Parece, que post poderia ser sobre CSS Flexbox em 2019? Os designers de layout usam ativamente essa tecnologia há vários anos e todos os segredos devem ser desvendados.
No entanto, recentemente tive a forte sensação de que precisava compartilhar um truque não trivial e, na minha opinião, útil relacionado ao flexbox. Uma postagem foi motivada pelo fato de que nem um único conhecido (de estudantes, tipógrafos e apenas pessoas próximas à web) poderia resolver o problema relacionado ao flexbox, embora demorasse apenas 4-6 linhas.
Então, primeiro a declaração do problema, depois o plano de fundo e, finalmente, a solução.
Declaração do problema
- Na tela grande, dois elementos estão localizados horizontalmente, enquanto se adaptam nos telefones - verticalmente.
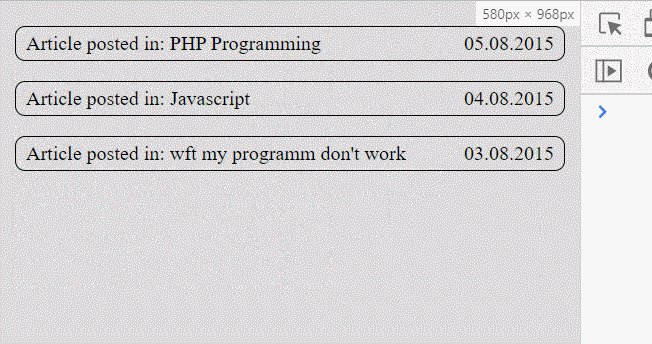
- Ao mesmo tempo, em telas grandes, elas devem ser pressionadas nas bordas (como no conteúdo justificado: espaço intermediário) e nas pequenas - devem estar centralizadas (conteúdo justificado: centro).
Parece, o que há para decidir!? Mas há mais uma condição:
você precisa fazer essa reconstrução no modo automático - sem consultas à mídia.Por que você pergunta? Por que esses truques com a proibição de consultas à mídia, por que o flexbox em benefício do flexbox?
E o fato é que a
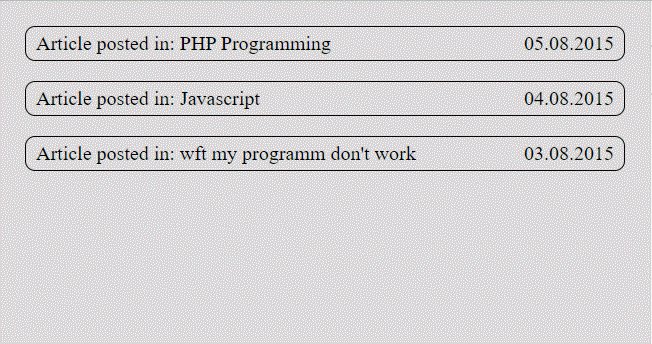
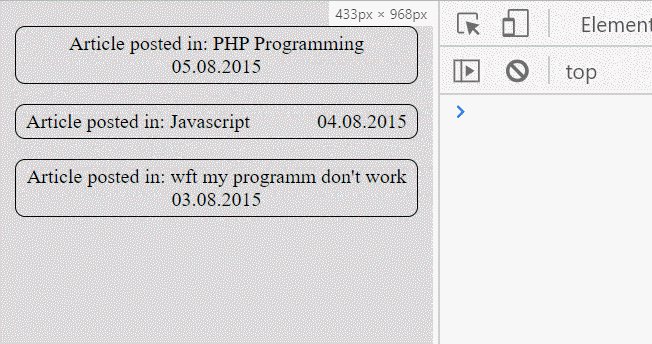
largura do conteúdo pode ser dinâmica . Por exemplo, o título e a data das notícias são os próximos. O formato da data está claramente definido e os cabeçalhos podem variar bastante. Eu gostaria que a transferência fosse direcionada apenas àquelas postagens em que os elementos começaram a estar estreitamente na mesma linha.

