Este artigo será útil para especialistas em controle de qualidade iniciantes, bem como para aqueles que estão interessados nos recursos e capacidades de estruturas de teste populares como Selenide e Selenoid.
Aqui nós olhamos para um projeto básico no Selenium. Veremos como conectar Selenium e TestNG ao projeto, um exemplo de Objeto de Página com uma descrição dos elementos da página e dos métodos utilizados.
Além disso, familiaridade com o Selenide : consideraremos o próprio quadro, suas principais características e vantagens, adicionando o Selenide a um projeto de teste. Considere trabalhar com elementos, verificações e expectativas disponíveis no Selenide.
E, finalmente, vamos conectar a estrutura Selenoid ao nosso projeto para executar testes no contêiner Docker e fora dele.

* O artigo foi preparado com base em um relatório de Nikita Kalinichenko - especialista sênior em controle de qualidade da IntexSoft.
O artigo contém links para materiais externos.
1. Selênio + TesteNG
Estamos considerando um projeto no
construtor Maven , para que possamos encontrar uma descrição da estrutura do projeto no arquivo
pom.xml . Para usar o
Selenium e o
TestNG , dependências apropriadas devem ser adicionadas ao nosso arquivo
pom.xml . Você pode observá-los entre as tags de
dependências abaixo:
<?xml version="1.0" encoding="UTF-8"?> <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>test</groupId> <artifactId>test</artifactId> <version>1.0-SNAPSHOT</version> <dependencies> <dependency> <groupId>org.seleniumhq.selenium</groupId> <artifactId>selenium-java</artifactId> <version>3.141.59</version> </dependency> <dependency> <groupId>org.testing</groupId> <artifactId>testing</artifactId> <version>6.14.3</version> <scope>test</scope> </dependency> </dependencies> </project>
A seguir, veremos um exemplo de um objeto de página:
import... public class SignUpPage { private WebDriver driver; public SignUpPage(WebDriver driver) { this.driver = driver; } private By emailFriend = cssSelector("#register-email"); private By confirmEmailFriend = cssSelector("#register-confirm-email"); private By passwordField = cssSelector("#register-password"); private By displayNameField = cssSelector("#register-displayname"); private By monthDropDown = cssSelector("#register-dob-month"); private By dayField = cssSelector("#register-dob-day"); private By yearField = cssSelector("#register-dob-year"); private By shareCheckbox = cssSelector("#register-thirdparty"); private By registerButton = cssSelector("#register-button-email-submit");
Como vemos, na parte superior do arquivo java há uma descrição das variáveis com localizadores para os elementos da página de registro. Abaixo da seção variável, existem métodos diretamente para interagir com os elementos de nossa página.
Vamos abrir os testes eles mesmos:
Como você pode ver, na anotação
BeforeMethod , descrevemos o que teremos antes de cada método.
@Test public void typeInvalidYear() {
A anotação
Teste fornece código para métodos de teste.
@AfterMethod
E a anotação
AfterMethod contém código que deve ser executado após cada método.
Ao executar testes usando o
Selenium , ocorrerá o seguinte:
- Abrindo uma Janela do Navegador Separada
- Ir para o URL
- Execução do código de teste
- Feche a janela da sessão e do navegador após cada teste
O próximo teste fará o mesmo. Deve-se mencionar que a execução de testes no Selenium é um processo que consome muitos recursos.
2. Selenide: o que, onde e como
O que é o próprio
Selenide , quais são suas principais características e vantagens?
Em resumo, o
Selenide é um invólucro do Selenium WebDriver que facilita o uso rápido e fácil ao escrever testes. No essencial, o Selenide é uma ferramenta para automatizar ações do usuário em um navegador, focada na conveniência e facilidade de implementar lógica de negócios em autotestes no idioma do usuário, sem se distrair com os detalhes técnicos do trabalho com o “driver do navegador”. Por exemplo, não precisamos nos concentrar em trabalhar com as expectativas dos elementos no processo de automatização do teste de aplicativos dinâmicos da Web, bem como na implementação de ações de alto nível nos elementos.
