1. Formulário de cartão de crédito
Uma forma legal de cartão de crédito com micro-interações suaves e agradáveis. Inclui formatação de números, verificação e detecção automática de tipo de cartão. Ele é construído no Vue.js e também é totalmente responsivo. (Você pode vê-lo
aqui .)
 forma de cartão de créditoO que aprender:
forma de cartão de créditoO que aprender:- Processar e validar formulários
- Manipular eventos (por exemplo, ao alterar campos)
- Você entenderá como exibir e colocar elementos em uma página, especialmente as informações do cartão de crédito que estão no topo do formulário

Este artigo foi traduzido com o suporte do software EDISON, que cuida da saúde dos programadores e do café da manhã e também desenvolve software personalizado .
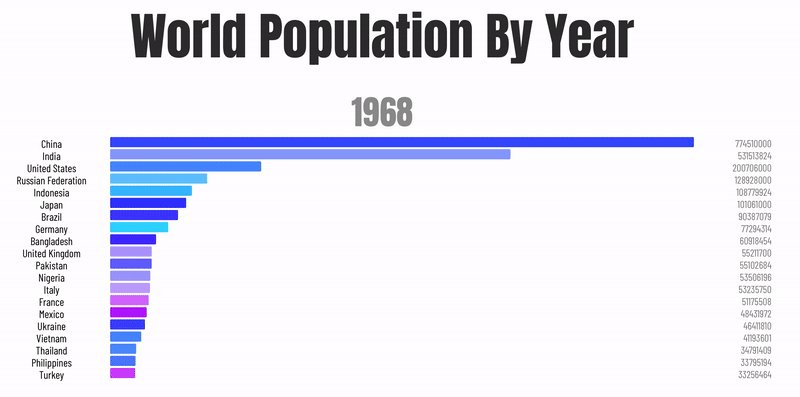
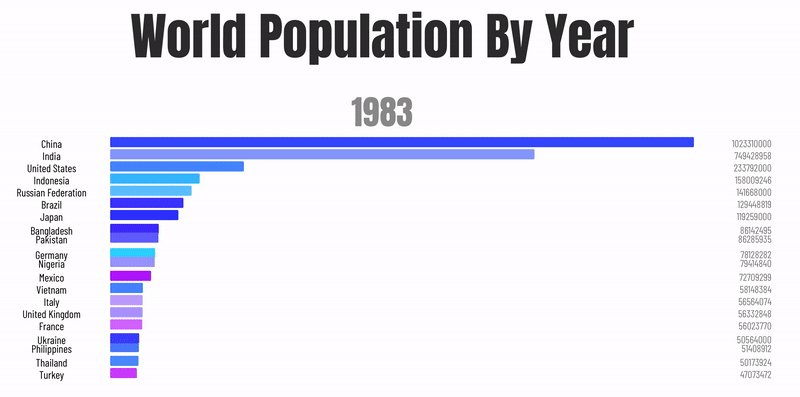
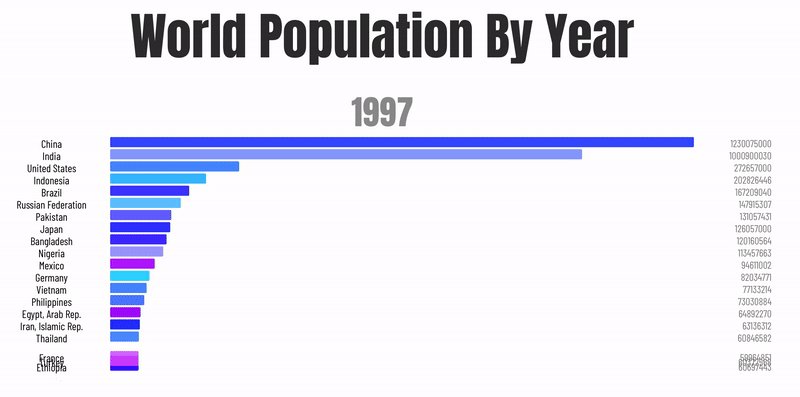
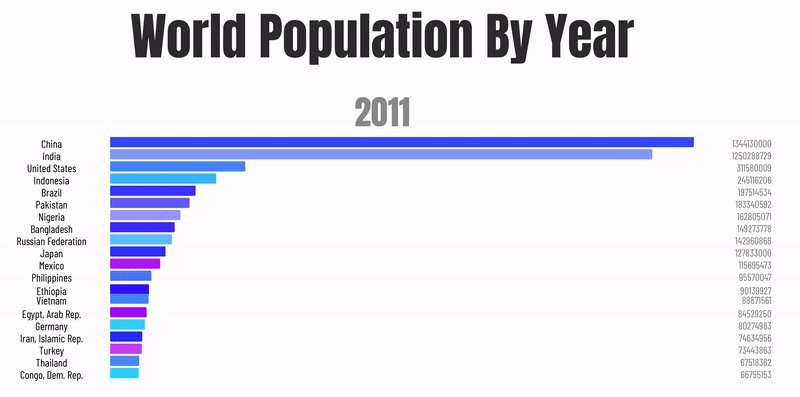
2. Histograma
Um histograma é um gráfico ou gráfico que representa dados categóricos com colunas retangulares com alturas ou comprimentos proporcionais aos valores que eles representam.
