
1. Introdução
Independentemente de você ser iniciante em programação ou já ser um desenvolvedor experiente, é imprescindível o aprendizado de novos conceitos e linguagens / estruturas nesse setor para acompanhar as tendências.
Tomemos o React, por exemplo, cujo código que o Facebook abriu há apenas quatro anos, já se tornou a opção número um para desenvolvedores de JavaScript em todo o mundo.
Vue e Angular, é claro, também têm sua própria base de fãs legítima. E há Svelte e outras estruturas universais como Next.js ou Nuxt.js. E Gatsby, e Gridsome, e Quasar ... e muito mais.
Se você quiser se provar um desenvolvedor JavaScript experiente, deve ter pelo menos alguma experiência trabalhando com várias estruturas e bibliotecas - além de trabalhar com o bom e velho JS.
Para ajudar você a se tornar um mestre de front-end em 2020, reuni nove projetos diferentes, cada um dos quais dedicado a diferentes estruturas e bibliotecas JavaScript como uma pilha técnica que você pode criar e adicionar ao seu portfólio. Lembre-se de que nada ajuda mais do que criar coisas na prática; portanto, vá em frente, lembre-se e torne possível

Este artigo foi traduzido com o apoio da EDISON Software, uma empresa que fabrica provadores virtuais para lojas multimarcas e também testa software .
Reagir aplicativo de pesquisa de filmes (com ganchos)
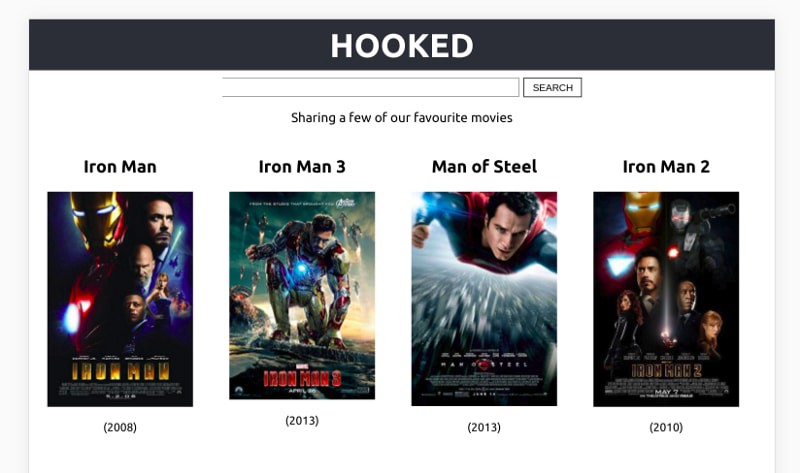
A primeira coisa que você pode começar é criar um aplicativo de pesquisa de filmes com o React. Abaixo está uma imagem de como será a aplicação final:
 O que você aprende
O que você aprendeAo criar este aplicativo, você aprimora suas habilidades de React usando os relativamente novos API Hooks. O projeto de amostra usa componentes React, muitos ganchos, uma API externa e, é claro, alguns estilos CSS.
Pilha técnica e recursos- Reagir com ganchos
- create-react-app
- Jsx
- CSS
Sem usar nenhuma classe, esses projetos oferecem o ponto de entrada perfeito para o React funcional e definitivamente o ajudarão em 2020. Você pode encontrar
um exemplo de projeto aqui . Siga as instruções ou faça tudo ao seu gosto.