Principais e principais vantagens do Selenide:
- Sintaxe concisa no estilo jQuery
- Resolva automaticamente a maioria dos problemas com o Ajax, expectativas e tempos limite
- Gerenciamento da vida do navegador
- Criar capturas de tela automaticamente
O objetivo do Selenide é focar na lógica de negócios dos testes e não "desperdiçar" energia mental em detalhes técnicos.
Tradução do projeto no Selenide
Para conectar o Selenide e começar a trabalhar com ele, no arquivo
pom.xml entre
as tags de
dependências , indicamos a dependência do Selenide. Como não precisamos mais do vício em selênio, simplesmente o removemos.
<dependency> <groupId>com.codeborne</groupId> <artifactId>selenide</artifactId> <version>5.2.8</version> </dependency>
Além disso, para conectar e começar a usar o Selenide em nosso projeto, precisamos fazer várias importações. Exemplos de importação:
importar estático com.codeborne.selenide.Selenide. *;importar estático com.codeborne.selenide.Selectors. *;importar estático com.codeborne.selenide.Condition. *;importar estático com.codeborne.selenide.CollectionCondition. *;Para obter mais informações sobre como conectar o Selenide usando o restante dos construtores de projetos, consulte a seção
Início rápido da documentação do Selenide.
Trabalhar com elementos, verificações e expectativas
Vamos passar ao trabalho do Selenide com elementos e nos familiarizar com algumas das verificações e expectativas disponíveis para nós no Selenide.
import... public class SignUpTest {
No arquivo de teste, substituímos a anotação
BeforeMethod pela anotação
BeforeClass , já que não precisamos mais dela, o Selenide elimina a necessidade de escrever os métodos Before e After - o
Selenide assume a função AfterMethod. Só temos a anotação
BeforeClass para registrar algumas
propriedades .
Na anotação
BeforeClass, registramos uma
propriedade baseurl , que está na classe de
configuração e será o URL base. Portanto, o
driver.get , que usamos nos testes do Selenium, não é mais necessário. No
navegador de propriedades, configuramos o navegador no qual executaremos nossos testes.
Em nosso projeto de teste, podemos abandonar completamente o driver Selenium, o Selenide cuidará de todo o trabalho com ele, encapsulando-o em suas classes. Nós apenas teremos que focar na lógica dos próprios testes.
Vamos usar o Selenide em nossa página:
Quando você chama o método
aberto , o Selenide inicia o próprio navegador e abre a página. Ele também garante que o navegador seja fechado no final. Em Selenide.
aberto, podemos registrar o caminho completo com
http ou passar algum relativo ao
URL baseurl -
relativo . Como
baseurl, especificamos o caminho absoluto, portanto, no método Selenide.
abrir , será o suficiente para especificarmos "/".
Para encontrar um elemento usando o Selenide, precisamos especificar $ em vez de driver.findElement , que é usado no Selenium. Ou seja, usando o método de um caractere de comprimento, podemos encontrar diretamente o próprio elemento. Por padrão, o método de pesquisa é aceito como uma sequência, semelhante à biblioteca JavaScript do jQuery.
Para usar o Selenide para encontrar uma lista de elementos, você precisa especificar dois caracteres $$ . Em vez de List <WebElement , prescrevemos ElementsCollection , que já é estendido por métodos adicionais.
Para trabalhar com elementos, podemos usar os métodos Selenium padrão (sendKeys ()) e setValue () ou uma versão mais curta de val () .
Com base no nome, como vemos, os métodos Selenide são mais compreensíveis. O método click () permanece assim. Embora o Selenide tenha vários métodos click (): contextClick () (simulando um clique com o botão direito do mouse), doubleClick () (simulando um clique duplo em um elemento), etc. Depois de encontrar um elemento, podemos continuar a pesquisa usando outros localizadores.
O método Selenide find () difere do método Selenium driver.findElement (By) , pois ele pode receber imediatamente seletores CSS e opera com elementos Selenide, e não com elementos da Web. Basicamente, os elementos Selenide são mais inteligentes e com seus métodos alternativos aos elementos Web Selenium.
O Selenide já contém métodos que precisariam ser executados através de alguma classe de ação ou de alguma outra maneira. Ele permite que você escreva métodos concisos e "bonitos", escritos em uma linguagem compreensível para todos. O Selenide também possui uma grande flexibilidade, graças à qual podemos usar os recursos padrão do Selenium.