Eles podem ser aplicados verticalmente ou horizontalmente. Às vezes, um gráfico de barras vertical é chamado de gráfico de linhas.
 O que aprender:
O que aprender:- Exibir dados de maneira estruturada e compreensível
- Opcional: Aprenda a usar o elemento da
canvas e como desenhar elementos com ele
Aqui você pode encontrar dados sobre a população mundial. Eles são classificados por ano.
3. Animação do coração do Twitter
Em 2016, o Twitter apresentou esta incrível animação para seus tweets. A partir de 2019, ainda parece decente, então por que não criar um você mesmo?
O que aprender:- Trabalhar com atributo CSS de
keyframes - keyframes - Manipular e animar elementos HTML
- Combine JavaScript, HTML e CSS
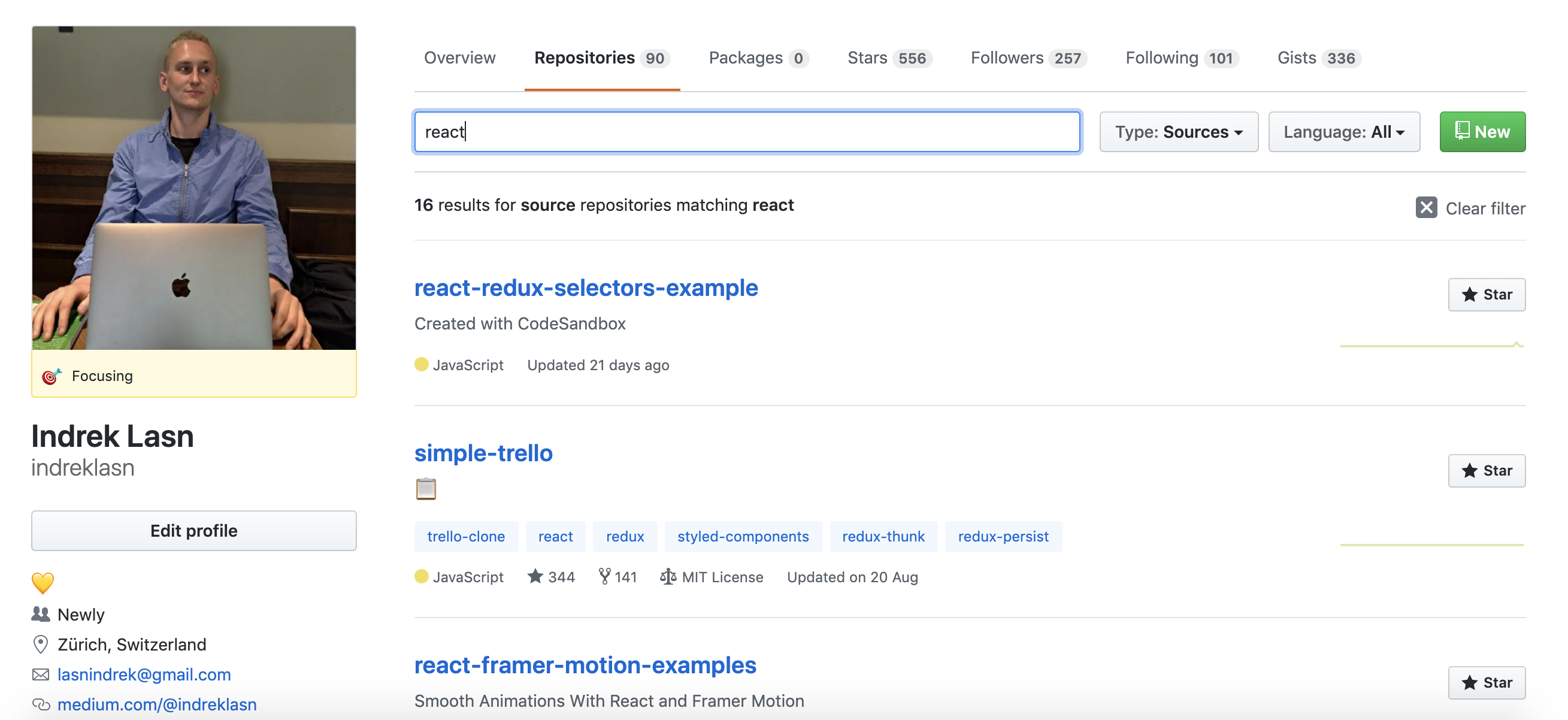
4. Repositórios do GitHub com função de pesquisa
Não há nada incomum aqui - os repositórios do GitHub são apenas uma lista ilustre.
