raramente participam de conferências de nossas especificidades. Nós estamos aprendendo. Vamos avaliá-lo na conferência.
Eu acho que os caras são fortes, eles têm experiência. Se estamos falando de Andrei Melikhov, ele lidera uma equipe enorme no Yandex.Money. E se estamos falando de Ivan Akulov, ele tem a experiência de oficinas, até onde eu sei, bastante grande.
Tanya: Ivan está fazendo isso, faz parte do seu trabalho. Outra pergunta: por que a otimização do React é tão importante?
Dmitry: A otimização do React é importante porque o React está se tornando o padrão na indústria de fato, mas sempre há muitas perguntas, muita controvérsia, muito gosto. Gostaria de coletar algumas informações informadas que seriam bem preparadas e verificadas antes do workshop e fornecidas por uma pessoa com uma opinião autorizada para melhorar seus processos de trabalho, incluindo a revisão.
Existem várias boas práticas no React, mas mesmo com a minha própria experiência, direi que, se você está apenas começando a entrar, elas não são suficientes. Escrever outra fonte autorizada a esse respeito parece bom.
Artyom: Além disso, pelo menos o desempenho no React é um tópico sensacional, por exemplo, recentemente houve um
problema de desempenho , que foi traduzido por todos.
Reagir, em princípio, é uma caixa fechada, pode ser influenciado por um conjunto de práticas. Você precisa entender os internos do React para criar essas práticas e como esses internos interagem com os mecanismos individuais. Suponha que, em uma questão recentemente sensacional, o problema é que apenas nos navegadores Chrome e Chrome esse problema ocorreu. Ela estava sentada e procurando homens da V8.
Dmitry: Além de apenas praticar e "confiar em mim porque eu disse isso", se você entrar e ver a
descrição do workshop de Ivan , ele tem muito a ver com o perfil de React e renderizações, como perfil de aplicativos em princípio e até mesmo como tentar fazê-lo em produção.
Oleg: Estamos falando de um workshop ou apenas dois de uma vez?
Alexey: Sobre os dois. O primeiro é sobre a parte do servidor, o segundo é sobre o frontend. Há um pedido para isso.
Dmitry: E o importante: essa é uma solicitação de mão dupla. Também há uma solicitação da comunidade, porque os fornecedores de front-end estão começando a se aprofundar no back-end no Node.js e nas empresas que escrevem no Node.js. Andrei mencionou repetidamente em seu
podcast que colegas que vieram do front-end cometem erros muito básicos ao projetar aplicativos de servidor. Parece-me que Andrei, mesmo como empregador, está interessado em fazer com que seus colegas entendam melhor isso.
Oleg: Os palestrantes geralmente se comunicam, constroem conexões e solicitações entre si? As opiniões dos participantes são consideradas?
Tanya: Lembro como os caras do
Chrome DevTools conversaram com Ryan Dahl logo na conferência e levaram tudo isso em consideração.
Artyom: Teremos um relatório de
Ujjwal Sharma da equipe
Node.js. O relatório foi discutido no último HolyJS em São Petersburgo. No início, sentamos e conversamos com ele, discutimos um assunto, depois ele foi falar com Ryan Dahl e, por isso, recebemos o
relatório que ele conta sobre este HolyJS.
Dmitry: Eu acho que os palestrantes levam em conta o que está acontecendo na conferência e nas zonas de discussão. Concluo isso simplesmente pela quantidade de tempo gasto nas áreas de discussão. Por exemplo,
Ilya Klimova pode ser mantida lá por uma hora e meia, enquanto
Michel Weststrate sai após o mesmo horário. E, em geral, os palestrantes passam cerca de uma hora lá.

Ampliando os horizontes
Oleg: Muitas vezes, quando o programa está sendo montado, você tem a maioria dos relatórios sobre o que o público deseja, mas há seções especiais que ninguém esperava, e elas o fazem. Que existem para melhorar a erudição. Mostrar ao público o que ninguém costuma ouvir. Existe algum programa nesse HolyJS?
Artyom: Não sei, parece-me que Vitaly Bragilevsky é um exemplo. Em uma conferência JS, fale sobre a teoria das linguagens de programação, sobre como você primeiro constrói uma máquina de Turing em JS, depois um intérprete para o cálculo lambda e depois expressa primeiro uma máquina de Turing a partir do cálculo lambda e vice-versa - me parece um relatório incomum para Conferências JS. No entanto, elimina um certo analfabetismo de engenharia do ponto de vista da informática teórica.
Dmitry: Você também pode complementar imediatamente o Artyom com a
presença de
Lucas da Costa no programa.