Aplicativo de bate-papo usando o Vue
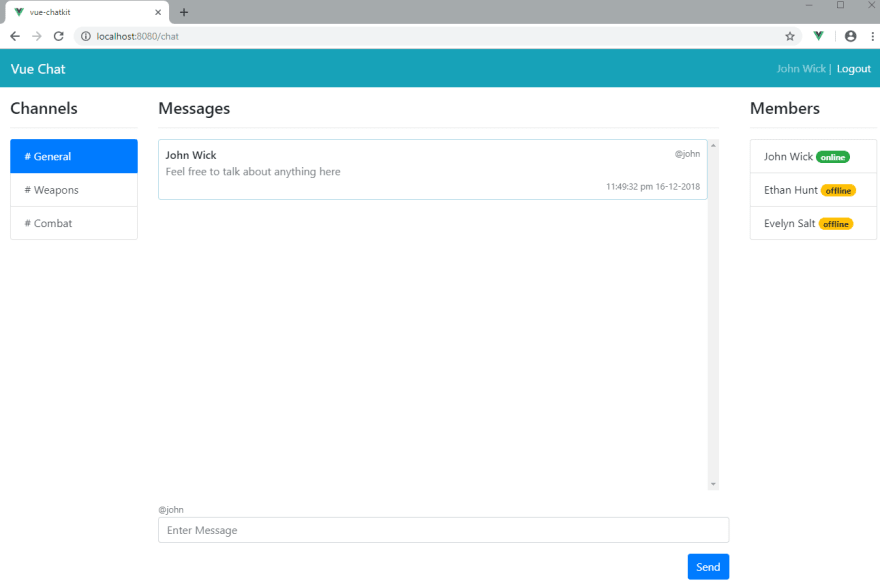
Outro ótimo projeto para você é criar um aplicativo de bate-papo usando minha biblioteca JavaScript favorita: VueJS. A aplicação terá algo parecido com isto:
 O que você aprende
O que você aprendeNeste guia, você aprenderá como criar um aplicativo Vue do zero - criar componentes, processar estados, criar rotas, conectar-se a serviços de terceiros e até processar autenticação.
Pilha técnica e recursos- Vue
- Vuex
- Roteador Vue
- Vue CLI
- Empurrador
- CSS
Este é realmente um ótimo projeto para começar a trabalhar com o Vue ou aprimorar suas habilidades existentes para começar a se desenvolver em 2020. Você pode encontrar o
tutorial aqui .
Uma bela aplicação para visualização do tempo com o Angular 8
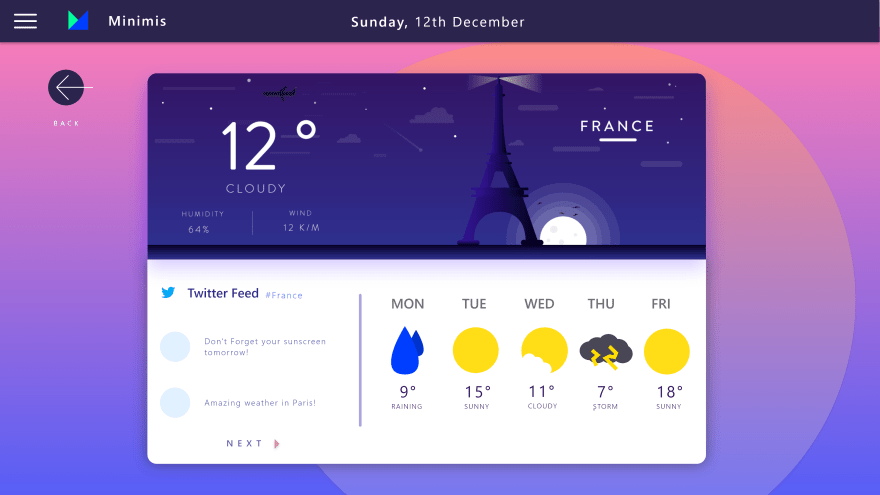
Este exemplo ajudará você a criar um aplicativo bonito para visualizar o clima usando o Angular 8:
 O que você aprende
O que você aprendeEste projeto ensinará habilidades valiosas ao criar aplicativos do zero - do design ao desenvolvimento, até a implantação pronta.
Pilha técnica e recursos- Angular 8
- Firebase
- Renderização do lado do servidor
- CSS com grade e Flexbox
- Compatível com dispositivos móveis e adaptabilidade
- Modo escuro
- Interface bonita
O que eu realmente gosto neste projeto abrangente é que você não estuda as coisas isoladamente. Em vez disso, você estuda todo o processo de desenvolvimento, do design à implantação final.