Outros métodos Selenide também podem ser encontrados na documentação oficial .
Considere os exemplos amplos e compreensíveis de verificações que o Selenide nos fornece:
O esquema de verificação Selenide nos permite pegar um elemento, encontrá-lo e usar as seguintes formulações para ele: should, shouldBe, shouldHave, shouldNot, shouldNotBe and shouldNotHave. O esquema de verificação é reduzido para encontrar o elemento e chamá-lo dessas formulações. Além disso, entre parênteses, indicamos o estado ao qual ele deve corresponder ou não, ou algum atributo.
Dependendo da lógica e de nossas necessidades, usamos certos métodos. Se quisermos verificar se o elemento existe, usamos o método should (exist), se queremos verificar a visibilidade do elemento, usamos shouldBe (visible) etc. De fato, usamos apenas três formulações: should, shouldBe, shouldHave ou seu inverso shouldNot, shouldNotBe, shouldNotHave.
As verificações dos elementos ou coleções de elementos são realizadas no Selenide usando os métodos descritos acima, que passam na condição de verificação. Eles desempenham o papel de aguardar o momento em que o elemento satisfaz alguma condição e não apenas executam uma verificação na condição.
A redação em Selenide é bastante lógica e compreensível. Podemos escrever nossas verificações, usando as dicas do ambiente de desenvolvimento ou suposições lógicas. E, por si só, sempre podemos observar o código de implementação dos métodos necessários na documentação ou a implementação do próprio método.
Capturas de tela automáticas no teste
Para JUnit :
Para tirar uma captura de tela automaticamente após cada teste que falhar, você pode importar e especificar Regra
import com.codeborne.selenide.junit.screenShooter; @Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failledTests();
Mas, na verdade, isso é um rudimento, já que o Selenide faz capturas de tela automaticamente quando os testes caem. Isso é muito conveniente para analisar nossos erros. Por padrão, o Selenide coloca capturas de tela na pasta
build / reports / tests .
Para tirar uma captura de tela automaticamente após cada teste (incluindo verde), você pode usar o seguinte comando:
@Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failedTests().succeededTests();
Para TestNG, também importamos:
import com.codeborne.selenide.testng.ScreenShooter; @Listeners({ ScreenShooter.class})
Para tirar capturas de tela após testes em verde, você precisa chamar o seguinte comando antes de executar os testes:
ScreenShooter.captureSuccessfulTests = true;
Você também pode fazer uma captura de tela em qualquer lugar do teste em uma linha:
import static com.codeborne.selenide.selenide.screenshot; screenshot("my_file_name");
O Selenide criará dois arquivos: my_file_name.png e my_file_name.html
3. Docker: Recursos e Benefícios
Vamos diretamente ao Docker e consideremos suas vantagens:
- Processo de desenvolvimento acelerado. Não é necessário instalar ferramentas auxiliares, elas podem ser executadas em contêineres
- Encapsulamento de aplicativo conveniente
- Monitoramento claro
- Escala fácil
Quando falamos sobre o Docker, os seguintes pontos devem ser esclarecidos:
Um contêiner é uma instância executável que encapsula o software necessário. Consiste em imagens. Ele pode ser facilmente removido e recriado em um curto período de tempo.
Uma imagem é o elemento básico de cada contêiner.
O Docker Hub é um repositório de interface pública fornecido pela Docker Inc. Armazena muitas imagens. O recurso é uma fonte de imagens "oficiais" feitas pela equipe do Docker ou criadas em colaboração com um desenvolvedor de software.
Instalar o Docker
Para obter o Docker no Windows, acesse https://hub.docker.com, faça o download do aplicativo Docker Desktop para Windows ou MacOS e instale-o posteriormente.
Para o Ubuntu Linux, instale o Docker com o comando sudo apt install docker.io
Em seguida, você precisa iniciar o Docker e configurá-lo para iniciar automaticamente quando o sistema inicializar, executando os seguintes comandos:
- sudo systemctl start docker
- sudo systemctl enable docker
4. Selenóide: características e benefícios
O Selenoid é um servidor que executa navegadores isolados em contêineres do Docker.
