Compartilho 2 anos de experiência no uso do gerador de sites estáticos Hugo . Esta publicação é direcionada a iniciantes, mas não fornecerá instruções sobre como instalar o Hugo ou como criar uma primeira publicação. Esta publicação será útil para quem escolhe e compara alternativas para blogs.
Por gerador de site estático e Hugo
O Static Site Generator é um programa que processa arquivos de origem estruturados (textos, imagens, modelos) e gera um site HTML estático que pode ser carregado no servidor.
As fontes do site são um conjunto de pastas em um computador:

Em subpastas separadas, existem modelos de temas, códigos-fonte de postagens, fotos em geral. Vários arquivos bat contêm comandos para operações típicas: registrando atualizações do blog, iniciando o servidor para visualização local, criando uma nova postagem a partir do modelo.
Apesar da aparente hostilidade, essa abordagem, ao contrário do CMS, é conveniente para quem tem algum conhecimento em HTML, CSS e outras tecnologias da Web, mas deseja que o blog permaneça tecnicamente primitivo.
Subjetivamente, editar scripts básicos em 5 a 10 linhas é mais fácil do que pesquisar no código fonte de alguma página do CMS. Além disso, você não precisa configurar o ambiente no servidor, lidar com os problemas de segurança do banco de dados e da instalação.
As limitações dos sites estáticos são que não há como usar funções vinculadas aos usuários. Como exemplo, você precisa usar um sistema de comentários de terceiros. Para um blog, essas restrições não são críticas.
Para sites estáticos, é fácil encontrar e configurar hospedagem
A hospedagem estática, embora o site não tenha volumes de tráfego, como o Google, é configurada mais facilmente do que para sites dinâmicos e, em muitos casos, é gratuita.
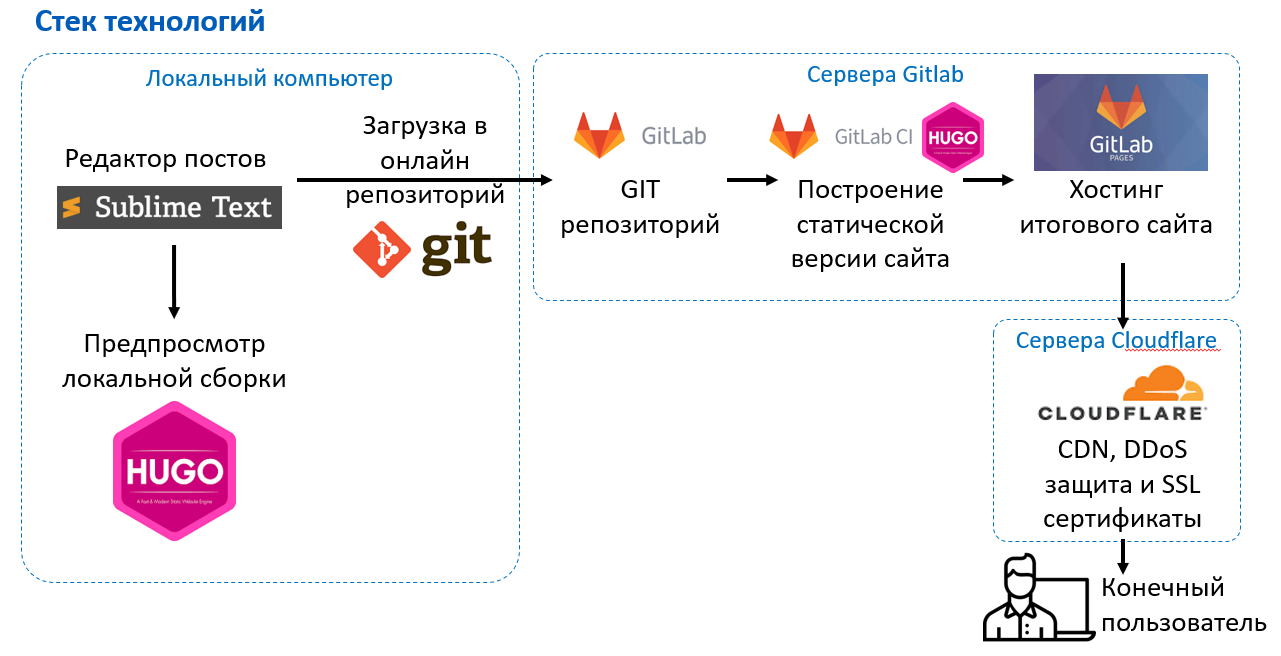
Eu mantenho o código fonte e o próprio blog no GitLab. Veja como funciona:
- O repositório git privado do GitLab contém o código fonte do blog.