Aplicativo Tarefas Pendentes Usando o Svelte
Svelte é como um garoto novo em uma abordagem de componentes - pelo menos semelhante a React, Vue e Angular. E este é um dos novos produtos mais quentes para 2020.
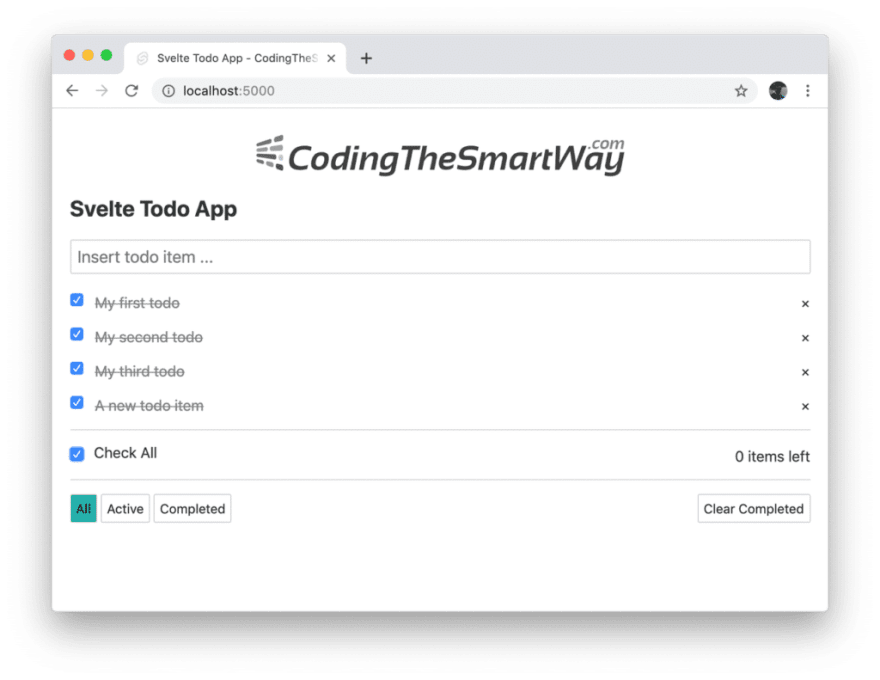
Os aplicativos Tarefas Pendentes não são necessariamente o tópico mais quente, mas ajudam a aprimorar suas habilidades no Svelte. Ficará assim:
 O que você aprende
O que você aprendeEste tutorial mostrará como criar um aplicativo usando o Svelte 3, do início ao fim. Você usará componentes, estilo e manipuladores de eventos
Pilha técnica e recursos- Svelte 3
- Componentes
- Estilo CSS
- Sintaxe do ES 6
Como não há muitos bons projetos de inicialização para o Svelte, encontrei
essa boa opção para começar .
Aplicativo de comércio eletrônico usando Next.js
O Next.js é a estrutura mais popular para criar aplicativos React que suportam a renderização do lado do servidor imediatamente.
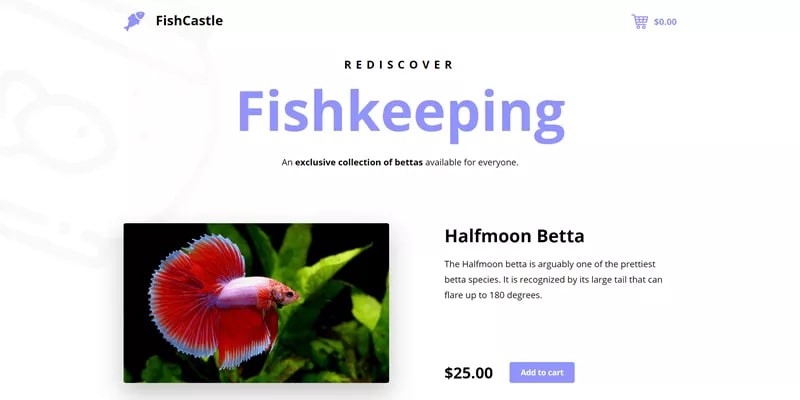
Este projeto mostrará como criar um aplicativo de comércio eletrônico semelhante a este:
 O que você aprende
O que você aprendeNeste projeto, você aprenderá como desenvolver usando o Next.js. - criar novas páginas e componentes, extrair dados e também estilizar e implantar o aplicativo Next.
