
Seis meses se passaram desde a publicação do primeiro artigo sobre o trabalho no site do banco. Durante esse período, o Promsvyazbank se transformou em um PSB, minha equipe foi reabastecida com mais três especialistas fortes, lançamos mais de 300 novas páginas no site, aumentando os indicadores focais e recebendo feedback de centenas de usuários.
Primeiras coisas primeiro.
Subir de nível
Curiosamente, mas as mudanças dentro da equipe acabaram sendo um marco fundamental neste projeto.
Durante o lançamento, conseguimos mudar e criar muitos processos, aumentar a experiência dentro do banco, promover abordagens modernas e tudo isso em um ambiente muito conservador.
Este resultado é a nossa principal conquista. Não é um site atualizado, nem as métricas que podem ser aprimoradas, mas um novo nível do ambiente digital que apareceu aqui.
Lançamento do roteiro
Uma equipe separada não foi alocada para o lançamento do novo site, e o projeto foi implementado pelos mesmos funcionários, que simultaneamente resolveram os problemas atuais do negócio. Isso introduziu muita incerteza e refletiu-se no prazo.
Olhando para o futuro, direi que não foi possível cumprir o prazo planejado, mudamos alguns meses, embora eu precisasse dizer muitas vezes "não" aos clientes, mantendo meu foco nas coisas prioritárias.
Mas voltando ao projeto.
Para exibir rapidamente novas páginas no site, receber feedback e responder rapidamente, o lançamento foi dividido condicionalmente em dois estágios:
Estágio um
- Cortamos a menor funcionalidade e compartilhamos o princípio de 20/80;
- Construímos mecânica de coleta e processamento de feedback;
- Crie um construtor de blocos;
- Lançamos a versão beta e a colocamos no link no site antigo;
- Corrija a estrutura;
- Formamos uma nova navegação;
- Por meio de testes A / B (se apropriado), "retomamos" todos os principais produtos do banco.
Estágio Dois
- Execute as seções restantes no site;
- Criamos páginas em termos de SEO, aumentando o tráfego direcionado;
- Estamos analisando decisões que funcionaram mal no primeiro estágio;
- Conectamos ferramentas de personalização;
- Melhoramos iterativamente o site por meio de testes A / B e feedback recebido.
O desenvolvimento é o processo mais longo, como resultado do qual as expectativas sempre divergem da realidade. Quero compartilhar um pouco da nossa experiência.
Dificuldades encontradas ao longo do caminho
- Redireciona falhas - Os usuários que tentam mudar para a versão antiga são redirecionados para a nova.
- Operação incorreta do sistema de controle de versão de conteúdo, devido ao qual às vezes não era possível reverter para a versão anterior da página.
- Problemas com o cache do usuário - ao instalar atualizações no site, parte do público foi carregada com arquivos temporários com dados antigos de navegadores e as páginas foram exibidas incorretamente.
- Instabilidade do sistema de controle de versão do código fonte - geralmente era necessário gastar recursos na recuperação de partes do código perdidas.
Nossas ações também causaram dificuldades:
- As novas páginas nas quais o designer não conduzia a supervisão do designer pareciam úmidas e precisavam ser recicladas.
- Com pressa, integramos os blocos ao código rígido, o que levou a "muletas" e sofrimento para o gerente de conteúdo.
- De acordo com o seo, a proposta de seleção de um novo contratado se arrastou e diminuímos em termos de indicadores mais do que esperávamos. Agora alcança.
Todos os problemas foram resolvidos, inclusive com o projetista de blocos, que primeiro simplificou nosso trabalho e depois desacelerou um pouco.
Construtor de bloco
A formação de novas páginas do site na primeira etapa do lançamento é claramente um processo de modelo que foi simplificado. Eu gosto de criar coisas que automatizam e facilitam processos, mesmo no nível mais primitivo.
Para começar, identificamos e estruturamos todos os blocos existentes no site. Em seguida, foram divididos em obrigatório, desejável e opcional para estar presente nas páginas.

