O CSS permite criar layouts de página dinâmicos e interfaces de projeto da web. Mas CSS é uma linguagem estática. Depois que um determinado valor é definido, ele não pode ser alterado. A idéia de alterar aleatoriamente certos valores não é considerada aqui.

A geração aleatória de números é um território de JavaScript que o CSS não insere. Mas e se isso não for totalmente verdade? De fato, se você levar em conta as ações executadas pelo usuário, isso adicionará um pouco de aleatoriedade ao CSS. O autor do material, cuja tradução publicamos hoje, oferece-se para discutir isso.
Randomização CSS externa
Você pode usar variáveis CSS para implementar algo como "randomização dinâmica" em CSS.
Aqui estão algumas coisas boas sobre isso. No entanto, essas soluções para o problema não são CSS puro. Aqui você precisa recorrer aos recursos JavaScript para gravar novos valores aleatórios em variáveis CSS.
Você pode usar pré-processadores como Sass ou Less para gerar valores aleatórios. Mas depois de compilar e exportar o código CSS, esses valores são fixos e o elemento aleatório é perdido. Em um
tweet sobre esse tópico, essa abordagem para definir valores de CSS é comparada com uma escolha aleatória do nome do herói do romance, que, uma vez escrito no papel, não muda.
Por que estou interessado em usar valores aleatórios em CSS?
Uma vez desenvolvi aplicativos simples baseados apenas em CSS. Este é um
teste , um jogo de
Simon e
truques de cartas . Mas eu queria fazer algo mais complicado. Não abordo aqui as questões de correção dessa abordagem, questões de utilidade ou aplicabilidade prática de projetos baseados apenas em CSS.
Com base na premissa de que alguns jogos de tabuleiro podem ser representados como Máquinas de Estado Finito (FSM), podemos concluir que esses jogos podem ser implementados usando apenas HTML e CSS. Armado com essa idéia, comecei a desenvolver o jogo “
Snakes and Ladders ”. Este é um jogo simples. Seu objetivo é jogar um dado e chegar do ponto de partida do campo de jogo até o final, evitando cobras e tentando usar as escadas.
Pareceu-me que este projeto poderia ser realizado em HTML e CSS. No entanto, não levei em conta alguma coisa. É sobre dados.
O lançamento de dados (assim como o lançamento de uma moeda) são universalmente reconhecidos como "geradores" de valores aleatórios. Cada vez que, jogando um osso ou uma moeda, obtemos algo que antes era desconhecido para nós.
Dados jogam imitação
Eu iria sobrepor camadas com rótulos e usar animação CSS para “rolá-las”, alterando a camada superior. Parecia algo como o mostrado abaixo.
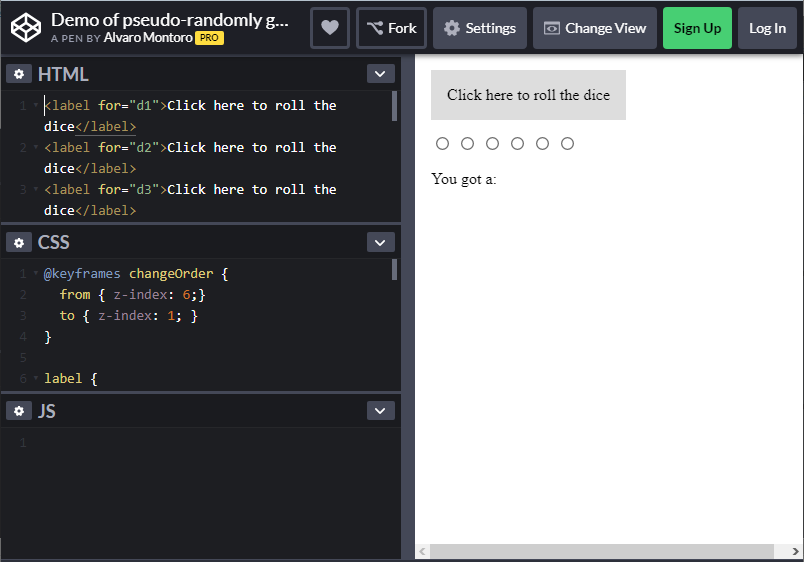
Simule animações de camada em um navegadorO código que implementa esse sistema para obter valores aleatórios não é particularmente complicado. Inclui uma descrição da animação usando vários atrasos. Aqui está o código:
@keyframes changeOrder { from { z-index: 6; } to { z-index: 1; } } label { animation: changeOrder 3s infinite linear; background: #ddd; cursor: pointer; display: block; left: 1rem; padding: 1rem; position: absolute; top: 1rem; user-select: none; } label:nth-of-type(1) { animation-delay: -0.0s; } label:nth-of-type(2) { animation-delay: -0.5s; } label:nth-of-type(3) { animation-delay: -1.0s; } label:nth-of-type(4) { animation-delay: -1.5s; } label:nth-of-type(5) { animation-delay: -2.0s; } label:nth-of-type(6) { animation-delay: -2.5s; }
Observe que a animação foi mais lenta, para que fosse mais fácil interagir com os elementos correspondentes (mas acabou sendo rápida o suficiente para causar um problema, que será discutido abaixo). Aqui a natureza pseudo-aleatória do mecanismo apresentado é claramente visível.