Alexei: Ele sempre ocupou as principais linhas de classificação e, em geral, não é tão simples - contar coisas complexas em linguagem simples, especialmente teórica.
Dmitry: Pela primeira vez, ele falou sobre como usar a função para fazer tudo, incluindo booleano, matemática etc., e a
segunda vez sobre
combinadores Y. Ou seja, não recebemos uma solicitação direta "conte-nos sobre os combinadores Y". Mas se as pessoas nos procuram com um tópico interessante, e entendemos que ele pode ser muito útil, nós o apresentamos. Ou seja, se durante a leitura você fez uma pergunta "Por que preciso de combinadores em Y", recomendamos que você analise o relatório.
Artyom: Vou adicionar um segundo
relatório do meu amigo
Dmitry Patsura , que será novamente sobre se o JS pode ser compilado. Primeiro, nem todos na comunidade fazem essa pergunta: é possível simplesmente interpretar a linguagem interpretada em algo e executá-la.
No entanto, a pessoa se perguntou se o compilador fez para provar ou refutar essa hipótese e, de fato, diria por que o moderno dispositivo de intérpretes, que está realmente sob o
compilador oco
JIT , é como é. Por que eles são organizados exatamente da maneira como são organizados e por que não podemos pegar o JS em sua forma pura e compilá-lo em algum tipo de binário.
Dmitry: se você não perder o relatório sobre a V8, deve ir com segurança para Dmitry, porque, de muitas maneiras, ele fará isso com a V8 e mostrará diretamente como criar o bytecode da V8 e como interagir com ele. Ou seja, ele deseja fornecer informações sobre ferramentas muito interessantes sobre tudo isso.
Provavelmente, podemos destacar um relatório sobre educação. Ninguém nunca pergunta: “Como eu
me formo?”, Porque de alguma forma eles vivem, e há muitos cursos. Sobre o tema da educação, haverá um
relatório de Dmitry Voloshin .
Michael: Outro dos incomuns é
Anna Herlihy . Este é apenas um
relatório importante ! Os colegas pensaram em usar e escrever algum tipo de interface para converter qualquer idioma em uma solicitação do MongoDB. Apesar do fato de que isso pode ser não apenas uma linguagem de programação existente, mas também esquemas visuais. Pode vir algum gerente, que não entra no código, mas trabalha com a lógica de negócios. Joguei os fluxogramas e ele recebeu uma solicitação no banco de dados MongoDB.
Eugene: Anna trabalhou com Mongoose no MongoDB e, ao longo dos anos construindo o ORM em diferentes idiomas, tornou-se adepta da criação de um sistema desse tipo.
Dmitry: Bem, os colegas do TC39 serão a cereja do bolo. Ninguém pediu algo fortemente, mas fazemos muitas coisas com eles, incluindo o
Painel TC39 (
exemplos desta atividade ). No momento, há confirmação de dois delegados, dois copresidentes e dois especialistas convidados. Você já pode
fazer perguntas para discussão.
Além disso, uma das co-presidentes,
Aki Rose Braun , abrirá a seção de
palestras relâmpago com um relatório sobre como o TC39
lida com
frases no idioma . Você não pode apenas ouvi-la, mas sim fazer perguntas. Eu recomendo pegar os copresidentes como eles são muito ativos e, de várias maneiras, estão envolvidos nas comunicações entre o TC39 e a comunidade.

Node.js
Oleg: Vamos passar para os tópicos dos relatórios. Por exemplo, o que acontece no mundo do Node.js? E como isso se relaciona com os relatórios?
Artyom: Agora, no Node.js, a tendência para estruturas adultas está mudando gradualmente. O que quero dizer com estruturas adultas - aquelas que fornecem abstração suficiente para que não manipulemos diretamente alguns elementos do servidor, como rota, solicitação, resposta etc., mas diretamente os objetos do domínio do domínio.
E por causa disso, o
NestJS , que é como uma empresa clássica demais com anotações, com classes, também nasceu muito badalada. Tal filho da
Spring e
ASP.NET, no mínimo. E acontece que no
HolyJS 2018 Moscou geralmente
tínhamos o criador dessa estrutura (
Kamil Mysliwiec ), mas ele falou principalmente sobre o interior. E desta vez teremos um
relatório mais prático, feito por
Alexander Kalinin .
Qual é o seu valor prático? O fato de a maioria dos aplicativos Node.js. hoje serem escritos no popular
Express , que ocupava um nicho muito grande na época, e agora, eu acho, também exige algo. Ele usa a maneira antiga de manipular abstrações de baixo nível - solicitação, resposta, servidor, soquete, porta e assim por diante.
