
Ao longo dos anos, denominei os estados dos elementos
:hover :focus e
:active mesma maneira. Não me lembro exatamente quando exatamente comecei a fazer isso. Mas isso está longe de ser a melhor abordagem. Por que, tentarei explicar neste artigo.
Aqui está um exemplo do código que eu sempre usei.
.selector { &:hover, &:focus, &:active { ... } }
Quando comecei a prestar mais atenção à acessibilidade da interface ao trabalhar com o teclado (o estado do foco em particular), cheguei à conclusão de que não devemos estilizar diferentes estados de elementos igualmente.
Orientação, foco e estado ativo devem ter um estilo diferente.O motivo é simples: estas são condições diferentes!
Hoje, quero lhe mostrar a maneira mágica de organizar todos os três estados sem muito esforço.
Vamos começar com
:hover .
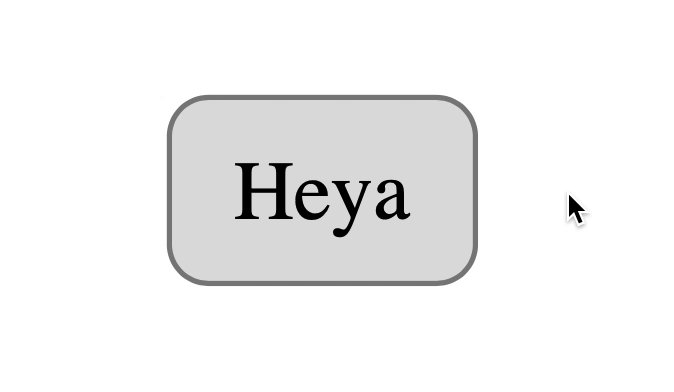
Passe o mouse sobre o estilo (: passe o mouse)
:hover acionado quando o usuário passa o mouse sobre um elemento com o cursor do mouse.
Normalmente, essa condição é alterar a cor de fundo da cor de
background-color e / ou do texto. As diferenças não precisam ser óbvias, porque os usuários já sabem que passam o mouse sobre algum elemento.
button { background-color: #dedede; } button:hover { background-color: #aaa; }

Estilo de Foco (: focus)
:focus acionado quando um elemento recebe o foco. Isso é alcançado de duas maneiras:
- ao selecionar um item com o botão Tab
- quando você clica em um item com o mouse
Os elementos focais incluem:
- Links (
<a> ) - Botões (
<button> ) - Elementos do formulário (
<input> , <textarea> etc.) - Elementos com o atributo
tabindex
Alguns pontos importantes a serem lembrados:
- Os usuários não podem selecionar com o botão Tab um elemento com o atributo
tabindex="-1" , mas podem clicar nele com o mouse. Um clique causa um estado de foco. - Nos navegadores Safari e Firefox Mac OS, o clique não causa foco nos elementos
<button> - Quando você clica no link <a>, o foco permanece nele enquanto o botão do mouse é pressionado. Quando você libera o botão, o foco é redirecionado para outro local se o
id existente na mesma página for especificado no atributo href
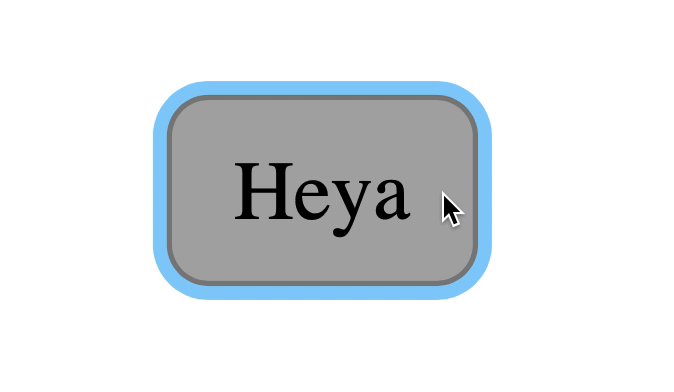
Ao estilizar o estado do foco, nos preocupamos mais com os usuários que trabalham com a interface do teclado do que com os que usam o mouse.
Quando os usuários pressionam Tab, não sabem para qual elemento o foco será, mas podem apenas adivinhar. É por isso
que precisamos de uma mudança perceptível de estado - para chamar a atenção do usuário para o elemento focado .
Na maioria dos casos, o design do foco por padrão é bom. Se você deseja
estilizá-lo à sua maneira , lembre-se destes quatro pontos:
- Adicionando um AVC
- Crie animações
- Alterar
background-color - Mudança de
color
Como a alteração da
background-color e das propriedades da
color geralmente é feita com
:hover , faz sentido organizar o estado
:focus usando um traçado ou animação.
Você pode usar combinações das propriedades de
outline ,
border e
box-shadow para criar estilos de foco interessantes. Como fazer isso, descrevi no artigo "
Criando um estilo de foco personalizado ".
button { background-color: #dedede; } button:hover { background-color: #aaa; } button:focus { outline: none; box-shadow: 0 0 0 3px lightskyblue; }