Benefícios do uso do Selenoid:
- Ambiente unificado para executar autotestes paralelos
- Ambiente isolado: cada navegador é executado em um contêiner separado, o que nos permite isolar completamente o ambiente do nosso navegador
- Escalabilidade: o ambiente não afeta a qualidade e os testes contínuos
- Consumo e utilização de recursos: o Selenoid permite manter uma carga alta sem custos adicionais de recursos; além disso, recicla todos os contêineres inativos após o final de sua sessão, mantendo constantemente a quantidade de memória livre necessária.
- Instalação: não leva muito tempo e é realizada, de fato, com um único comando
- Suporte simultâneo a várias versões de um navegador: esta opção está disponível apenas no Selenoid, para isso é necessário criar vários contêineres com os navegadores necessários
- Foco: o sistema operacional funciona de maneira que apenas uma janela possa estar em foco. Ao executar vários navegadores na mesma máquina, as janelas podem começar a competir pelo foco. O Selenoid não tem esse problema, pois cada teste é executado em um contêiner separado
- Interface do usuário e logs: o Selenoid permite acessar rapidamente os logs existentes. Além disso, é possível integrar-se à pilha ELK para uma coleta e análise mais rápidas dos arquivos atuais.
Além disso, o Selenoid é bastante conveniente de usar e possui uma interface informativa.
Instale o Selenoid
Etapas preparatórias para a instalação do Selenoid:
- É necessário um Docker instalado e em execução, pois o uso do Selenoid com o Docker é discutido em mais detalhes.
- A maneira mais fácil de instalar o Selenoid é fazer o download do Gerenciador de Configuração, usado para automatizar a instalação dos produtos Aerokube , que é o Selenoid
- Renomeie o arquivo baixado para cm.exe (para facilitar a interação)
- Execute o Selenoid com o comando:
./cm.exe selenoid start --vnc
./cm.exe selenoid-ui start
Como resultado do
comando ./cm.exe selenoid start - vnc , as imagens serão carregadas com o servidor VNC, ou seja, imagens nas quais a capacidade de ver a tela do navegador em tempo real está disponível. Além disso, durante a execução deste comando, a versão mais recente do Selenoid será baixada junto com os contêineres, os arquivos executáveis do driver da web, os arquivos de configuração serão criados e a última etapa iniciará o próprio Selenoid imediatamente.
Com o seguinte comando
./cm.exe selenoid-ui start,
baixamos e executamos o
Selenoid UI - um shell gráfico através do qual podemos ver o progresso de nossos testes em tempo real, gravações de vídeo de execução de script, exemplos de arquivos de configuração, coletar algumas estatísticas, etc. d.
O Selenoid, por padrão, é executado na porta Selenium 4444 padrão. A porta pode ser redefinida usando a
opção --port .
O Selenoid foi criado para funcionar em grandes clusters Selenium e, portanto, não possui uma interface de usuário integrada. Portanto, tente abrir
Terminal para testes de
host local : 4444 / wd / hub retornará um erro 404.
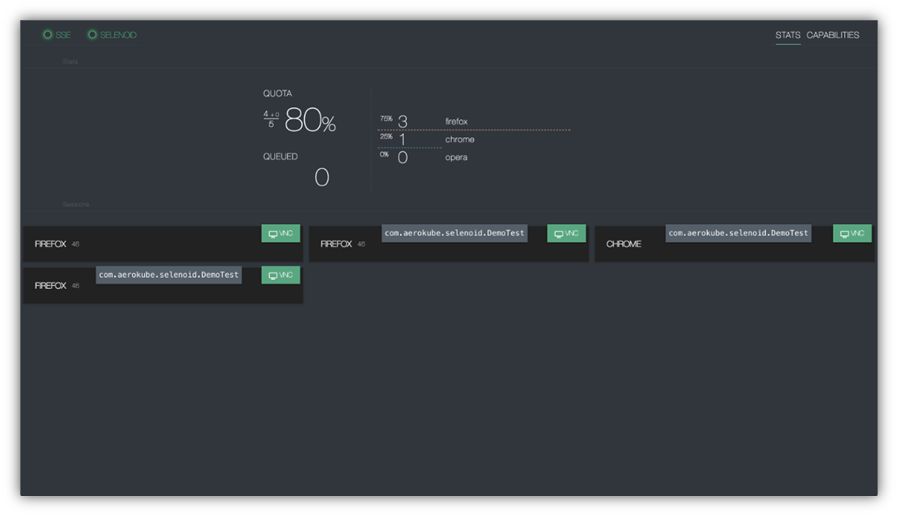
Estatísticas e sessões da interface do usuário Selenoid
A interface do usuário do Selenoid está disponível em
http: // localhost: 8080 /
Aqui podemos nos familiarizar com estatísticas e sessões. Veja o uso atual da cota, navegadores pendentes e a própria fila. A interface do usuário do Selenoid recebe atualizações por meio do SSE, portanto, você não precisa atualizar a página do seu navegador para ver o que acontece. Após interrupções temporárias, o conteúdo da página será atualizado automaticamente.
