Para a maioria dos aplicativos que usam localização geográfica, mapas e rotas, prefiro o Google Maps. Como o Google Maps possui um extenso conjunto de funções, boa documentação e um excelente kit de mapas para implementar quaisquer idéias visuais e de programação. Infelizmente, o Google Maps não é uma panacéia para a implementação de todas as tarefas possíveis. O problema é que existem localidades, cidades etc. que não são totalmente compreendidas pela empresa e, por isso, números de casas e até ruas inteiras podem não estar disponíveis.
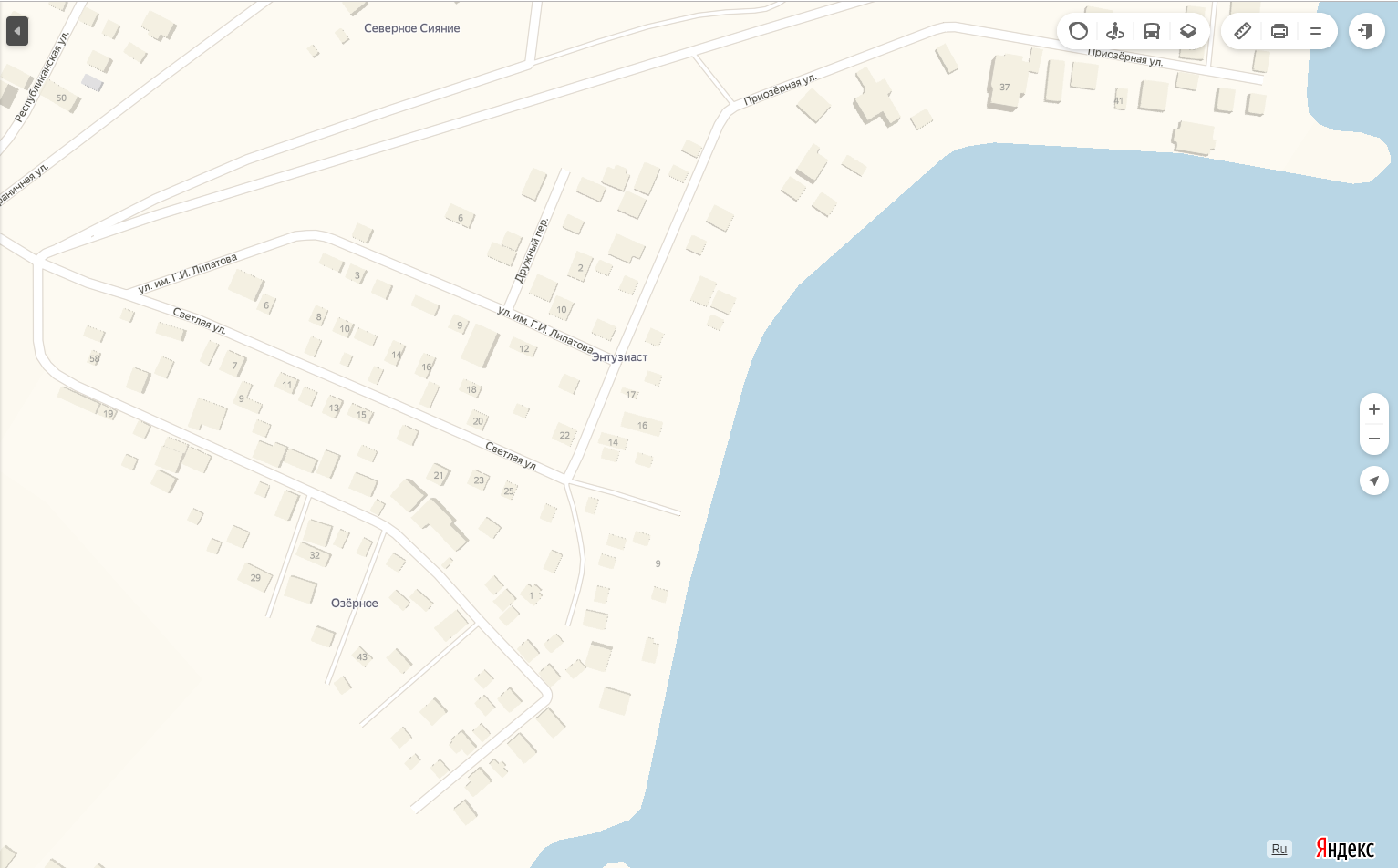
Na fig. 1, você pode ver como é um dos distritos da cidade no Google Maps e na fig. 2, você pode ver como essa mesma área fica apenas nos mapas Yandex.
 fig. 1
fig. 1 fig. 2
fig. 2Na minha opinião, a diferença é visível a olho nu, é imediatamente claro que, por algum motivo, os mapas do Google não quiseram / trabalharam nesta parte da cidade e, como você pode ver, carece de números de casas e nomes de ruas.