Alexandra falará sobre como eles transferiram seu aplicativo Express para o NestJS. Além disso, ela lhe dirá por que vale a pena fazer, ou seja, quais são as vantagens e para diferentes públicos, tanto para o desenvolvedor quanto para o gerente. Como empresa, é vender como cliente. E eles fizeram isso em duas semanas. Apesar de o aplicativo ter uma complexidade média. Na minha opinião, soou o número de 80 horas.
Dmitry: Mais adiante no Node.js, agora está claro que eles ainda continuam
procurando e aguardando
Deno , porque ele não pode deixar de despertar interesse. Em primeiro lugar, porque o TypeScript está lá e, em segundo lugar, Ryan Dahl disse que "eu vou fazer isso legal agora".
E
Ujjwal Sharma considerará os casos em que é melhor tomar Deno e em que é melhor obter o Node.js no estado atual. Ele investigará seus loops de eventos, porque, na verdade, são diferentes, ele fará algumas pesquisas sobre esse assunto, para que você possa entender quais tarefas práticas você já pode executar e tocar em Deno. Isso, é claro, também é muito interessante. Porque agora no Node.js muita coisa está escrita no TypeScript.
 Oleg:
Oleg: Escute, eu me inscrevi no Deno github, li os commits e há uma sensação de que há muitos
bugs . Quanto isso pode ser usado e faz sentido falar sobre isso?
Dmitry: Bem, é isso, acho que Ujjwal também nos dirá. Porque ele apenas tem que investigar isso no âmbito de tarefas práticas. Grosso modo, se você só precisa criar uma API de proxy, precisa disso e, se precisar fazer alguma renderização no servidor, faça isso. Ou seja, ele deve se basear em seu relatório a partir de coisas práticas específicas, que você acabou de perguntar. E, grosso modo, se houver algum problema com o loop de eventos, por exemplo, em um grande número de solicitações, então Ujjwal, ao que me parece, só precisa encontrar e delinear essas áreas onde isso pode ser levado, levando em consideração erros e não erros.
Talvez, pelo contrário, ele diga que é impossível, mas potencialmente será interessante para tarefas futuras. Esse é o tipo de pesquisa que está em andamento. Por que não posso dizer sobre a final - porque, parece-me, mesmo nos últimos dias antes da conferência, algo pode ser adicionado. Como Deno está em desenvolvimento ativo e Ujjwal mantém contato com Ryan - eles correspondem diretamente no WhatsApp. Ujjwal também é um membro central do Node.js, e também mantém um dedo no pulso, então também pode haver atualizações super-frescas lá.
Artyom: Ele é um membro central da V8, a Electron, e eu não sei onde ele não está entre os projetos fundamentais.
Dmitry: Ele tem 21 anos, tem muita energia, por isso esperamos um estudo muito interessante, que seja interessante para a comunidade.
Michael: Novamente, o terceiro tópico ainda popular é o desempenho dos aplicativos Node.js. E esse tema será
abordado por Andrei Pecchurov . Em seu relatório, ele mostra como, em um produto real, usado por muitas pessoas, eles descobriram o desempenho. E não está nas tarefas relacionadas aos moldes, mas em algo sério.
Ele mostrará como encontrar problemas, como corrigi-los, onde eles os tiveram. E será possível conversar com ele sobre questões práticas.
Oleg: De fato, este relatório pode ser do interesse de pessoas que se consideram engenheiros de desempenho?Michael: Sim. Ou, por exemplo, pessoas que vieram de C #, Java ou de algum outro lugar do Node.js., por algum motivo, e querem entender o que há lá dentro, a fim de otimizar algo na produção.
Motores
: JS-. -, ? , , TC39.
: -, … React, c , . , .
, - , , , .
2012 . ,
Crankshaft .
CrankshaftScript — , , .
: .
: --,
Ignition TurboFan , -. , , , .
, , Yulia Startsev Mozilla SpiderMonkey Firefox. Firefox Quantum -, , .. SpiderMonkey . , — ! Yulia TC39, developer tools Mozilla. , proposal-: Nullish Coalescing . , - . -. , , SpiderMonkey . ,
Hermes QuickJS .
—
JavaScriptCore. WebKit, , JS, V8.
Michael Saboff Apple. WebKit 9 , TC39. , - Apple , Apple, . , . , . Safari, , , , . Michael , .. .
: , , , V8, - . -,
.
: , JS . .
: .
: . : JS ? , , . , . C 2 JIT-. , — . .
Facebook
. ,
ahead of time . intermediate representation .