Em seguida, criamos um novo design para os blocos, preenchemos opções, criamos e integramos ao nosso CMS. Por fim, tudo isso foi compactado em um documento que refletia as regras, princípios de construção e exemplos.

Construtores semelhantes foram criados para mala direta e páginas de entrada.
O que essa abordagem deu?
- A velocidade de produção de novas seções não descansou no desenvolvimento. Todas as páginas foram coletadas pelo especialista em conteúdo, escolhendo os blocos necessários no CMS.
- Processando a estrutura das seções e o próprio conteúdo, visualizamos imediatamente as páginas usando blocos prontos, o que claramente facilitou a comunicação com a empresa e nosso entendimento comum.
O que estamos enfrentando?
- O contratado que colecionava páginas dos blocos acabados estava sobrecarregado e se tornou um "pescoço estreito".
- Empurrados pela placa do ciclo de lançamento, paramos de atualizar e desenvolver ainda mais o designer.
- Parte dos blocos não atendia mais às nossas necessidades e, às pressas, coletamos o "Frankenstein", atravessando vários blocos existentes.
Essa omissão foi rapidamente corrigida e o designer continua desenvolvendo até hoje. Essa ferramenta é dinâmica e deve evoluir gradualmente para algo próximo ao sistema de design.
Lançamentos
No artigo anterior , mencionei o trabalho na versão beta, agora quero compartilhar o resultado dos lançamentos da versão principal.
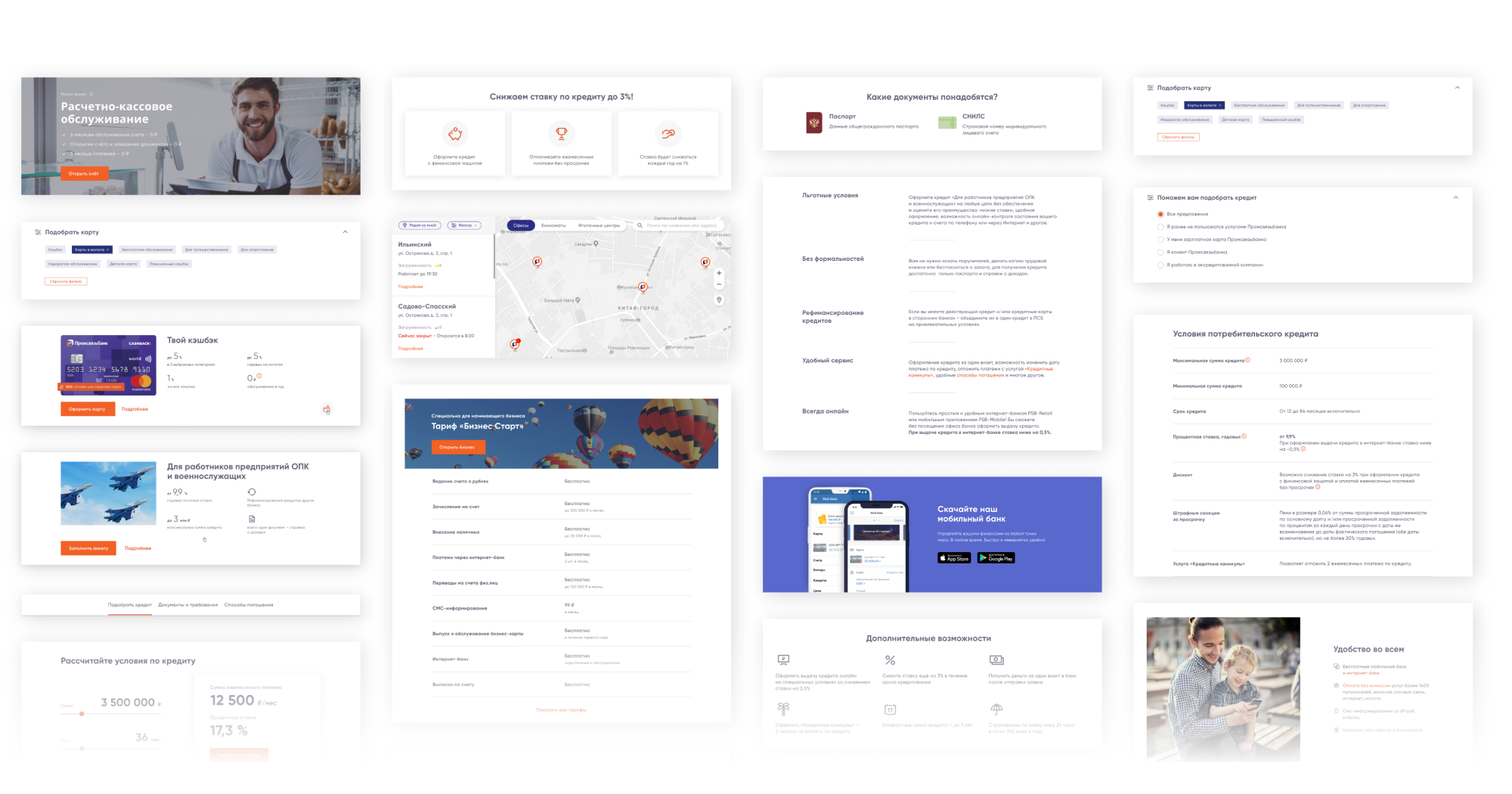
Página inicial
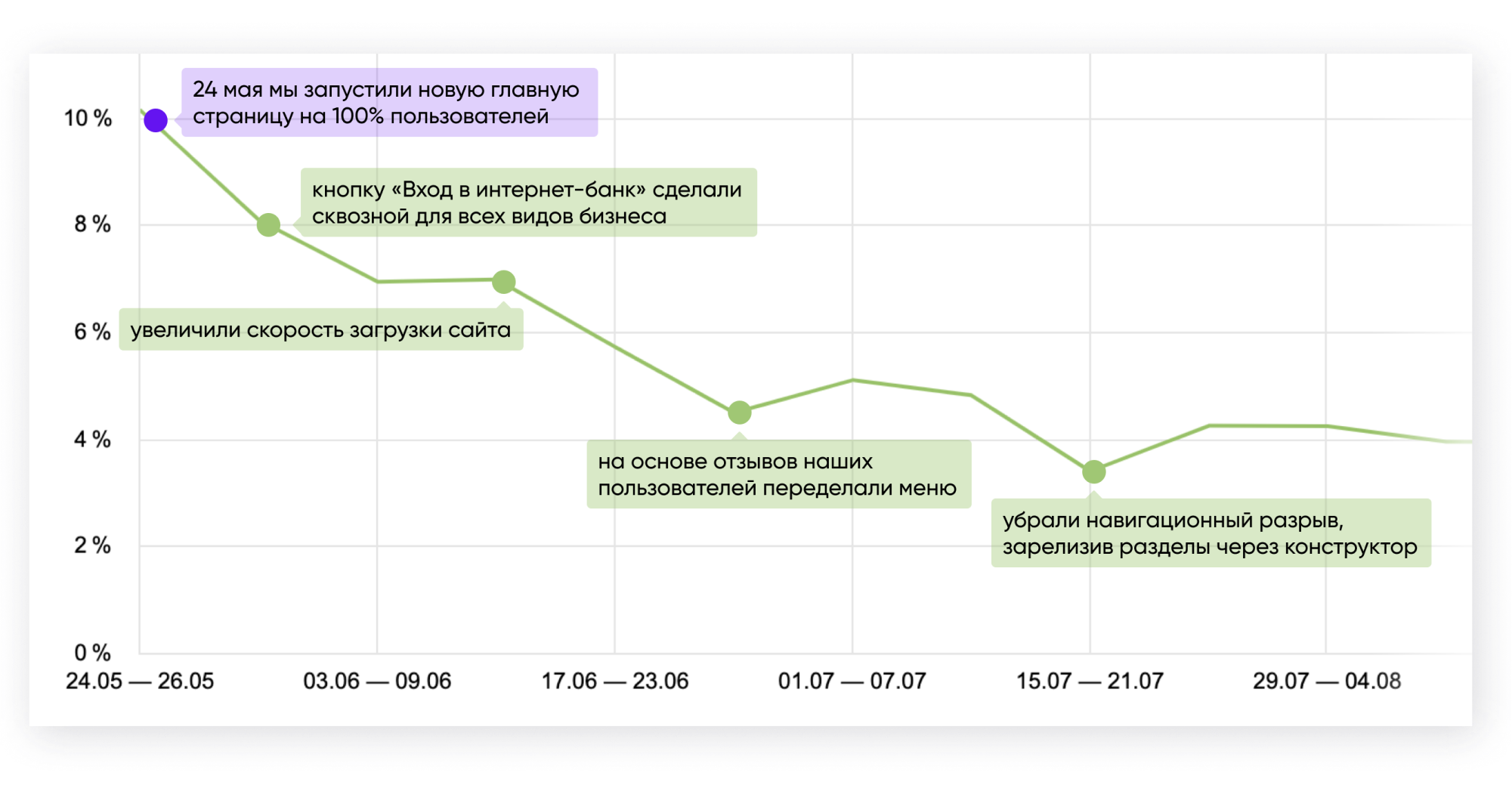
Ao lançar uma nova página inicial para 100% dos usuários, obtivemos um desempenho muito bom. O número de pessoas retornando à versão antiga do site através do painel foi de pouco mais de 10%.

O número é bom. No entanto, uma grande quantidade ainda exigia melhorias, o que foi feito até atingir a marca de 4%.

Como você pode ver no gráfico, a redução na porcentagem de retorno foi mais afetada pelo processamento do menu, levando em consideração o feedback do usuário.
Key Bank Products
Nos principais produtos A / B, os testes foram substanciados e serviram como uma ferramenta para medir a eficácia de nossas ações.

Os resultados são os seguintes:
- Hipoteca (RB): + 36% de CR por aplicativo;
- Cartões de débito (RB): quase dobrou o número de aplicativos;
- Empréstimos ao consumidor (RB): + 36% de CR por aplicativo;
- RKO (MB): primeiro lançamento - sem alterações significativas. Reunidos, mergulhados mais fundo no produto, processados e eliminados + 34% de CR no aplicativo;
- Créditos (MB): + 22% de CR por aplicativo;
- Registro de empresa (MB): + 55% de CR por aplicativo.
Por um lado, os resultados são decentes, por outro - são apenas dados dos testes A / B. Vamos ver como as novas páginas se mostrarão mais e como a conversão para design mudará.
Posso dizer com certeza que temos muito a lutar. Por exemplo, o valor do site é uma descrição fácil, transparente e compreensível das condições dos produtos do banco. Ainda não podemos nos orgulhar de direitos autorais de qualidade, embora trabalhemos ativamente nessa direção.
Comentários
Trabalhar com feedback é um tópico extenso, no qual conseguimos apresentar muitas coisas interessantes, é melhor falar sobre isso em outro artigo. Aqui, abordarei apenas brevemente os pontos principais.
Armazenar todos os comentários
Começo meu dia de trabalho estudando críticas e, às vezes, a partir daí, aprendo sobre os problemas mais rapidamente do que meus colegas me informam.
Todas as revisões são divididas em dois ramos:
- bugs - passamos aos testadores para reprodução e descrição e, em seguida, os desenvolvedores os eliminam;
- Lista de desejos - classificamos por frequência, o que nos permite avaliar as reais necessidades dos usuários, sem agarrar nada.