- Ao atualizar o repositório, o GitLab CI inicia independentemente a geração de uma nova versão do site e a coloca nas páginas do GitLab.
Esquema como funciona:

No final da pilha, o Cloudflare é usado para organizar um certificado SSL para a versão https do blog.
A atualização do site de fazer alterações na disponibilidade online da nova versão do blog na configuração do Hugo-GitLab leva de 0,5 a 1 minutos. Na maioria das vezes, o Gitlab CI gasta a preparação para a construção do site. A geração direta de um site leva de 1 a 2 segundos. Outros geradores de sites terão uma taxa de atualização diferente. Por exemplo, com outro gerador de site Jekyll popular, a criação de páginas para uma nova versão de um site pode ser várias vezes mais lenta .
As fontes e a hospedagem podem ser divididas - gere as páginas do site no computador local e carregue apenas os arquivos HTML resultantes na hospedagem. Para estática, existem serviços de hospedagem convenientes, por exemplo, o Netlify. As páginas do GitHub trabalharam anteriormente sobre esse princípio. Há algum tempo, o GitHub introduziu ferramentas de automação de CI, como o GitLab.
Não há necessidade de pensar no suporte à saúde do blog
Se, sem erros, fiz o upload do site finalizado para o servidor e você não mudou nada, os esforços para manter o site são minimizados. Você só precisa pagar pelo domínio uma vez por ano. Não há necessidade de pensar em segurança (por exemplo, atualizar CMS e plugins), pagar mensalmente pela hospedagem, você não pode ter medo de atualizações automáticas.
O controle total sobre a fonte é mantido
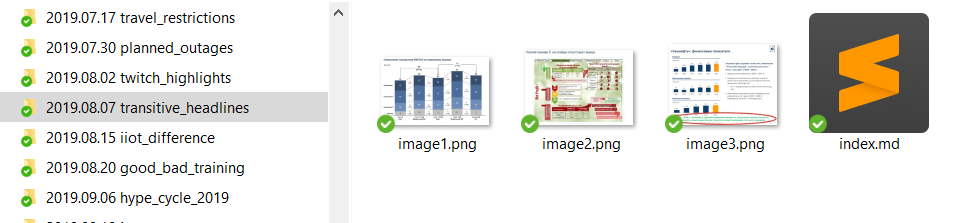
Cada postagem é uma pasta separada com texto Markdown e arquivos de imagem imediatamente localizados.