React Native, , - overhead , , intermediate language, runtime.
: « ?». , - ,
LLVM , . , , , .
TypeScript LLVM, , , JS .

Soft Skills
: — . , !
: . , HolyJS — JavaScript-, - Soft Skills. , XIX , XXI.
, , -, ( ), , .
- , soft skills.
HolyJS 2018 Piter soft skills (
), . , , . —
.
: soft skills , soft skills , , , . , , , soft skills .
: , . , , soft skills.
: soft skills —
, , . , - .
.
: , Mail.ru, : , , , , .
,
Otus , Middle+. , Middle+ JavaScript, - , . , .
: , , , , . , «» , ? .

Fundamentals
Oleg: Vamos analisar a categoria de relatórios fundamentais. O que geralmente é fundamental, porque a palavra é de alguma forma vaga e por que é importante?
Artyom: Fundamental são aqueles tópicos que servem de base para todo conhecimento prático. Ou seja, essa é a base teórica sobre a qual a maioria das ferramentas e soluções são construídas geralmente em todos os lugares. Essa é a base acadêmica necessária para entender a prática, entendendo por que a prática se formou dessa maneira.
O primeiro
relatório que temos é
Vitaly Bragilevsky . Ele não apenas traduz livros sobre Haskell, como também escreve um
livro sobre Haskell , além de ser membro de dois comitês de padronização (um Haskell 2020, o outro Haskell Glasgow Compiler), ele também é professor, atualmente na Universidade Estadual de São Petersburgo. Até o momento, ele tem o
curso de língua russa mais popular
na teoria de categorias . Em princípio, ele faz bons cursos.
Ele respondeu aos nossos pedidos para falar conosco e decidiu criar um tópico não-padrão que revelasse a base dos cálculos, como os cálculos são geralmente construídos em qualquer idioma, em qualquer instrumento que execute algo. Ele nos falará sobre a máquina de turing, e sobre o cálculo lambda, e sobre a classe P, e sobre a classe NP, e sobre a completude do NP.
Ou seja, todo o necessário cavalheiro estabelecido em informática teórica, que, como lhe parece, deveria estar presente em uma pessoa que se chama engenheiro e afirma ser um especialista em informática prática.
Eugene: Lucas da Costa continua sua série de vitórias novamente. Desta vez, ele decidiu roubar os testes. E não apenas testes, mas testes de tipo. Como fazer isso do ponto de vista teórico e prático.
Dmitry: E o que é importante, Lukash realmente tem todo o direito de falar sobre isso, porque ele era o mantenedor de bibliotecas de testes conhecidas como
Chai.js e
Sinon.js .
Eugene: Ele fala sobre
Jest , sobre instantâneos. Na última vez, em uma série de revisões dos relatórios de Lucas, ele foi informado de que tinha muita teoria. E ele atendeu aos pedidos, mas decidiu fazê-lo em seu próprio espírito: abandonar a teoria e acrescentar prática. Portanto, será interessante para ambos.
 Oleg:
Oleg: E
Mathieu Henri ?
Michael: Bem, ele realmente tem
um relatório um pouco mais simples. E se você olhar de relance, há uma história padrão. Apenas um grande projeto, onde há muitas dependências entre o código, os componentes são compartilhados entre diferentes projetos. E você precisa testar esses componentes para que, ao adicionar alterações em um componente, nada quebre em outros aplicativos.
O interessante aqui é que este é um projeto da Microsoft. E, portanto, eles têm um público muito grande e estão focados em um grande número de navegadores e, em princípio, em clientes. Eles são um daqueles camaradas que provavelmente oferecerão suporte ao Internet Explorer 11 até o final, além de precisarem cuidar do tráfego móvel e assim por diante.
E, consequentemente, eles tinham uma tarefa - como encontrar problemas o mais rápido possível, caso você mudasse algum componente e isso afetasse todos os outros aplicativos.
Na verdade, Mathieu falará sobre como ele escreveu sua própria estrutura, o que permite executar apenas os aplicativos que afetam os componentes que foram alterados e fazer isso com carga mínima no sistema.
Como está claro que o lançamento de vários clientes e várias máquinas virtuais para cada sistema sobre cada navegador não é um problema, mas quando existem muitas dessas alterações, surge a questão de que a carga simplesmente colocará o CI e o pipeline, e foi nisso que ele trabalhou.
Ele dirá como organizou o IC e quais chips existem, por exemplo, diferenças visuais e, em geral, qual sistema, qual estrutura ele desenhou para resolver problemas na Microsoft.
