
Como posso criar um aplicativo Web sem usar HTML? Para isso, precisamos: um novo navegador, QML e back-end em Java.
Um pouco de história
O HTML foi criado por cientistas do CERN como uma maneira de compartilhar artigos científicos. Em seguida, tornou-se uma maneira conveniente de postar informações na rede. Ficou claro que a funcionalidade dos hiperlinks não era suficiente e, em seguida, componentes, formulários e CSS começaram a ser adicionados. Mas isso não foi suficiente, precisávamos de dinâmica, acrescentou JavaScript. Mas, com tudo isso, não é muito conveniente desenvolver, portanto, no futuro, os frameworks js apareceram. Eles estão tentando corrigir as falhas do HTML. Mas acho que é melhor tratar a doença em si do que os sintomas. A QML nos ajudará com isso.
Vamos direto à solução
Quero observar imediatamente que esta solução não está pronta para produção. Este é "Olá, mundo!" Um aplicativo que mostra o que pode ser alcançado usando essas ferramentas.
Navegador
Como não precisamos de análise de HTML, escreveremos nosso próprio navegador em Qt5, QML e C ++. Nosso navegador deve interagir com o aplicativo de back-end e exibir informações na tela.
Fluxo de trabalho do navegador:
- Na barra de endereço, digite o URL do recurso e pressione
enter - Usando uma solicitação HTTP, carregue o arquivo qml no disco rígido
- Usando uma solicitação HTTP, carregue os dados para o arquivo qml
- Exibir o arquivo qml usando o Loader
TabComponent.qml
... TextInput { onAccepted: { var result = siteLoader.loadSite(addressIpt.text) if (result === LoadResultType.SUCCESS) { var props = siteLoader.loadProperties(addressIpt.text) var qmlPath = siteLoader.getMainQmlPath(addressIpt.text) pageLoader.setSource(qmlPath, props) } else { ... } } } ... Loader { id: pageLoader }
Aqui siteLoader é uma instância da classe C ++ importada para o qml. Ele implementa a lógica do navegador.
TextInput é um componente da barra de endereço no navegador. Quando você pressiona enter , o método onAccepted é onAccepted e a lógica de carregamento do site é executada.
A QML tem a capacidade de exibir um arquivo pela rede, mas não acho que seja uma boa maneira. No futuro, você pode alterar o controle de versão e, se as versões corresponderem, não faça o download do arquivo, mas use o que é.
Esse é o navegador inteiro. Vamos para o back-end e a interface do usuário.
Back-end e interface do usuário
O back-end e a interface do usuário são diretamente nosso aplicativo da web. Escreveremos a parte da interface do usuário na QML, e o back-end será escrito na spring boot , pois sou programador Java. A primeira coisa que precisamos é de um arquivo qml com uma descrição da nossa interface.
main.qml
import QtQuick 2.0 Rectangle { color: "lightgray" property alias textValue: helloText.text Text { id: helloText anchors.horizontalCenter: parent.horizontalCenter font.pointSize: 24 } }
Tudo é bem simples aqui.
property alias textValue: helloText.text
Essa linha é necessária para puxar a propriedade de text para cima, para que você possa colocá-la no Loader .
Agora adicione dois pontos de extremidade:
@RestController public class HelloController { @GetMapping( value = "/main.qml", produces = MediaType.APPLICATION_OCTET_STREAM_VALUE) public byte[] mainQml() throws IOException { ClassPathResource resource = new ClassPathResource("main.qml"); return IOUtils.toByteArray(resource.getInputStream()); } @GetMapping( value = "/getProperties", produces = MediaType.APPLICATION_JSON_VALUE) public Object getProperties() { return "{\"textValue\": \"Hello World!\"}"; } }
O primeiro ponto final retornará o arquivo qml e o segundo - os dados necessários. Armazenar um arquivo no caminho de classe não é a melhor solução. Além disso, em aplicativos QML, pode haver muitos arquivos qml e js . Mas fizemos isso por simplicidade.
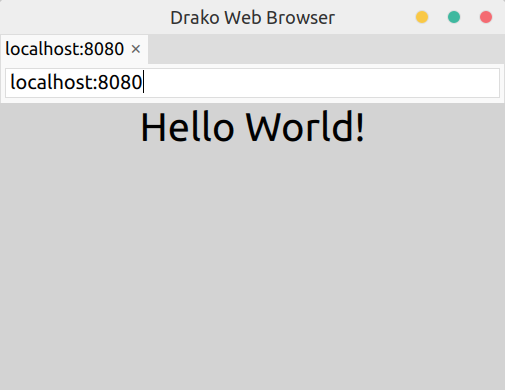
Como resultado, obtemos:

Prós e contras
Vamos agora olhar para os prós e contras dessa abordagem
Prós
- O código da interface do cliente é relativamente simples. Por exemplo, não precisamos usar hacks CSS para criar duas colunas da mesma altura .
- O desenvolvimento da interface do usuário pode ser feito no designer gráfico Qt Creator
- Presumivelmente, a velocidade do aplicativo será muito maior que o HTML
- Usando componentes da interface do usuário da área de trabalho
Contras
- Segundo navegador O RLY? Até que o problema de segurança seja resolvido, ninguém incluirá o código nos navegadores principais e ninguém instalará um segundo navegador para "sites de um tipo diferente".
- Segurança Agora ela está simplesmente ausente. Você pode criar uma página que formate o disco rígido.
- Para uma solução de produção, você precisa resolver uma centena de perguntas: padrão, sessões, armazenamento em cache de dados, segurança etc.
- Tudo está na sua infância
- A falta de uma biblioteca de componentes da interface do usuário, aprimorada para a criação de aplicativos da web
Até agora, existem muito mais desvantagens do que vantagens. Bem, isso é compreensível, este é apenas um protótipo, que foi escrito em alguns dias, de joelhos. Mas todos os problemas estão resolvidos, pelo menos não vejo bloqueadores sérios.
Então por que este artigo, você pergunta.
Não encontrei nada parecido na Internet, talvez estivesse com uma aparência ruim e algo semelhante já existe. Ou ninguém só precisa disso. De qualquer forma, quero ouvir seus comentários e deles para entender se vale a pena fazer esse negócio.
Recursos
PS Quero observar que esse método é fundamentalmente diferente do QmlWeb . No QmlWeb , o código HTML + JS é QmlWeb partir do arquivo qml e renderizado no navegador.