Os posts preparados dessa maneira, em teoria, são facilmente transferidos para outras plataformas. Na prática, é difícil julgar isso, pois é difícil encontrar casos na Internet.
É assim que a pasta de dados de 1 postagem do blog se parece:

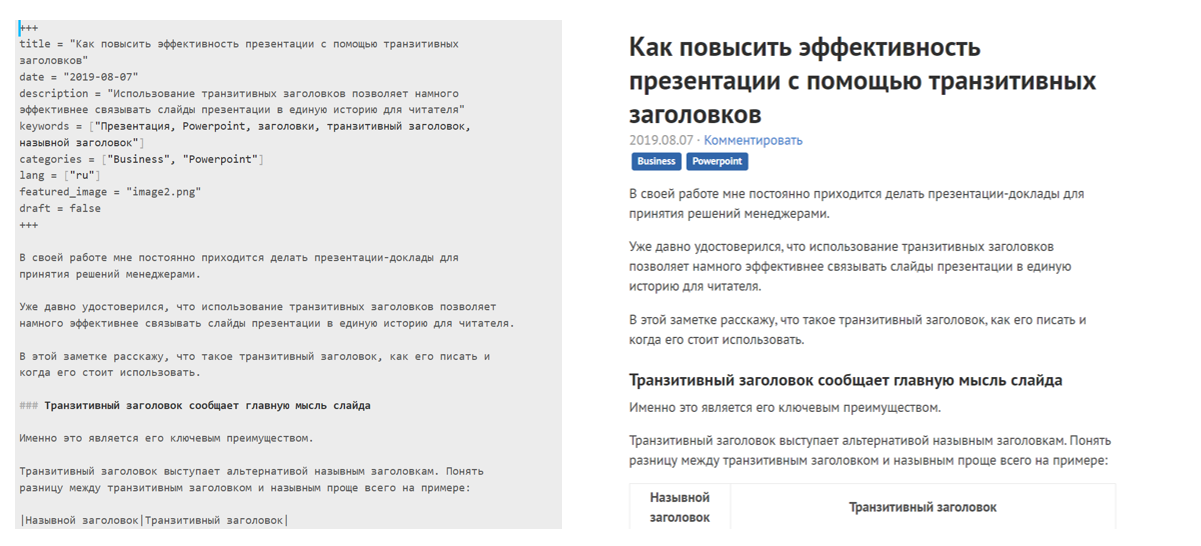
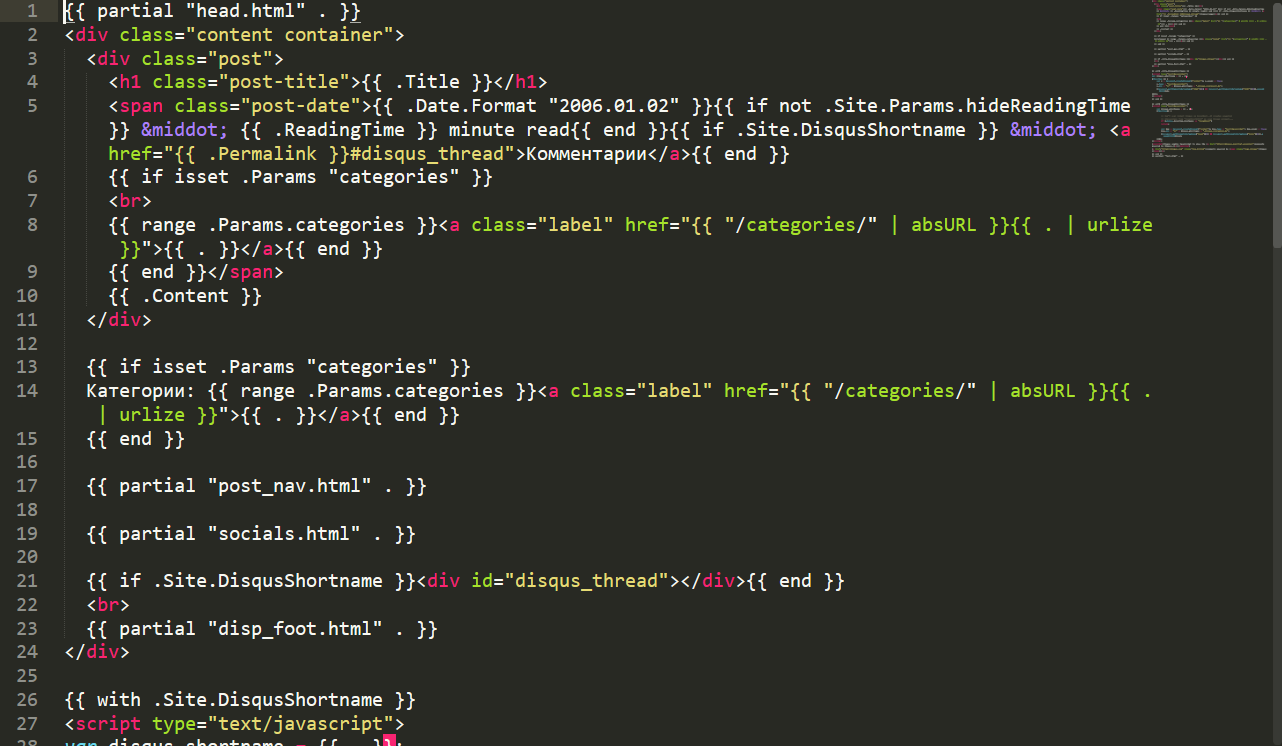
E isso está editando a postagem em si mesma em Sublime Text e na página de saída:

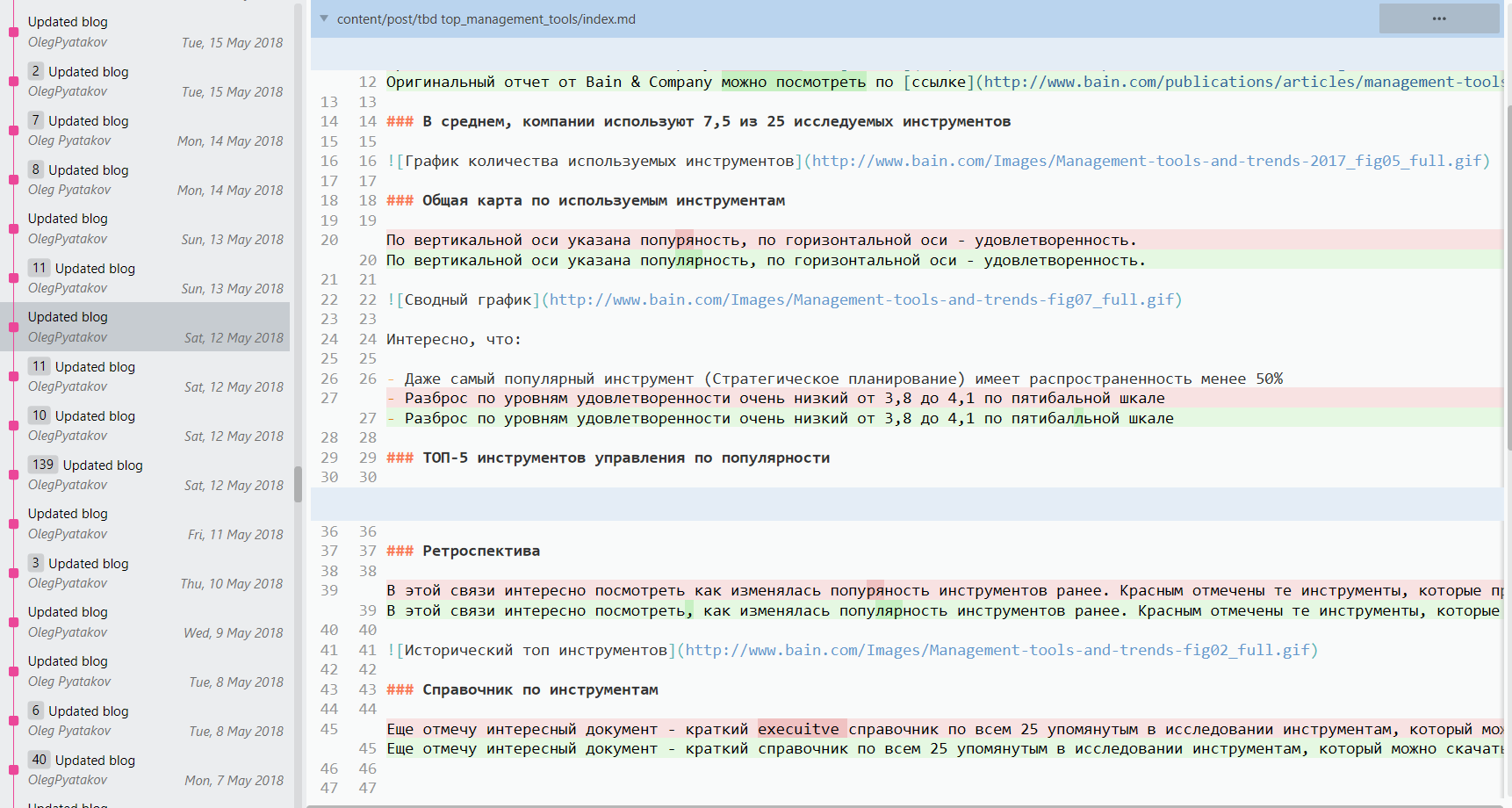
Se você adicionar o código-fonte ao sistema de controle de versão, poderá ver o histórico de alterações no blog. A captura de tela abaixo mostra uma revisão do histórico de alterações de maio de 2018 no Sublime Merge:

Hugo foi escolhido entre diferentes geradores devido à sua popularidade, velocidade e facilidade de instalação
Hugo está entre os 3 principais geradores de sites populares na Internet pelo número de estrelas no GitHub.
