Na tradução deste artigo, o autor fala sobre os componentes da microinteração no design, descreve suas funções utilitárias no contexto do design geral e também fornece exemplos em que essas microinterações ajudam a executar funções úteis quando o usuário interage com a interface do aplicativo.
Até o momento, um número suficiente de desenvolvedores e designers da web ainda não está totalmente ciente de que ignorar ou usar indevidamente as microinterações no design pode custar muito a seus clientes. Atenção aos detalhes é o que distingue um site excepcional da média. É por isso que as micro interações bombeiam o design geral.

O que é microinteração?
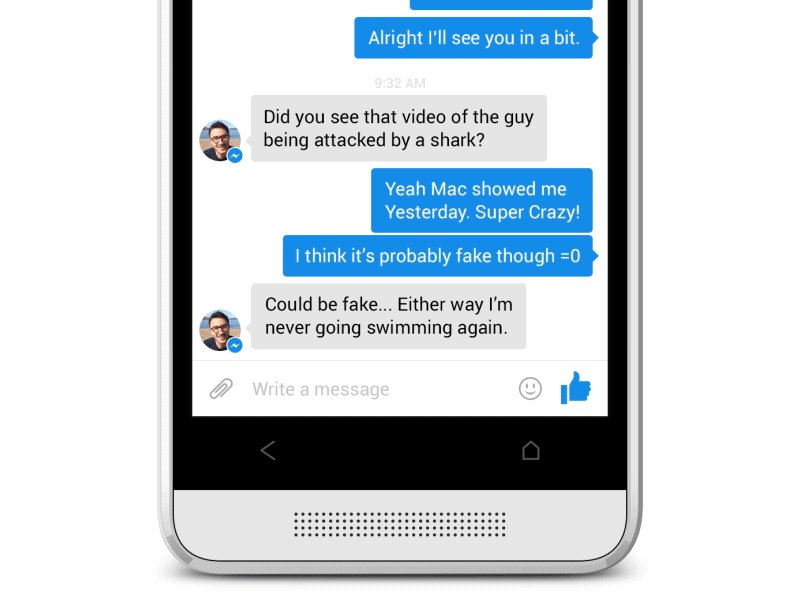
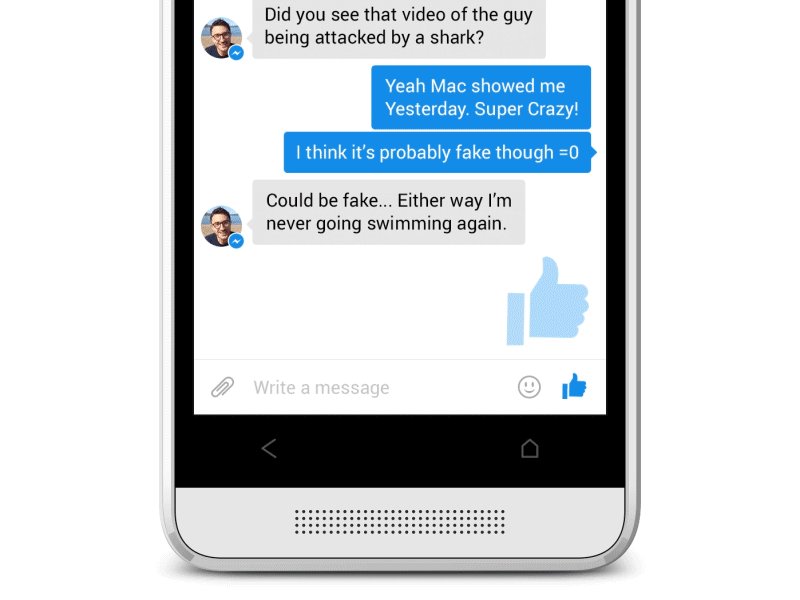
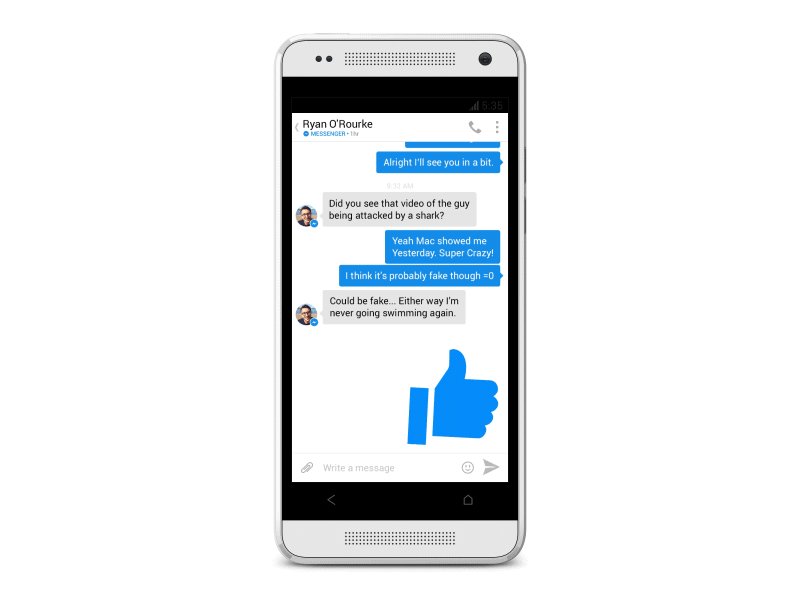
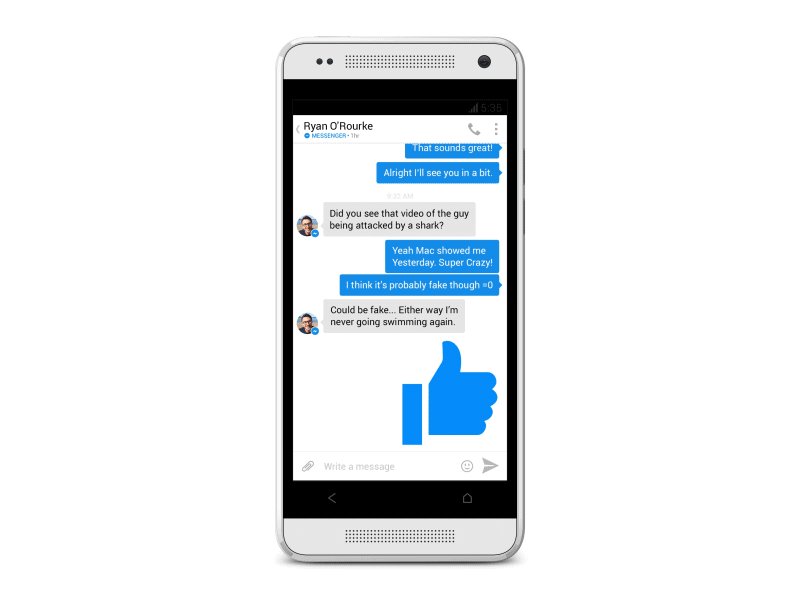
As microinterações no design são encontradas em quase todos os aplicativos do seu smartphone ou computador. Sua principal tarefa é tornar agradável a experiência do usuário com seu aplicativo e criar uma sensação de alegria, atratividade e, é claro, a "humanidade" do design. Dê uma olhada na interação abaixo.