Estilização do estado ativo (: ativo)
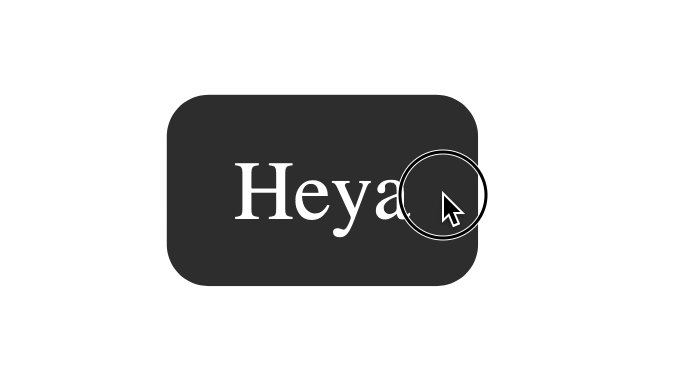
Ao interagir com algo na vida real, você espera um tipo de resposta. Por exemplo, quando você pressiona um botão, espera que ele seja pressionado.
Nos sites, essa resposta também é útil. Você pode estilizar o momento de "pressionar o botão" com
:active .
Este estado é chamado quando você interage com um elemento . Nesse caso, interação significa:
- Segurando o botão esquerdo do mouse em um elemento (mesmo quando estiver fora de foco)
- Segure a barra de espaço (nos botões)
button:active { background-color: #333; border-color: #333; color: #eee; }

Dois pontos a serem observados:
- Manter um espaço em branco causa o estado
:active para botões (<botão>), mas manter pressionado Enter não - Digite inicia links, mas não causa um estado ativo. A barra de espaço não inicia os links
Estilos de link padrão
Os links têm estilos de estado ativo por padrão. Quando pressionados, eles ficam vermelhos