O programa em si é um arquivo exe. Iniciar o gerador não requer instalação, mas, para chamá-lo com o comando hugo, é necessário registrar o caminho para ele na variável de sistema PATH.
Eu já escrevi sobre a velocidade do trabalho acima - Hugo é muito mais rápido do que muitos outros geradores, o que se torna importante à medida que o volume do site aumenta.
Dificuldades enfrentadas
Você precisa de pelo menos um pouco de programação ou scripts
O HUGO e outros geradores não possuem uma interface de usuário familiar. O início de uma atualização do site é feito através de um conjunto de comandos ou de um único arquivo bat.
"Interface":

Se você carregar um site pelo IC do GitLab, precisará editar um pouco o arquivo de configuração do IC.
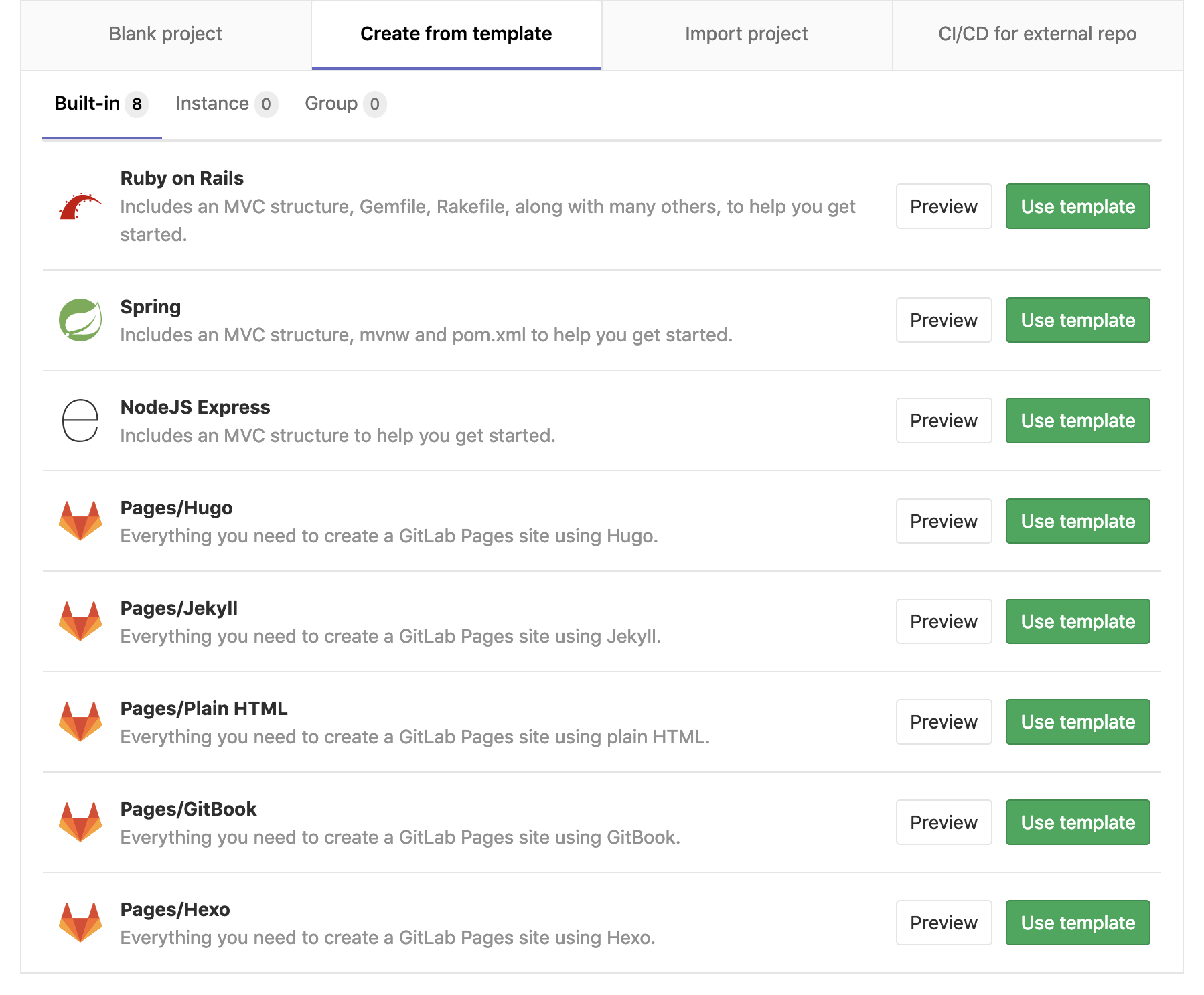
O GitLab oferece vários arquivos prontos para diferentes geradores, que podem ser tomados como base:

Mas você ainda precisa mergulhar na configuração para consertar alguma coisa. Por exemplo, na configuração padrão (na captura de tela abaixo), recomendo pelo menos alterar a versão do Hugo (analisarei os motivos posteriormente):

A comunidade Hugo de língua russa não é muito grande, portanto, existem muito poucas soluções prontas que levam em consideração as especificidades do público russo. Não há temas em russo, botões sociais são adaptados para redes estrangeiras, temas focados em usar apenas comentários do Disqus e assim por diante. Tive que reescrever de forma independente as inscrições do sistema em russo e colocar conjuntos de botões sociais em redes populares entre o público que falava russo.