Pilha técnica e recursos- Next.js
- Componentes e páginas
- Amostragem de dados
- Estilização
- Implantação do projeto
- SSR e SPA
É sempre bom ter um exemplo da vida real, como um aplicativo de comércio eletrônico, para aprender algo novo. Você pode
encontrar o tutorial aqui .
Um blog multilíngue completo com Nuxt.js
Nuxt.js para Vue, o mesmo que Next.js para React: uma ótima estrutura para combinar recursos de renderização no lado do servidor e aplicativos de página única
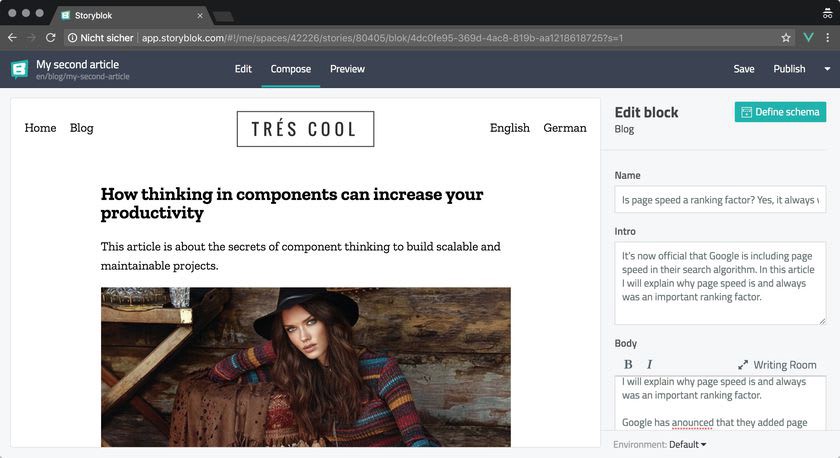
O último aplicativo que você pode criar terá a seguinte aparência:
 O que você aprende
O que você aprendeNeste projeto de amostra, você aprenderá como criar um site completo usando o Nuxt.js - desde a configuração inicial até a implantação final.
Ele usa muitos recursos interessantes que o Nuxt pode oferecer, como páginas e componentes, além de estilizar com o SCSS.
Pilha técnica e recursos- Nuxt.js
- Componentes e páginas
- Módulo Storyblock
- Mixins
- Vuex para gerenciamento de estado
- SCSS para estilizar
- Middlewares Nuxt
Este é um projeto muito interessante , que inclui muitos recursos excelentes do Nuxt.js. Eu, pessoalmente, adoro trabalhar com o Nuxt, então você deve experimentá-lo, pois também fará de você um ótimo desenvolvedor do Vue.
Gatsby Blog
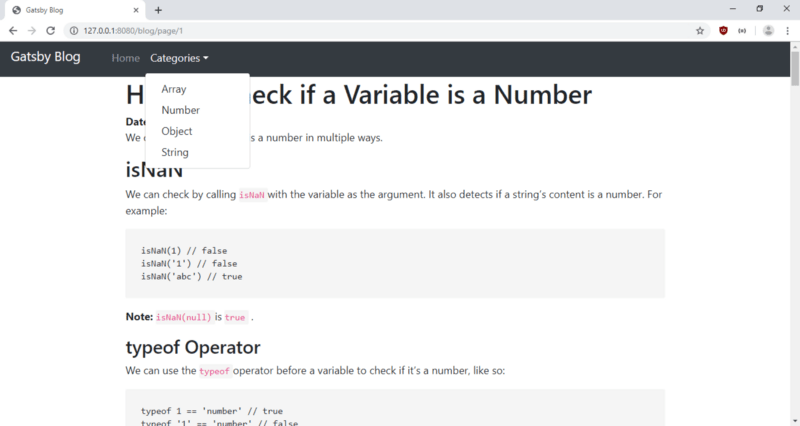
Gatsby é um ótimo gerador de site estático usando React e GraphQL. Este é o resultado do projeto:
 O que você aprende
O que você aprendeNeste guia, você aprenderá como usar o Gatsby para criar um blog que você usará para escrever seus próprios artigos usando o React e o GraphQL.