O desafio é exibir os repositórios e permitir que o usuário os filtre. Use a
API oficial do GitHub para obter repositórios para cada usuário.
 Página de perfil do GitHub - github.com/indreklasnO que aprender:
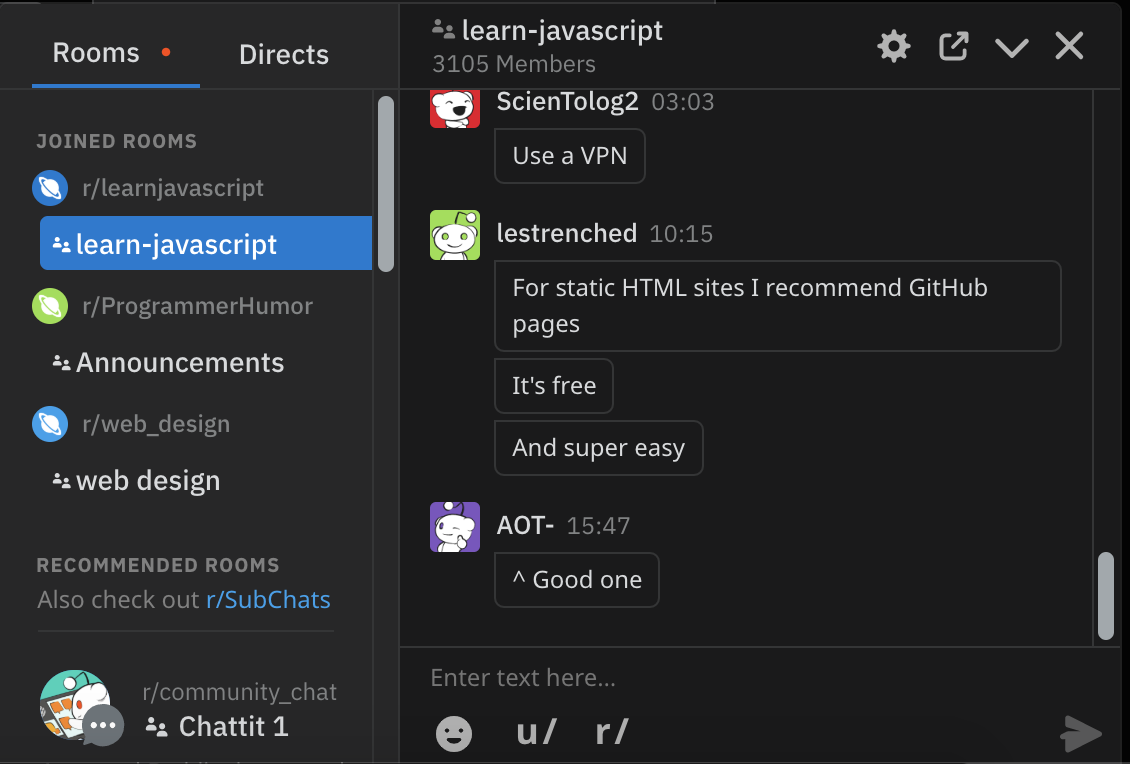
Página de perfil do GitHub - github.com/indreklasnO que aprender:5. Bate-papos no estilo Reddit
Os bate-papos são uma maneira popular de se comunicar devido à sua simplicidade e facilidade de uso. Mas o que realmente alimenta os chats modernos? WebSockets!