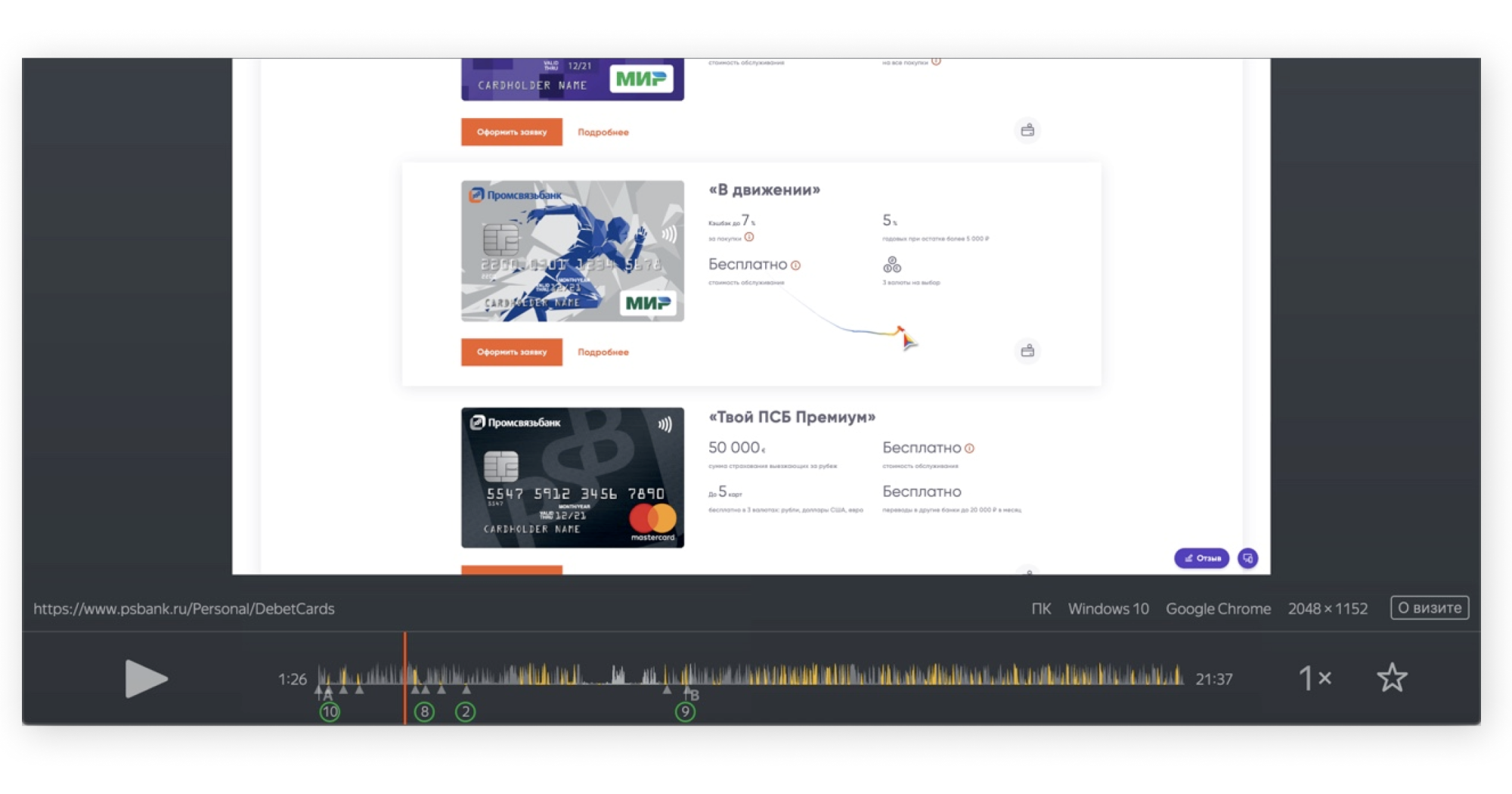
Revisão de links com o visualizador da web
Além dos parâmetros padrão sobre o usuário, encaminhamos o Client ID do Yandex, que nos permite analisar as sessões de interesse, vinculando o texto e o vídeo de feedback no navegador da web.

Utilizamos ativamente essa mecânica, tanto para recriar bugs quanto para estudar padrões de comportamento do usuário no site.