A coisa mais interessante é justamente a experiência das grandes empresas, porque houve também uma solicitação para isso, para que as grandes empresas compartilhem como eles organizaram tudo. De resto, a tarefa de mais ou menos é típica, mas não típica, em que volumes é resolvida.
 Oleg:
Oleg: Ok. Passamos para
Nicolas Belmonte .
Artyom: Nicholas trabalha na
Mapbox , uma empresa que faz cartões.
O relatório irá falar sobre esses algoritmos, novamente, sobre essa base fundamental, que está por trás da construção de mapas.
Sobre a renderização em 3D. Sobre o desenho de polígonos específicos, sobre cálculos, sobre localização, coordenadas e todas as coisas que são a base para a construção desse tipo de aplicativo.
Naturalmente, provavelmente haverá algoritmos em gráficos, que são novamente fundamentais para a construção de mapas, para encontrar um caminho nesses gráficos e assim por diante.
Dmitry: Você pode ver alguns desses
relatórios , do meu ponto de vista, em uma das melhores conferências da CEI sobre JS, nomeadamente na
FDC , de
Vladimir Agafonkin . Vladimir apenas trabalha no Mapbox e lida com mapas do lado do JS.
E Nicolas é responsável por renderizar esses cartões em termos de C ++, iOS, Android e Web também. Ou seja: ele parece estar olhando para tudo, provavelmente no nível mais alto possível do ponto de vista de todo o Mapbox, que, é claro, não pode deixar de despertar interesse.
Oleg: A propósito, esse Mapbox é algo famoso ou muito local?
Artyom: Até onde eu sei, em termos de preço, na minha opinião, a terceira solução é a mais popular entre os cartões, eu posso estar errado, mas algo sobre esses números.
Oleg: repito que ele deixou o diretor da Uber na Mapbox, só porque eles não deixam a Uber.
Dmitry: Mapbox é uma empresa muito séria, que no momento deve ser bem conhecida pelo desenvolvedor JS comum.

Frameworks
Oleg: A próxima seção é a estrutura. O mais gordo, provavelmente.
Eugene: Muito amado, provavelmente. “Estruturas. Estruturas nunca mudam. ”
Oleg: Mas há uma tendência de que todos escrevam sua própria estrutura?
Eugene: Parece-me que a guerra já terminou.
Dmitry: Svelte envia cumprimentos!
Artyom: Não, bem, toda segunda pessoa não escreve uma estrutura, mas algumas estruturas são filmadas periodicamente como Svelte. Talvez algo acenda em breve.
Michael: Não se deve ao fato de que essa não é apenas outra estrutura. Eles disparam porque algum princípio fundamental é encontrado, e isso é um avanço.
Oleg: A questão é: quais foram os maiores avanços dos últimos anos?
Dmitry: Vamos lembrar um pouco sobre
Farzad YousefZadeh . Ele
falará sobre como usar o
FSM usando o exemplo do
xstate na prática. Eles estão começando a prestar cada vez mais atenção, não apenas à gestão do estado, mas a como fazê-lo de forma mais sistemática.
Por exemplo, para poder entender como o estado mudará em um aplicativo através de máquinas de estados finitos. Porque toda vez que os encontramos, por exemplo, algum processo de carregamento de dados do servidor é uma máquina de estado direto.
Oleg: Este é um relatório sobre verificação formal?
Dmitry: Não, existe uma ferramenta que permite descrever as transições do seu estado na forma de uma máquina de estados e distribuí-las quase visualmente. No
HolyJS 2019, Piter foi um dos autores (
David Khourshid ) de uma solução bastante popular nesse nicho, que acabou de criar a biblioteca xstate. E Farzad mostrará apenas como usar essa biblioteca nas condições mais práticas (ou seja, com um projeto React). Talvez seja por grandes avanços.
E, novamente,
Guillermo Rauch . Agora "renderização do lado do servidor é novo preto", como eles dizem. Voltamos às raízes e falamos muito sobre a renderização no servidor. Em geral, tentamos misturar abordagens para renderizar o máximo possível - do lado do servidor e não do lado do servidor. Guillermo é co-fundador da
ZEIT , um escritório que
cria o Next.js , que agora é uma das principais soluções para coisas dinâmicas no React que desejam renderizar no servidor. Por conseguinte, o
relatório promete ser muito interessante do ponto de vista de uma visão muito ampla de tudo isso. E Guillermo, é claro, você pode fazer perguntas sobre o Next.js.