 O que aprender:
O que aprender:- Use WebSockets, aplique comunicação em tempo real e atualizações de dados
- Trabalhar com níveis de acesso do usuário (por exemplo, o proprietário do canal de bate-papo tem a função de
admin , enquanto outros na sala têm a função de user ) - Processar e validar formulários - lembre-se, a janela de bate-papo para enviar uma mensagem é
input - Crie e participe de diferentes bate-papos
- Trabalhe com mensagens privadas. Os usuários podem conversar com outros usuários em particular. Em essência, você estabelecerá uma conexão WebSocket entre dois usuários.
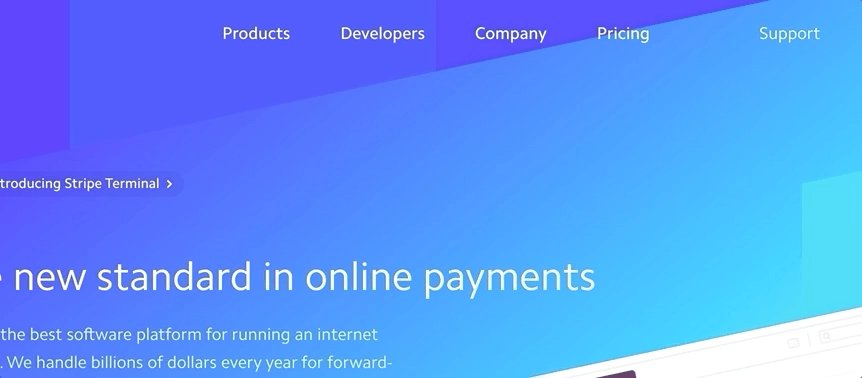
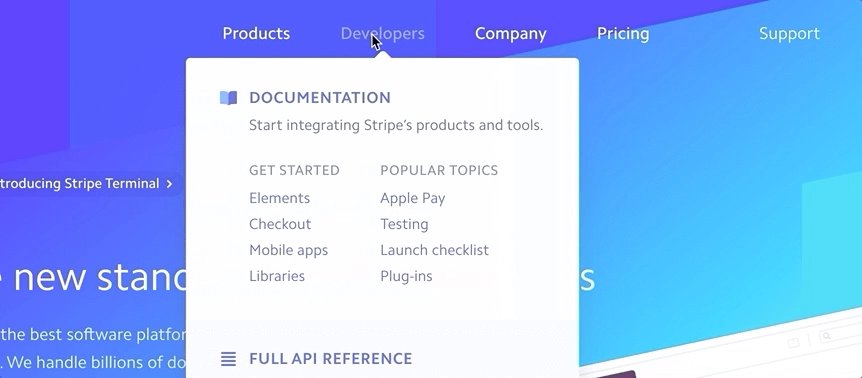
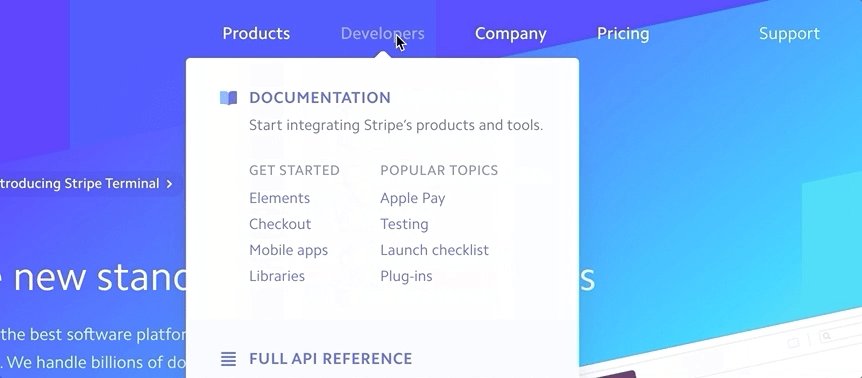
6. Navegação no estilo listra
A singularidade dessa navegação reside no fato de que o contêiner popover é transformado em conteúdo. Há elegância nessa transição em comparação com o comportamento tradicional de abrir e fechar uma nova popover.
 O que aprender:
O que aprender:- Combine animação CSS com transições
- Sombreie o conteúdo e aplique a classe ativa ao item móvel
Tente fazer você mesmo primeiro, mas se precisar de ajuda, consulte este
passo a passo .

Leia também o blog
Empresa EDISON:
20 bibliotecas para
aplicação iOS espetacular