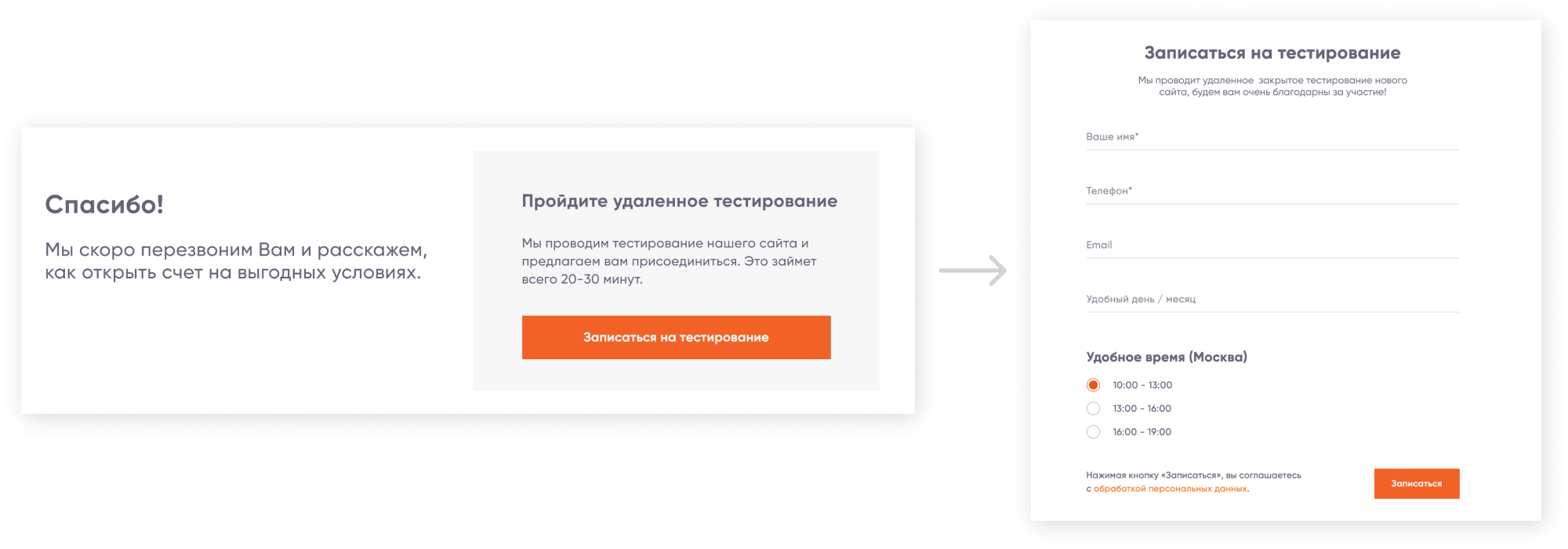
Entrevistas com entrevistados relevantes
Nas páginas com confirmação da inscrição enviada, convidamos você a participar de testes remotos do novo site.

Essa solução permite que você "remova" pessoas de um determinado estágio do funil e realize entrevistas com os entrevistados que definitivamente têm a experiência de que precisamos.
Dar feedback
Recentemente, preparamos e enviamos o primeiro resumo em nome dos desenvolvedores. Nele, damos feedback aos nossos usuários e também os apresentamos aos elementos atualizados da interface, coletando novas críticas e gravando entrevistas - um círculo vicioso :)
Qual é o resultado e o que vem a seguir?
Lançamentos suaves, testes A / B e trabalho rigoroso de feedback nos permitiram transferir nosso público para o novo site sem consequências sérias e melhorar o desempenho de todos os principais produtos do banco.
Há muito trabalho pela frente. Continuamos a liberar as páginas restantes, melhorando iterativamente tudo o que já foi feito e aumentando ainda mais nossa experiência.
Estou preparando artigos para alterar nossos processos internos e trabalhar com feedback. Escreva quais detalhes serão revelados na próxima vez.
Nos comentários do meu último artigo, você lançou comentários úteis no site, convido você a avaliar nosso trabalho agora, clicando no botão "feedback" no canto direito da tela.