Artyom: Gostaria de acrescentar que esquecemos a maior inovação da comunidade Angular - essa é a
Ivy . Eles mudaram radicalmente essa visão, estava dentro da renderização. E o fato é que os relatórios sobre Ivy são basicamente construídos como - uma pessoa pega, conta e mostra métricas: "Olha, costumava ser assim, agora é assim". E
o relatório Eliran Eliassy vem do outro lado, isto é, não lhe dirá isso rapidamente, mas por quê. Eliran é mais provável que suba por dentro. O relatório comparará a visualização anterior, presente no Angular, e a atual, e assim por diante.
Eugene: Nossos relatórios sobre a Angular censuraram que eles são muito leves, nada de interessante. E desta vez decidimos fazer um relatório para aqueles que estão interessados em Angular profunda e diretamente, para que seja interessante e hardcore.
 Oleg:
Oleg: Temos outro relatório sobre o React?
Vasily: Temos um relatório, um workshop e ambos sobre o desempenho no React.
Oleg: Você poderia dar mais detalhes?
Basil: Ok. Na verdade. Em geral, por que me lembrei do workshop, porque existem várias opções para otimizar o desempenho. Bem, ou seja, todo mundo disse que o React é rápido, então as pessoas precisam dele ainda mais rápido, porque você se acostuma com o bem rapidamente.
E, de fato,
Miguel Angel Duran Garcia vai falar sobre como você pode influenciar a velocidade de recebimento de conteúdo pelo usuário, usando diferentes técnicas de renderização. Além disso, existem apenas 4 equipamentos básicos, mas ao mesmo tempo eles ainda podem ser misturados. E ele vai falar sobre o caso em que técnica de renderização é melhor usar.
Além disso, isso é dado pelo exemplo do React, mas, na verdade, é um framework independente, a mesma abordagem pode ser aplicada ao Angular, a qualquer outra biblioteca de renderização, apenas pela especificidade do React.
E ele, de fato, conta quais são as quatro abordagens, dá exemplos com números e mostra um site de demonstração no qual todas as abordagens são implementadas. Ou seja, uma pessoa pode entrar, clicar nas páginas e comparar as impressões que tem do ponto de vista do usuário quando essa ou aquela abordagem é usada.
Bem, a coisa toda está ligada a explicar como isso afeta o passe de renderização e assim por diante, mas, em geral, ele não diz como entrar nas entranhas da estrutura. Ele falará sobre como você pode ativar algo olhando a renderização do outro lado.
Em geral, este não é um relatório profundamente grave; trata-se mais da solução de engenharia para problemas padrão. Podemos renderizar no servidor, isso afeta tais e tais indicadores e o usuário, quando ele carrega a página, vê a seguinte. Números, a primeira renderização, a primeira entrega de informações - tudo em tempo.
Podemos renderizar informações no cliente, podemos usar renderizar apenas a parte visível da tela. Há uma explicação em qual caso, qual estratégia é melhor usar e quais ferramentas podem ser usadas para não alternar manualmente entre estratégias.
Oleg: Também precisamos ter algo sobre o GraphQL.
Alexey: O GraphQL agora está entrando na fase em que todos estão começando a usá-lo e o primeiro entendimento de como e o que fazer e o primeiro rake aparecem.
Pavel Chertorogov contará especificamente
sobre eles .
Dmitry: Pavel contará com exemplos práticos reais como ele mostrou como fazer o GraphQL em fragmentos corretamente do ponto de vista da frente. No último HolyJS, ele
falou de uma maneira geral, agora ele dirá isso tanto do ponto de vista da frente quanto do ponto de vista do back-up, e sobre a diferença de abordagens existentes ali e ali em casos práticos reais e concretos.
Alexei: Eu já acumulei experiência prática na comunidade. Não estamos mais interessados em saber como isso é bom; já ouviremos sobre os problemas.
 Oleg:
Oleg: Vamos ver quais relatórios temos sobre navegadores. E, se possível, diga-me quão relevante é agora? Ou seja, já falamos sobre mecanismos JS, por que os navegadores são uma categoria separada?
Artyom: A questão aqui é que existe uma certa funcionalidade que não se aplica diretamente aos mecanismos que executam o JS. Essa funcionalidade, por exemplo, está diretamente relacionada à análise de HTML, ou à exibição de estilos, ou o que acontecerá em um dos relatórios (com extensões) localizados em algum lugar próximo a este caso.
Dmitry: O próprio navegador é um ecossistema no qual o JS é parte integrante. E também o JS precisa interagir tanto com o ambiente do navegador, se estivermos falando sobre extinção, ferramentas de desenvolvimento e outras coisas, quanto com o mecanismo de renderização, que, como sabemos, vive separadamente.