Essa microinteração é um bom exemplo, pois possui três funções importantes:
- Relatar o status do processo e fornecer feedback ao usuário.
- Aprimorando a sensação de exposição direta do usuário ao aplicativo.
- Assistência na compreensão pelo usuário do resultado de suas ações com o aplicativo.
Componentes de microinterações
Qualquer microinteração possui quatro componentes:
- Triggers Iniciar microinteração. Os gatilhos podem ser iniciados pelo usuário ou pelo sistema. Em um acionador iniciado pelo usuário, o usuário deve iniciar uma ação com uma ação específica. Em um acionador iniciado pelo sistema, o software detecta que determinadas etapas na qualificação da ação são satisfeitas e, em seguida, o sistema inicia a ação.
- Regras Determine o que acontece quando a microinteração é acionada.
- Feedback. Permite que os usuários descubram o que está acontecendo. Tudo o que o usuário vê, ouve ou sente durante a microinteração é feedback.
- Modos. As meta-regras para microinteração são determinadas. O que acontece com a microinteração quando as condições mudam?
Por que as microinterações são tão importantes?
Se as microinterações são quase os menores elementos de design, por que se preocupar com eles?
O fato é que as microinterações desempenham as seguintes funções úteis:
- Melhorar a navegação do aplicativo
- Simplifique a interação do usuário com seu aplicativo
- eles fornecem feedback instantâneo e relevante sobre a ação executada ao usuário;
- permitir conselhos informativos ao usuário;
- transmitir informações sobre o status de certos elementos, por exemplo, sejam eles interativos ou não;
- tornar a experiência do usuário muito mais útil;
- aumentar a probabilidade de um humor positivo do usuário ao trabalhar com o conteúdo do aplicativo;
- concentre os usuários no bloco certo de informações;
- e, finalmente, torne seu site ou aplicativo mais emocional.
Microinterações bem projetadas e projetadas são um sinal claro de atendimento ao usuário. O usuário recebe informações sobre o que ele precisa fazer e se sua ação foi correta e aprovada pelo sistema - o aplicativo ou site fornece feedback visual imediato e ensina o usuário a trabalhar corretamente com o sistema.
Quando as microinterações são feitas da maneira certa, elas podem dar um feedback positivo sobre sua marca e influenciar as ações do usuário, muitas vezes sem nem mesmo perceber o porquê. Se você gosta ou não de um aspecto do produto, tem uma predisposição positiva ou negativa ao produto como um todo. Esse chamado efeito halo (
distorção cognitiva, resultado da influência da impressão geral de algo (fenômeno, pessoa, coisa) na percepção de suas características particulares ), que pode atuar a favor e contra você. Nas mãos certas, esse conhecimento pode ajudar a melhorar o feedback do usuário, porque, dando a devida atenção aos detalhes, você pode deixar seus usuários felizes.
No mundo da UI / UX, as microinterações são apontadas como fonte de energia quando se trata de se comunicar com o usuário.
Exemplos de uso
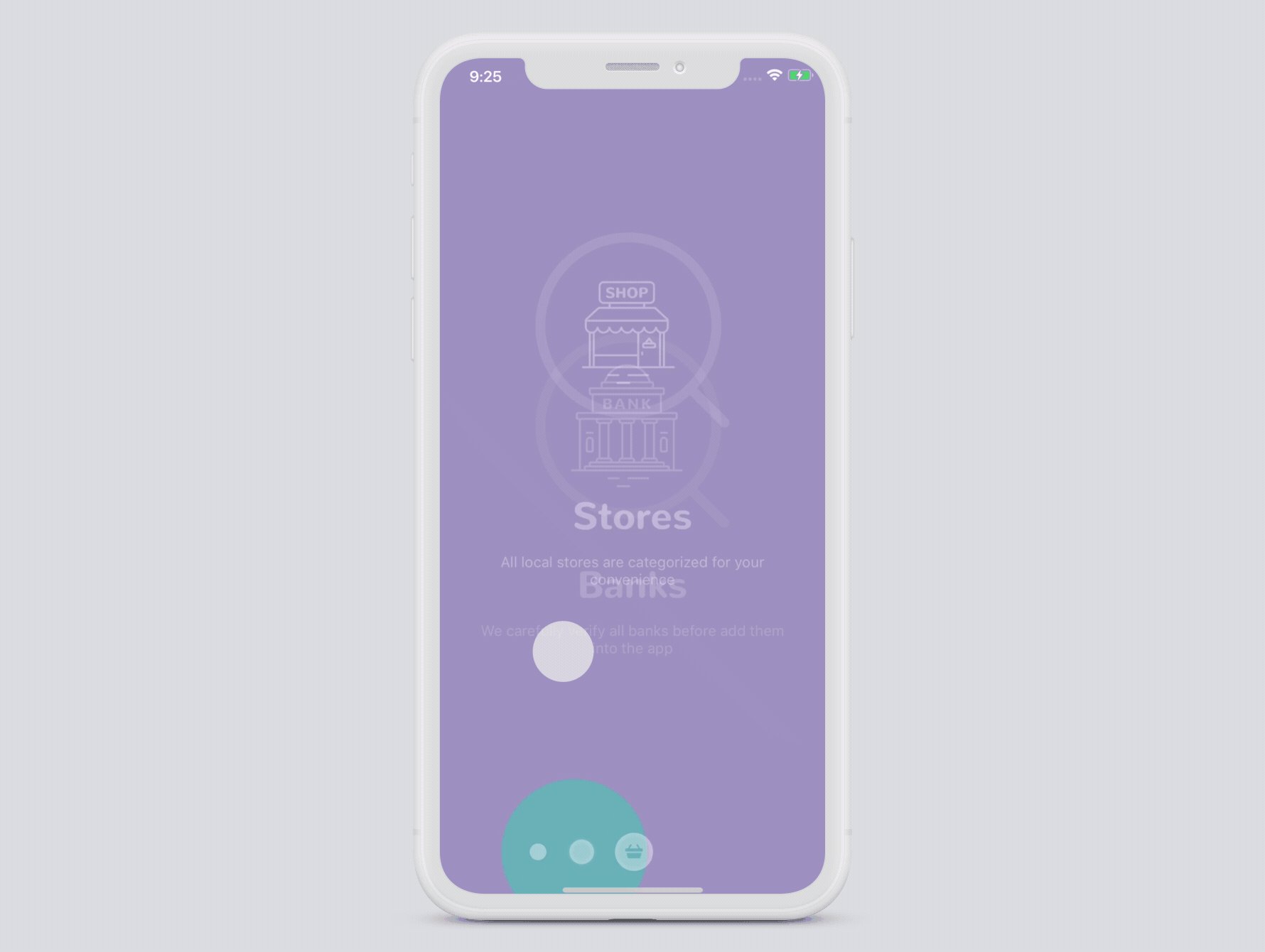
Deslize rapidamente
Um gesto de furto geralmente substitui um toque familiar e também é um elemento visual interativo e suave. Isso ajuda o usuário a alternar rapidamente entre guias com as seções de informações correspondentes e obter mais informações sobre o produto. Além disso, o furto é um gesto muito comum e direciona os usuários a se moverem inconscientemente pelo aplicativo.