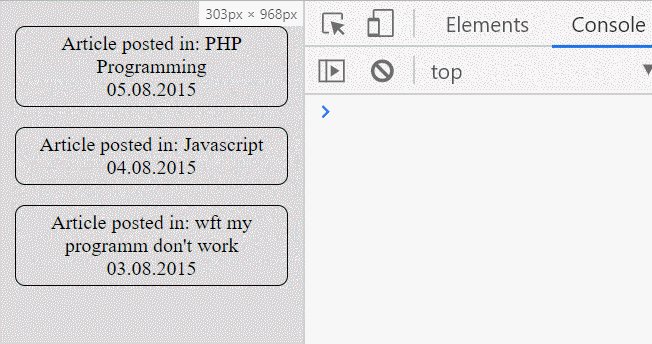
E aqui, afinal, uma consulta de mídia não ajudará de forma alguma, pois a largura da tela na qual a reconstrução ocorre depende do tamanho do texto. Normalmente, nesse caso, a solicitação de mídia é colocada com uma margem, com foco no título mais longo possível. Para títulos curtos, isso parece mais ou menos.
Outro exemplo impressionante: o logotipo e o menu no cabeçalho. A largura do logotipo é conhecida, mas o problema com o menu. De fato, geralmente fazemos o layout de um modelo formalmente preenchido, mas, na realidade, o menu será formado a partir do painel de administração do site.
Quantos pontos - ninguém sabe , portanto, não está claro em que largura fazer a reconstrução.

É claro que em um site real o menu ainda será transformado em um botão para a versão móvel. Mas em que largura essa transformação deve ser feita se não soubermos o número de pontos? Se estivermos atrasados com essa transformação, eu gostaria que o menu ficasse lindamente por um tempo, e de maneira alguma.
Muitas vezes, ao resolver esses problemas, as pessoas não se esforçam. Eles fazem uma solicitação de mídia antecipadamente, com uma margem enorme até o ponto de impacto, ou se contentam em centralizar apenas um elemento em cada dois.
O método 1 é simplesmente inconveniente, o método 2 parecerá mais ou menos normal para um exemplo com títulos e datas, mas será terrível para o logotipo e o menu.
Então, a declaração do problema. Como organizar o comportamento perfeito dos elementos no flexbox sem solicitações de mídia: coloque-os visualmente nas bordas da tela grande e centralize-os no impacto? (Bem, ou quase perfeito, devido ao uso de alinhamento de texto e crescimento flexível, surgirão pequenas restrições, que podem ser facilmente resolvidas com um invólucro adicional)Antecedentes
Eu queria alcançar esse comportamento dos elementos assim que conheci o flexbox há alguns anos atrás. No entanto, experimentos e manuais de leitura não produziram resultados. Como resultado, concluiu-se que apenas um elemento poderá se centrar ao saltar e o outro permanecerá na borda.
Sempre faltava algo para alcançar um comportamento perfeito. Flex-grow ajudará em uma tela, prejudicará em outra. Margem: ajuda automática e alinhamento de texto, mas não são suficientes para alcançar o resultado.
Como resultado, eu, como muitos pensadores pensam, decidi que o flex simplesmente não pode fazê-lo. E eu esqueci com sucesso essa tarefa, tendo aprendido como lidar com outros meios e técnicas no layout.
A inspiração veio no verão de 2019, quando, analisando a lição de casa no curso de layout, vi o
flex-grow aplicado de
forma alguma: 0,5 . Nesse exemplo, a ganância de 0,5 não ajudou muito a resolver o problema, no entanto, senti imediatamente que ele era o ingrediente secreto que sempre faltava. Não que eu não soubesse que o crescimento pode ser fracionário. Não me ocorreu que 0,5 possa ajudar a alcançar um arranjo ideal! Agora parece óbvio, porque
flex-grow: 0.5 é a captura de exatamente metade do espaço livre ...
Em geral, quando vi flex-grow: 0,5, em 10 minutos resolvi completamente a tarefa de organizar os elementos, que desde 2014 eram considerados insolúveis. Vendo que o código era muito simples e conciso,
decidi que havia inventado uma bicicleta conhecida há muito tempo. Mas, ainda assim, há alguns dias, decidi verificar como ele é conhecido pelos designers de layout e lancei um programa interativo de desenvolvimento web no meu canal do youtube com 45 mil assinantes.
Eu defini a tarefa, comecei a esperar. E nenhum dos assinantes decidiu. Os designers de layout também não o resolveram. Havia uma sensação crescente de que as pessoas simplesmente não sabiam como posicionar perfeitamente os elementos usando o flex. E este post amadureceu. Afinal, agora parece-me que um grande número de tipógrafos acredita que é simplesmente impossível organizar elementos sem consultas de mídia, conforme descrito na declaração do problema.