Como é muito importante para um aplicativo de táxi ter as informações mais confiáveis sobre a cidade e suas ruas (empresas, instituições etc.), foi decidido usar os cartões Yandex. Não importa quanto tempo eu trabalhe com cartões Yandex, o sentimento é como a primeira vez, infelizmente muitos deles causam emoções não muito positivas. Talvez alguém possa me corrigir, mas a documentação para o mapkit é muito escassa, e eu tive que esculpir muitas das funcionalidades necessárias do que era.
Estilo do cartão
Para dar exclusividade ao seu cartão ou incorporar um cartão ao seu design, você precisa fornecer o estilo necessário. O único método que encontrei realmente não me atraiu, porque é muito inconveniente como personalizar um cartão e, pelo que entendi, compreendi apenas os parâmetros matiz, saturação e luminosidade.
String style = "[" + " {" + " \"featureType\" : \"all\"," + " \"stylers\" : {" + " \"hue\" : \"1\"," + " \"saturation\" : \"-1\"," + " \"lightness\" : \"0.78\"" + " }" + " }" + "]"; mapView.getMap().setMapStyle(style);
Pedido de sugestões
Antes de chegar à versão final da solicitação imediata, vários métodos foram verificados novamente, a última e mais eficaz maneira de receber avisos por meio do SuggestSession.
Primeiro, crie uma instância do objeto
SearchManager e uma instância do objeto
SuggestSession :
private SearchManager searchManager; private SuggestSession suggestSession = null;
inicialize searchManager no método onCreate ()
searchManager = SearchFactory.getInstance() .createSearchManager(SearchManagerType.COMBINED);
Além disso, no método requestSuggest (String query), inicializamos o objeto sugestãoSession e não esquecemos que não precisamos criar uma nova sessão a cada vez.
if (suggestSession == null) suggestSession = searchManager.createSuggestSession();
Para obter dicas sobre empresas, usamos o parâmetro SuggestType.BIZ e, para obter dados sobre a região do usuário, você precisa usar o BoundigBox, que é inicializado da seguinte maneira:
private final BoundingBox BOUNDING_BOX = new BoundingBox( new Point(66.066191, 76.468435), new Point(66.149326, 76.824836));
onde o primeiro ponto é o canto inferior esquerdo e o segundo canto superior direito do seu setor retangular.
suggestSession.suggest(query, BOUNDING_BOX, new SuggestOptions() .setSuggestTypes(SuggestType.BIZ.value) .setUserPosition(CENTER), new SuggestSession.SuggestListener() { @Override public void onResponse(@NonNull List<SuggestItem> list) { } @Override public void onError(@NonNull Error error) { } });
Se precisarmos obter ruas, casas etc., usaremos o parâmetro SuggestType.BIZ:
suggestSession.suggest(query, BOUNDING_BOX, new SuggestOptions() .setSuggestTypes(SuggestType.GEO.value) .setUserPosition(CENTER), new SuggestSession.SuggestListener() { @Override public void onResponse(@NonNull List<SuggestItem> list) { } @Override public void onError(@NonNull Error error) { } });
Além disso, um dos problemas observados foi o fato de que, para o mesmo nome, vários valores idênticos foram lançados, por isso aconselho que você os classifique imediatamente.
E a última coisa que gostaria de compartilhar hoje é exibir seu SuggestItem na lista. Inicialmente, tudo parecia claro porque o objeto tem várias propriedades:
getSearchText(); getDisplayText();
O que, na minha opinião, implica que existe uma linha completa para pesquisa e uma linha para exibição, mas em 99% dos casos essas linhas coincidem para obter um nome simples de rua sem o uso de expressões regulares (isso pode prejudicar a exibição, pois Para aparar os dados necessários para a compreensão: nome da rua, número da casa, apartamento etc.), foi utilizada a seguinte função:
suggestItem.getTitle().getText();
Curiosamente, essa função fornece o resultado necessário, embora inicialmente essa opção não parecesse tão óbvia.
De fato, são apenas algumas pequenas coisas que precisavam ser encontradas nesta aplicação. Para não esticar o artigo, deixarei para a segunda parte, desde a construção de rotas, a exibição de marcadores e! o que é igualmente importante em uma aplicação como um táxi, o movimento de um carro em um mapa com sua rotação.
Matvienko Alexander, Hossein Fakhr.