→
Aqui está um projeto no CodePen que permite explorar essa abordagem
 Dados jogam imitação
Dados jogam imitaçãoNa verdade, aqui me deparei com um problema. Meu programa forneceu valores aleatórios, mas às vezes, mesmo quando eu clicava em um botão que simulava um lançamento de osso, o sistema não retornava nada.
Tentei aumentar o tempo de animação, o que, a meu ver, melhorou um pouco a situação, mas o sistema ainda se comportou incorretamente.
Foi então que fiz o que todos os programadores fazem, diante de um problema que eles não conseguem resolver com um mecanismo de busca. Eu fiz uma
pergunta no StackOverflow.
Para minha felicidade, eles me explicaram tudo e sugeriram uma
solução para o problema.
Uma descrição simplificada do meu problema pode ser representada da seguinte maneira: "O navegador aciona o evento
click de um elemento somente quando o elemento que está ativo no momento em que o evento de
mousedown do
mousedown ocorre permanece ativo quando o evento de
mouseup ".
Como os elementos se substituem constantemente - o elemento superior no qual o evento de
mousedown do mouse ocorre quando o botão do mouse é pressionado nem sempre é o mesmo elemento no qual, quando o botão é
mouseup evento de
mouseup ocorre. Para que o botão seja pressionado e liberado no momento em que o mesmo elemento está no topo da pilha, o clique deve ser realizado com a rapidez suficiente (para que o elemento não tenha tempo de sair do topo da pilha) ou mais devagar (para que o elemento existe uma chance de voltar ao topo, fazendo um círculo completo). É por isso que um aumento no tempo das animações permite mascarar o problema.
A solução foi usar o valor
static para a propriedade
position do elemento ativo, que o removeu da pilha de elementos. Além disso, um pseudoelemento, como
::before ou
::after , ao qual foi atribuído um valor de
z-index muito grande, substituiu-o. Com essa abordagem, o elemento ativo sempre estaria no topo da pilha ao liberar o botão do mouse.
label:active { margin-left: 200%; position: static; } label:active::before { content: ""; position: absolute; top: 0; right: 0; left: 0; bottom: 0; z-index: 10; }
Aqui está um projeto que implementa esta solução e usa animação mais rápida.
Depois de fazer essa alteração no projeto, eu apenas tive que adicionar minhas conquistas ao jogo.
Foi o que eu consegui.
Jogo terminadoDesvantagens do método
O método aleatório descrito aqui tem inconvenientes óbvios:
- Para o seu trabalho requer a participação do usuário. A pessoa deve clicar no rótulo para iniciar o processo de "gerar um valor aleatório".
- Não escala bem. Esse método é adequado para trabalhar com pequenos conjuntos de valores, mas se você precisar obter um valor aleatório em um grande intervalo, é muito inconveniente usá-lo.
- Sua aplicação permite obter valores não aleatórios, mas pseudo-aleatórios. O ponto é que o computador pode descobrir facilmente qual valor "aleatório" será emitido em algum momento.
Sumário
O método apresentado aqui, apesar das limitações descritas acima, é baseado em CSS puro. Para usá-lo, não são necessários pré-processadores ou alguns mecanismos auxiliares externos. E para o usuário, seu uso parece que o programa produz números completamente aleatórios.
E, a propósito, esse método não é apenas adequado para gerar números aleatórios. Ele permite que você aleatoriamente qualquer coisa. Por exemplo -
neste projeto, ele se baseia na escolha "aleatória" que o computador faz no jogo "Pedra, Tesoura, Papel".
 O jogo "Pedra, tesoura, papel" em puro CSSCaros leitores!
O jogo "Pedra, tesoura, papel" em puro CSSCaros leitores! Você planeja usar as idéias destacadas neste material em seus projetos?