Mesmo se você não for um desenvolvedor front-end, seja bem-vindo ao mundo dos modelos HTML com inserções no Go:

Em Hugo, até recentemente, não existiam plugins. Todas as edições devem ser feitas no código fonte do tópico. Por exemplo, se você precisar corrigir o texto no rodapé de uma página, precisará editar o modelo de tema HTML.
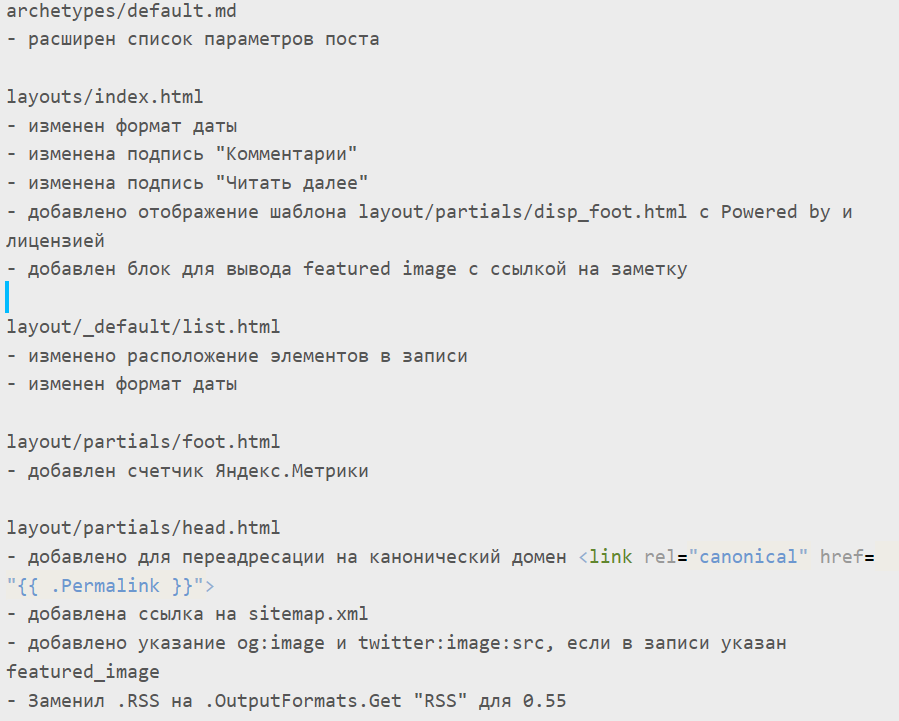
Se o tema precisar ser atualizado, você deverá transferir manualmente as edições entre as versões do tema. Caso você precise de uma transferência completa, mantenha um registro de texto com uma descrição de todas as alterações no tópico original.
Na imagem abaixo ~ 1/3 da lista de alterações:

É difícil descobrir como o mecanismo do gerador funciona.
Eu não tentei, mas durante todo o tempo de uso não consegui entender completamente como o gerador funciona. Não poderei criar um tópico ou uma estrutura complexa de blog a partir do zero.
Nem sempre é possível encontrar uma solução para o problema
Se o problema for comum a muitos usuários, ele será rapidamente reparado. Mas você pode encontrar um problema que somente você encontrará.