Se estivermos falando sobre testes simultâneos em vários dispositivos: por exemplo, temos um aplicativo Web multiplataforma com funcionalidade de bate-papo em tempo real, podemos testar simultaneamente a interação entre eles, o que certamente é conveniente.
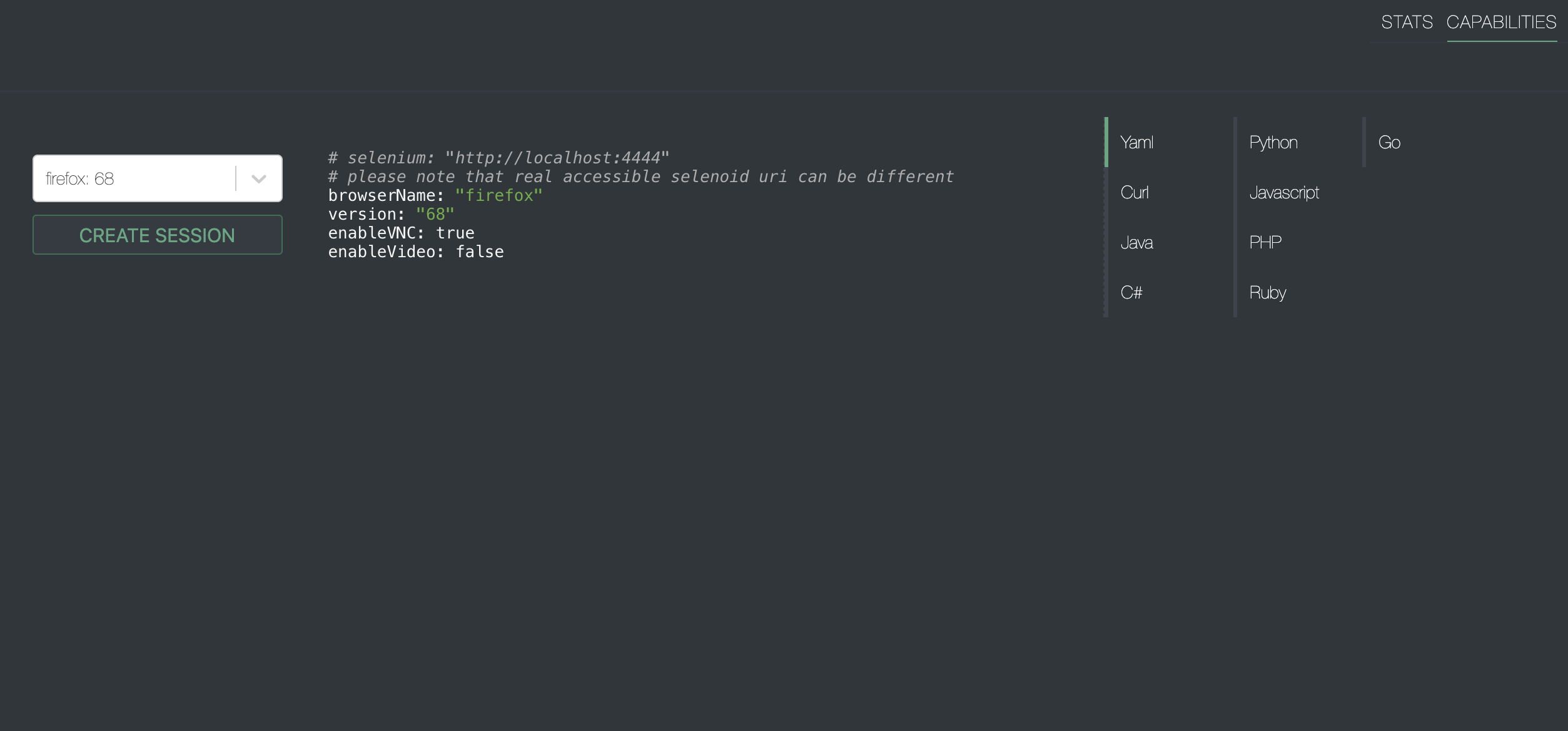
Recursos da interface do usuário Selenoid
A interface do usuário do Selenoid também possui os seguintes recursos:

Podemos escolher um navegador da lista de navegadores disponíveis e a interface do usuário nos fornecerá um exemplo de configuração com os
recursos corretos. A captura de tela mostra que os exemplos estão disponíveis para vários idiomas.