Relação entre: ativo e: foco
Quando você mantém o botão esquerdo do mouse sobre o elemento focado, seu estado ativo é chamado. Mas, ao mesmo tempo, o estado de foco também é chamado.
Quando você solta o botão esquerdo do mouse, o foco permanece no elemento.
Isso se aplica à maioria dos elementos focáveis, exceto links e botões.
Para links:- Manter o botão esquerdo do mouse pressionado no Firefox e Chrome causa os estados
:active e :focus . No Safari, apenas declare :active (testado apenas no Mac OS) - Se você soltar o botão do mouse,: o
:focus permanecerá no link (se o atributo href não vincular ao id na mesma página). No Safari, o foco retorna para <body>
Para botões:- Quando você pressiona o botão esquerdo do mouse: os dois estados
:active e :focus são chamados apenas no Chrome. Estado :focus não é chamado no Safari e Firefox (Mac). Eu escrevi sobre esse comportamento estranho aqui .
Se você deseja que os cliques causem foco nos botões, é necessário adicionar esse JavaScript o mais rápido possível (para o que for necessário, você pode ler no artigo, o link ao qual eu indiquei acima).
document.addEventListener('click', event => { if (event.target.matches('button')) { event.target.focus() } })
A adição deste código alterará o comportamento do botão para o seguinte:
- Quando você mantém pressionado o botão do mouse ,:
:active é chamado em todos os navegadores,: :focus apenas no Chrome - Se você soltar o botão do mouse, ele chama
:focus no Safari e Firefox (Mac OS). :focus permanece no botão em todos os navegadores
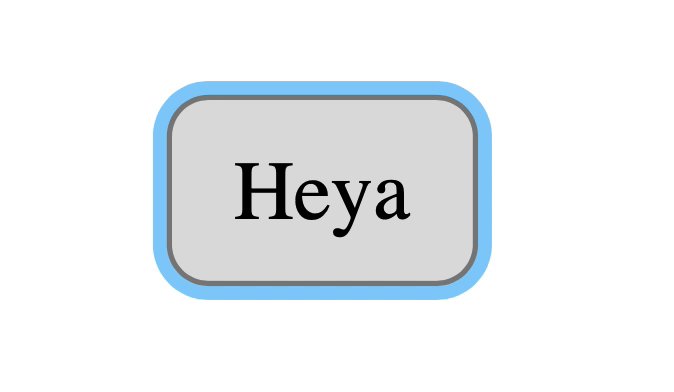
 Comportamento do botão no Safari após adicionar um pedaço de código JS
Comportamento do botão no Safari após adicionar um pedaço de código JSAgora que você sabe tudo o que precisa sobre os estados de foco, foco e ativo, quero falar sobre o estilo dos três
Combinação mágica
A combinação mágica
permite que os usuários obtenham uma resposta quando apontam, focam ou interagem com um elemento. Aqui está o código que você precisa:
.element:hover, .element:active { } .element:focus { }
Para usuários de mouse:
- Quando o usuário passa o mouse sobre um elemento,
background-color (e / ou color ) muda. Há uma resposta. - Quando o usuário clica em um elemento, o contorno do traçado do foco é exibido. Há uma resposta.

Para usuários de teclado:
- Quando o usuário seleciona um item com o botão Tab, o curso do foco é exibido. Há uma resposta.
- Quando eles interagem com um elemento,
background-color (e / ou color ) muda. Há uma resposta.

O melhor dos dois mundos!
- Não testei a combinação mágica com cuidado.Este é apenas um argumento a favor desse conceito de conceito. Ficaria muito grato se você me ajudasse a verificar e me informar sobre possíveis problemas.
- Se você verificar, não use o Codepen . O estado de foco dos links no Codepen é muito estranho. Se você passar o mouse sobre um link, o curso do foco será excluído. Porque Eu não sei Às vezes, parece-me que é melhor verificar essas coisas sem o uso de ferramentas adicionais. Apenas o bom e velho HTML, CSS, JS.
Não é uma combinação mágica (mas talvez até melhor)
Como mencionei acima, os cliques no botão têm um comportamento estranho no Safari e Firefox no Mac OS. Se você adicionou o trecho de código JavaScript sugerido acima, a combinação mágica ainda funcionará. Mas não é perfeito.
Aqui está o que acontece no Safari e Firefox no Mac OS:
- Quando o usuário mantém o botão do mouse pressionado, nada muda
- Quando os usuários soltam o botão, o item recebe foco.

Se você acha que isso é suficiente, a combinação mágica funciona. Você pode parar por aí.
Mas se você acha que esse comportamento não é acessível o suficiente, convém estilizar os estados
:hover :focus e
:active separadamente.
.element:hover { } .element:active { } .element:focus { }
 Comportamento do botão no Safari se todos os três estados foram estilizados
Comportamento do botão no Safari se todos os três estados foram estilizadosIsso é tudo! Obrigado pela leitura e espero que você tenha aprendido algo novo hoje.