Por exemplo, após a atualização, o GitLab começou a converter caracteres não ingleses nos caminhos dos arquivos para codificação na Web. Isso aumentava significativamente os caminhos de arquivos se eles contivessem letras que não sejam em inglês. Por causa de caminhos muito longos, o processo de construção de um site sofreu um erro. Não mencionei esse problema em particular. Comecei um ticket no rastreador de problemas do GitLab, mas não havia nenhum movimento nele. Suponho que o problema esteja relacionado a um erro maior no IC do GitLab, que foi corrigido em algum lugar do mês. Este mês, resolvi temporariamente meu problema através da transferência de hospedagem.
O perigo de atualizações e razões para confirmar a versão do Hugo
Não há garantia de que suas configurações, documentos e o tema final funcionem corretamente, sem alterações na nova versão do Hugo.
Por exemplo, na versão 0.57.0 de Hugo, a página principal não é mais montada corretamente. Eu não conseguia entender qual era o problema: nos erros da nova versão do gerador, em um tópico não aberto ou na minha estrutura de origem. Eu decidi ficar na versão 0.56. Acontece que os desenvolvedores fizeram alterações que quebram a compatibilidade na configuração do algoritmo de geração de página.
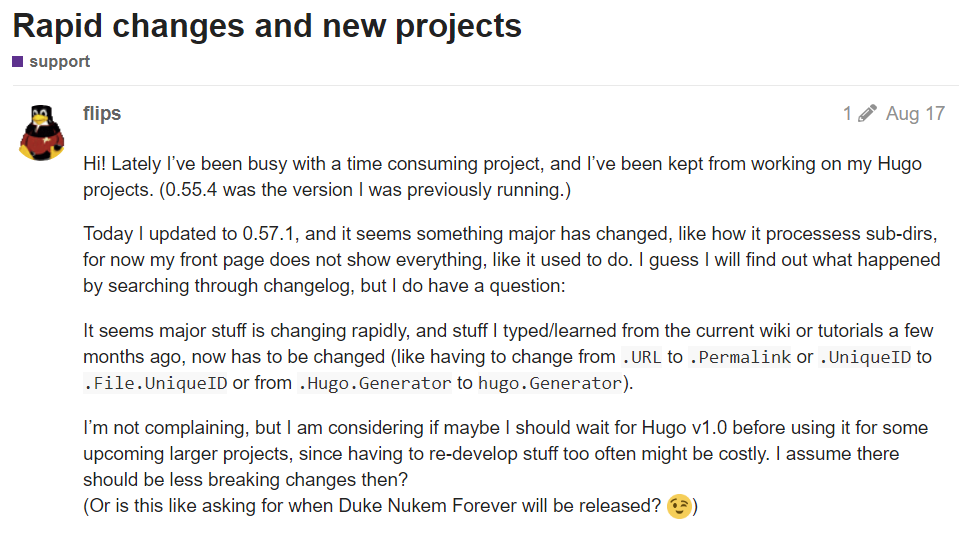
A questão relevante é se vale a pena atualizar em princípio, se não usar a nova funcionalidade. De fato, a falta de atualizações não afeta a segurança e a compatibilidade pode ser interrompida. Exemplo do fórum oficial de Hugo:

No IC do GitLab, nas configurações de script, recomendo que você corrija com firmeza qual versão do Hugo usar.
Por padrão, usei o "mais recente relevante", mas várias vezes me deparei com o fato de a nova versão alterar parâmetros importantes da renderização do site. Até o ponto em que o processo de criação de um blog falhou, ou postagens desnecessárias apareceram no RSS. Eu aprendi sobre isso somente depois de atualizar o site na hospedagem ou depois de entrar no RSS. Na captura de tela abaixo, a história RSS feedly com entradas erradas salvas permanentemente:

Resumir
Gerador de sites estáticos - adequado para quem já é um pouco versado no front-end, deseja, com uma imersão limitada nos aspectos técnicos, obter um site / blog tecnicamente simples.
Hugo é uma boa escolha se a velocidade e a facilidade de instalação forem uma prioridade.
Você não pode prescindir de conhecimento técnico. Aqui e ali, você deve mergulhar em HTML, CSS e outros problemas técnicos. Por outro lado, uma vez configurado, um site requer muito menos esforço para manter.