A solução que discutiremos abaixo é bastante universal. Às vezes, exige a criação de um invólucro adicional para centralizar o texto ou exibir o plano de fundo corretamente. Mas muitas vezes é possível se dar bem com apenas 6 linhas de código CSS sem alterar a estrutura.
Solução básica
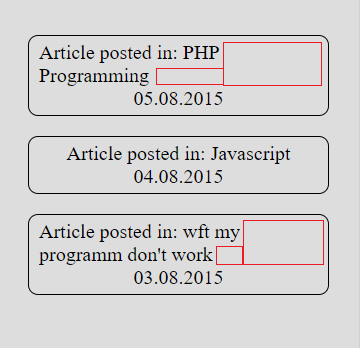
Vamos pegar um pequeno pedaço de HTML como base. Este é um exemplo que vimos na primeira imagem gif. A data e o título são pressionados nas bordas e, ao pular, devem ficar centralizados.
<div class="blog"> <div class="blogItem"> <div class="blogItem__cat">Article posted in: PHP Programming</div> <div class="blogItem__dt">21.10.2019</div> </div> <div class="blogItem"> <div class="blogItem__cat">Article posted in: Javascript</div> <div class="blogItem__dt">22.10.2019</div> </div> <div class="blogItem"> <div class="blogItem__cat">Article posted in: wft my programm don't work</div> <div class="blogItem__dt">23.10.2019</div> </div> </div>
Omitimos estilos desinteressantes associados a planos de fundo, molduras etc.
A parte principal do CSS :
.blogItem { display: flex; flex-wrap: wrap; } .blogItem__cat { flex-grow: 0.5; margin-left: auto; } .blogItem__dt { flex-grow: 0.5; text-align: right; }
Quando você vê esse código pela primeira vez, pode ter a sensação de que não foi escrito por uma pessoa, mas por um gerador ilusório aleatório de propriedades CSS! Portanto, definitivamente precisamos entender como isso funciona!
Sugiro que você primeiro
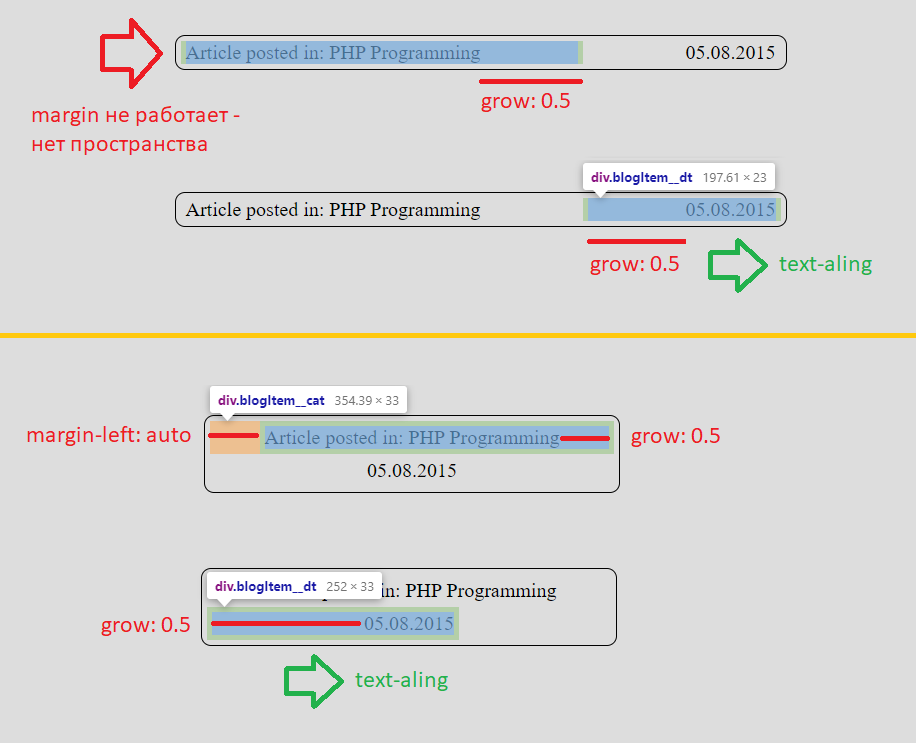
estude cuidadosamente a figura e somente depois passe para a descrição do texto localizada abaixo dela.