Entrada de dados
Todos nós conhecemos os problemas ocasionais com a configuração de uma senha ou a criação de uma conta. No processo, você pode facilmente e facilmente perder a paciência. Apesar de mensagens de aviso e regras ou recomendações sobre a confiabilidade e o uso de uma senha simplificarem mais ações para o usuário, algumas interações interativas durante a entrada de dados também ajudam os usuários a se envolver no processo e permitem que eles atinjam seus objetivos com mais rapidez e facilidade.

Animação
As microinterações tornam a animação melhor, incorporando um bom design. A presença deles pode não ser notada, mas a ausência é precisa. Eles permitem que os designers tornem processos simples interessantes e emocionantes. Mas você deve ter muito cuidado, pois eles têm mais probabilidade de atrair usuários e não de distrair; o atraso no processamento de microinterações ou a introdução de um novo estilo no site pode causar confusão.

Status atual do sistema
É importante informar o usuário sobre o status atual do processo que ocorre no site ou no aplicativo. Se os usuários não forem informados sobre o status atual do processo, há uma chance de ficarem irritados e fechar o aplicativo. As micro interações permitem que o usuário saiba exatamente o que está acontecendo, quanto tempo levará para concluir o processo, etc. Até mensagens de erro podem ser executadas de maneira descontraída, mas eficaz o suficiente para manter a confiança do usuário.

Treinamento e integração
Torne divertido o treinamento de aplicativos e a integração. Todos os usuários estão constantemente procurando informações. Os programas nos quais o tutorial é implementado usando microinterações ajudam os usuários a trabalhar com o aplicativo, simplificando e destacando as principais funções e controles importantes para facilitar o entendimento.

Apelo à ação
As microinterações levam o usuário à interação direta do usuário com o aplicativo ou site. Uma chamada à ação instila um senso de conquista, bem como um fator de empatia no comportamento do usuário, e a melhor maneira de fazer com que ele interaja com uma chamada à ação é atrair o interesse do usuário por meio de uma microinteração apropriada.

Botões animados
Nesse contexto, as microinterações desempenham o papel de um gerenciador de informações, permitindo que o usuário saiba como ele passa por seu aplicativo ou site. Preste atenção à cor, forma, animação, layout e textura para que a experiência do usuário pareça unificada e integral.

Todas as pessoas geralmente buscam gratificação instantânea, e a tendência geral é ignorar as microinterações em um contexto mais amplo quando falamos sobre design, mas vale a pena notar, no entanto, que elas são muito importantes para atrair a atenção dos usuários. Como diz o ditado, o diabo está nos detalhes. Pequenos recursos e recursos de design, como alternar entre telas ou isolar funções, a aparência de uma nova notificação, podem ser de grande importância para melhorar a interação do aplicativo com o usuário.
Como projetar micro-interações?
Criar micro-interações é uma atividade interessante e criativa para o designer, porque aqui você pode experimentar com segurança novas soluções de design e procurar novas maneiras de surpreender os usuários. Mas, ao mesmo tempo, você, como designer de microinterações, deve ter em mente várias coisas ao mesmo tempo:
- Coloque-se no lugar dos usuários e use tudo o que você precisa para descobrir como eles usam seu aplicativo e onde as microinterações podem ser úteis.
- Crie animações funcionais. ou seja, aquelas animações que não apenas ficam bonitas, mas também podem melhorar a experiência do usuário, resolvendo um problema específico.
- Divirta seus usuários. Os sentimentos do usuário quando ele usa seu aplicativo são a razão pela qual ele continua a usá-lo. Se o usuário gostar da experiência e achar agradável, ele voltará a ela novamente.
- Não se incomode. Animações e microinterações excessivas têm o efeito oposto. Nesse caso, os usuários ficarão irritados e tentarão ficar longe do seu aplicativo.
- Use linguagem humana, não técnica. Uma microinteração divertida que entra na posição do usuário e atenua o efeito negativo pode momentaneamente esquecer o quão frustrante o usuário é uma página em branco no aplicativo em caso de erro.