Ao escolher um navegador, podemos iniciá-lo manualmente diretamente na interface. Durante a execução dos testes, é possível conectar-se à porta
vnc em tempo real e obter acesso à tela do navegador desejado e até intervir no processo de execução de autotestes.
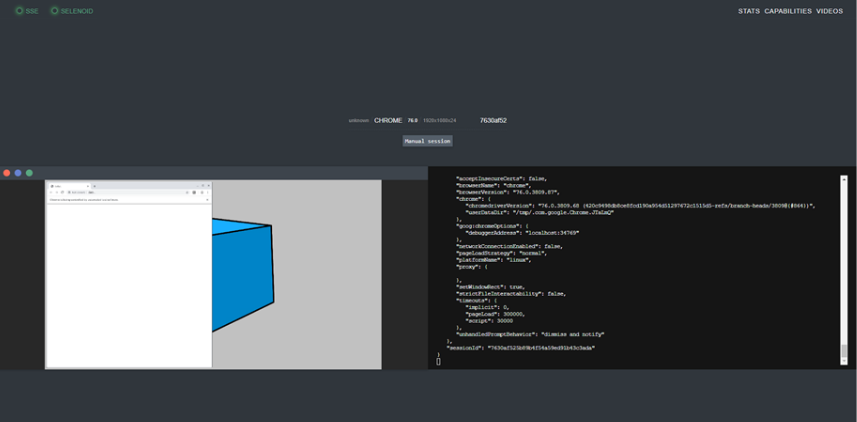
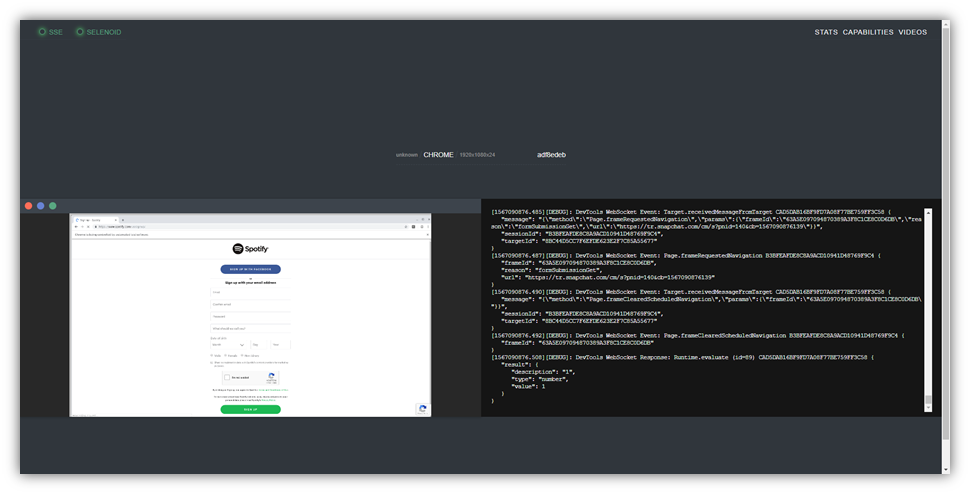
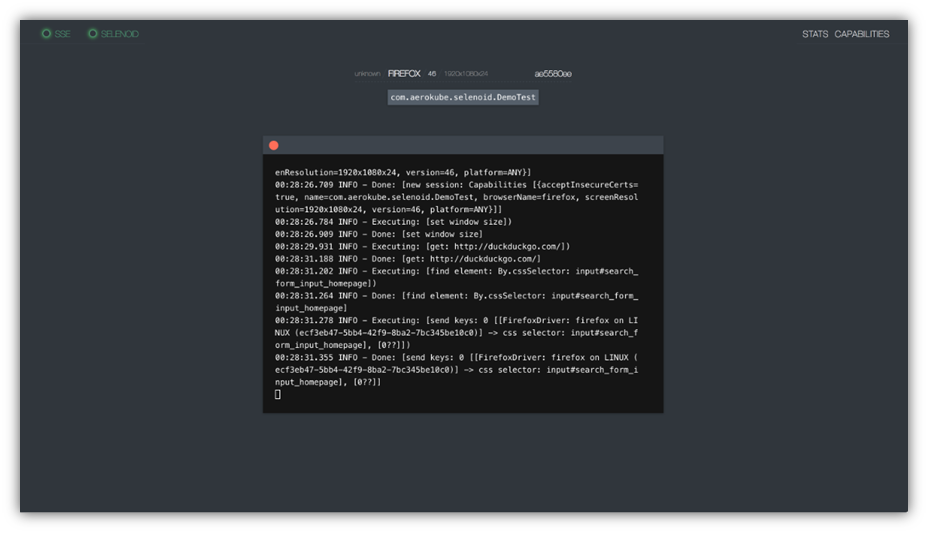
Logs e VNC
Se você usar o recurso enabaleVnc = true , poderá ver uma lista de estatísticas disponíveis na página. O VNC nos permite ver o navegador e interagir com ele. Enquanto nosso log exibirá todas as ações do navegador.
Sessão VNC:

O modo VNC em tela cheia é o seguinte:

Você também pode ver os logs de contêiner do docker para cada sessão, mesmo sem o VNC. Ou seja, se, por exemplo, você não usou o sinalizador --vnc ao instalar o próprio Selenoid, verá apenas os logs.

Também é possível assistir a vídeos de nossos testes. Você pode acessar os arquivos de vídeo abrindo
http: // localhost: 4444 / video / ou indo para a guia "Vídeos" na interface do usuário do Selenoid.
Conectando-se a um projeto Selenide Selenoid para executar seus testes em um contêiner de docker
Para conectar o Selenoid, à anotação
BeforeClass , precisamos adicionar a seguinte configuração:
Configuration.remote = "http://localhost:4444/wd/hub"; Configuration.browser = "chrome"; Configuration.browserSize = "1920x1080"; DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability(capabilityName: "enableVNC", value: true); capabilities.setCapability(capabilityName: "enableVideo", value: true); Configuration.browserCapabilities = capabilities;
Excluímos a
propriedade baseurl , que indicava em qual navegador os testes foram executados, já que agora usamos a propriedade
Configuration.browser = "chrome" ;
Em um projeto, fica assim:
@BeforeClass public static void setUp() {
Selenoid
- : Selenoid Tmpfs – , . , , , .
- Selenoid : . Browser Capabilities .
- : Selenoid Google Chrome true Browser Capabilities :
ChromeOptions options = new ChromeOptions();
options.setCapability(“enableVideo”,true);
Selenoid Docker
Selenoid , , . , Windows Internet Explorer, . Selenoid “” Selenium Internet Explorer, Firefox Chrome Windows, , Selenoid Internet Explorer.
:
1.
IEDriverServer - ( C: \)
2.
Selenoid3.
browsers.jsonbrowsers.json:
{ "internet explorer": { "default": "11", "versions": { "11": { "image": ["C:\\IEDriverServer.exe", "--log-level=DEBUG"] } } } }
4. Selenoid:
./selenoid_win_amd64.exe -conf ./browsers.json -disable-docker5. , endpoint
http://localhost:4444/wd/hub capabilities :
browserName = internet explorerversion = 116. , Chrome, Chromedriver , , browsers.json
7. Selenoid , Selenoid
-capture-driver-logs , .
Selenide + Selenoid Docker . , , , .