Ou seja, se estamos falando sobre o Chrome - este é o
Blink , e assim por diante. Vamos nos revezar - esta é a casa da API que chega até nós, e um monte de todos os tipos de coisas do navegador e trabalhadores específicos, a própria renderização. Sobre o que
Prashant Palikhe vai
falar .
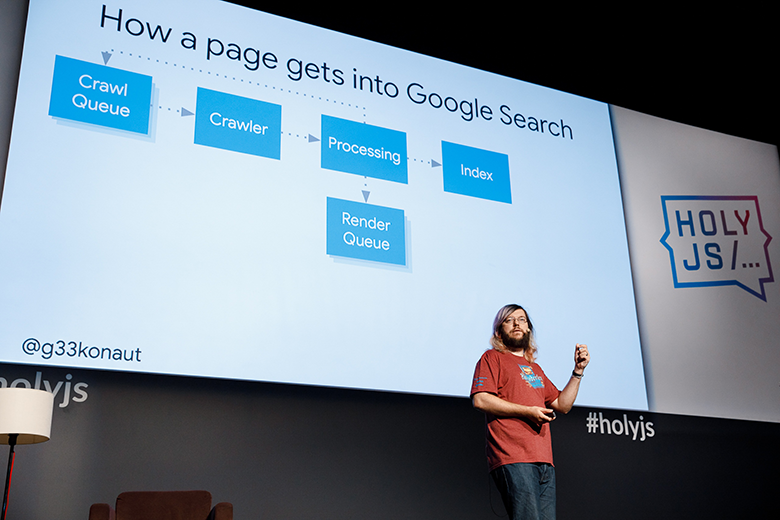
Artyom: Aqui o sal é o seguinte: se tivéssemos os fundamentos de Vitaly Bragilevsky, Nicolas Belmonte e Mathieu Henri, relacionados em princípio às práticas de engenharia, Prashant falará sobre a base, que está conectada especificamente à parte do front-end. Ele revelará em detalhes a pergunta que a maioria das empresas decentes faz na entrevista: o que acontece quando sua página começa a ser carregada. O que acontece no navegador sob o oco. Aqui será revelado o TCP-handshake e a troca de pacotes TLS para o que já acontece ao analisar HTML, ao contar estilos, ao construir blocos que serão exibidos no navegador, ao sobrepor estilos em blocos já construídos e o que acontecerá durante a interação usuário com um navegador. Ou seja, em quais estágios seu navegador repetirá para alterar o conteúdo interno.
Essa será a pergunta fundamental que o front-end coloca: "O que exatamente acontece no navegador quando o aplicativo é renderizado?"
Dmitry: E
Nikita Mostovoi falará sobre quais problemas o aguardam se você apenas usar um navegador ou desenvolver sites, ou seja, falará sobre problemas de extensão.
Isso geralmente é uma dor que o Google lançou ao abrir uma caixa preta, fazer extensões sem revisão, e as políticas do Google dizem explicitamente que os usuários decidem se devem instalá-las ou não.
E as extensões têm acesso, para dizer o mínimo, a quase tudo no seu navegador e, em princípio, elas podem entrar diretamente no seu banco da Internet e quebrar tudo. Você pega, transfere dinheiro para a mãe, e eles deixam na melhor das hipóteses para o pai.
Eugene: De fato, eles podem fazer absolutamente tudo com sua página.
Dmitry: Eles podem ser incorporados em uma página, em tempo de execução e, recentemente, o Google ainda começou a cortar um pouco. Em alguns pontos, eles também podem ser incorporados no nível da rede.
Oleg: Sim, todo esse escândalo com bloqueadores de anúncios.
Dmitry: Sim, e não apenas eles. Bloqueadores são a parte mais gentil das extensões. E Nikita apenas teve muita experiência com essas coisas. Tive experiência tentando quebrá-los por meio de extensões, porque funciona no HeadHunter e há algumas informações importantes para o mercado. E ele lhe dirá como viver com isso.

Sistemas de design
Oleg: Legal. A próxima categoria é sistemas de design!
Eugene: Deixe-me falar sobre o sistema de design. Quando você tem apenas três front-end, pode fazer o que quiser. Mas quando há mais desenvolvedores, fica claro que você precisa de um meio para pessoas de diferentes partes da empresa - fornecedores e designers front-end e todos os outros falarem o mesmo idioma. E para que não haja um botão aqui, outro aqui, uma cor aqui, outros lá - não funciona assim.
Portanto, absolutamente todas as grandes empresas que estão desenvolvendo alguns produtos na Web têm um sistema de design. Sobre isso, teremos dois relatórios.