Pilha técnica e recursos- Gatsby
- Reagir
- GraphQL
- Plugins e Temas
- MDX / Markdown
- CSS de inicialização
- Padrões
Se você já desejou iniciar um blog,
este é um ótimo exemplo de como construí-lo usando o React e o GraphQL.
Não estou dizendo que o WordPress é uma má escolha, mas com o Gatsby você pode criar sites de alto desempenho usando o React - que é uma combinação incrível.
Blog horrível
Gridsome for Vue ... Bem, nós já tivemos isso com o Next / Nuxt.
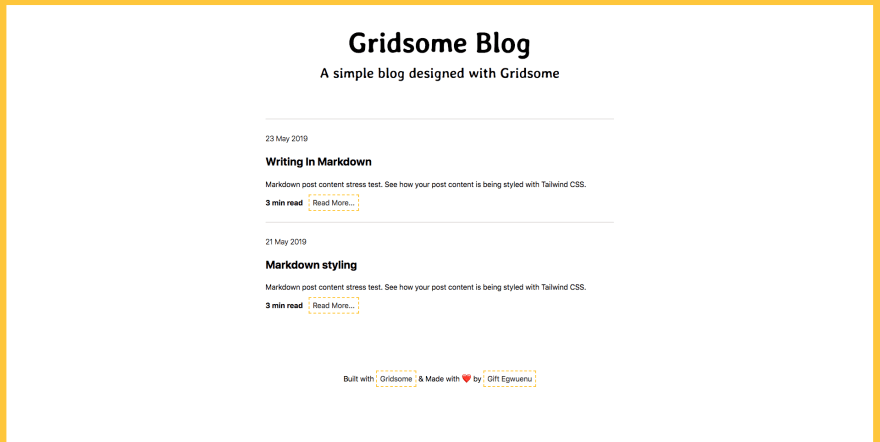
Mas o mesmo vale para Gridsome e Gatsby. Ambos usam o GraphQL como uma camada de dados, mas o Gridsome usa o VueJS. É também um gerador de site estático impressionante que ajuda a criar ótimos blogs:
 O que você aprende
O que você aprendeEste projeto ensinará como criar um blog simples para começar a usar o Gridsome, GraphQL e Markdown. Ele também explica como implantar o aplicativo através do Netlify.
Pilha técnica e recursos- Gridsome
- Vue
- GraphQL
- Markdown
- Netlify
Obviamente, este não é o tutorial mais abrangente, mas abrange os conceitos básicos de Gridsome e
Markdown e pode ser um bom ponto de partida .
Leitor de áudio semelhante ao SoundCloud usando Quasar
Quasar é outra estrutura do Vue que você pode usar para criar aplicativos móveis. Neste projeto, você criará um aplicativo de reprodutor de áudio, por exemplo:
 O que você aprende
O que você aprendeEnquanto outros projetos se concentram principalmente em aplicativos da Web, este mostrará como criar um aplicativo móvel usando o Vue e a estrutura Quasar.
Você já deve ter o Cordova em execução com o Android Studio / Xcode configurado. Caso contrário, o manual possui um link para o site da Quasar, onde eles mostram como configurar tudo.
Pilha técnica e recursos- Quasar
- Vue
- Cordova
- Surfista de ondas
- Componentes da interface do usuário
Um pequeno projeto demonstrando os recursos do Quasar para criar aplicativos móveis.

Leia também o blog
Empresa EDISON:
20 bibliotecas para
aplicação iOS espetacular