Inicialmente, os itens flexíveis ficam lado a lado e obtêm o tamanho de acordo com o conteúdo.
flex-grow: 0,5 fornece a cada elemento metade do espaço livre, ou seja, não há espaço livre quando estão por perto. Isso é incrivelmente importante porque a
margem esquerda: auto não funciona, enquanto os elementos são colocados na mesma linha .
O primeiro elemento imediatamente fica perfeito, o conteúdo do segundo precisa ser
pregado na borda direita usando o alinhamento de texto: à direita . Como resultado, obtivemos um análogo do conteúdo justificado: espaço entre eles, sem escrever o conteúdo justificado.
Mas milagres ainda maiores começam quando os elementos saltam para linhas separadas. Margem esquerda automática empurra o primeiro elemento o mais longe possível da borda esquerda. Vamos lá, quanto espaço nos resta lá?
100% menos tamanho do elemento menos metade livre de crescer = metade livre ! Aqui está o alinhamento!
O segundo elemento está na borda esquerda e ocupa um espaço igual ao tamanho da base, mais metade livre.
É difícil de acreditar, mas alinhar o texto: à direita enviará o elemento perfeitamente centralizado!Se alguém ainda não acredita, aqui está um link para um
exemplo de trabalho . É claramente visível nele que os elementos saltam no momento certo e estão idealmente centralizados.
A chave para criar essa solução é o crescimento flexível: 0,5, sem o qual não é possível desativar a margem [esquerda-direita] automática em telas grandes. Outro fato fantástico é que o
conteúdo justificado não é usado . O paradoxo total da situação é que qualquer tentativa de alinhar o conteúdo com o justificar-conteúdo quebrará nosso esquema.
Com exatamente as mesmas propriedades, podemos reunir elementos maiores e mais complexos, por exemplo, o menu e o logotipo - um
link para a sandbox . Enfatizo mais uma vez que o menu ainda precisará ser transformado em um botão, mas agora estamos muito menos preocupados com o fato de que ele voará mais cedo do que o necessário.
Afinal, mesmo tendo voado, o menu parece muito bom!Solução melhorada
Nos comentários sobre o interativo no youtube, eles rapidamente perceberam que o texto está posicionado corretamente apenas até o título ser colocado em uma linha em uma tela pequena. Em novas linhas, o texto é empurrado para a esquerda.

Se o título fosse originalmente o segundo elemento (localizado à direita da data), o alinhamento de texto: right atuaria nele, por causa do qual o texto pareceria ainda mais estranho. A propósito, não podemos definir o plano de fundo e a data devido ao crescimento flexível de 0,5.
No entanto, tudo isso é facilmente resolvido criando um filho com propriedades
some-selector { display: inline-block; text-align: center }
Devido ao bloqueio de linha, esse elemento é obtido exatamente no tamanho do conteúdo e, muito importante, o alinhamento de texto do pai o coloca no lugar certo. E já dentro do elemento, usamos o alinhamento de texto de que precisamos, geralmente o centro.
É importante que não sintamos o trabalho desse alinhamento interno de texto até que exista apenas uma linha no elemento flexível.
A propósito, o inline-flex também está bem!Exemplos de código
Esse esquema aumenta a versatilidade da solução, mas nem sempre é necessário. Por exemplo, é difícil imaginar um menu feito em duas linhas; portanto, um invólucro não nos salvará - você precisa transformar o menu em um botão.
Pensamentos adicionais
Indentação
Agora, os elementos antes de pular para as linhas separadas se aproximam. Como adicionar um recuo entre eles sem afastá-los das bordas do contêiner?
Essa tarefa é facilmente resolvida pela técnica clássica: preenchimento - aos elementos e margem negativa - ao pai.
Exemplo pronto .
Espelhamento
Obviamente, qualquer um de nossos exemplos pode ser espelhado por wrap-reverse, flex-direction, margin-right: auto etc. Por exemplo, o menu acima do logotipo
parece bom .
Conclusão
Essa técnica é apenas uma solução interessante para um problema específico. Obviamente, não recuse solicitações de mídia e acredite no flexbox sem mídia. Mas nos exemplos considerados, na minha opinião, essa solução parece muito interessante.
Há também uma análise de vídeo detalhada dessa técnica. No entanto, eu não tinha certeza de que, no primeiro artigo no hub, você deveria fornecer um link para o canal do youtube, então tentei adicionar mais fotos à postagem, incluindo gif.
Espero que o esquema considerado de trabalhar com elementos flexíveis seja útil e facilite a vida dos designers de layout ao resolver determinados problemas!