Alexey: Haverá
Zar Zakharov e
Alexander Kamenyar . Existe uma ferramenta para designers chamada
Figma . Na verdade, ele funciona on-line, expõe a API HTTP, mas não é o ponto. Então, os caras
descobriram como usar e integrar a ferramenta usando essa API para fazer uma integração perfeita entre design e implementação, especificamente a implementação no React. Acontece que, além das cores, podemos descarregar, por exemplo, tamanhos, distâncias e manter tudo isso atualizado. Não precisamos sincronizar o design com a implementação, estamos tentando fazer isso no modo automático, na medida do possível.
Eugene: Também teremos
Andrey Okonechnikov , um orador bastante conhecido que também
falará sobre o design do sistema, mas ainda não há detalhes sobre o relatório dele.
Dmitry: Andrey tem sua própria
empresa para sistemas de design, e ele falará sobre como construí-los como um todo, com base na experiência de construir muitos sistemas em diferentes empresas.
Eugene: Em geral, tudo se resume a sistemas de design, nossa próxima seção é sobre linguagens de programação. Temos dois alto-falantes.
Oleg: O que acontece com as linguagens de programação, existem muitas, por assim dizer.
Eugene: O que você é!
Oleg: Bem, você pode começar a listar: Kotlin.js, Clojure, Elm, ReasonML ...
Michael: Isso é apenas sobre o
ReasonML e haverá um relatório. E é chamado "
ReasonML para céticos ", de
Eric Schaefer . Já havia um nome semelhante,
ClojureScript para céticos , sobre o qual outra pessoa falou. Eric venderá o ReasonML para pessoas que não acreditam na tecnologia do ReasonML.
Ele não apenas tentou o tutorial com "Hello World" e apareceu no relatório para dizer o que é Reason legal, funções limpas e tudo mais. Ele faz isso profissionalmente. Ele escreveu ferramentas com essa pilha para o Google, para a Red Bull e outras grandes empresas do setor de consumo. De alguma forma, contestará e nivelará o argumento de que no ReasonML existem poucas soluções que podem ser usadas e, naturalmente, mostrará as vantagens da linguagem.
Não supervisionei este relatório e não tenho certeza, mas pelo menos ele mostrará como fazer o React com o GraphQL ser amigo do ReasonML. Dado que o novo React se enquadra perfeitamente no ReasonML. Bem, sim, uma pequena nuance que o ReasonML desenvolve o Facebook e usa internamente.
: , , , , , , « , , Hello World», , React- ReasonML. ReasonML, . .
: —
Nicolò Ribaudo . core team member Babel
, Babel, proposal, , , , - .
, Babel, , , , - proposal. , 20 . ! .
: ,
WebAssembly.
, WebAssembly - . , . - , JavaScript , - . .
Emscripten ? ? Yandex-. .
: CSS.
, definition syntax, , ,
Houdini . CSS , CCS.
CSSTree . CSS , .

Insiders
: , ? , , , - , . , , , .
: , , , .
: Romulo Cintra.
: Romulo Cintra . : « TC39 ?»,
— , TC39 , . , - . - , , JS , , , , -.
— , , , , , , .
, , . , TC39 , , , , .
, namespace
Intl , , , ( ). , , . , , , , , , , — , .
, , — . , .
, Romulo TC39 , TC39
MessageFormat Working Group . , , , , , .
, - - stage — , , , , JS , .
, , , . -
Fluent , , , Node.js — . , .
: -, , .
 :
: ?
: -, . : JavaScript . , , , ,
State of JavaScript . TypeScript, , . : , TypeScript TypeError.
Porque , , -, TypeScript , , , . — , ahead of time. — .
, , , , Cannot read property of undefined , , . , .
: runtime-, runtime- . , TypeScript, - runtime . , , —
. .
, - runtime, type guards, 15 if-, , property response. , , , , . , .
: Anna Herlihy .
: Anna ongoose MongoDB, . , ORM Mongo, . !
: , ?
: - . , , , , , .
, .
, . , , , , , .
 :
: ?
: : Guillermo Rauch, .
: , HolyJS — lightning talks. , lightning talk . lightning talk TC39 Aki Rose Braun, , , .
.
, — . — , , , , , , MC. . , , 100%, , .
—
BOF- . , . , . , , , - , .
: HolyJS
Honeypot Ember . . Honeypot, , GraphQL. - GraphQL.
: ,
, -,
FrontSpot .
MC —
,
.
: TCXX , TC39 . TC39
Daniel Ehrenberg . , TC39, , . .

HolyJS 2019 Moscow 8-9 . , .